

嘿大家你好吗!
所以这是一个有趣的小项目,它使用了 Arduino Nano,混合器。
Mixinator 本质上是一个 RGB 工作室灯,包含 10 个 WS2812B LED,通过三个滑块控制。我们可以通过改变滑动 Pot 的位置来控制颜色输出。
我们可以用它来照亮工作台或任何场景,我在我的 ENDER3 打印机上添加了这个灯,这样我就可以在 RGB Glow 中捕捉 XYZ Stuff 的延时摄影。
这实际上是我大约一年前制作的上一个 Mixinator 项目的第 2 版。
Previous Editon 主要是 3D 打印的,并使用了由三个常规电位器控制的 Neopixel RGB 环。
我接受了整个想法,并用定制的 PCB 对其进行了改造。
这篇文章是关于整个构建过程的,让我们开始吧!
我在这个项目中使用了以下东西-
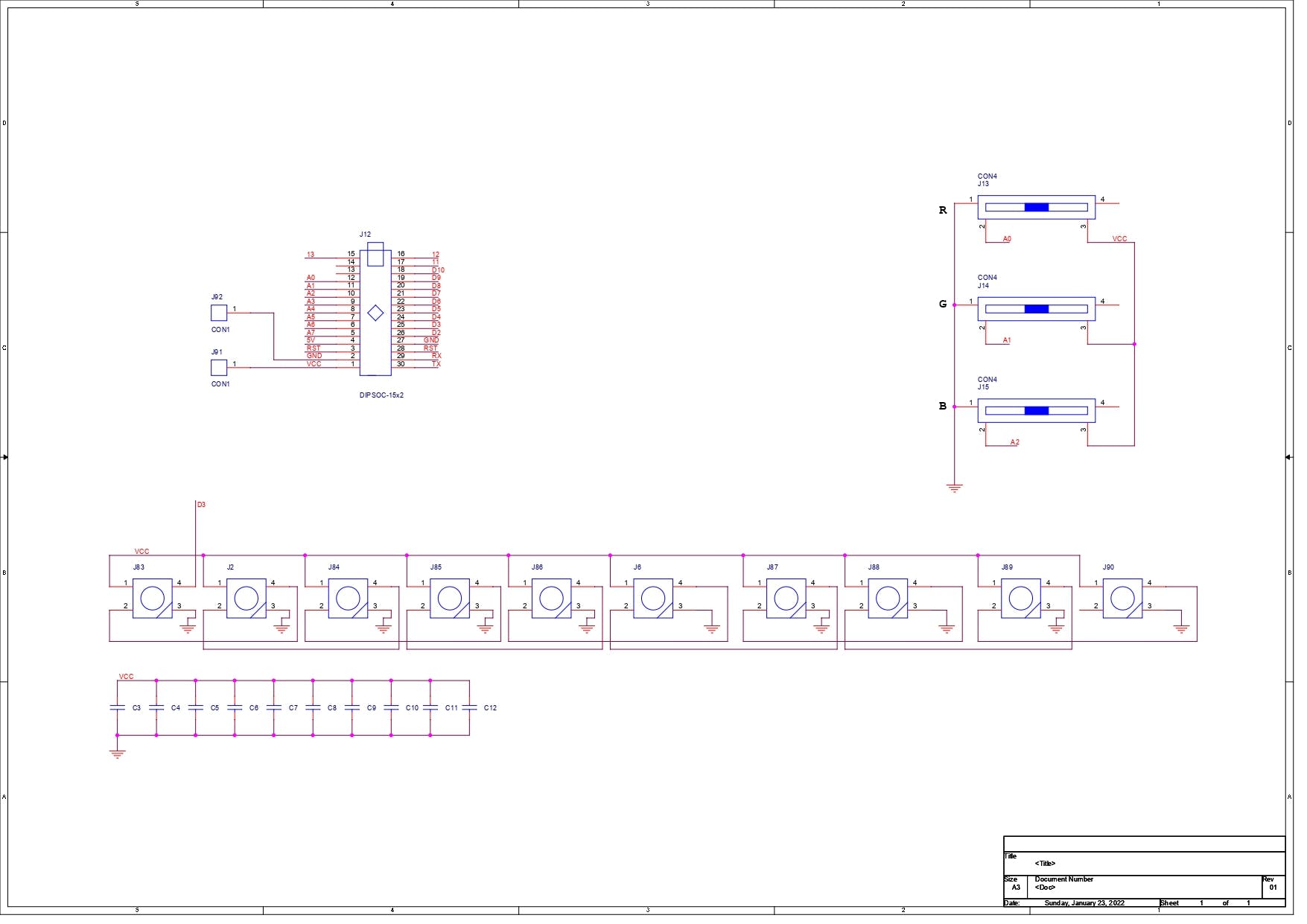
这是我制作的示意图,它有一个 Arduino Nano,与 3 个滑动锅和 10 个 WS2812B LED 相连。
我还为每个 RGB LED 添加了 10 个 100nf 电容,如其数据表中所述。

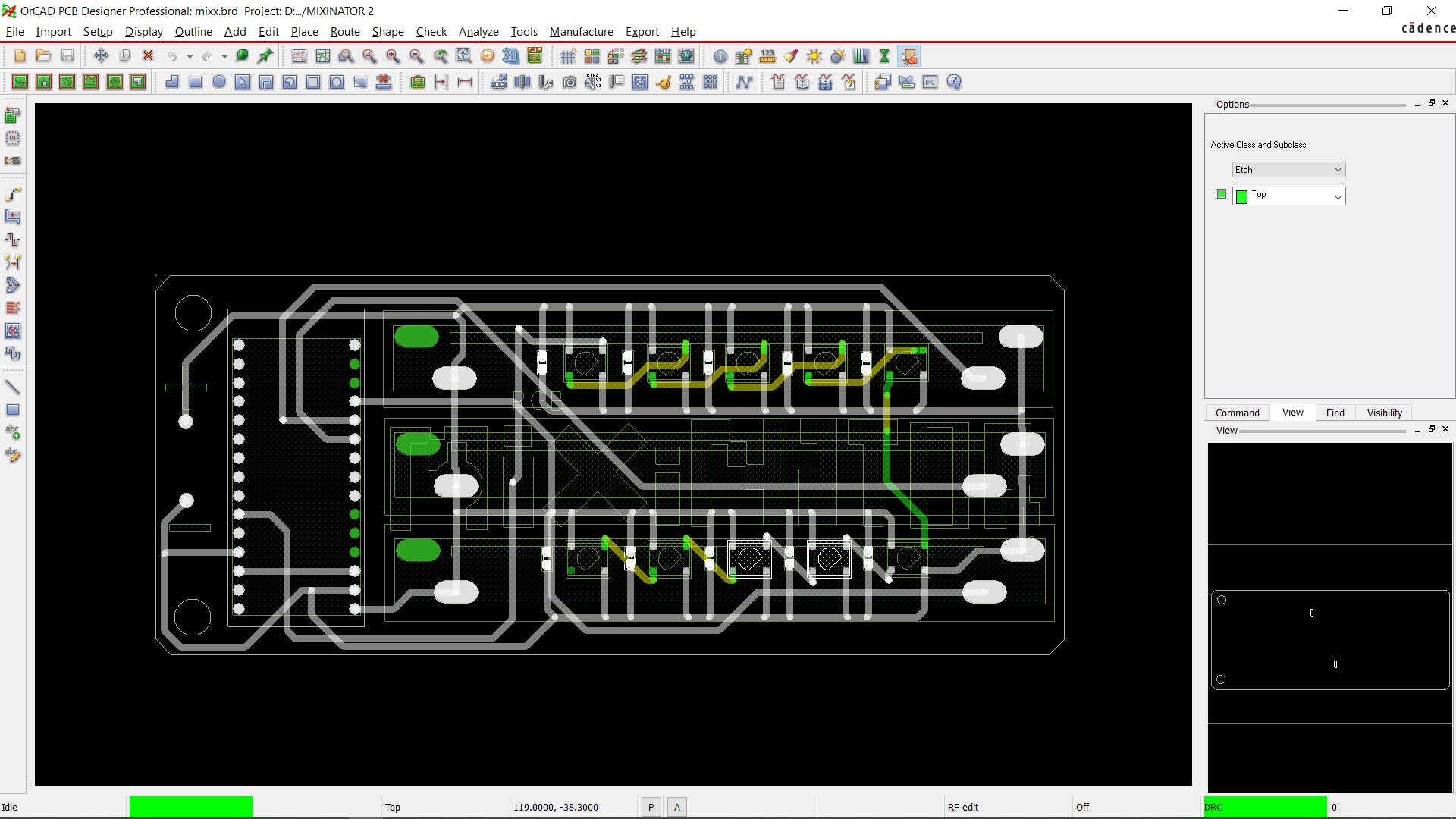
我最终确定了它的原理图并将其转换为板文件。

我的目标是制作一个通常呈矩形的工作室灯,所以我将所有东西都放在一个矩形轮廓中。
所有的 SMD 组件都放置在顶部,THT 组件(如滑动开关和 Arduino 的插头引脚)放置在底部。
我还在 TOP 侧添加了一个 Custom Mixinator Logo 以增加板的美感。
我为这个项目使用了 PCBWAY PCB 服务。我首先在PCBWAY的报价页面上传了这个项目的Gerber文件。
我选择黑色阻焊层和白色丝印,黑色是因为它看起来不错。
我真的很喜欢黑色阻焊层的质量,这也是一项艰巨的工作,因为我在这块板上布置的丝印不是完全对称的,但PCBWAY在制造这块 PCB 方面做得非常出色,没有任何错误。
PCBWay 你们摇滚,查看PCBWay 服务或以更低的成本获得出色的 PCB 服务。
现在第一步是在每个元件焊盘上逐个添加焊膏。
要涂抹焊膏,我使用的是带有宽注射器的焊膏分配针,我使用的焊膏是由 63% 锡和 37% 铅组成的普通焊膏。
应用焊膏后,我们继续下一步,将组件添加到指定位置。
我使用 ESD 镊子将每个组件放置在适当的位置。
在“Pick & Place Process”之后,我小心地将整个电路板抬起并放在我的DIY SMT Hotplate 上。
热板将 PCB 从下方加热到焊膏熔化温度,一旦 PCB 达到该温度,焊膏就会熔化,所有组件都焊接到它们的焊盘上,我们抬起 PCB,然后将其放置在较冷的表面上一点点,以冷却PCB的热量。
在 Hotplate Process 之后,我们继续下一步,即添加 THT 组件,如滑动开关和 Arduino Nano 的插头引脚。
这是一个简单的步骤,但我在 PCB 设计中犯了一个小错误,并收到了带有滑动开关小孔的 PCB。
这不是问题,因为我用 3 毫米钻头钻孔以扩大它们。
然后我先添加滑动罐,然后在 PCB 上添加插头引脚。
然后我焊接了所有东西并将 Arduino Nano 放在指定的位置。
这是这个项目的代码。
#include 这就是结果。
我添加了一个定制的 3D 打印支架,将这个 RGB 灯连接到我的 3D 打印机的顶部,这样我就可以点亮打印床,我可以在 RGB 背景照明中捕捉事物的延时。
通过改变 POT 的位置,我们可以控制和改变颜色,非常方便。我可以使用更现代化的解决方案,使用 ESP32 并通过 APP 控制颜色,但这将是一种过度杀伤力的方法,因为这不是一种花哨的展示灯,它更实用,所以我使用 Pots 而不是 APP。
也许我会用 ESP32 或 ESP8266 制作 V3,我们拭目以待。
这就是今天的人们,感谢PCBWAY支持这个项目!
查看PCBWAY ,以更低的成本获得出色的 PCB 服务。
我很快就会带着一个新项目回来!
和平
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !