

你知道ATTINY85微控制器吗?这篇文章有新闻和礼物给你。许多人开发具有少量数字输入/输出的项目并使用 ATMEGA328P 微控制器。但是有一个问题:它很贵,还有很多数字管脚,你的电路会很复杂,项目板会占用更多的空间。
今天我想向您展示一个更简单但功能强大的解决方案。我想向您介绍 ATTINY85 微控制器。它是一种紧凑、简单、低成本和低功耗的芯片。
对于希望减少支出并创建紧凑项目的您来说,它是解决方案。
我们创建了一个开发板来促进您的项目的构建。
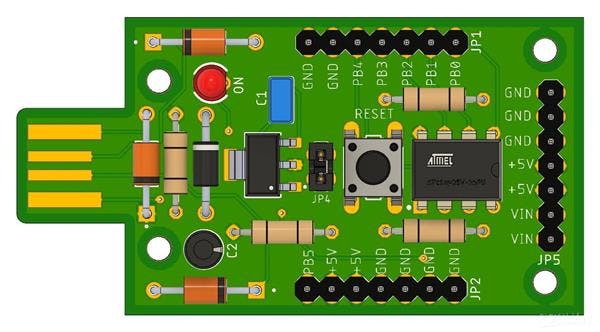
它的创作灵感来自 Digispark 电路板的电路。下面,我们介绍我们为您开发的电路板。请参见图 1。

图 1 - 迷你 ATTINY85。
我们分析了 Digispark 电路并进行了一些修改。目的是为电路板添加新特性和功能。
您将在本文中学到什么?
现在,让我们介绍一下Mini Attiny85 Board的完整项目。
该板的电路灵感来自 DigisPark 开发板的电子原理图,该开发板使用 ATTINY85 微控制器。
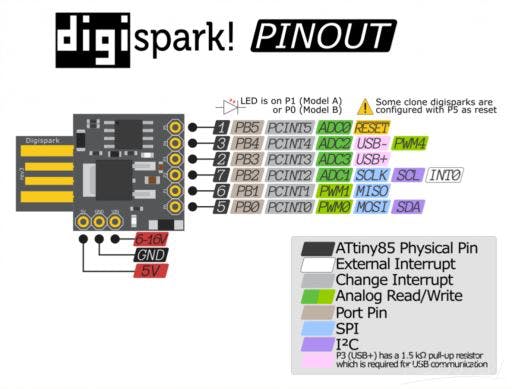
图 2 显示了 Digispark 板及其引脚。

这些是ATTINY85微控制器中的所有功能。
ATTINY85 体积小但功能强大,可用于构建无数解决方案。接下来,我们将介绍电路板的电子原理图以及电路的工作原理。我们应该乘坐电子产品旅行吗?
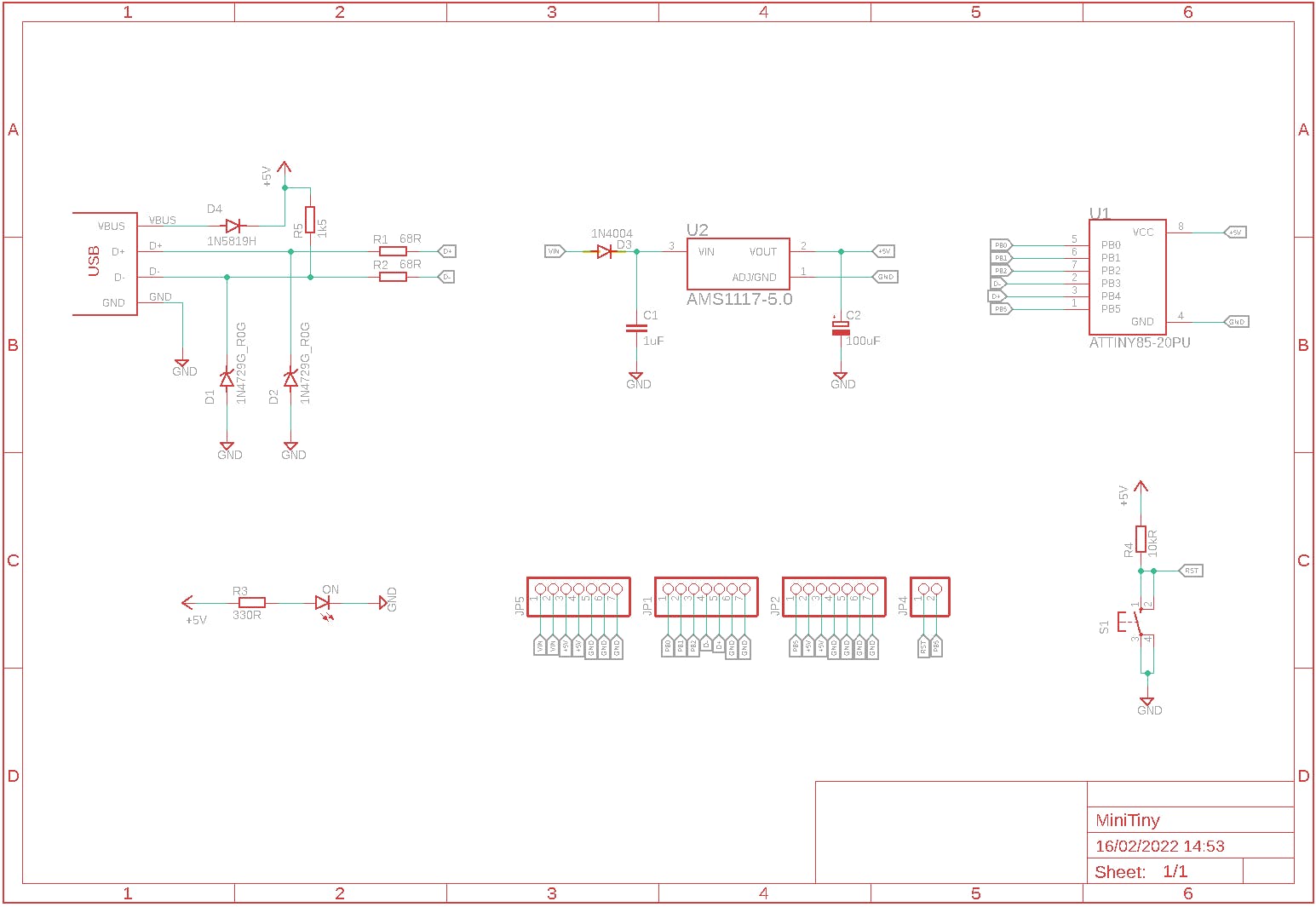
在下图中,我们有我们电路板电子电路的完整示意图。

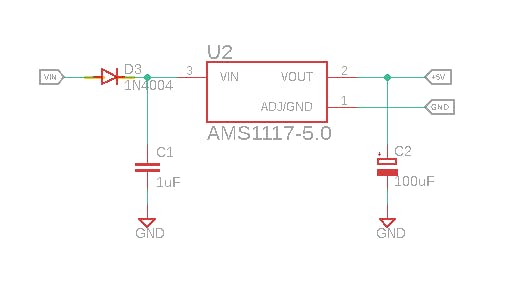
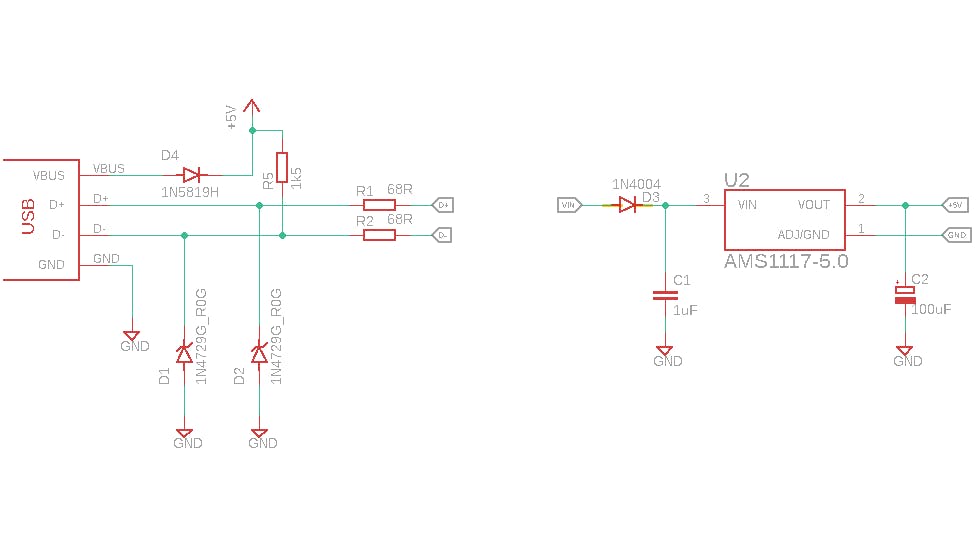
我们将从电路板的电源电路开始讨论。见下图。

接下来,我们将解释这个电路是如何工作的。
电路板上的电路设计为使用 7V 和 12V 之间的电压供电。
该外部电源电压必须施加到 Vin 和 GND 引脚。
请注意,输入电压 (Vin) 将到达 1N4004 二极管。
该二极管用于保护 attiny85 微控制器电路免受电源反极性的影响。
无法理解?
想象一下,您不小心弄反了电源端子。将 GND 放在 Vin 上,将 Vin 放在 GND 上。
您是否同意这是您的电源极性反转?
因此,该二极管将保护电路。记住:整流二极管只在一个方向上导通。这样,您的电路将不会导通,您将保护它免受此故障的影响。
二极管在输入电压 Vin) 的值中产生 0.7V 的电压降。这是因为硅整流二极管的特性(势垒)。
然后这个电压到达 AMS1117-5V 稳压器的输入端。现在,我需要你注意这一点:ATTINY85 微控制器的工作电压为 5V。这就是我们使用这个调节器的原因。它将为芯片提供 5V 的稳压电压。
AMS1117-5V 数据表推荐电路中显示的电容器。
5V电压分配到电路的不同部分。
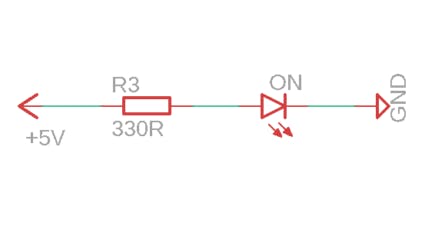
在一些设备中,我们发现一个带有 LED 的电路来指示其开/关状态。下面的电路有这个功能。

当电路板通电时,LED 将被激活。330R电阻具有限制LED电流的作用。
下面的电路负责将程序代码传输到 ATTINY85 微控制器。

USB有4个端子。有 2 个用于电源(VBUS 和 GND),2 个用于数据传输(D+ 和 D-)。二极管 D1 和 D2 属于齐纳型。它们将数据线的电压限制在 3.6V。
二极管 D4 的用途是什么?
二极管 D4 用于确保保护电路的各种元件。我将更详细地解释。
该二极管用于防止 USB 瞬变或过压损坏 ATTINY85 微控制器和各种其他组件。
接下来,我们将讨论用于两个目的的按钮:重置和通用。
在大多数应用程序中,我们会找到一个重置按钮。当您想要重置应用程序时,它很有用,以防执行代码时出现问题。
ATTINY85 微控制器的数字引脚很少,给它留一个用于复位按钮的专用引脚并不有趣。
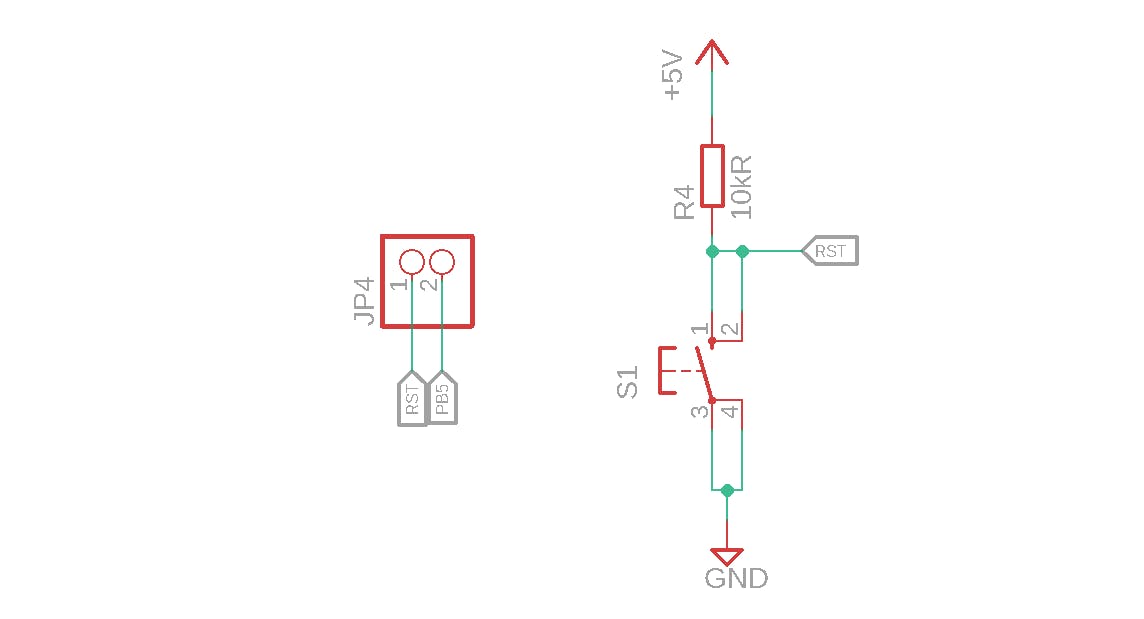
如何使该引脚用作数字引脚并有可能将其与复位功能断开?对于这种情况,我们使用跳线。见下图。

JP4跳线具有连接和断开按钮到RESET引脚(PB5)的电路功能。所以,你可以做两件事:
在应用中将 PB5 引脚用作数字引脚;
将一根电线连接到跳线连接,并将另一个引脚上的按钮用作数字输入。

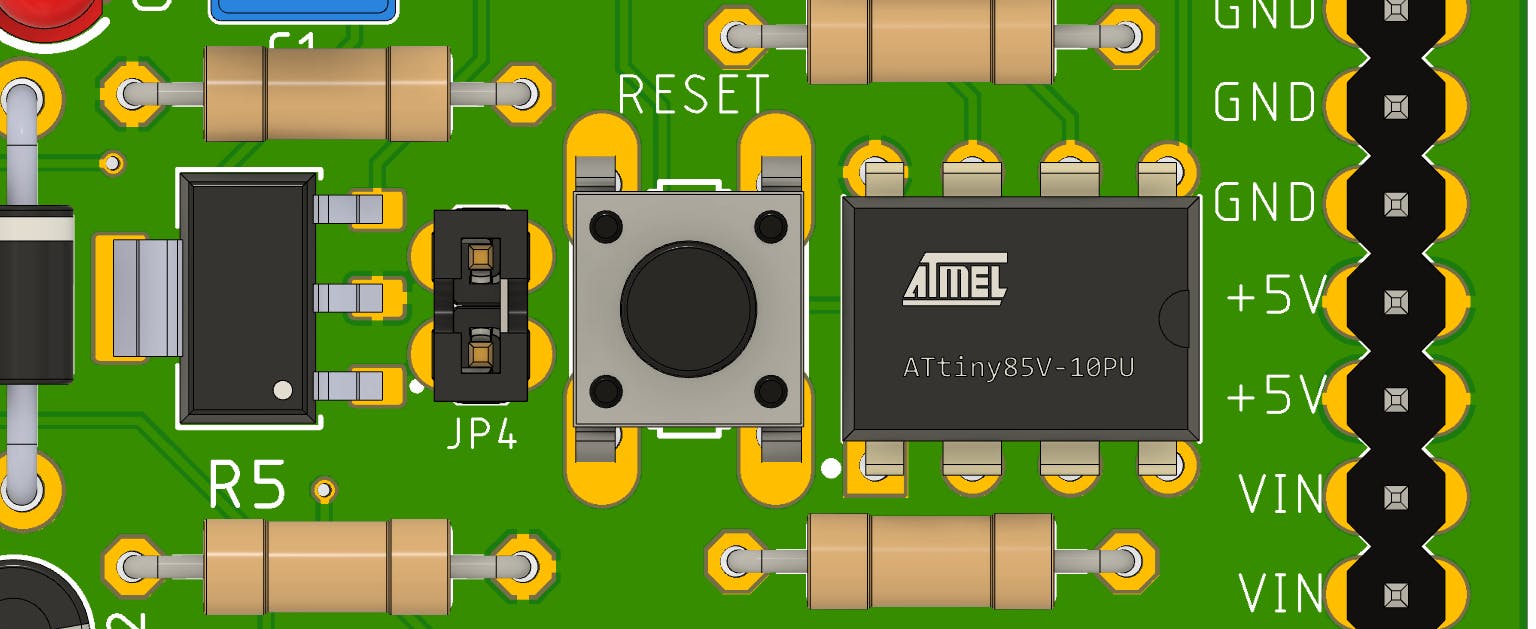
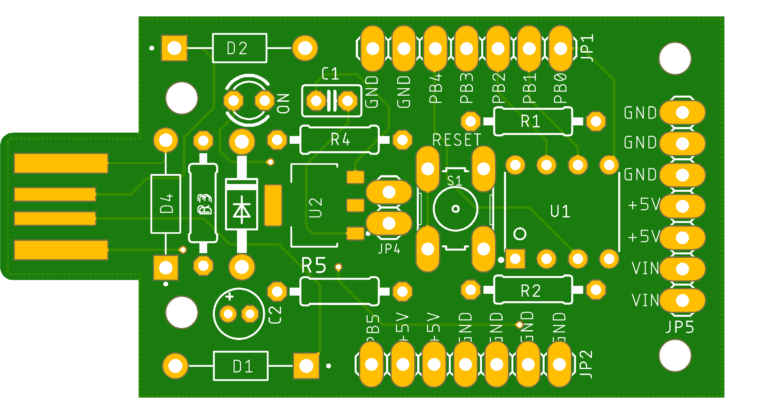
接下来,您将看到项目的印刷电路板布局。
我们在 Autodesk Eagle Software 的帮助下开发了电路板布局。您可以在下面看到结果。板的长度和宽度分别为 59×31 厘米。

我想让你注意到一些有趣的事情。在大多数 Arduino 板上,我们最多有 2 到 3 个 GND 引脚。这个低量迫使用户在电线之间建立连接。这通常会导致接触不良的问题。
为避免这种情况,我们添加了额外的 GND、VCC 和 Vin 引脚。通过这种方式,您可以轻松地以简单且无烦恼的方式组装连接。
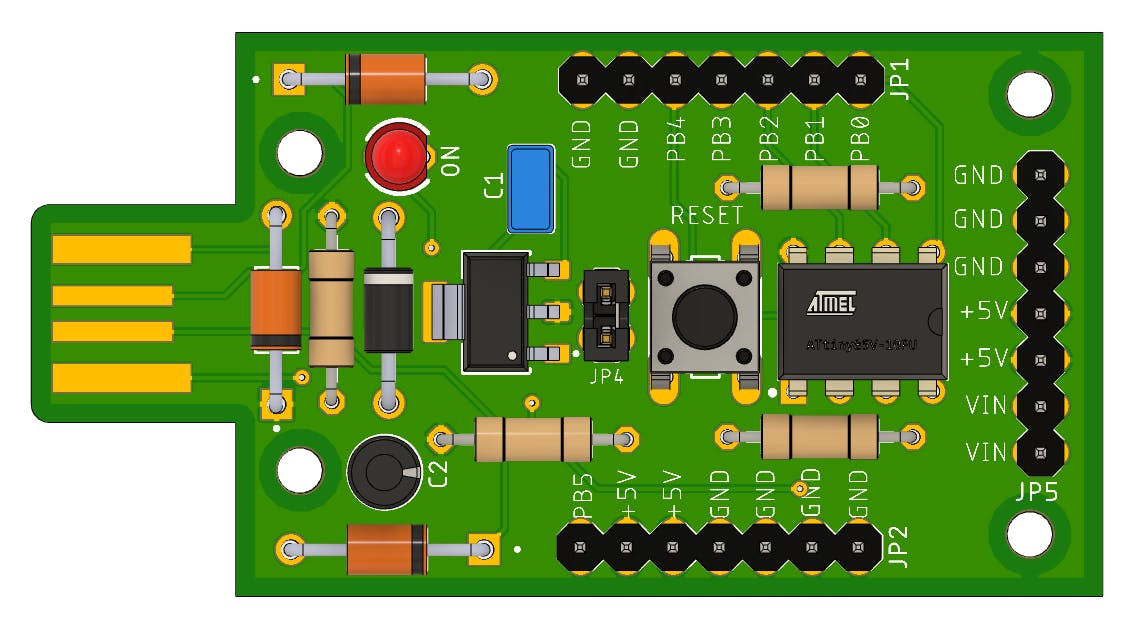
看下图3D印刷电路板的最终效果。

在下一篇文章中,我们将教您如何准备 Arduino ATTINY 以接收代码,我们将开发一个示例应用程序。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !