

我寻找智能充电器聊天可以在几个小时内为 9V 镍氢电池充电,但没有找到。此外,我发现的所有充电器都非常“愚蠢”。充电电流未知,电池充满后无终止充电功能。此类充电器存在问题,它们可能会使电池过度充电并显着缩短使用寿命。所以我决定创造“智能”充电器。
第一个版本我打算保持简单,所以它允许基本的事情,比如恒流充电、电池充满电后自动终止充电、涓流充电、测量转移到电池的电荷。
在下一个版本中,我将添加一些额外的有用功能,例如放电、容量测量和循环。
警告:用大电流给电池充电可能会导致电池爆炸或起火。请不要让充电器无人看管。另外请不要尝试为不打算作为碱性电池充电的电池充电。此充电器仅使用镍氢电池进行了测试(您仍需自担风险使用它,如果由于设计或代码中的错误造成任何损坏,我绝对不承担任何责任)。其他类型电池的懊恼将需要修改代码。
记住一些有用的事实将有助于了解充电器所需的参数。
C - 等于电池标称容量的电流
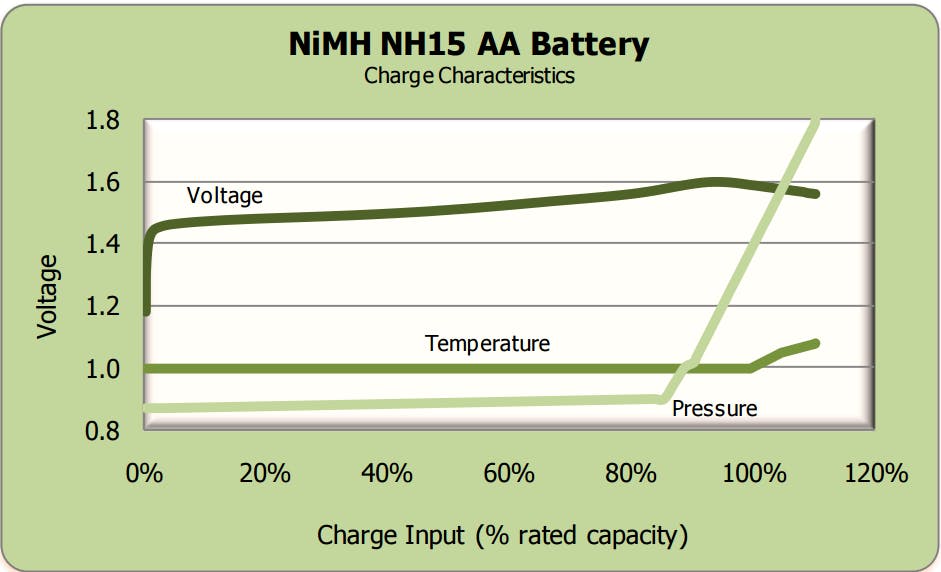
当以 C 倍率充电时,单节电池电压可能达到 1.6V。对于旧电池,此电压可能更高。
单节电池的标称电压为1.2V,但充满电的电池的开路电压高达1.5伏。
电池充满后,建议涓流充电率低于 0.025 C (C/40)。
给镍氢电池充电一般有两种选择:
1.快速充电。充电电流0.5C-1C。充电状态必须通过 dV/dt(电压变化率)或 dT/dt(温度变化率)监控和终止
2、充电慢。充电电流0.1C。充电时间 14-16 小时。通过定时器终止充电。dT/dt 充电终止对于低电流是不可能的。根据文献,dV/dt 终端对于低于 0.5C 的电流可能不可靠。

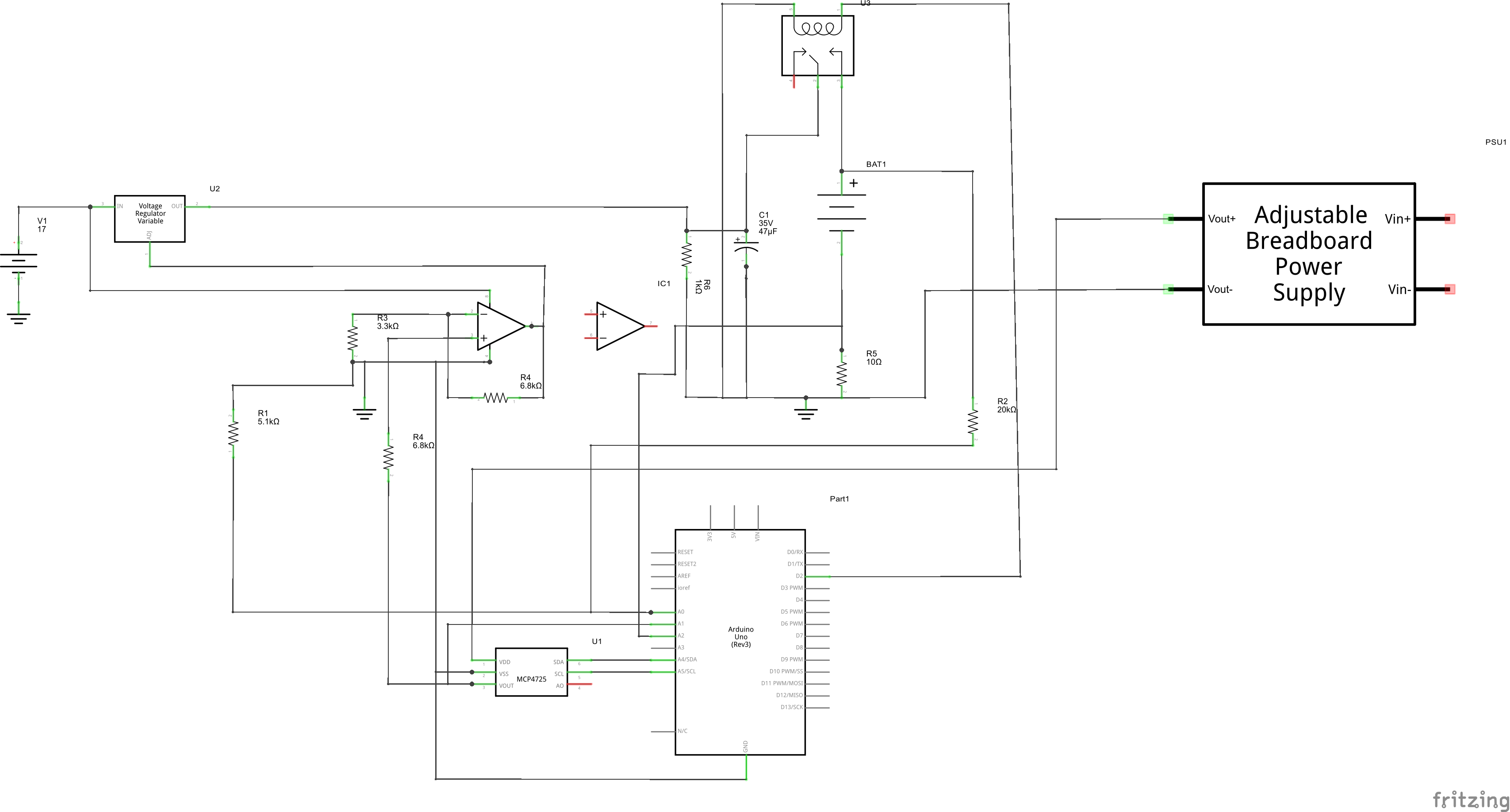
9V 电池通常有 7 节串联销售,但在某些情况下可能有 6 节或 8 节电池。稳压器应能提供至少高达 8*1.6=12.8V 的充电电压。LM317 稳压器的压差高达 2V,因此电源电压需要为 ~15V(这不考虑电流感应电阻上的压降)。
对于 200mA 的最大充电电流和 10 欧姆的电流感应电阻器,电流感应电阻器上的额外压降为 2V,因此需要 17V 的电源电压。
完全放电的电池可能具有非常低的甚至是负电压。理想情况下稳压器的最小电压应为0,但使用LM317可能低至1.2V。


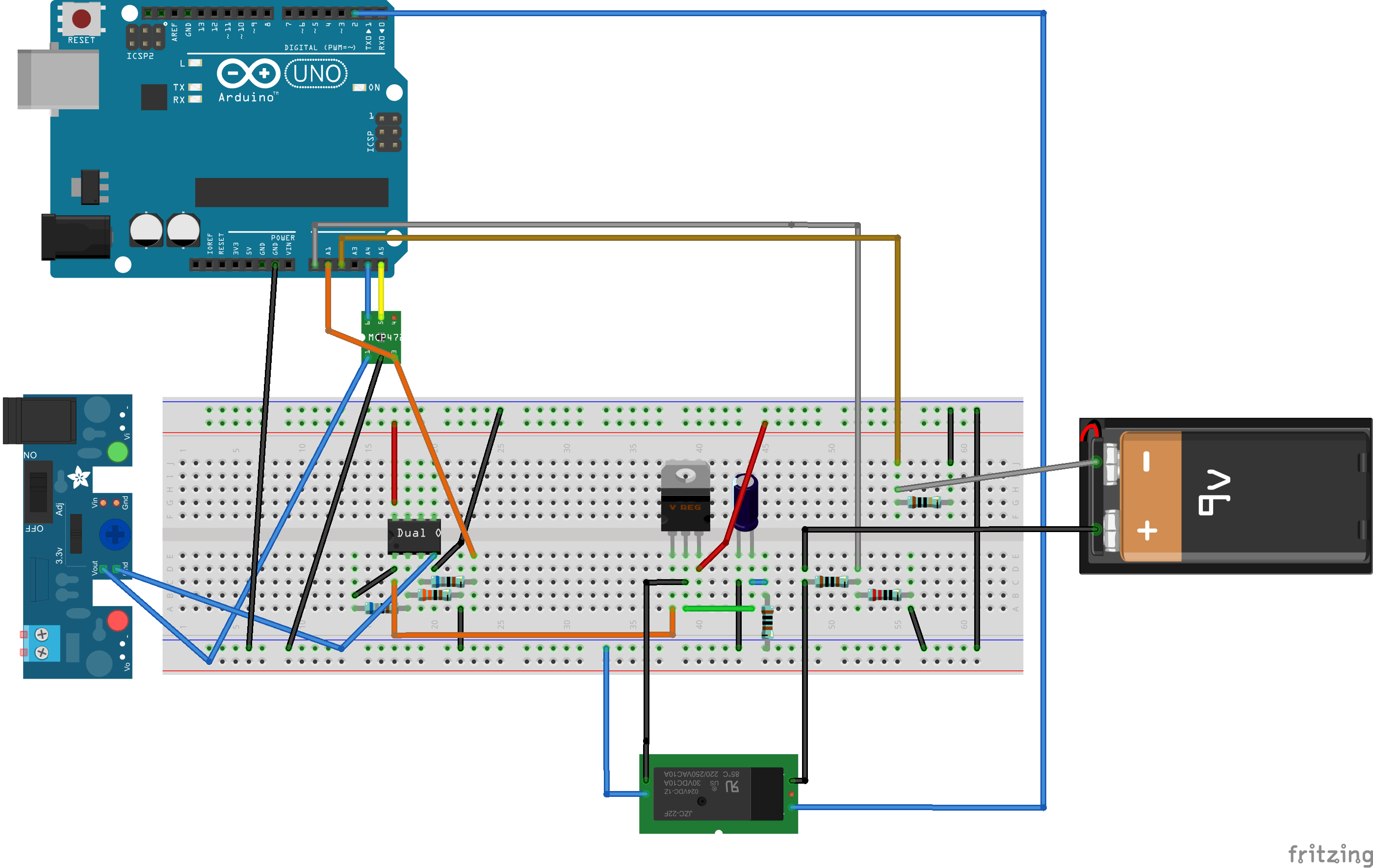
基本思想是测量充电电流并调整稳压器的电压,直到达到所需的电流。通过测量电流感应电阻器 R5 上的电压降来测量电流。I=V/R。
SparkFun I2C DAC Breakout - MCP4725 - 用于控制电压的 12 位数模转换器。输出电压可通过 I2C 在 0 到 5V 之间进行配置。因为我们需要能够在更宽的范围内调节电压,所以使用 0 到 15V 的运放 LM358 来放大 DAC 的输出电压。运算放大器的放大由电阻R4和R3设置。增益=1+R4/R3=1+6800/3300=3.06 所以运算放大器的输出电压约为0到15V。
LM358的最大输出电流为50mA,所以LM317可调稳压器用来控制更高的电流。运算放大器的输出连接到LM317的ADJ端。LM317 将在 ADJ 和 OUT 端子之间保持 1.2V,因此电池上的实际电压可以配置在 1.2 和 16.2V 之间。LM317 需要最小 3.5mA 电流来维持稳压。因此,如果未连接电池,则使用 1kOhm 电阻器 R6 来确保调节。电容C1用于滤波输出电压,提高LM317的稳定性。
在两个不同点测量的电压。
1. 电阻 R5 连接到 Arduino 的引脚 A2。测量电阻上的电压,然后计算充电电流 Icharging=V/R
2. 电池上的电压最高可达 16.2V,因此电阻分压器 R1、R2 用于将电压降至 5V 以下,这是 Arduino 允许的。分压器的输出连接到 Arduino 的引脚 A0。对于 R1=5.1k Ohm 和 R2=20kOhm Vout=Vin/(20000+5100)*5100=0.2 所以电池电压除以 5。
继电器用于断开电池与充电电路的连接。您可以在我使用的照片继电器上看到,但通常可以使用任何具有 5V 控制的继电器。将电池连接到继电器的常开触点更安全。
我使用 YwRobot I2C SERIAL LCD 1602 MODULE 来显示充电器的状态,但可以使用任何其他 I2C 控制的 LCD 模块。似乎标准 LiquidCrystal_I2C 库不支持 YwRobot LCD 模块,所以我使用了 New LiquidCrystal 库如果您使用不同的 LCD 模块,则需要更改此行:
LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE); // set the LCD address to 0x27 for a 16 chars and 2 line display
为了给数模转换器和 LCD 供电,我使用了 SparkFun 面包板电源 5V/3.3V。使用 Arduino 板上的 5V 电压可能是可以的。
您还需要为充电电路提供 17V 电压。如果你没有电源,你可以像这样使用可调 DC/DC 转换器

我不想要很多电线,所以没有按钮来配置充电。懊恼电流仅在代码中配置。您需要在Charger.ino中设置所需的充电电流
//*************************** Charging parameters *****************************************
//*****************************************************************************************
float target_current_mA=30; //Charging current mA
float battery_nominal_capacity_mA=170; //Nominal capacity of battery mA
float max_time_for_trickle_charge=6; //Maximum trickle charge time in minutes
//*****************************************************************************************
//*****************************************************************************************
target_current_mA - 恒定充电电流
max_time_for_trickle_charge - 涓流充电的最大分钟数,可设置为 600 (10h)
battery_nominal_capacity_mA - 用于计算涓流电流的电池容量
一般充电电流可以达到标称容量。对于标称容量为 170mAh 的电池,最大充电电流为 170mA。170mAh 电池的最小充电电流通常为 C/10 - 17mA。
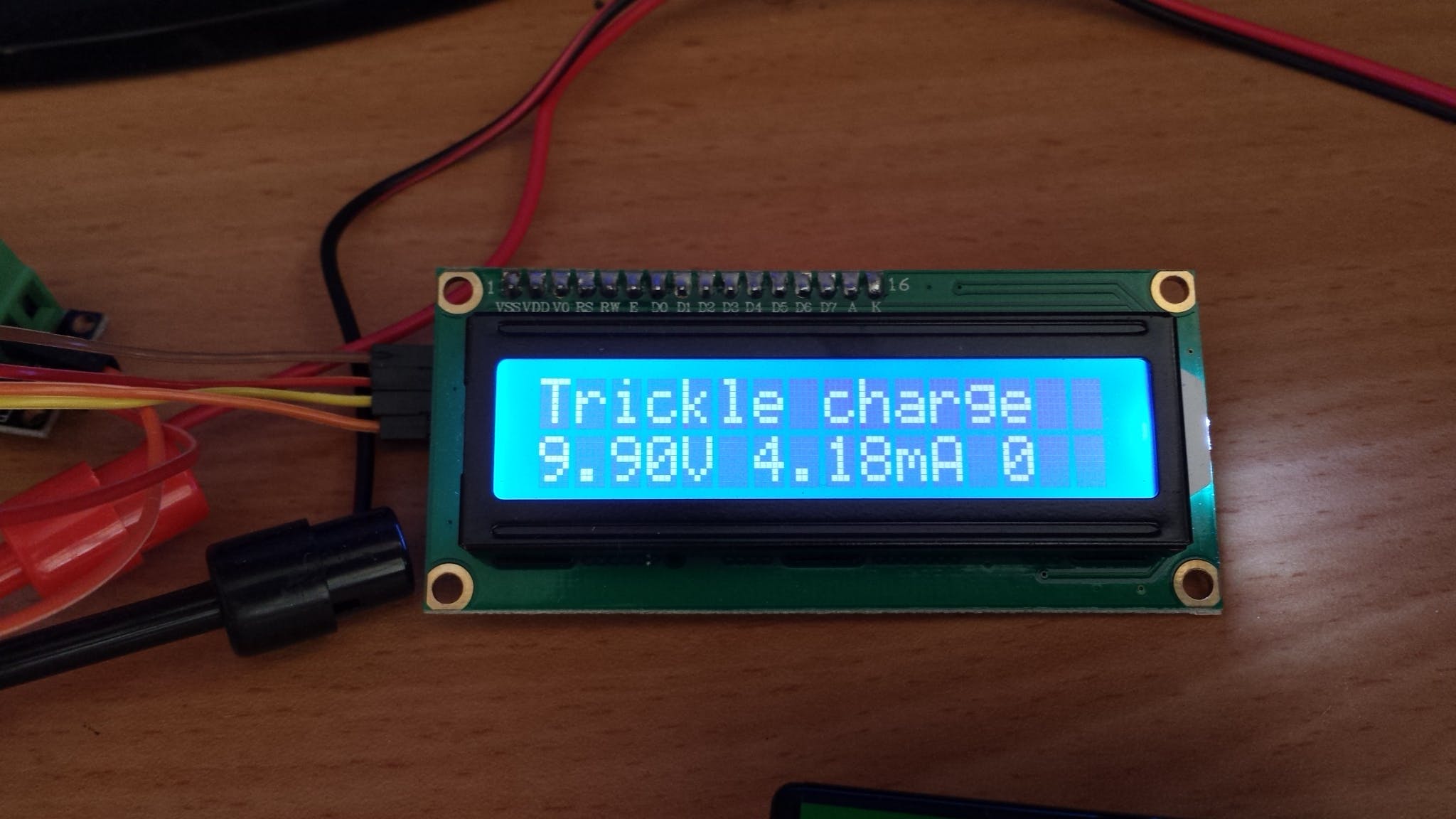
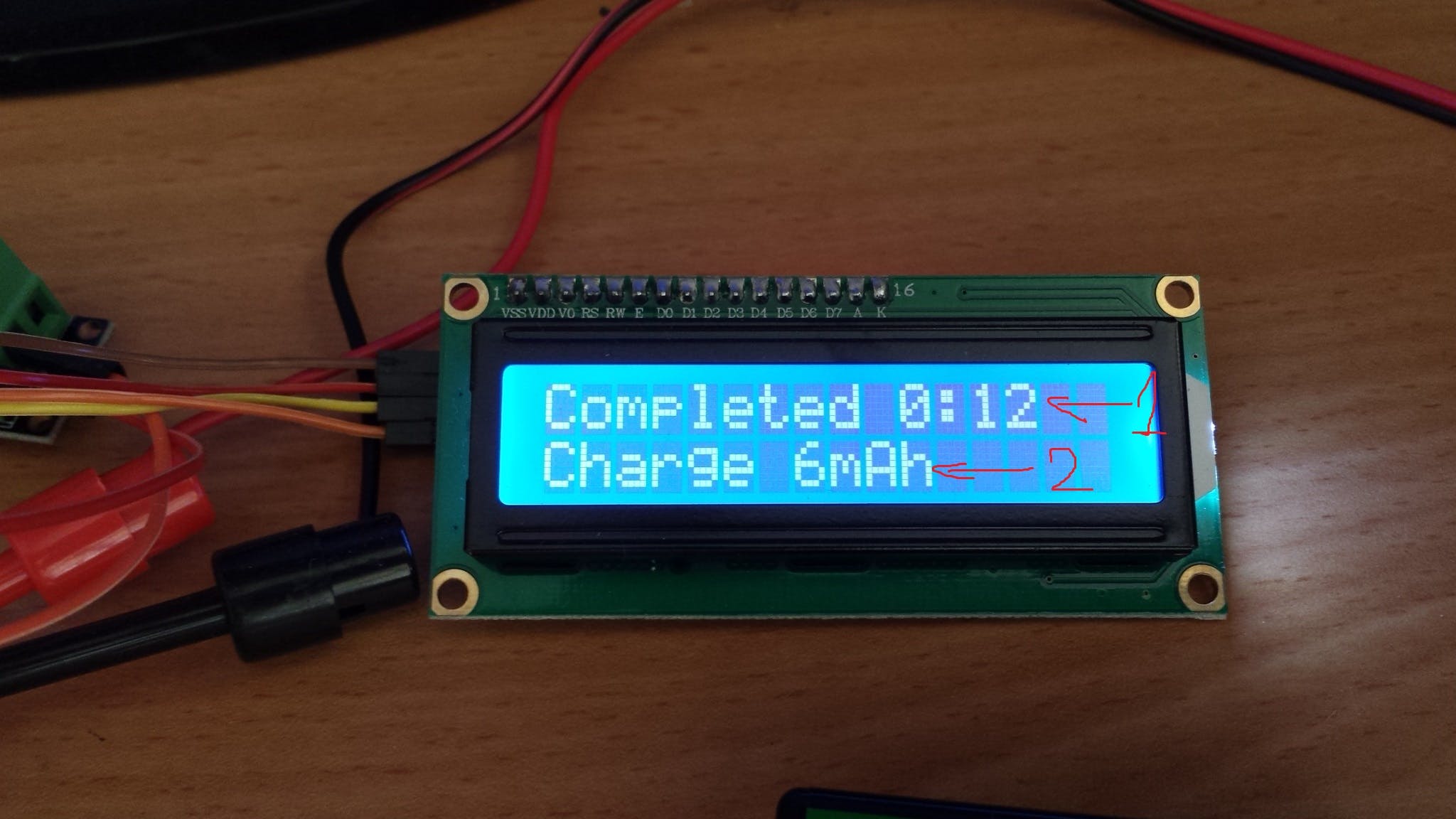
上电后充电器会检查电池是否连接。如果电池连接,电池将以配置的恒定电流充电,直到充满电。通过在 5 分钟内检测到负 dV/dt 终止充电。充电完成后,充电器将切换到电流 C/40 的涓流充电。最长涓流充电时间过后,充电器将自行断开与电池的连接。

1 - dV/dt
2 - 充电时间(分钟)


1 - 充电时间
2 - 电荷转移到电池
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !