

火灾是一个随时可能发生的问题。对房屋火灾的延迟干预可能导致生命或物质损失。如果不认真扑灭火灾,可能会发生房屋火灾等事件,并导致更大的损失。随着越来越多的以狭小房屋形式出现的住房开发项目尤其如此,一旦发生火灾,这些房屋将更加难以管理。
该项目的目的是开发一个原型,帮助房主和消防员使用 Hexabitz 模块快速检测火灾。该火灾探测系统测量房间内的室温和颜色,然后触发警报。
该火灾探测系统将 Hexabitz 模块 (H0AR9) 的温度传感器和颜色传感器与 Hexabitz 模块 ( H07R3 ) 和 (H01R0) 的音频扬声器组合在一起,用作警报发射器。
1. FTDI USB 转 UART 串行电缆
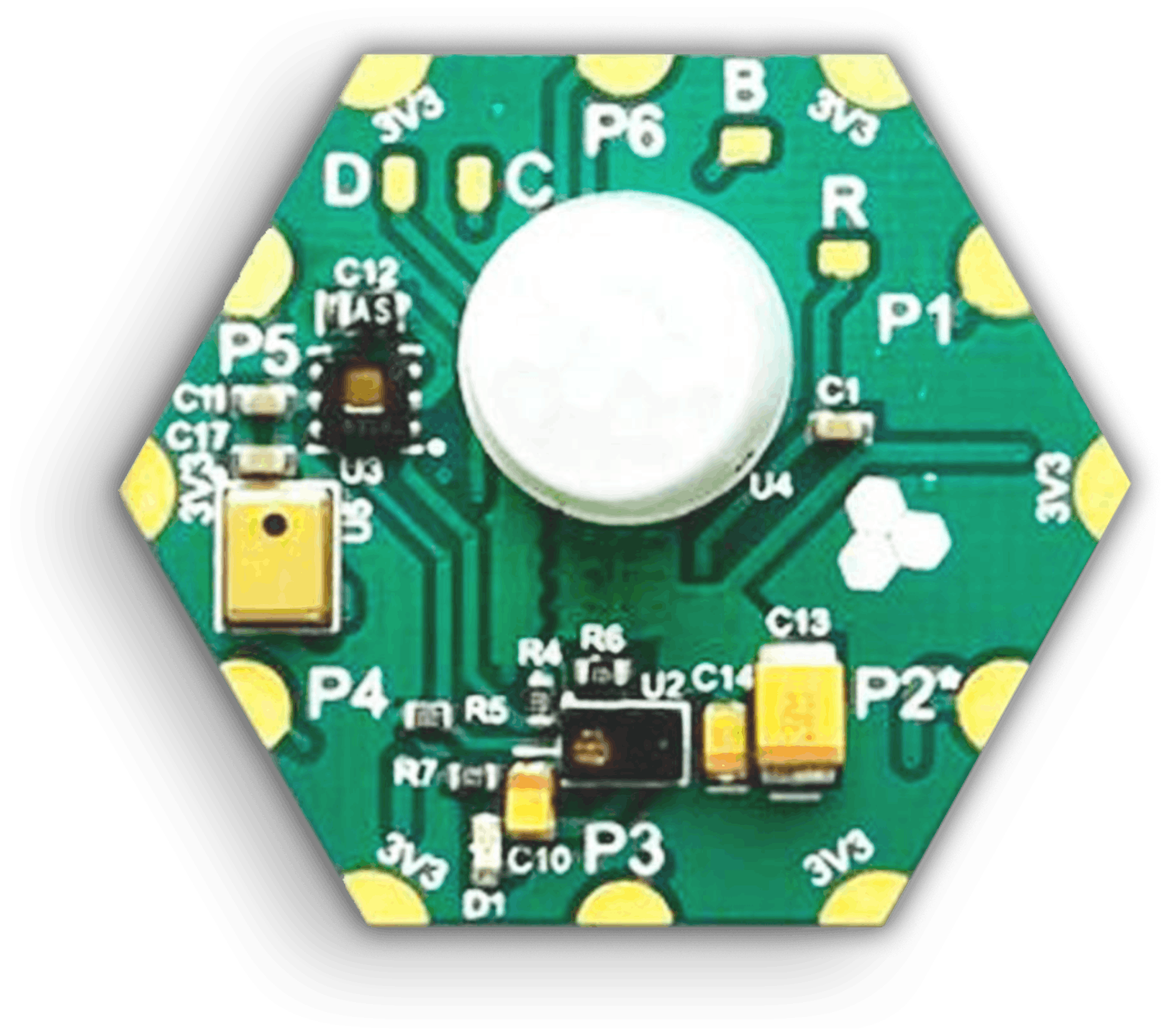
2. 温度、湿度、光线、颜色、声音和运动传感器集线器(H0AR9x ):
H0AR9x是带有 STM32F0 MCU 和多种传感器的传感器集线器模块:
将该模块用作室内气象站、房间监控节点或安装在空中或地面机器人平台上以收集周围数据。与其他 Hexabitz 模块连接以记录传感器测量值、无线传输数据或根据传感器读数控制外部设备。

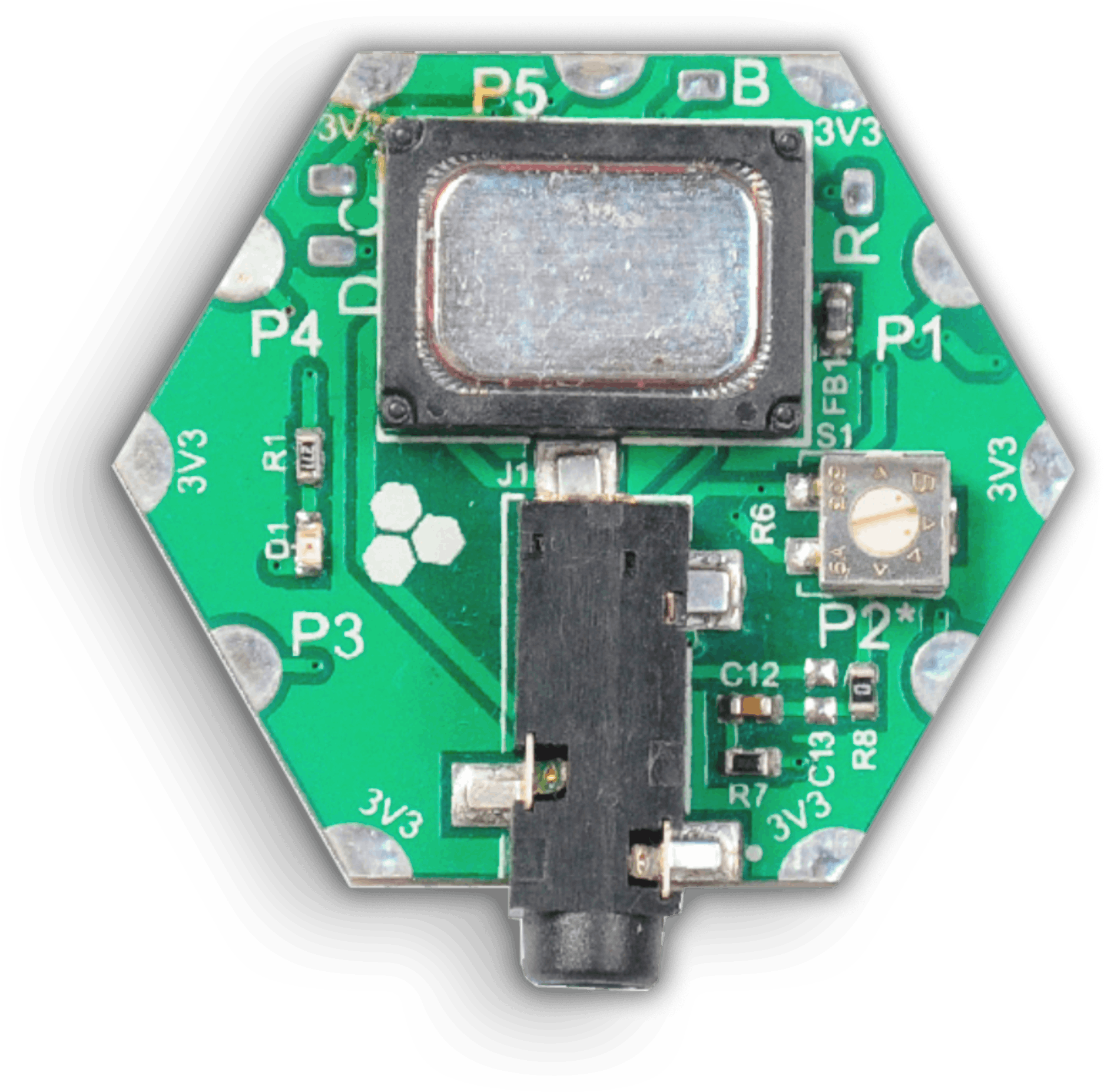
3.音频放大器和扬声器模块(H07R3x ):
H07R3x是一款基于ST TS4990 1.2W音频放大器和STM32F0 MCU的音频放大器和扬声器模块。该模块具有板载 8 欧姆矩形 CUI 扬声器和耳机输出插孔。使用此模块播放存储在 MCU 嵌入式闪存中或通过阵列端口从外部硬件/另一个模块流式传输的声音和曲调。

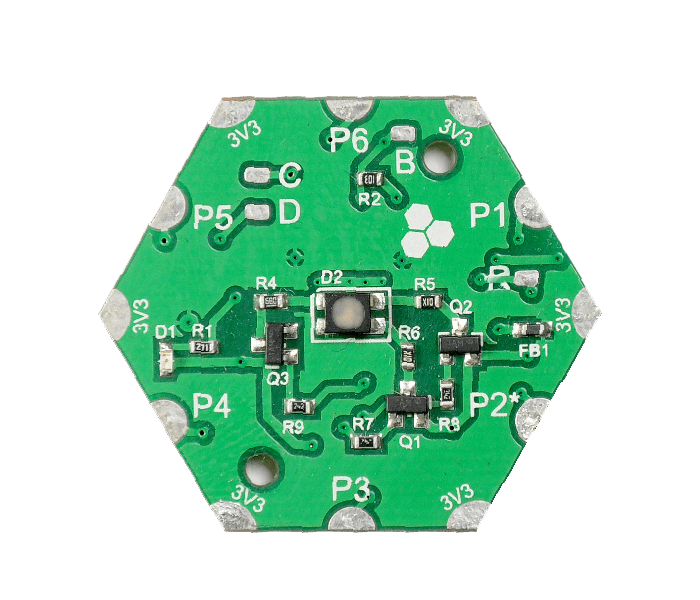
4.智能RGB LED模组(H01R0x):
H01R0x 是一款基于 Cree CLVBA-FKA RGB LED 和 STM32F0 MCU 的智能 RGB LED 模块。

项目实施步骤
1) 规划阵列和组装硬件:
首先,我们准备项目部件并通过并排对齐两个模块来规划我们的阵列设计。然后我们使用 Hexabitz Fixture 将模块焊接在一起。

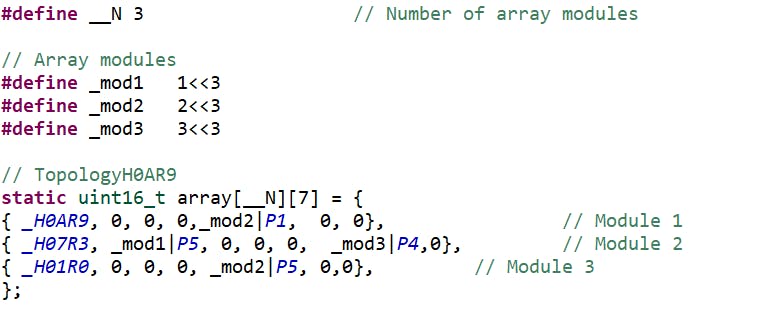
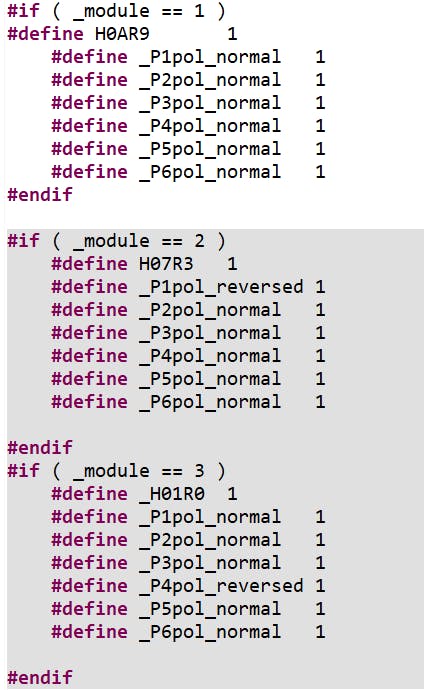
拓扑数组被写入用户文件夹中的 topology.h 文件。这三个模块都是一样的,看起来像这样:

首先,我们指定模块的数量,然后编写拓扑数组。
有关如何创建预构建阵列拓扑文件的更多信息,请参阅 Hexabitz 平台的有用wiki部分。
然后我们指定在每个模块中交换哪些端口:

2)使用STM32CubeIDE软件编写代码:
在为两个模块创建拓扑并设置它们的配置后,我们为每个模块插入拓扑。然后我们开始为 Sensor Hub (H0AR9x) 模块编写 main.c 程序。首先,我们定义要在音频放大器和扬声器模块 (H07R3x) 上发出警报的温度值和颜色(橙色)。
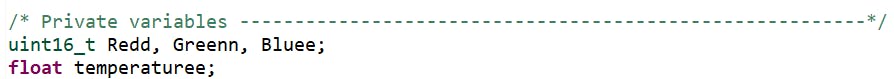
我们将“temperaturee”定义为浮点变量,将 Redd、Greenn、Bluee 定义为 uint16_t 变量,如下:

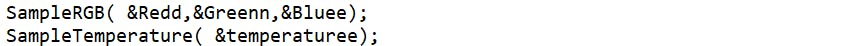
我们使用以下 API 获取温度样本(以度为单位)和红色、绿色和蓝色度数样本:

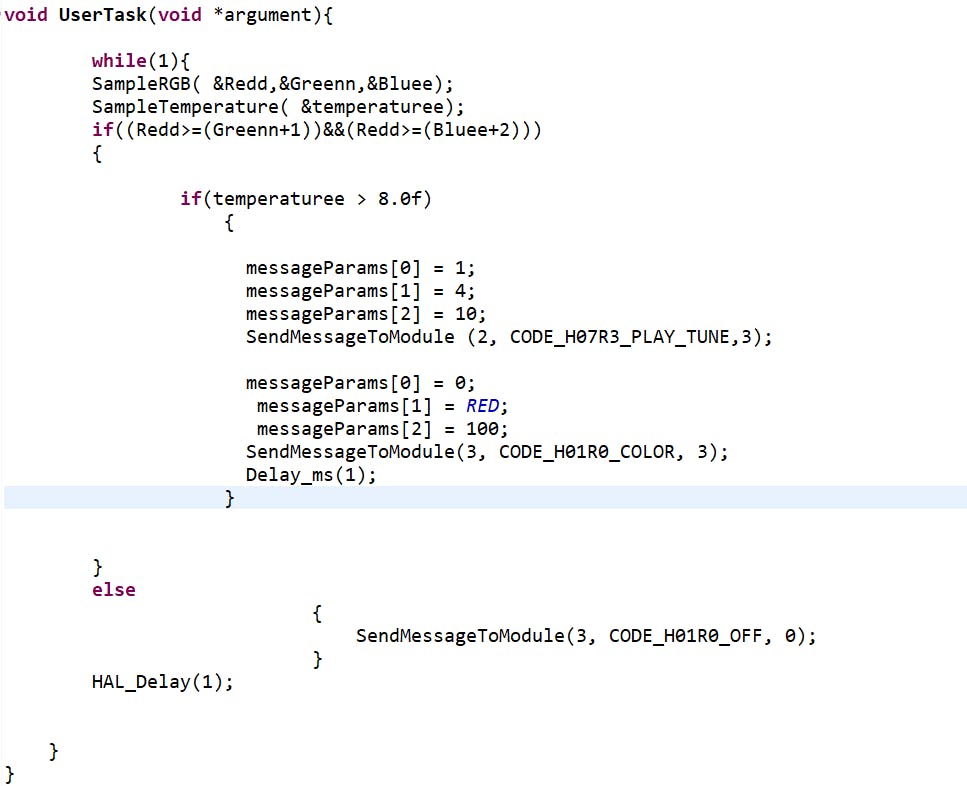
然后我们检查颜色是否为橙色,温度是否超过安全限值。然后我们向音频模块发送消息警告用户如下:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !