

Covid 大流行让去健身房变成了一场噩梦,因此我们决定建造一个俯卧撑柜台来给我们一些锻炼的动力。

**注意:我们在这个项目中使用 3D 打印的案例,3D 文件可在下面的资源部分中找到。如果您没有 3D 打印机,您可以用纸板或其他材料制作自己的箱子。**
首先,我们需要将客户端从其蓝色外壳中移除,将其呈现为“裸”客户端。为此,请卸下机箱背面的十字头螺钉和将客户端固定在机箱上的两个内部十字头螺钉。

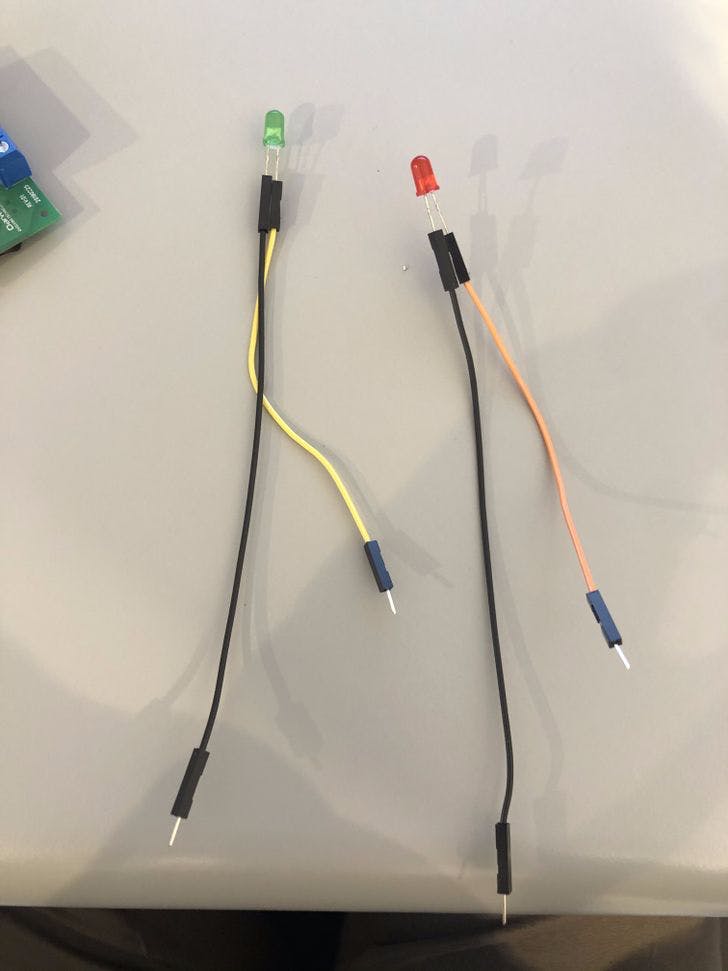
接下来,收集 LED 和 4 根跳线。请务必注意 LED 的哪些腿是短的 (GND) 和长的 (正)。
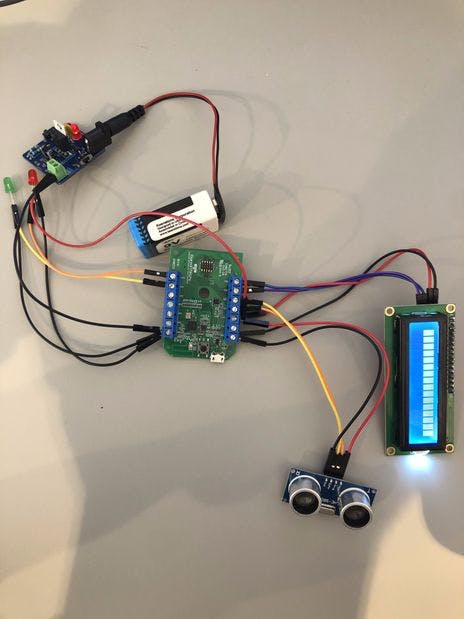
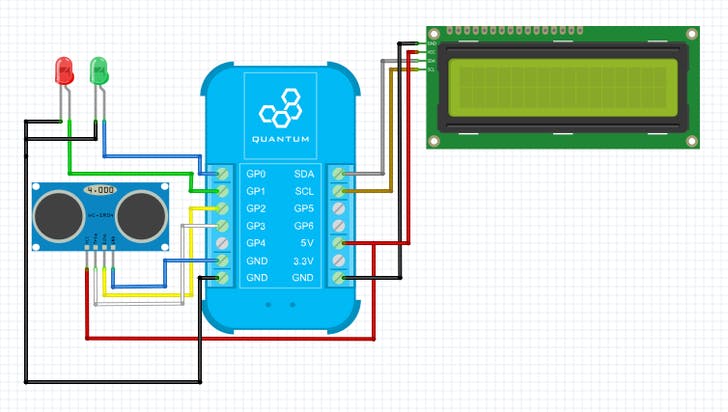
如下所示将您的 LED 连接到 Builder Base。


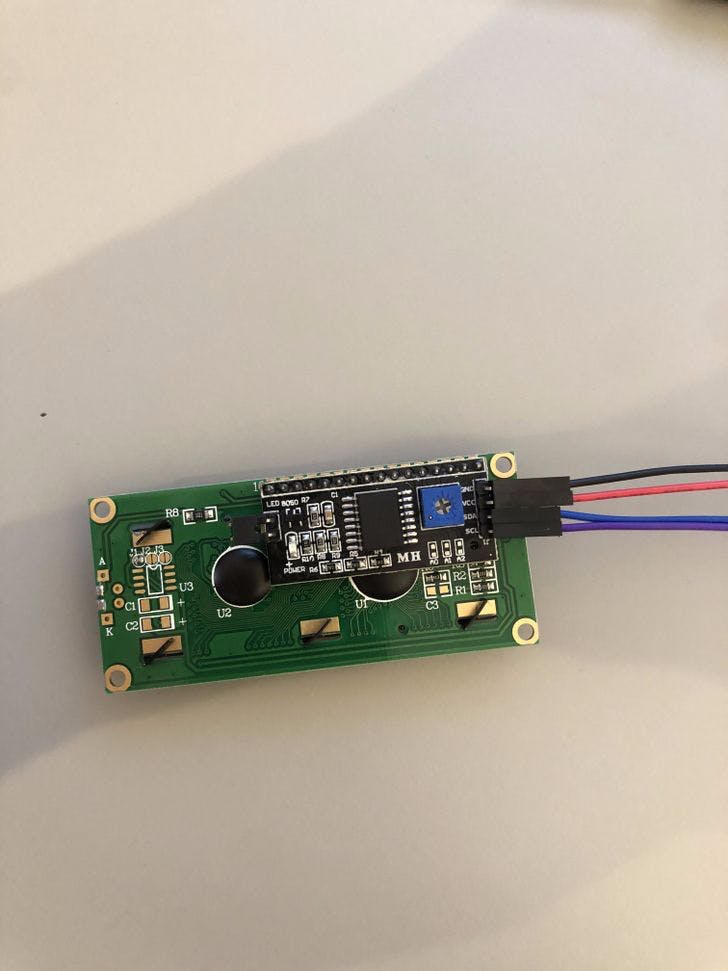
接下来,收集您的 LCD 和另外 4 根 MF 跳线。将电线的母端连接到 LCD 上的 4 个引脚,然后将 4 个公端连接到 Builder Base,如下所示。


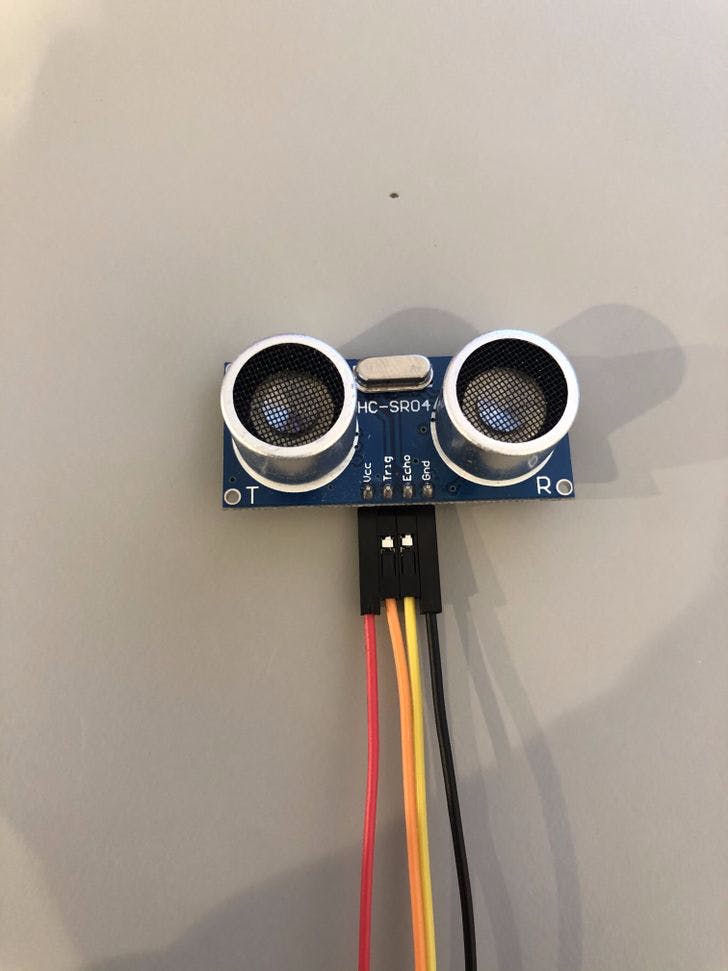
现在我们将距离传感器连接到 Builder Base。首先将 4 条 MF 跳线再次连接到距离传感器上的四个引脚,然后将距离传感器连接到 Builder Base,如下所示。


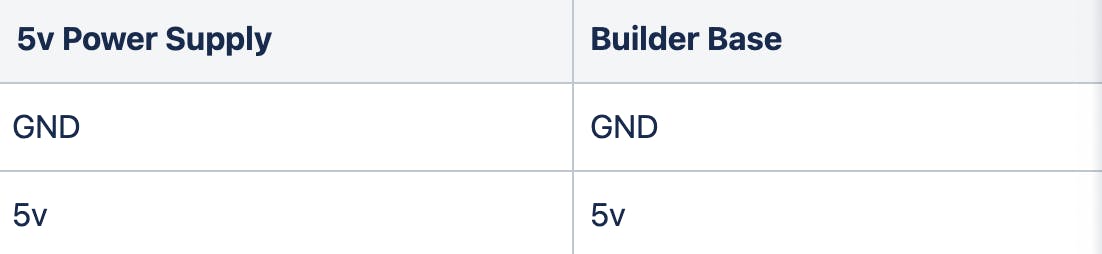
最后,我们将 5v 电源 DIY 套件连接到电路。取两根 MM 跳线,将它们连接到电源上的螺丝端子,然后将它们连接到 Builder Base,如下所示。


现在电路完成了。如果接线正确,当您打开电源时,Builder Base 和 LCD 上的 LED 应该会亮起!

**在继续此步骤之前,您需要下载 3D 模型并将其打印出来。该模型可在资源部分中找到。**
现在我们将俯卧撑计数器放置在其外壳中。让我们从客户端开始。
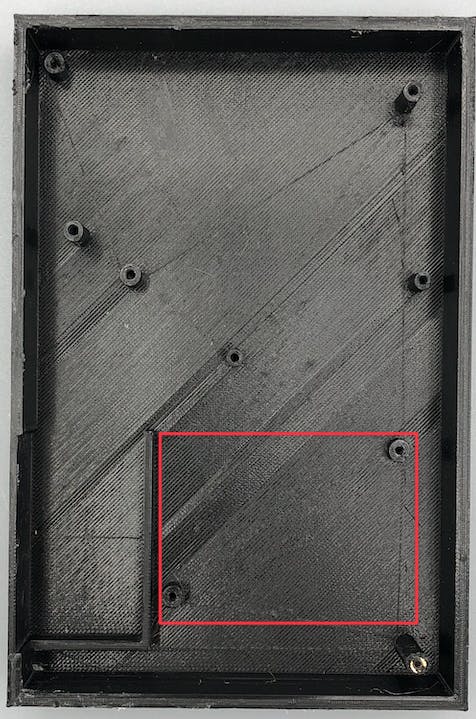
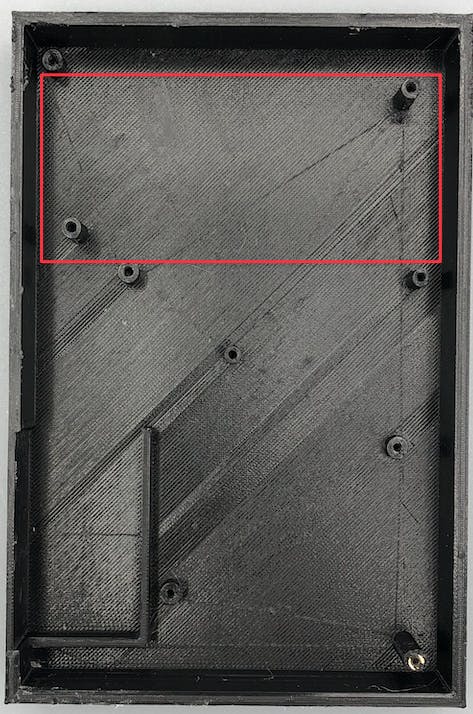
将客户放在下图中突出显示的柱子上,并用将客户固定在其原始外壳中的两个螺钉将其固定。

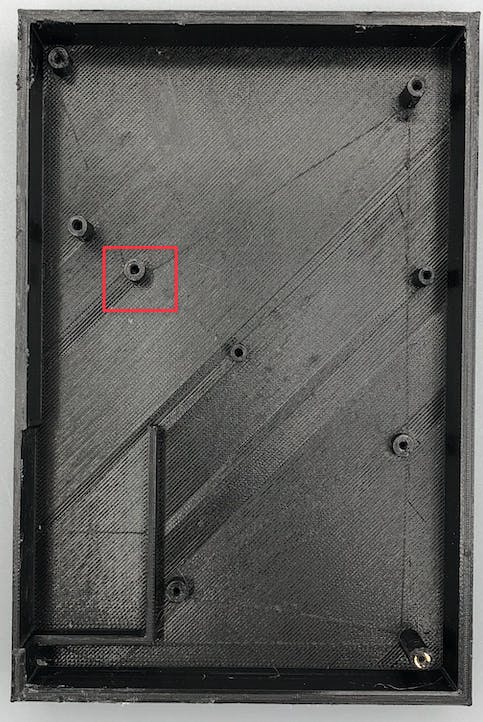
现在,将 LCD 放在下面突出显示的柱子上,并用两个 M3 x 5mm 螺栓将其固定。

现在,将 5v 电源放在下面突出显示的柱子上,并用 M3x5mm 螺栓固定。

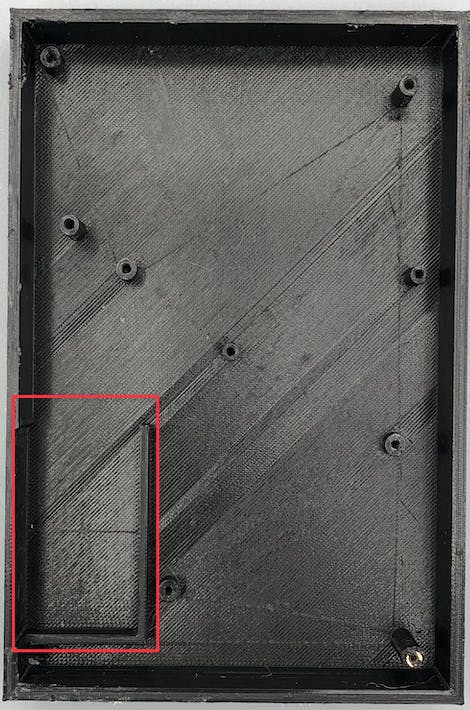
现在将 9v 电池放在下面突出显示的插槽中。该插槽设计为摩擦配合,因此无需额外的硬件将其固定到外壳上。

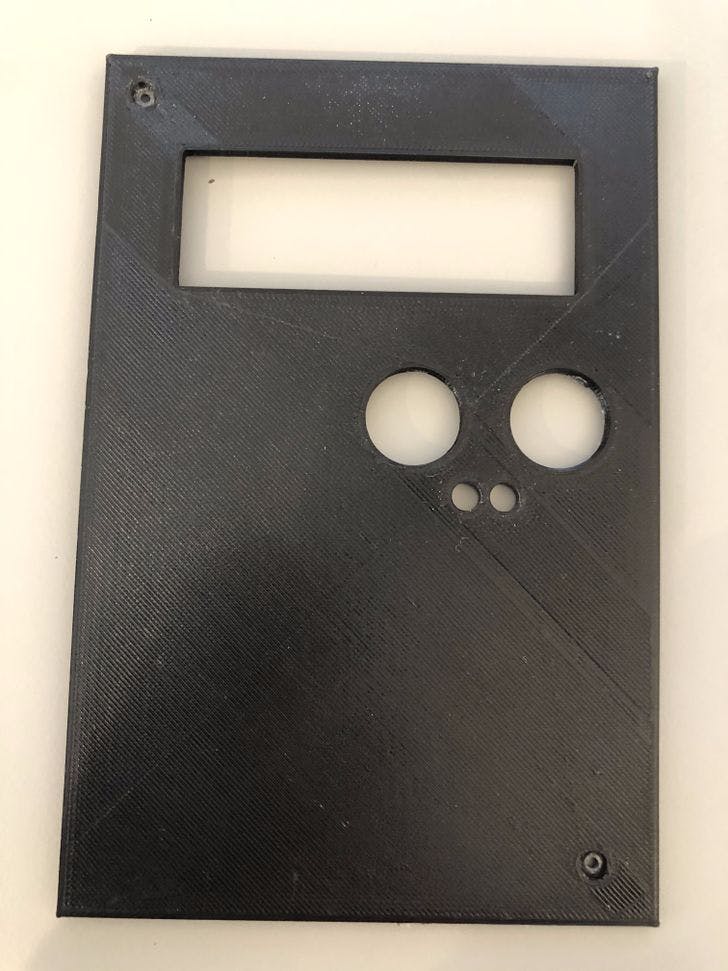
现在我们将 LED 和距离传感器连接到机箱正面。因为 LED 和距离传感器都没有安装孔,我们只需将它们热粘到外壳的盖子上。

最后,我们将用 2 个 M2 螺钉固定顶部。

恭喜,您的俯卧撑计数器项目现已完成!
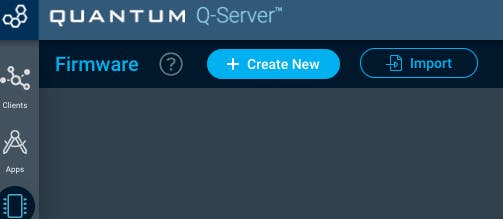
使用左侧的工具栏,导航到固件生成器。选择屏幕左上角的“+新建”。

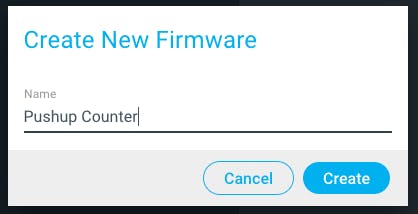
接下来,将您的固件文件命名为“Pushup Counter”并点击“Create”。

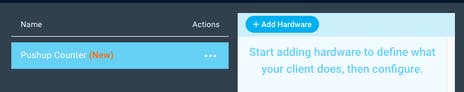
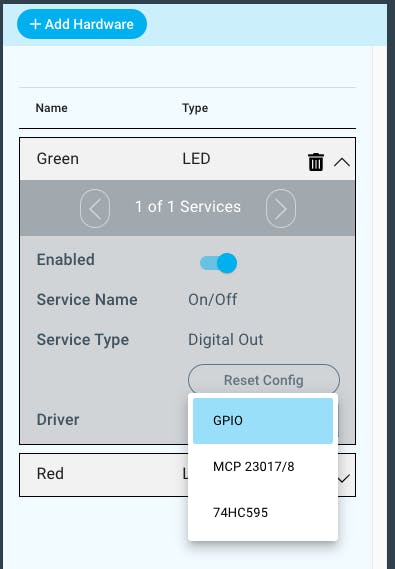
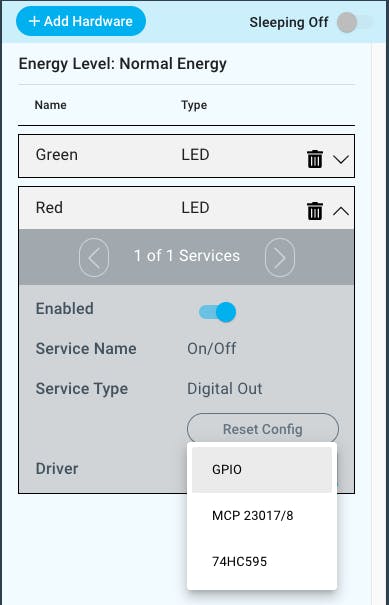
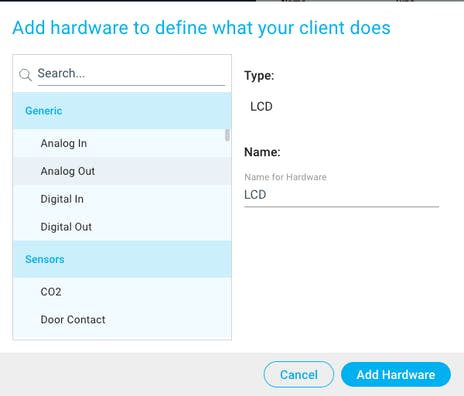
现在,选择“+ 添加设备”按钮。您可以使用搜索栏或滚动列表来查找设备。找到并选择“LED”设备,将其命名为绿色,然后单击“添加设备”。现在再次执行此操作,但将第二个 LED 命名为红色。让我们配置 LED。

对于绿色 LED,从驱动程序下拉菜单中选择“GPIO”。引脚选择 GP0,模式选择 Initially Low。

对于红色 LED,选择 GPIO 作为驱动器,GP1 作为引脚,最初为低电平作为模式。

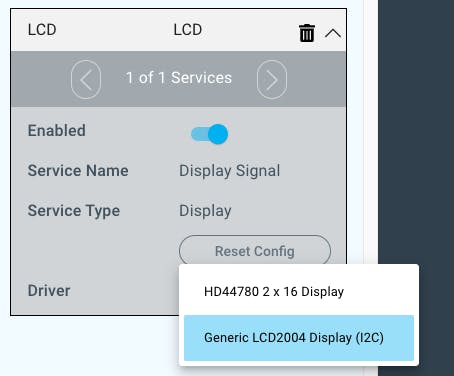
接下来我们将 LCD 和 HC-sr04 距离传感器添加到固件文件中。

让我们配置 LCD。选择 Generic LCD2004 Display (I2C),将 I2C 地址设置为 0x27,布局设置为 2x16。
**I2C 地址可能因您的 LCD 而异,因此请务必查看您所拥有的特定 LCD 的文档。**

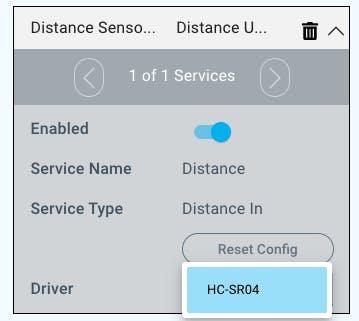
最后,我们将配置距离传感器。从驱动程序下拉菜单中选择 HC-SR04 驱动程序。将 Echo Pin 设置为 GP2,Trigger Pin 设置为 GP3,并保持 Resolution 不变。
**您可以在服务器设置中将单位从公制更改为英制。**

固件文件现已完成!保存并将其上传到您附有俯卧撑计数器的客户端!

**确保您的 Q-Server 应用程序是最新的!我们不断改进我们的系统并更新我们的对象库,因此一些较新版本的代码对象可能无法在旧系统上运行。**
通过屏幕左侧的工具栏从固件生成器导航到应用生成器。
在那里,单击“+新建”。

为您的应用命名并点击创建。

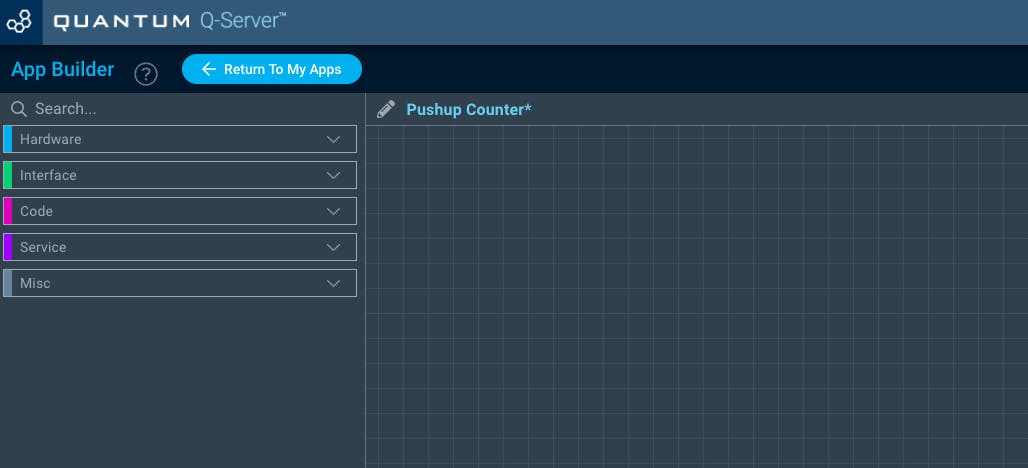
您将被重定向到您将在其中构建应用程序的画布。

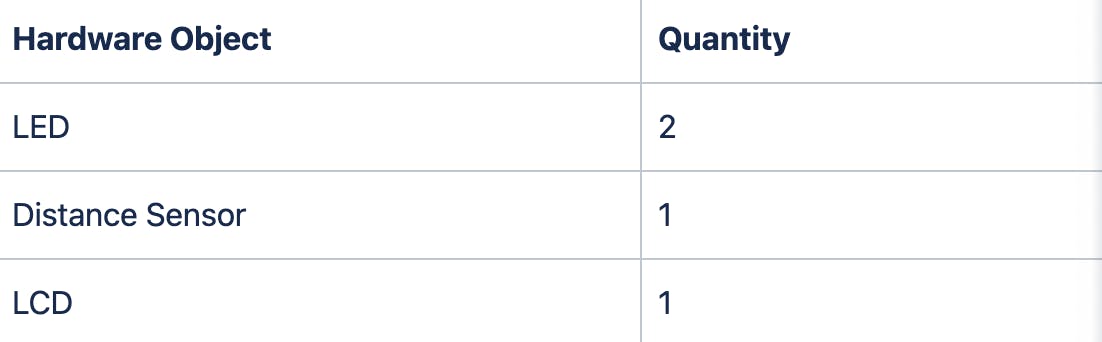
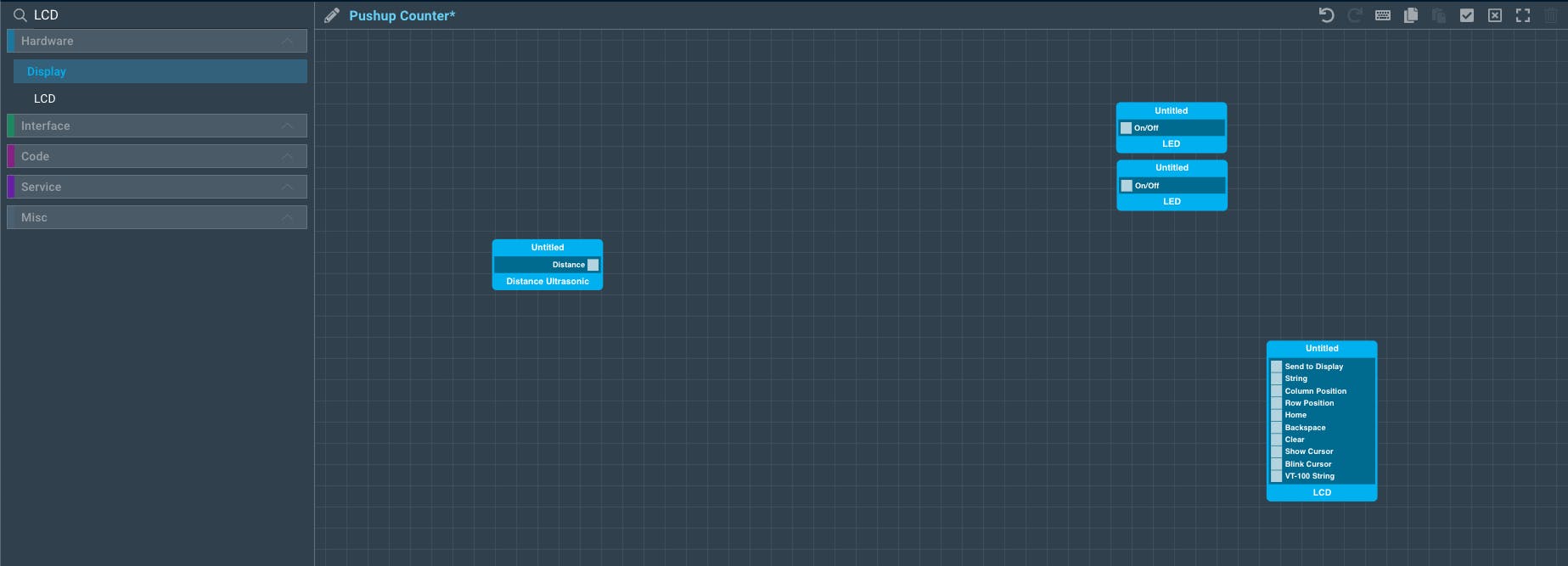
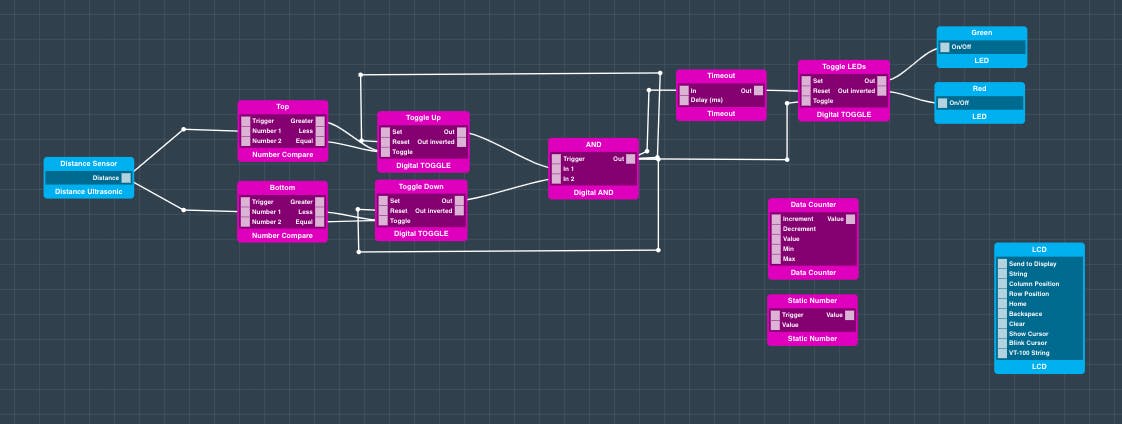
使用画布左侧的搜索栏,找到并以指定数量将以下硬件对象拖到画布上。

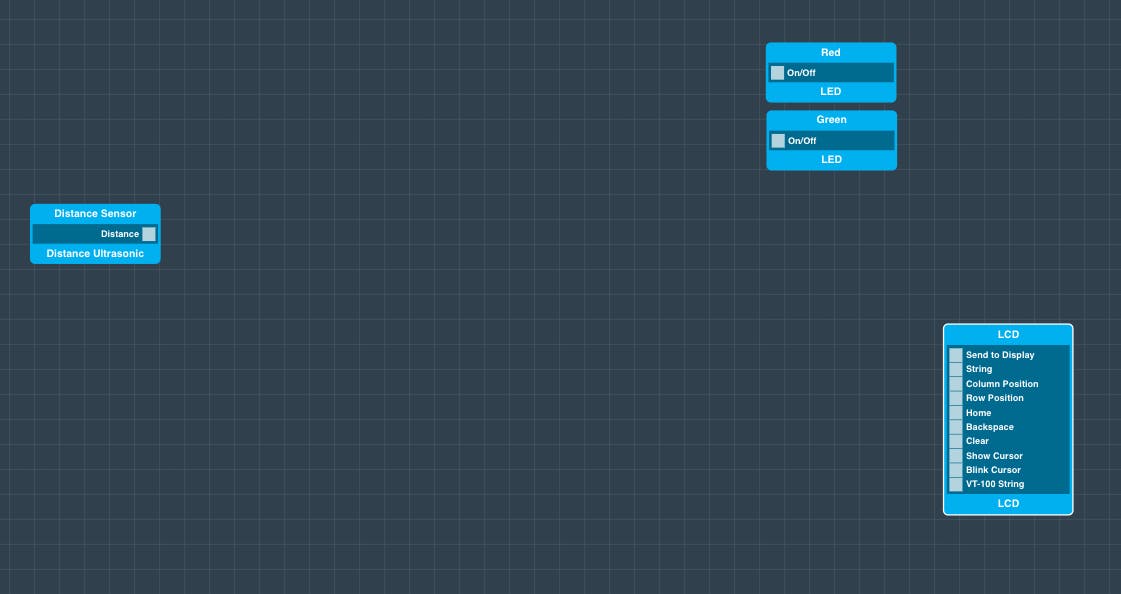
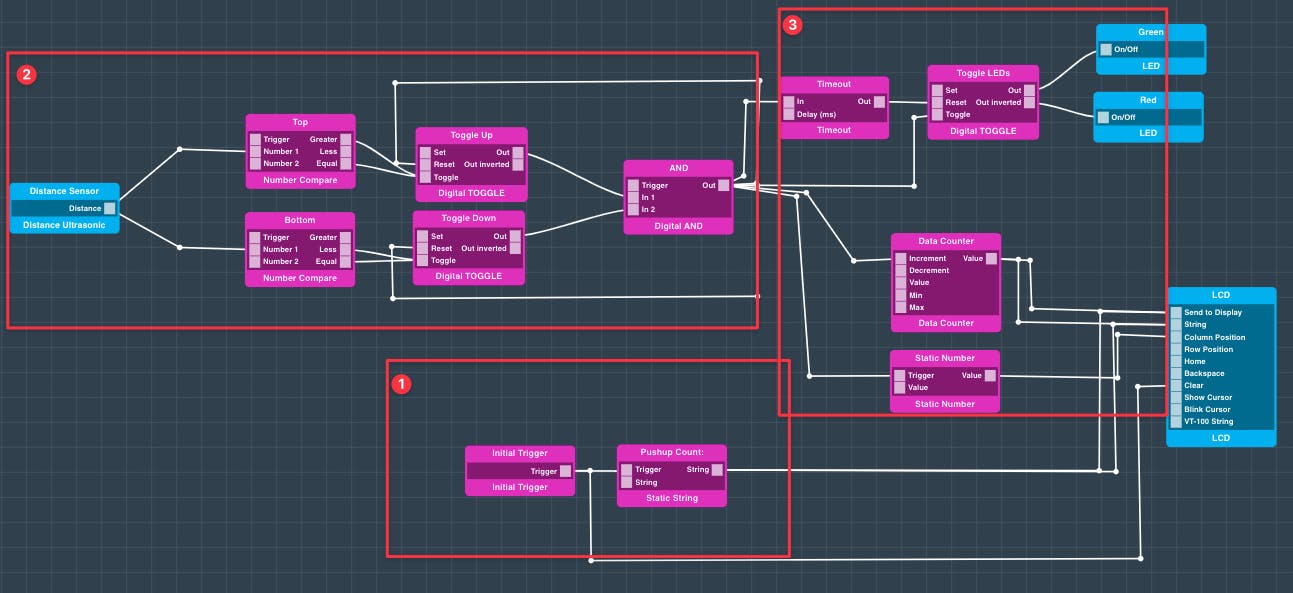
如图所示排列它们。

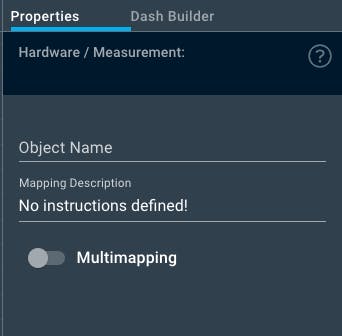
单击每个硬件对象并通过屏幕右侧的属性面板命名它们。我们将距离传感器命名为“距离传感器”,将 LCD 命名为“LCD”,将 LED 命名为“红色”和“绿色”。

**请务必使用属性面板上的保存按钮保存每个硬件对象的属性。如果您在取消选择硬件对象后不保存属性,您的更改将会丢失。**

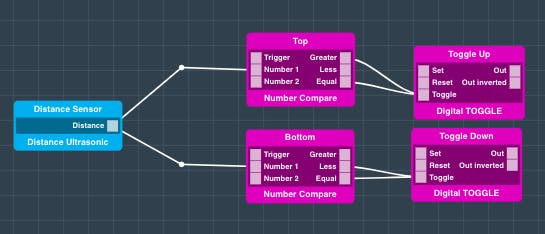
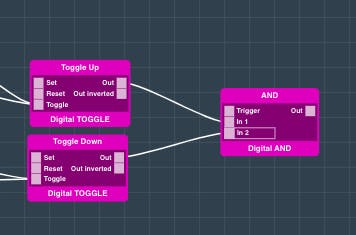
现在,将两个值比较和两个数字切换代码对象拖到画布上并如图所示连接它们。

我们将其中一个数字比较对象命名为 Top 和另一个 Bottom。我们这样做是因为它们将用于检查用户是否到达了俯卧撑行程的顶部或底部。
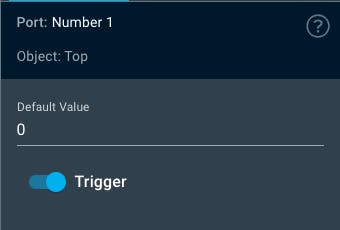
通过单击端口选择“顶部”代码对象上的“编号 1”端口,然后通过属性面板将“触发器”开关切换到 ON。请务必在进行此更改后保存属性。
现在,对“底部”代码对象上的“数字 1”端口重复上述步骤。

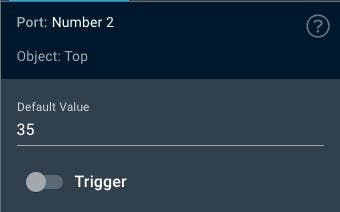
接下来,我们将为“Top”和“Bottom”代码对象配置“Number 2”端口。选择“编号 2”“顶部”端口后,使用“顶部”代码对象的属性面板将对象上的“编号 2”端口设置为 35,并将触发开关保持在关闭位置。现在,对于“底部”对象,将对象上的“编号 2”端口设置为 5,然后再次将“触发器”开关置于关闭位置。
**请务必在更改这些端口的配置后保存属性,否则您的更改将丢失,您将不得不重做它们!**

**我们的服务器设置为公制单位,因此如果您将服务器设置为英制单位,您将需要更改以英寸为单位的转换值!**
5cm=2in
35厘米=14英寸
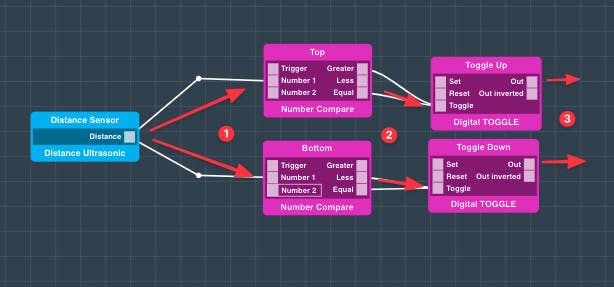
此代码块接收距离传感器给出的距离值,并将其传递给“顶部”和“底部”数字,通过它们的“数字 1”端口比较对象。由于“数字 1”端口设置为触发,因此会触发数字比较功能,并将“数字 1”端口的值与“数字 2”端口中设置的值进行比较。在“Top”比较对象的情况下,如果距离大于或等于 35cm,则会向“Toggle Up”切换对象发送触发信号。
“Bottom”比较对象也是如此,但只有当距离值小于或等于5cm时才会触发,并且来自它的触发信号将被发送到“Toggle Down”切换对象。

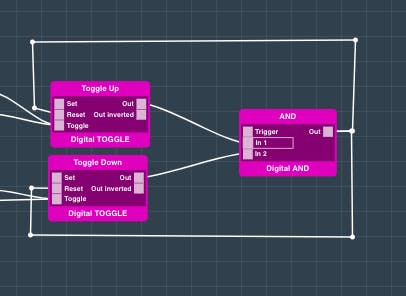
我们现在将在画布上添加一个数字与代码对象。放置它并将其连接到 Digital Toggle 对象,如下所示。

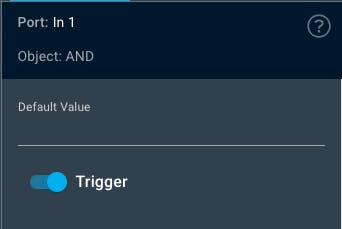
现在,通过属性面板配置 Digital AND 对象上的“In 1”端口。将触发开关设置到 ON 位置。

数字 AND 对象确保完整的俯卧撑已经完成,因为它只会在达到向上和向下位置时触发。我们只设置“In 1”端口触发,因为我们希望俯卧撑在做俯卧撑的人向下和向上时算作完成。
我们现在将 AND 对象上的“Out”端口连接到两个数字切换对象上的“Reset”端口。

一旦触发 AND 块(俯卧撑完成),我们让它重置 Toggle 对象,以便可以完成和记录另一个俯卧撑。
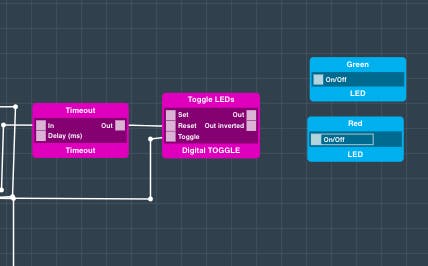
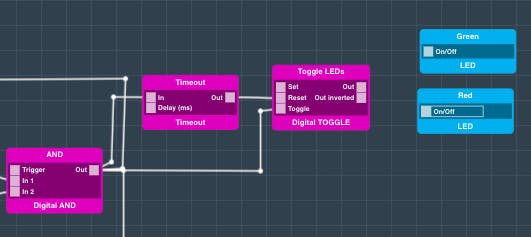
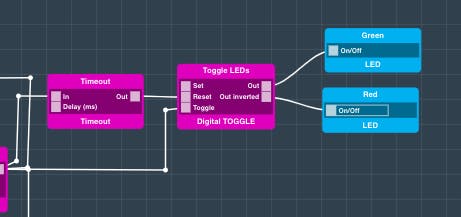
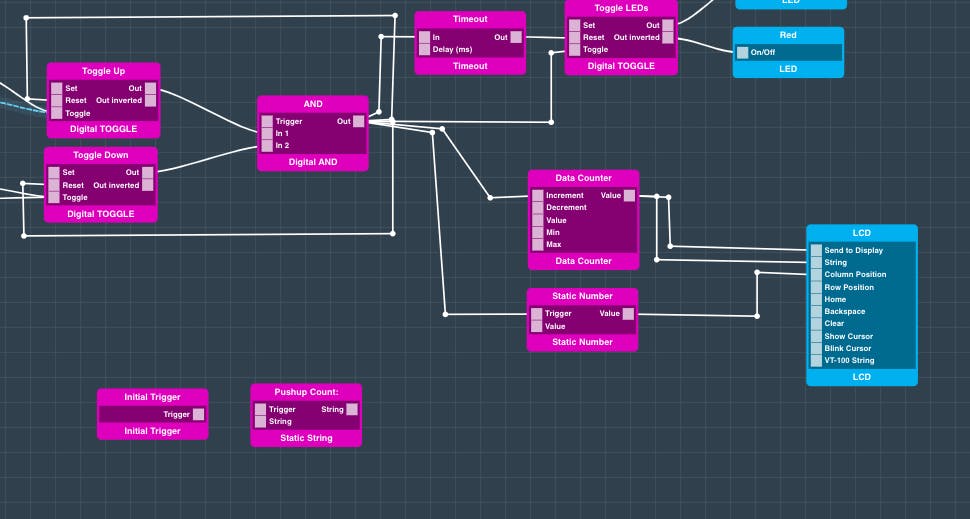
我们现在将在画布上添加一个超时和另一个数字切换代码对象。如图所示排列它们。

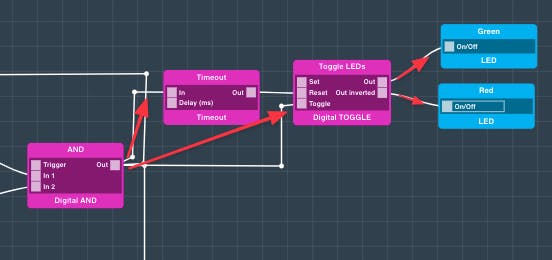
AND 对象的“Out”端口连接到 Timeout 对象的“In”端口和 Digital Toggle 对象的“Toggle”端口。

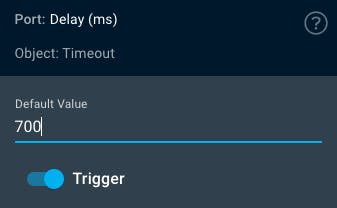
现在将 Timeout 对象上的“延迟 (ms)”端口配置为 700。

将“Out”端口连接到绿色 LED,将“Out Inverted”端口连接到红色 LED 硬件对象。

当一个俯卧撑完成时,AND 对象同时触发 Timeout 和 Toggle 对象。Toggle 对象通常设置为红色 LED 亮起,绿色 LED 熄灭。因此,当触发数字切换对象时,LED 的状态会切换。发生此状态切换时,将执行 700 毫秒超时,并在完成后重置 Toggle 对象,以便绿色 LED 熄灭而红色 LED 亮起。

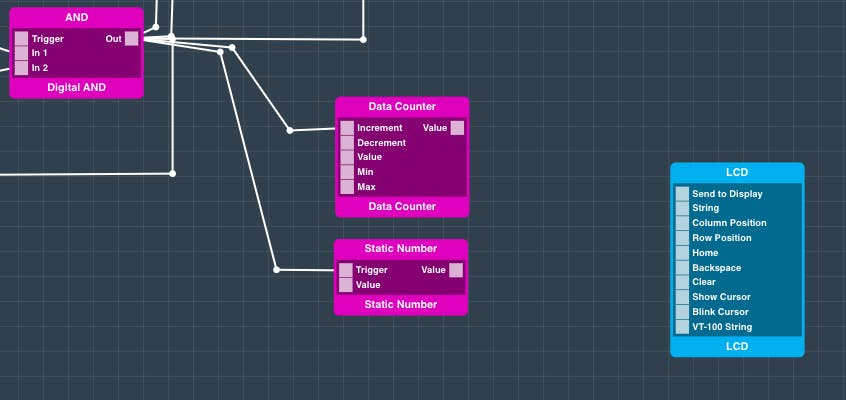
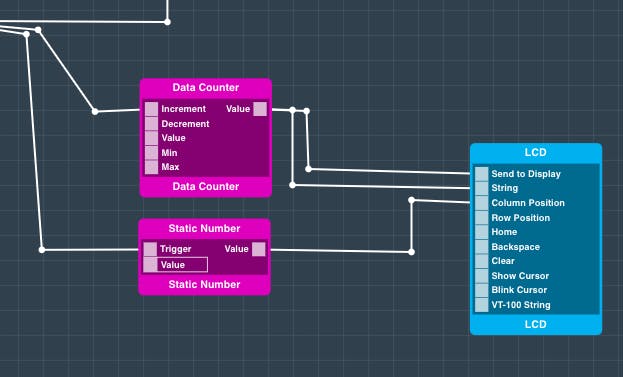
我们现在将在画布上添加一个数据计数器和一个静态数字代码对象。如图所示排列它们。

现在,将 AND 对象连接到 Data Counter 和 Static Number 对象,如图所示。

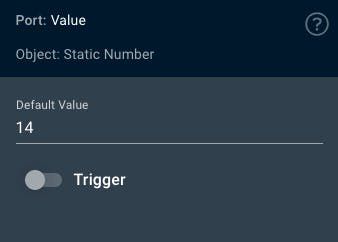
将静态数字对象上的“值”端口设置为 14。确保将您对静态数字属性面板所做的更改保存!

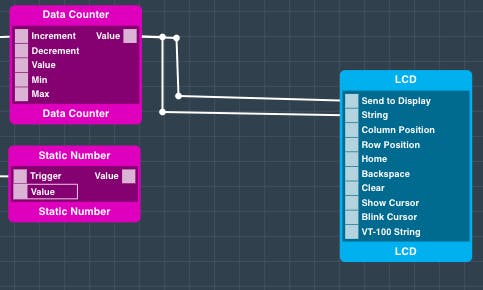
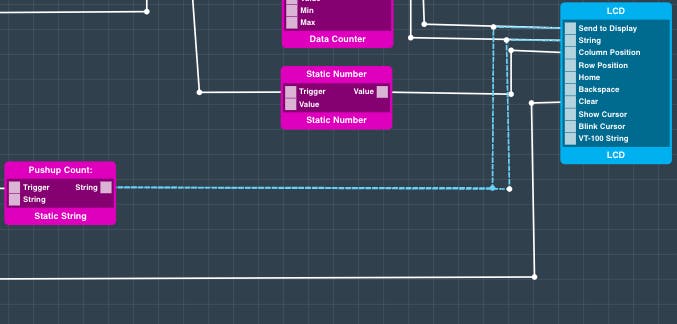
现在,将数据计数器的“Value”输出端口连接到 LCD 上的“Send to Display”和“String”端口。

接下来,将静态数字对象的“值”输出端口连接到 LCD 上的“列位置”端口。

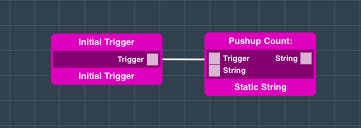
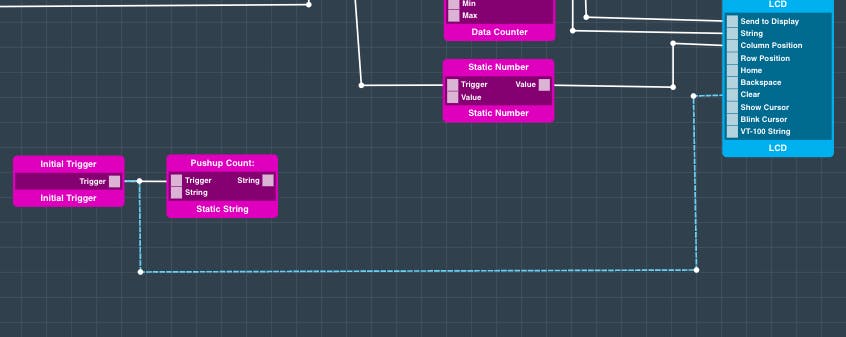
现在,将 Initial Trigger 和 Static String 代码对象添加到画布。如图所示排列它们。

接下来,我们将静态字符串对象上的“字符串”端口设置为“Pushup Count:”

现在,将“触发器”输出端口连接到静态字符串对象上的“触发器”输入端口。

接下来,将 Initial Trigger 对象的“Trigger”输出端口连接到 LCD 上的“Clear”端口。

最后,我们将“String”端口连接到 LCD 上的“String”和“Send to Display”端口。

这是对应用程序中发生的事情的简要高级描述。
当应用程序启动时,初始触发器清除 LCD 并触发静态字符串对象,该对象将字符串“Pushup Count:”发送到 LCD 以显示。
同时,距离传感器将数据发送到“顶部”和“底部”数字比较块。如果满足比较条件,则比较块会触发向上/向下切换对象,这些对象又会触发 AND 块。但是,只有在“Toggle Down”块触发后“Toggle Up”触发and块时,AND块才会评估为真并发出触发信号。一旦 AND 块触发,红色 LED 将关闭,绿色 LED 将打开 700 毫秒,然后状态反转。
AND 块还增加俯卧撑的计数,并将该数字发送到 LCD 上显示。将 Column Position 设置为 14 的原因是为了在 LCD 上显示“Pushup Count:”字符串之后的俯卧撑次数。

而已!保存您的应用程序。我们现在准备映射应用程序并做一些俯卧撑!
您现在应该回到应用程序页面。
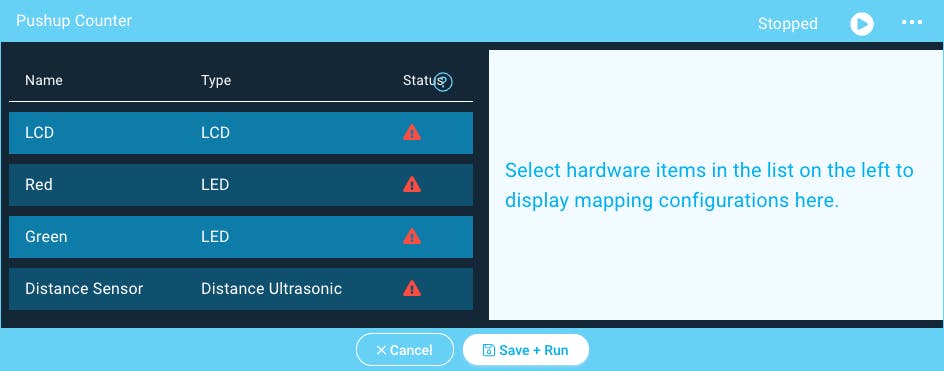
找到您的“Pushup Counter”应用程序并点击播放按钮。

包含应用程序中所有设备的列表将展开。

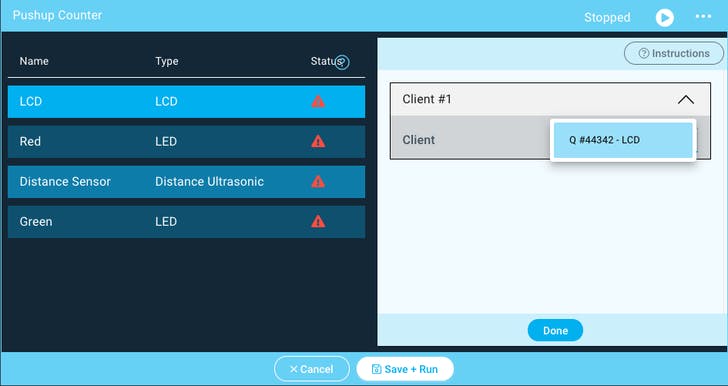
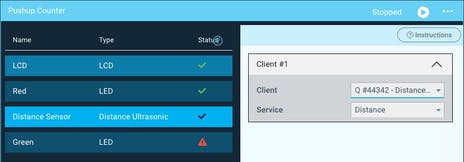
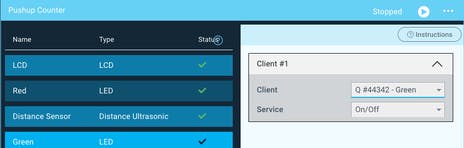
接下来点击“LCD”设备,右侧会出现客户端下拉菜单。
从下拉菜单中选择 LCD 驱动程序并点击“完成”。


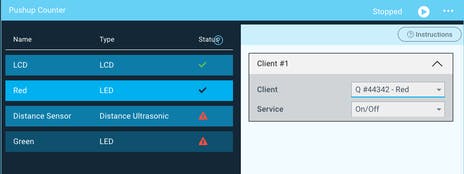
对剩余的驱动程序重复相同的步骤。



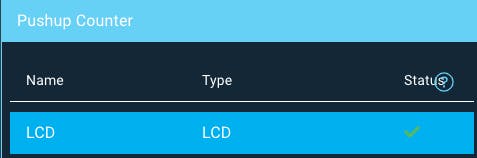
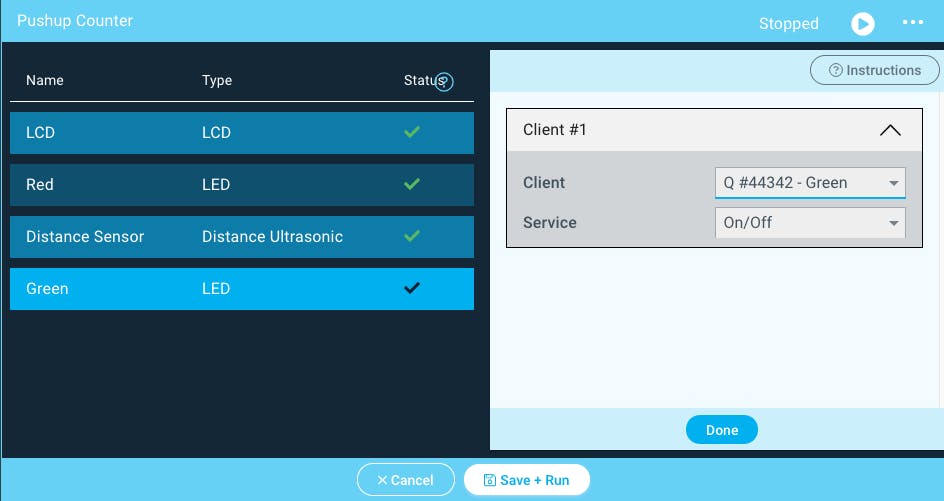
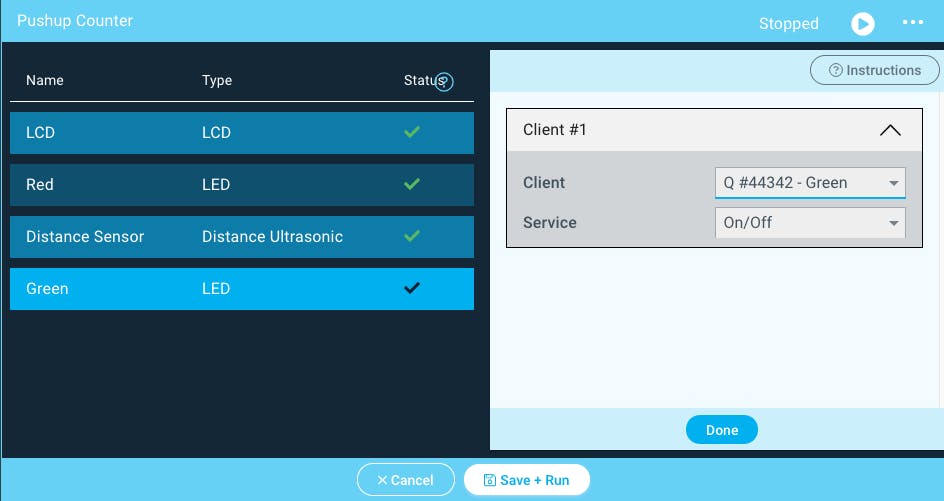
请注意状态符号如何变为绿色复选标记。

**将固件设备映射到应用程序中的对象时,请务必注意,只有相同类型的设备和对象才能映射在一起。**
恭喜你构建了你的第一个项目,现在是时候使用它了!
点击“保存+运行”。


瞧!您的俯卧撑计数器现已完成。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !