

这次我将向您展示如何将任何图像上传到电子纸显示器。具体来说就是LilyGo T5 4.7寸电子纸,它具有以下特点:
使用此显示器,您可以制作漂亮的复古相框,在其上更改黑白图像。这是通过具有此显示的 16 个灰度级实现的。您必须首先下载并安装显示库。可以从链接下载:https ://github.com/Xinyuan-LilyGO/LilyGo-EPD47
该库带有 4 个示例。安装库后,可以在 arduino ide 程序的路径中找到它们。文件->示例->LilyGoEPD47。有灰度的例子,即它显示带有不同灰度的条纹的图像。它也是使用触摸屏的一个例子。下一个例子显示了充电电压和显示特性。以及显示 3 幅图像每 3 秒更换一次的示例。借助此示例,我们可以显示自定义图像。
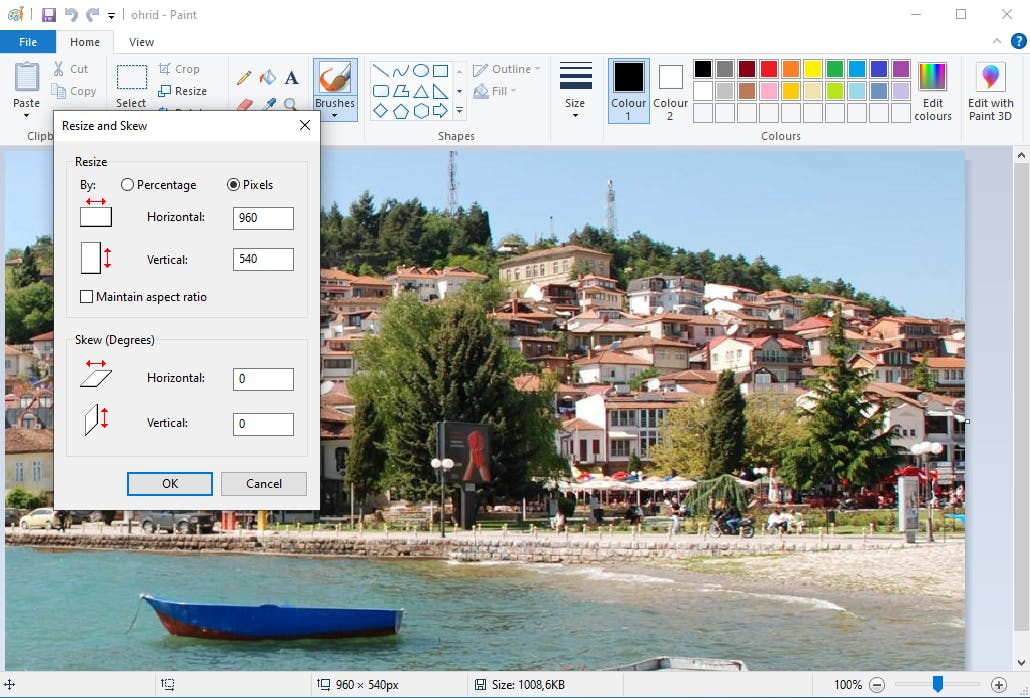
为此,我们需要在 Paint 中编辑选定的图像。然后我们需要将图像分辨率设置为接近屏幕分辨率(960 x 540)并保存为.png格式。

接下来是最有趣的。在该库的存档中,不仅有示例,还有一个 Python 脚本,可让您将.png 图像转换为程序代码以在显示器上显示图像。
首先我们需要从:python 安装 Python
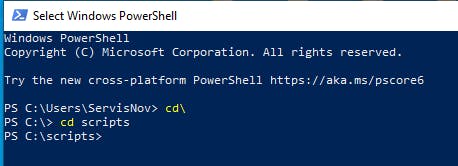
现在打开 PowerShell,在 powershell 中使用“cd”命令,我们转到脚本文件夹。
就我而言,它看起来像这样:

您还需要将 .png 文件放在脚本文件夹中。现在我们需要使用以下命令安装 The Python Imaging Library (pillow):
python -m pip 安装枕头
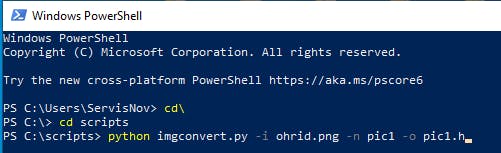
接下来,我们继续转换文件。例如,我有一个名为 ohrid.png 的图像,我会将其转换为 pic1.h 文件。为此,请输入以下命令:
python imgconvert.py -i ohrid.png -n pic1 -o pic1.h

为了更简单的演示,我专门处理了三个名为 pic1 pic2 和 pic3 的图像。现在在库文件夹中 - 在示例中,我们找到“drawimages”文件夹,并在其中复制并替换已处理的具有相同名称的图像。就是这样,现在我们需要在 Arduino IDE 中打开“drawimages”示例并将其上传到电子纸设备上。在工具 - 板上的 Arduini IDE 上,我们需要选择“ESP32 Dev”模块。
如果我们仔细查看代码,我们会注意到以一种非常简单的方式,我们可以增加或减少图像的数量,以及每个图像的显示时间。
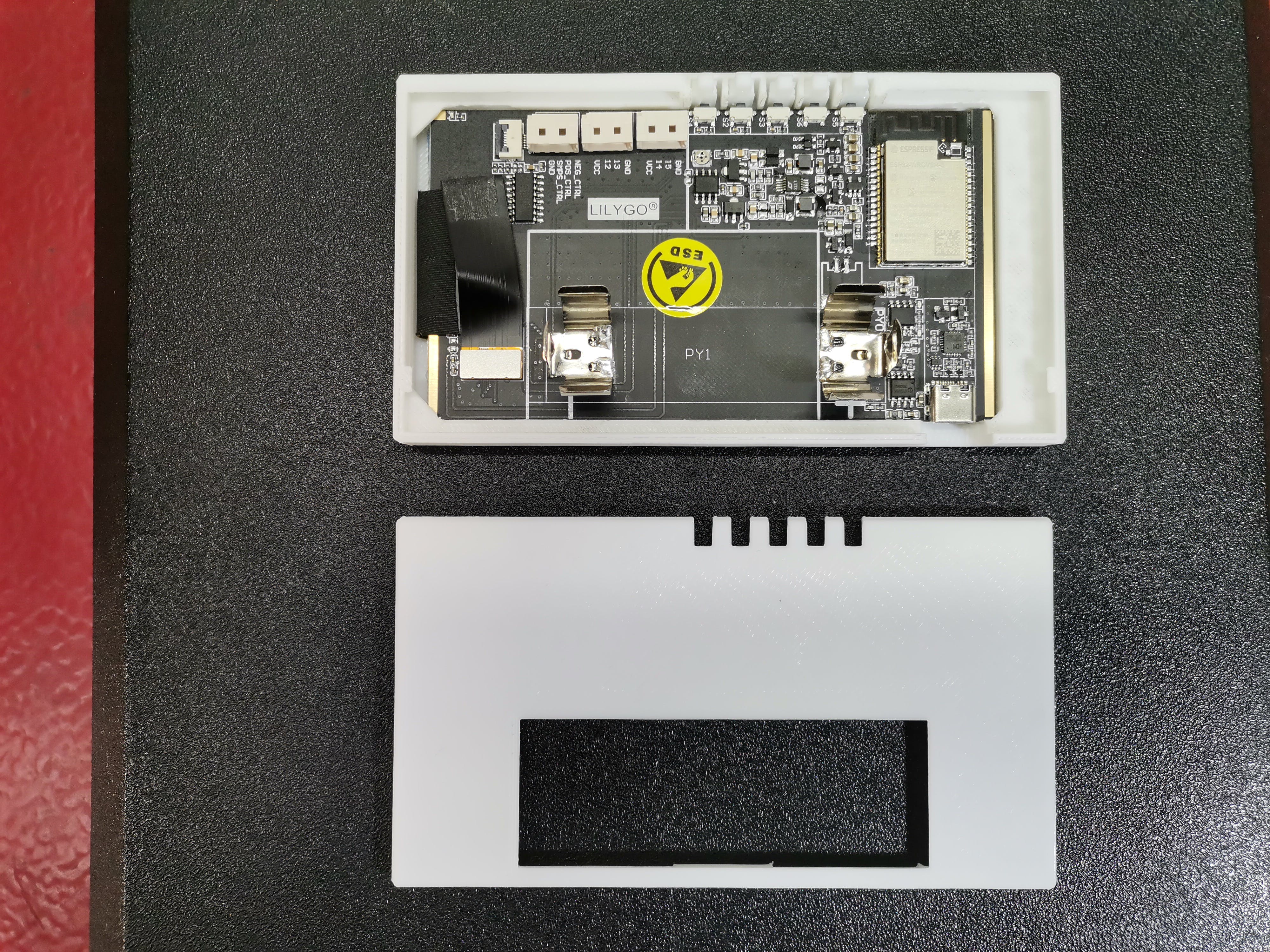
顾名思义,您需要制作某种适合屏幕的框架。我在 3D 打印机上用白色 PLA 材料制作了这个框架。

让我提一下,显示器非常敏感,很容易损坏,因此我们需要非常小心地将其插入框架中。对于视频的需要,我让图像每 5 秒更改一次,但这次可以简单地更改为代码中的“延迟”和“更新”功能。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !