

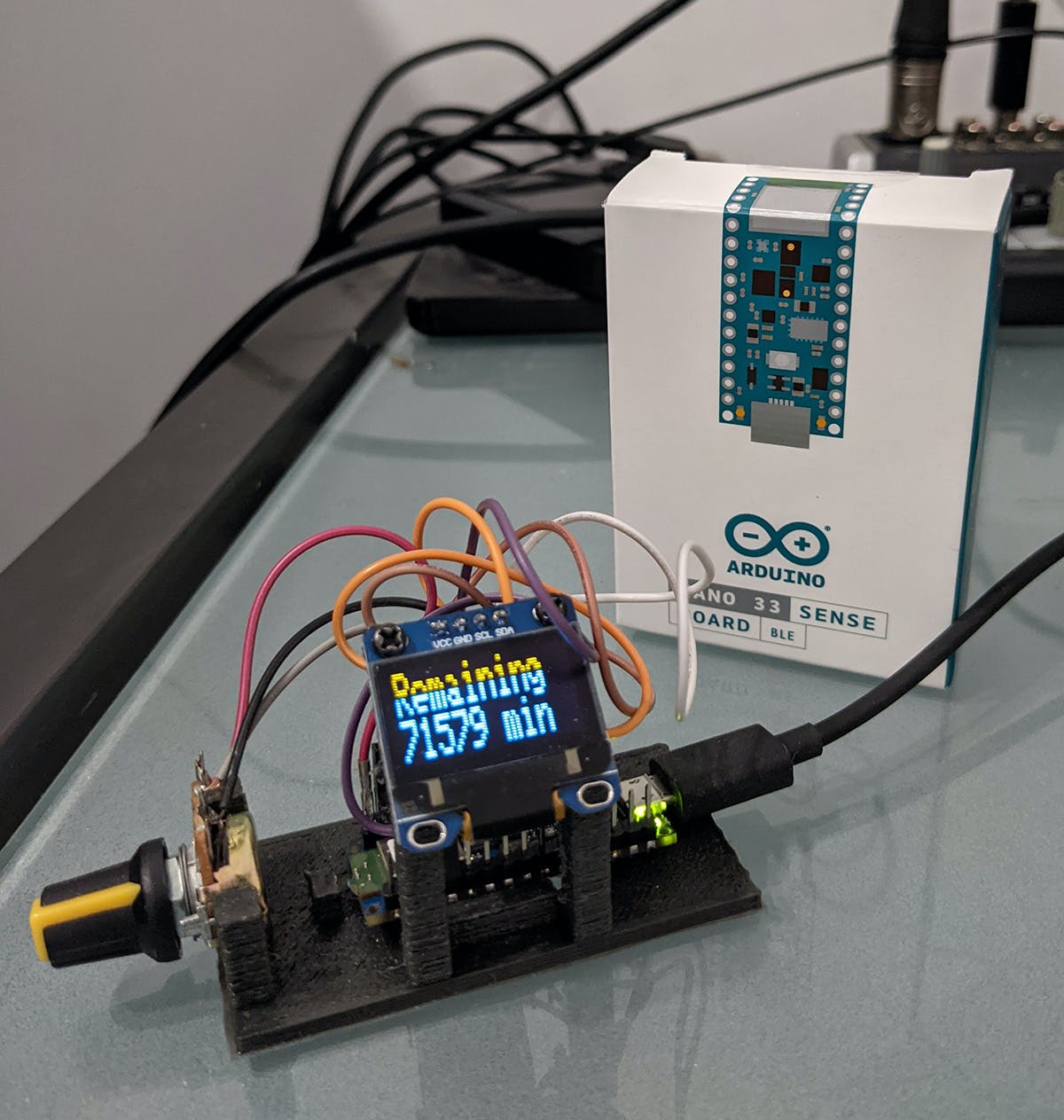
作为一个 70 年代出生的作家,我当然喜欢纸质书,但在使用 Kindle 多年后,我已经习惯了一些我不想失去的功能。
有什么特点?例如剩余的阅读时间。纸质书可以实现这样的功能吗?如何?
第一个想法(最坏的想法)是在每页翻页时添加一个按钮。
它会起作用吗?当然,但从工程的角度来看,这会有点烦人,而且一点也不有趣。
用音频代替呢?你能教 Arduino 翻页听起来应该是怎样的吗?
当然。借助一点机器学习的帮助。

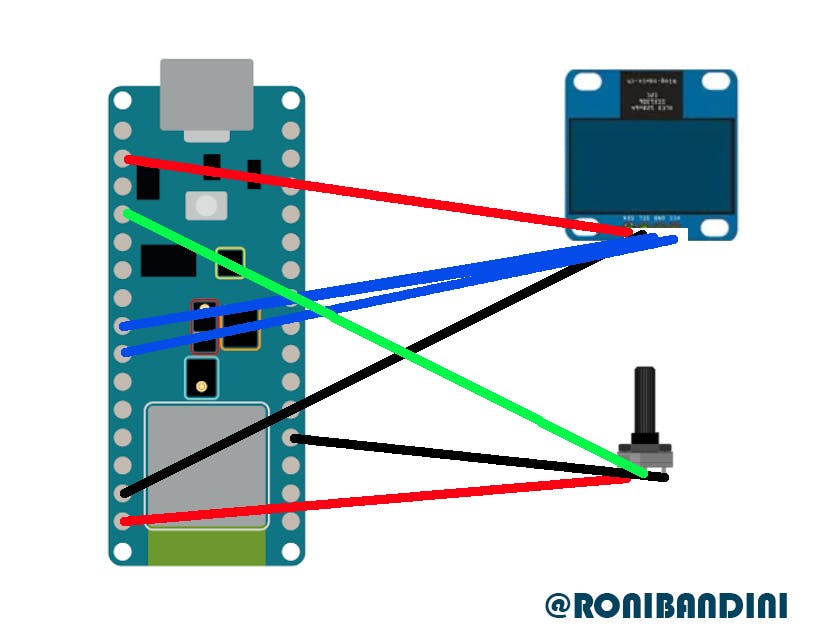
Oled 屏幕 VCC 转 Arduino 3.3v,GND 转 Arduino GND,SDA 转 A4,SCL 转 A5
电位器连接到 VIN、GND 和 A0

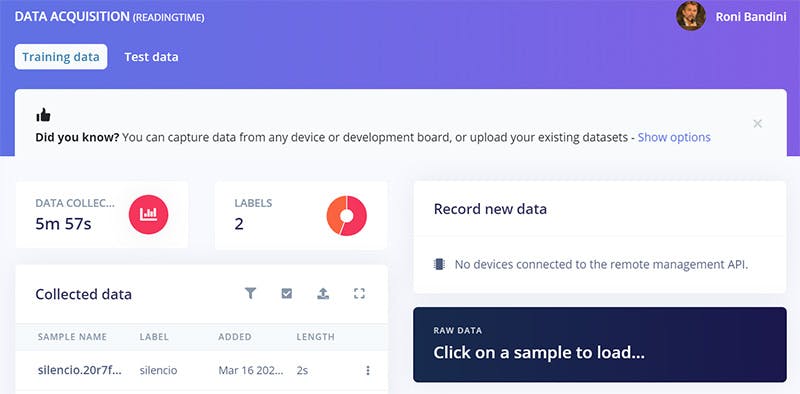
创建免费的 Edge Impulse 帐户后,转到数据采集、收集数据、使用您的计算机。允许浏览器权限并在每次翻页之间间隔 2 秒保存至少 5 分钟。完成后,音频将被上传,一个临时弹出窗口会在准备就绪时通知您。然后您将能够在训练数据中看到数据。做同样的事情,但现在记录房间噪音。

现在,单击 1 分钟收集的数据音频中第一个右侧的 3 个点,然后拆分样本。对所有样本执行相同的操作。
重新平衡仪表板中的数据集,以便您可以有 80% 的训练和 20% 的测试。
现在用 MFCC 设计您的 Impulse,2000ms 窗口大小,1000ms 窗口增加。节省。转到 MFCC Generate Features 并确认 Window size 为 101。然后转到 NN Classifier,300 个训练周期,0.05 学习率,0.80 置信度,Noise high,Mask time band low 和 mask freq none。最后,开始训练。

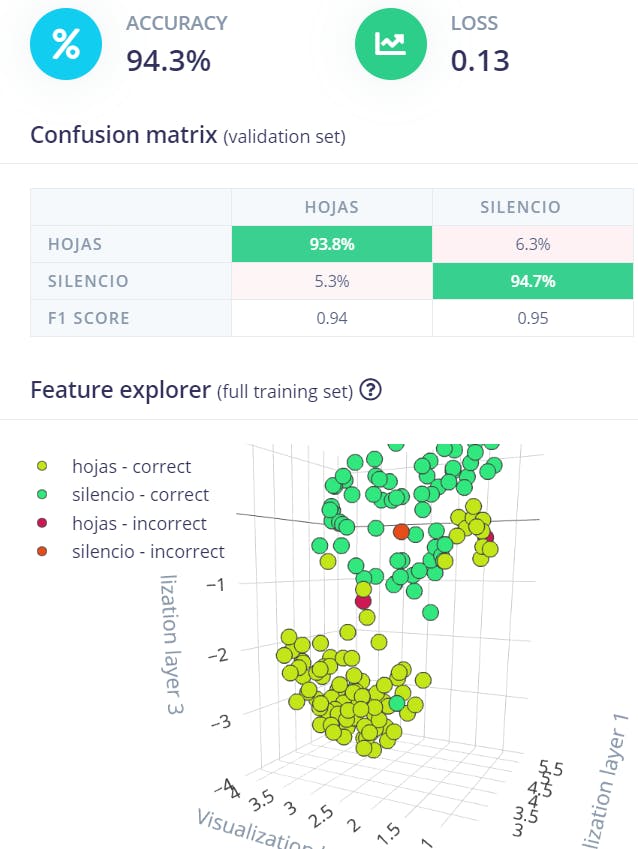
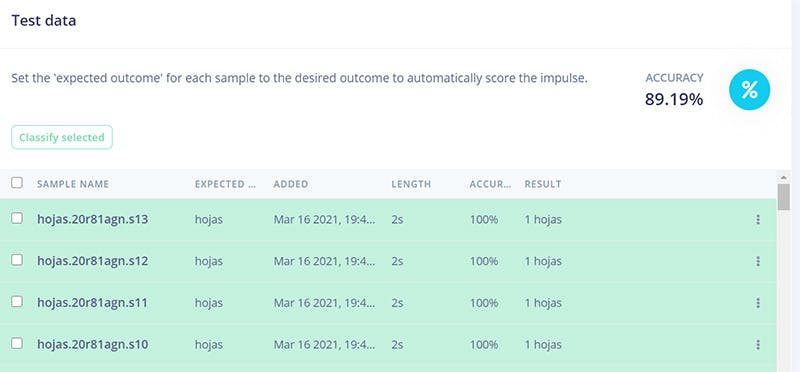
现在您可以转到模型测试并检查全局准确性。如果你得到一个很好的百分比,你就可以将模型部署到 Arduino。转到部署,Arduino 库。保存文件并使用 Arduino IDE、Include Library、Add Zip library 添加 zip。
然后您可以加载示例 nanoble33 麦克风并测试模型。
然后,您可以在Github 阅读时间下载此项目的完整代码。您应该更改包含行 #include

假设这本书有 100 页。如果我每分钟读了 2 页,而我还有 50 页要读,我会在 50/2 x 1 分钟内结束这本书。那是25分钟。
这是进行该计算的代码
int remainingMinutes=(elapsedTime/pagesCounter)*(pages-pagesCounter)/1000/60;
注意:1000 从毫秒转换为秒,然后 60 用于分钟转换。
如果我们使用响亮的声音检测来避免所有机器学习的麻烦怎么办?
这种方法有两个问题。第一个问题是任何响亮的声音(例如关门声或电话)都会被计算在内,第二个问题是这样做一点也不好玩。在下面的视频示例中,您可以验证是否仅检测到翻页声音。
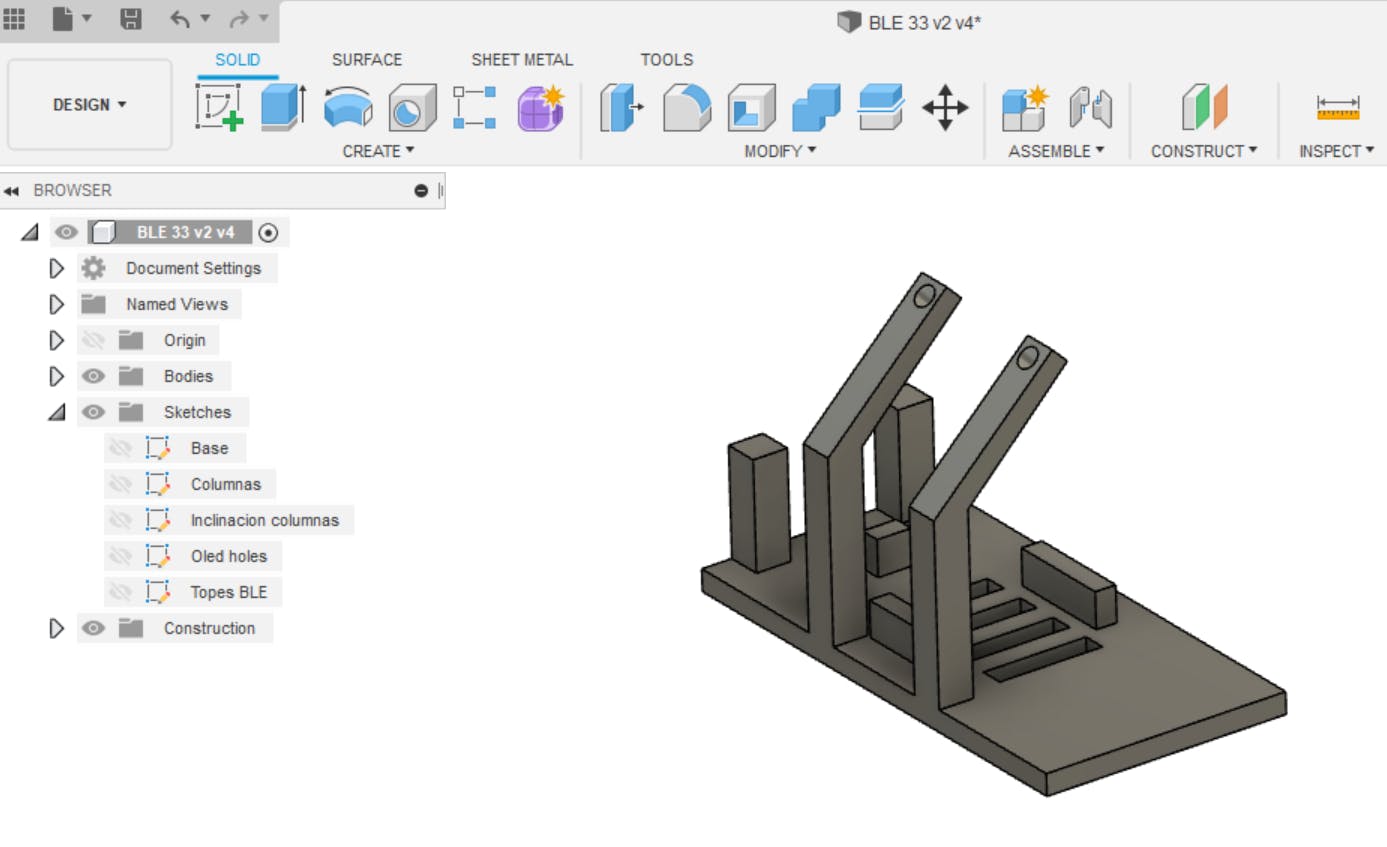
3d打印案例
使用Fusion 360 ,我制作了一个简约的外壳支架。
您可以在 Thingiverse 找到该文件。它只是一件,无需支撑即可打印。

一些故障排除
串口监视器问题:您可能需要在端口 5 和端口 6 之间切换以进行上传和串口监视器。
Windows 10 编译问题:由于文件名太长的问题,我确实在根目录下创建了一个临时文件夹,并在首选项文件 Users/Your User/AppData/Local/Arduino15/Preferences 中添加了 build.path
Edge Impulse 版本:如果您要导出新版本,您可能必须从 Documents/Arduino/Libraries 中删除旧版本,或者可以使用 previous.h 文件。
TinyML 使用 Arduino BLE 33 加速度计数据从肩伤中恢复。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !