

我的邻居最近进行了一些施工,因此在我的窗外就有噪音。我想看看这种声音是如何随着时间的推移而传播的,这样我就可以提前计划并确保找到其他地方不受干扰地工作。

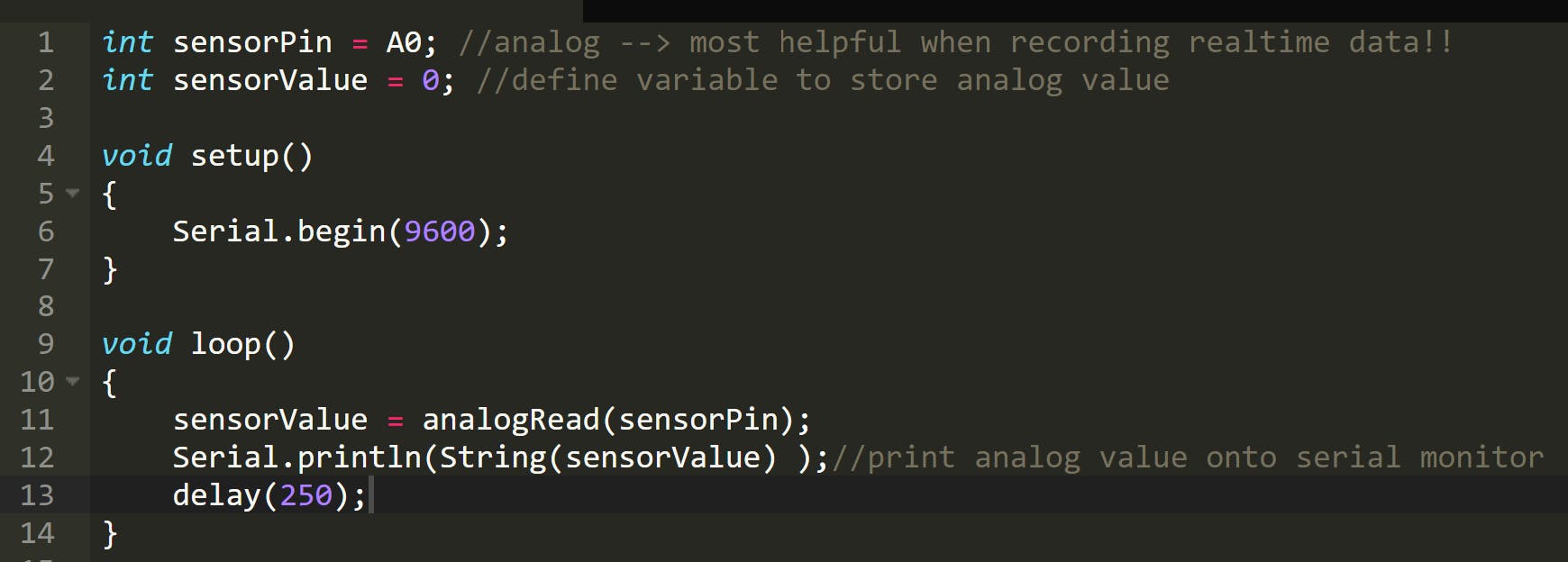
出于本项目的目的,我计划通过模拟引脚收集数据,因为模拟值最适合记录实时数据。

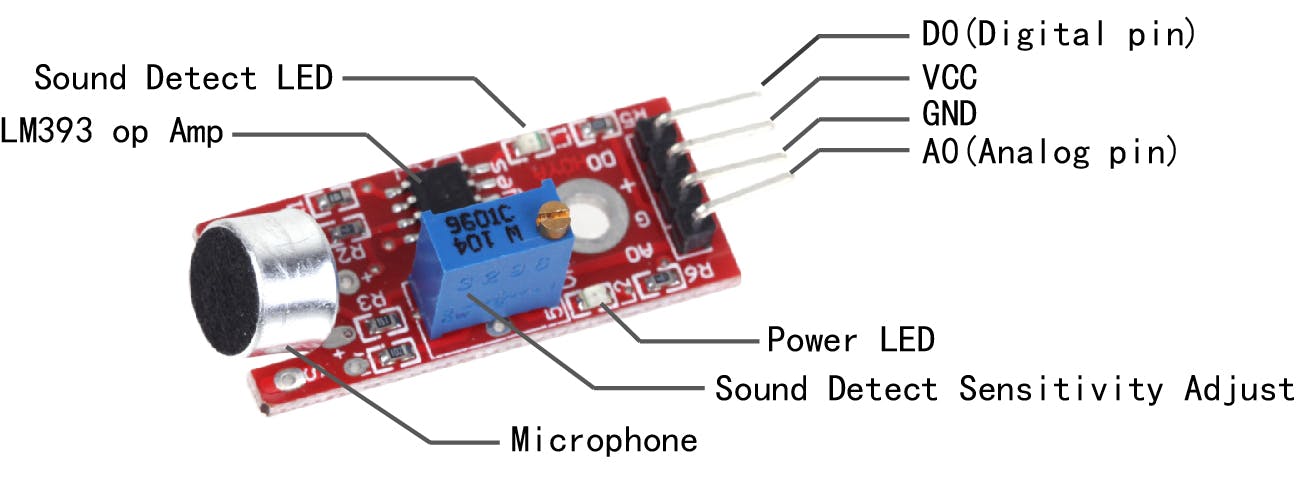
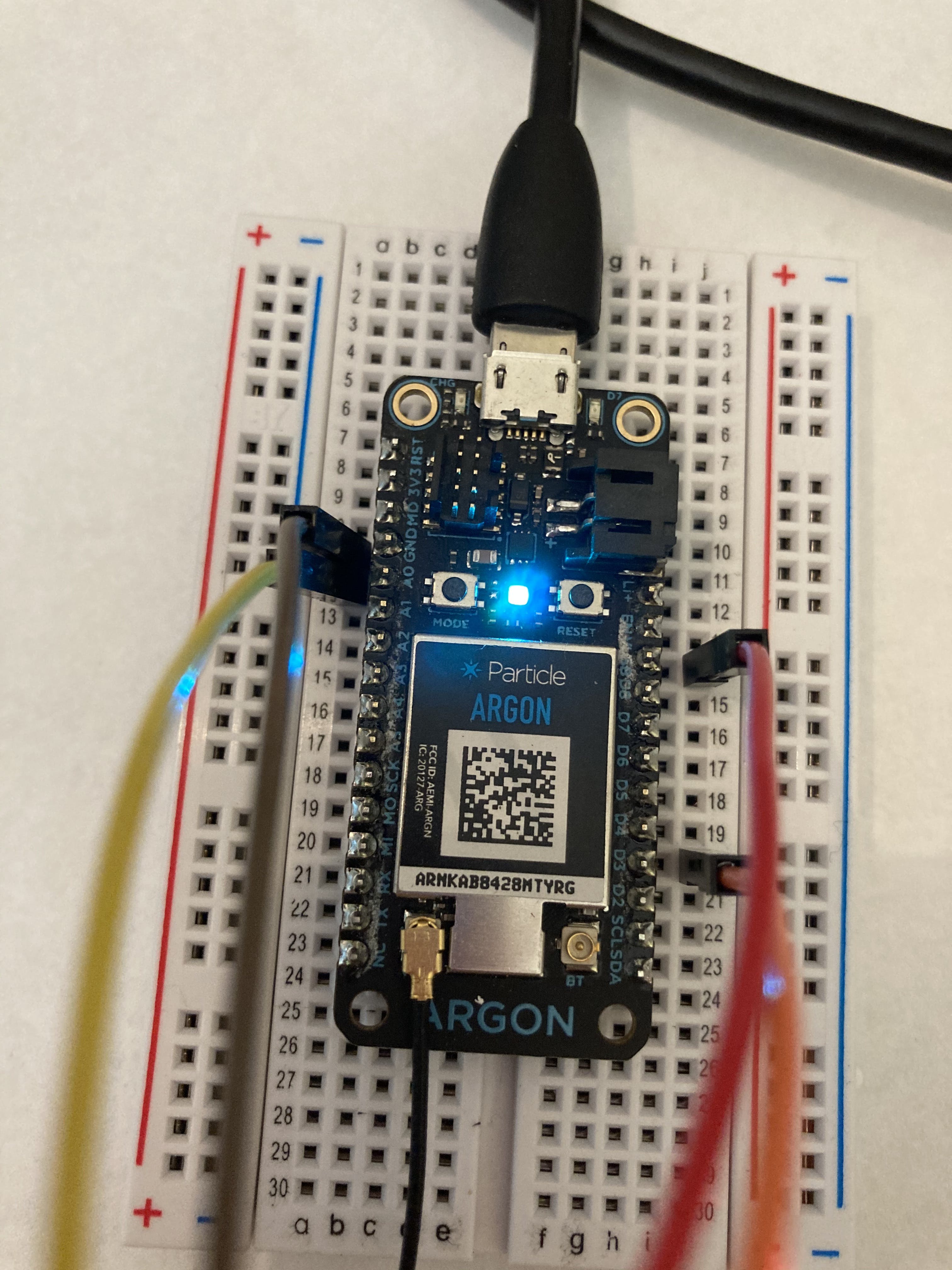
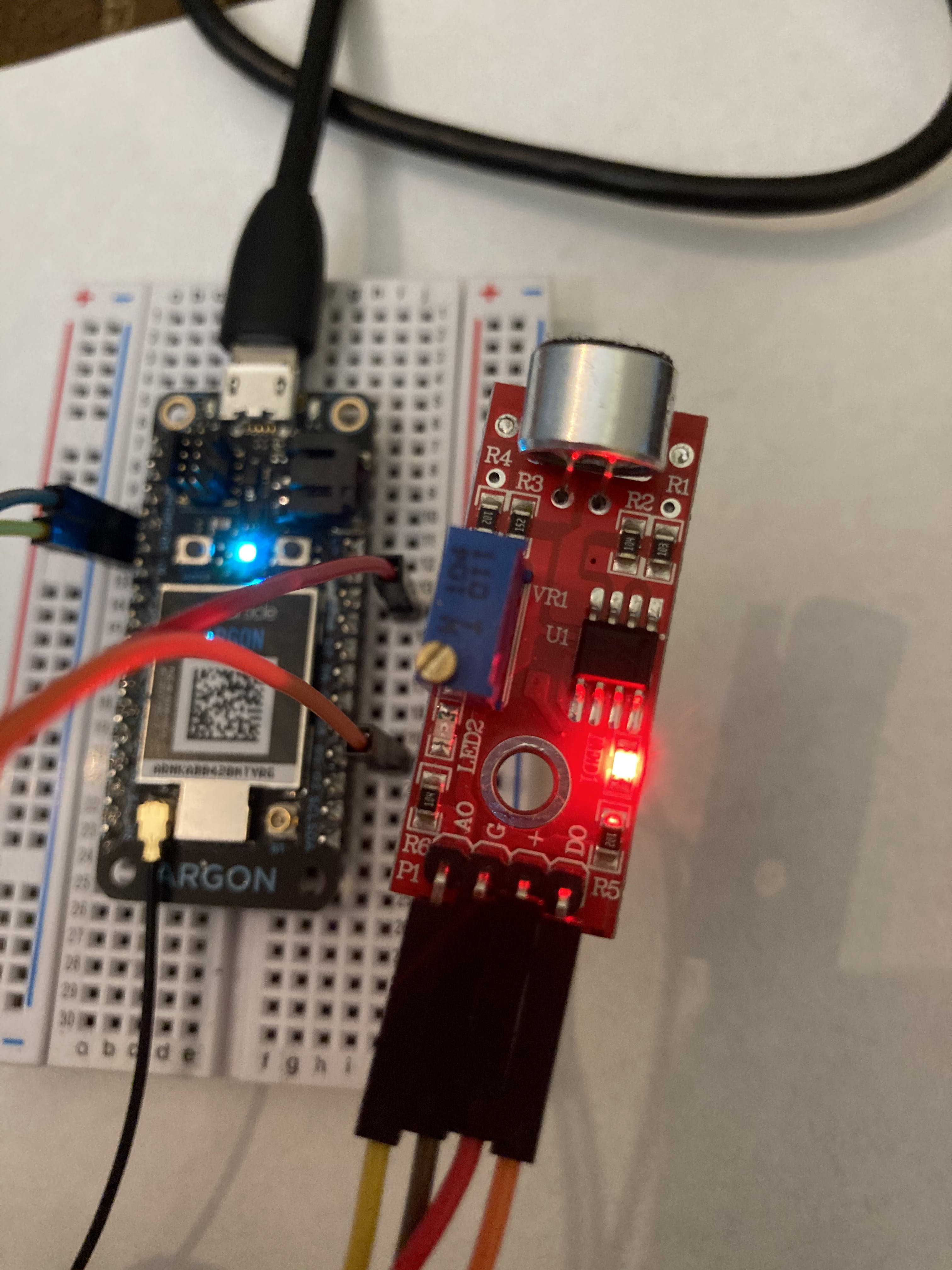
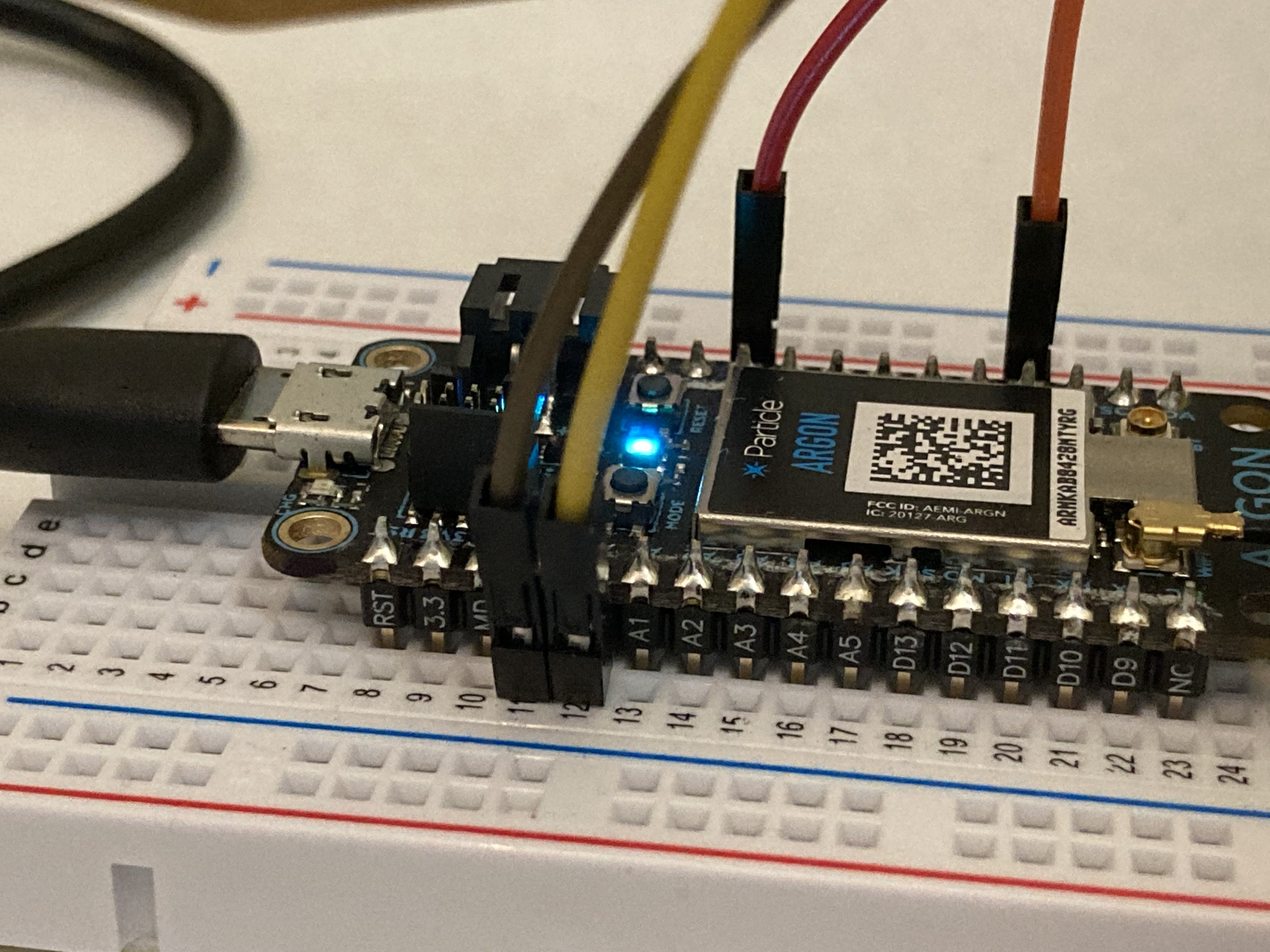
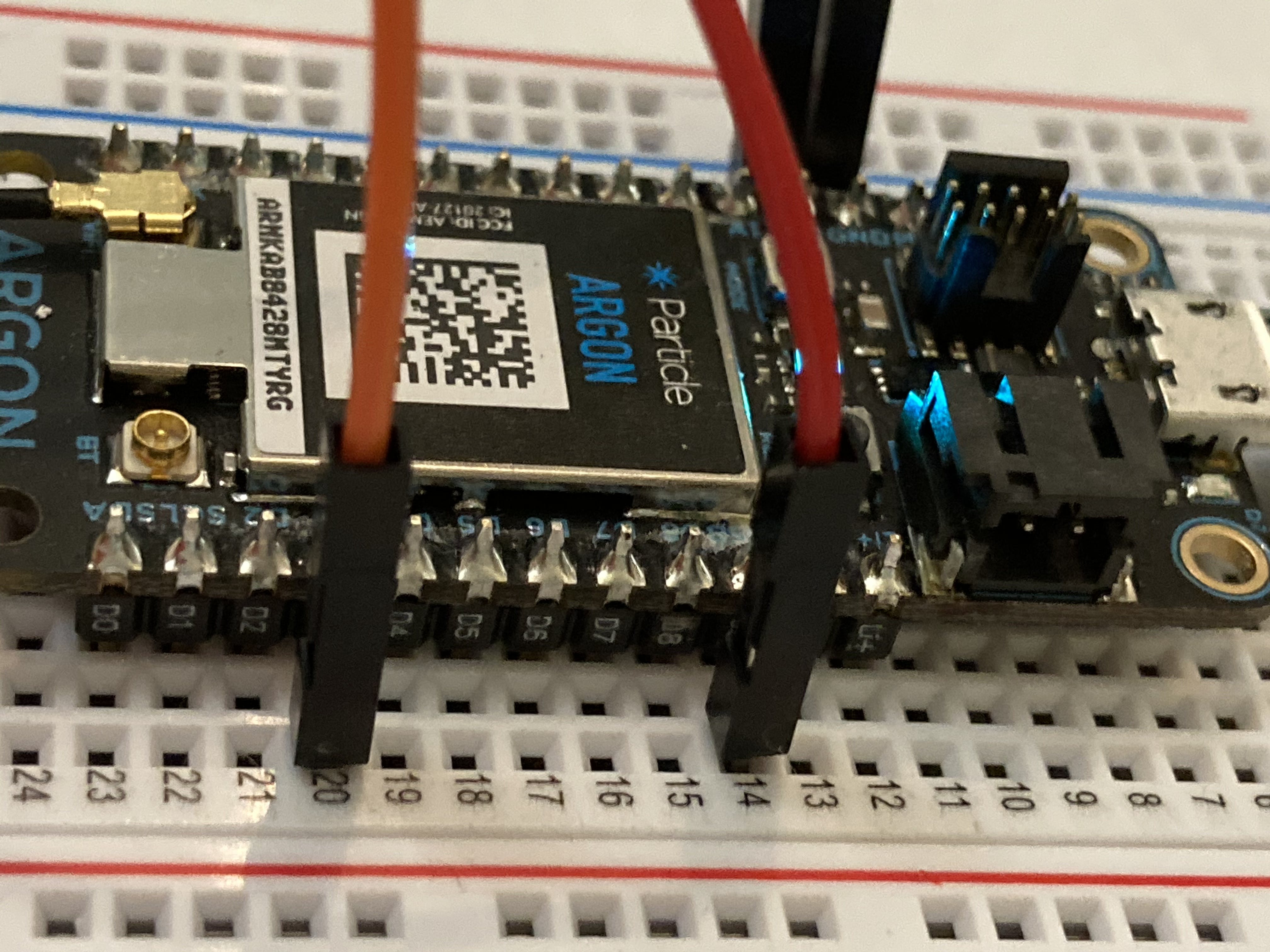
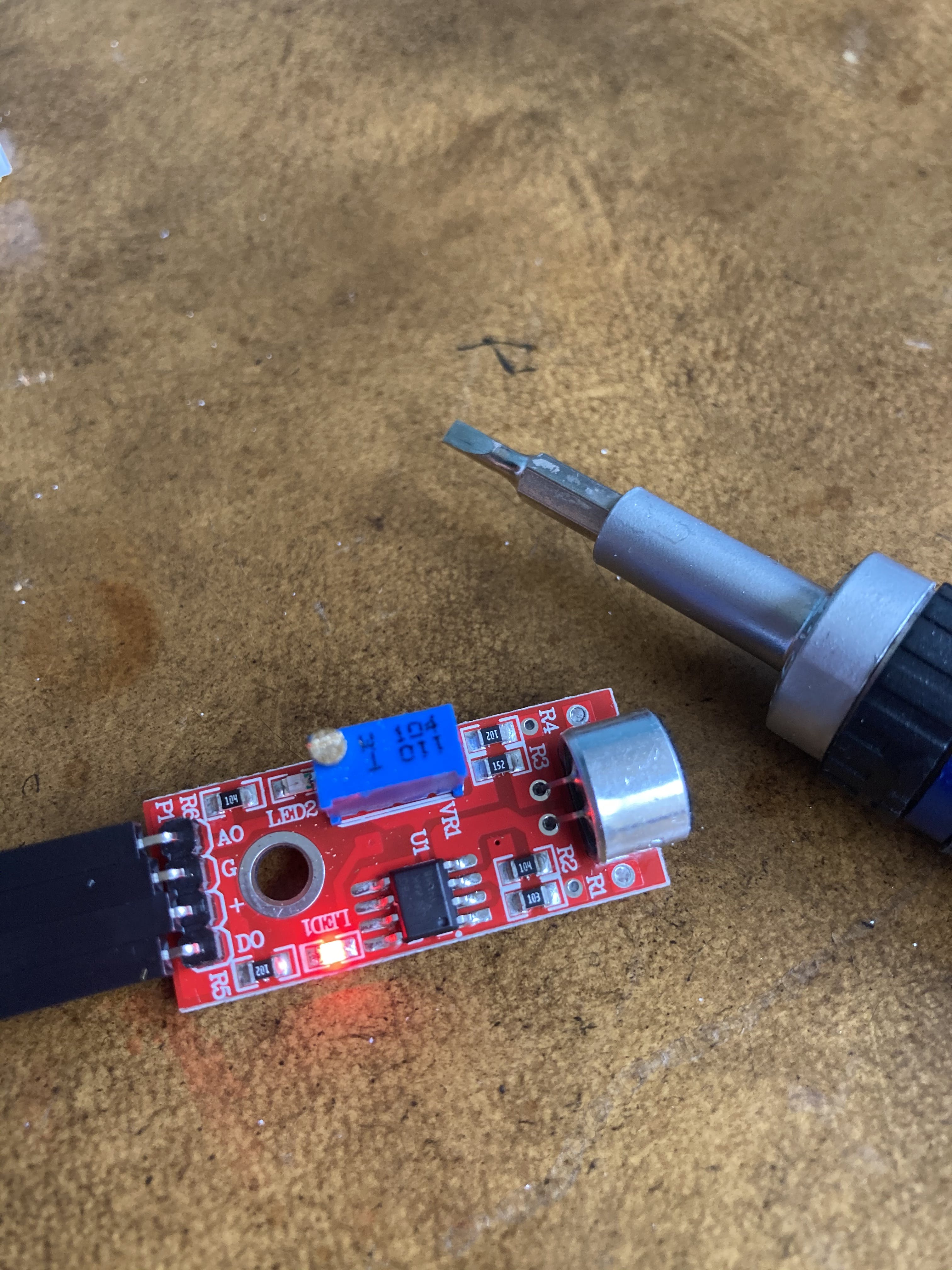
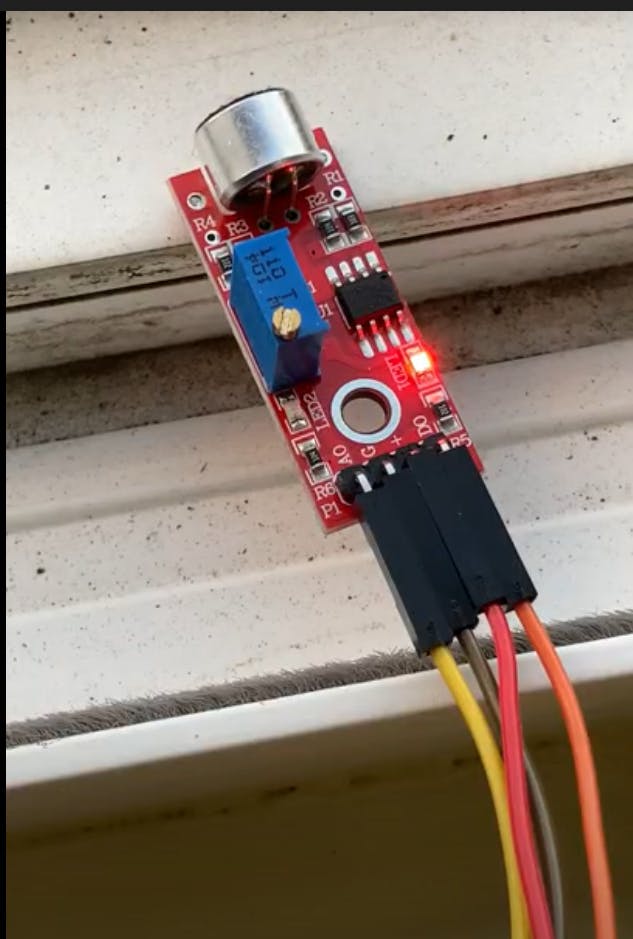
我首先将 Big Sound 传感器连接到 Particle Argon。

传感器上的“A0”连接到第 12 行,对应粒子氩气上的“A0”。
传感器上的“G”连接到我的面包板上的第 11 行,它对应于粒子氩气上的“GND”。
传感器上的“+”连接到我的面包板上的第 14 行,与 Particle Argon 上的“USB”引脚相关。
传感器上的“D0”连接到第 20 行,对应于粒子氩气上的“D3”。


我还确保使用螺丝刀调整传感器的灵敏度(通过扭转图像中蓝色框顶部的小螺丝),以便 LED2 保持关闭,直到传感器检测到声音。


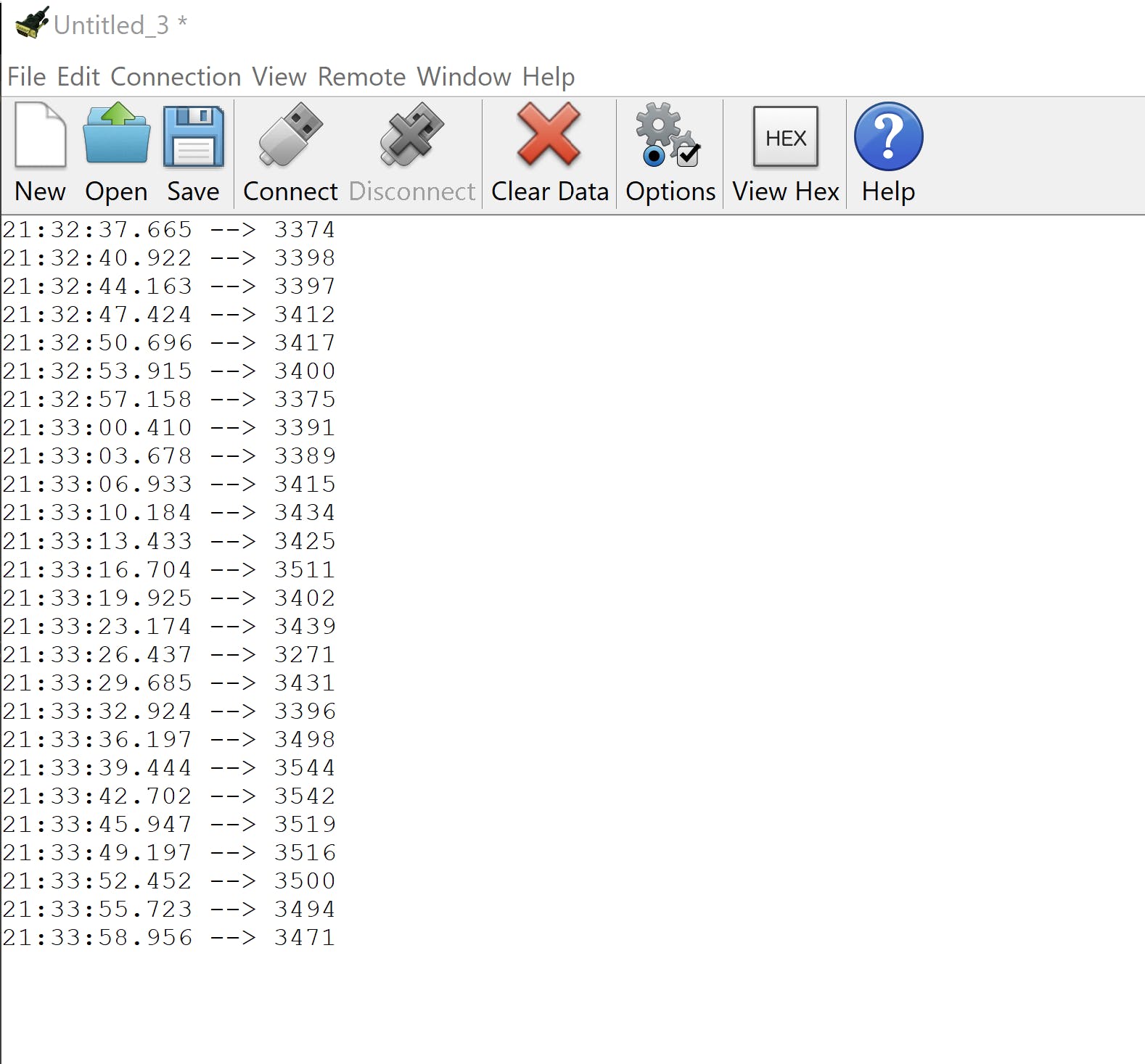
CoolTerm 是一个免费的串口终端应用程序,可从https://freeware.the-meiers.org/获得,感谢 Roger Meier。它使用简单且设置快速(只需确保为您的设备显示正确的端口)。
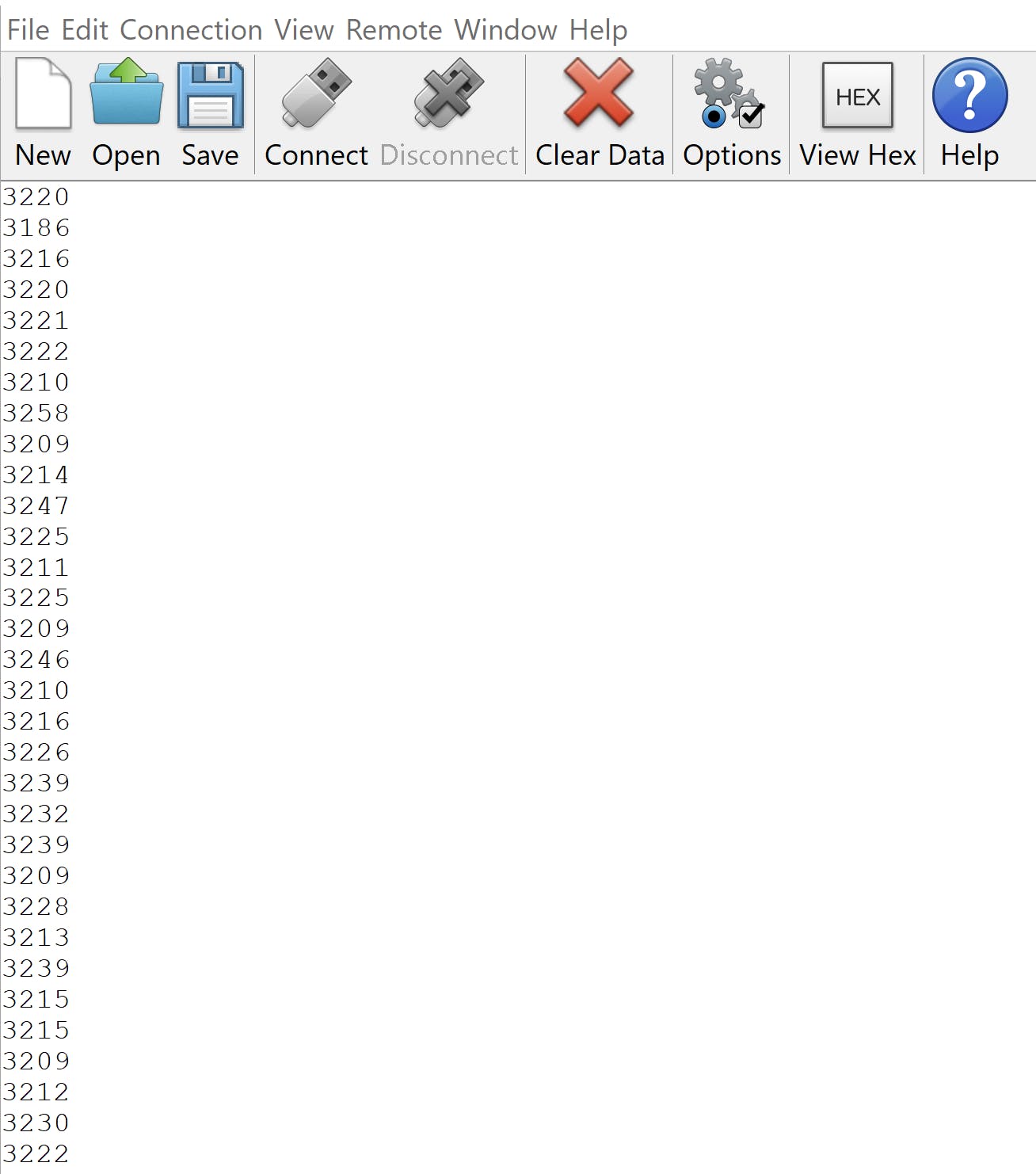
我使用 CoolTerm 来监控来自 Big Sound 传感器的模拟值。

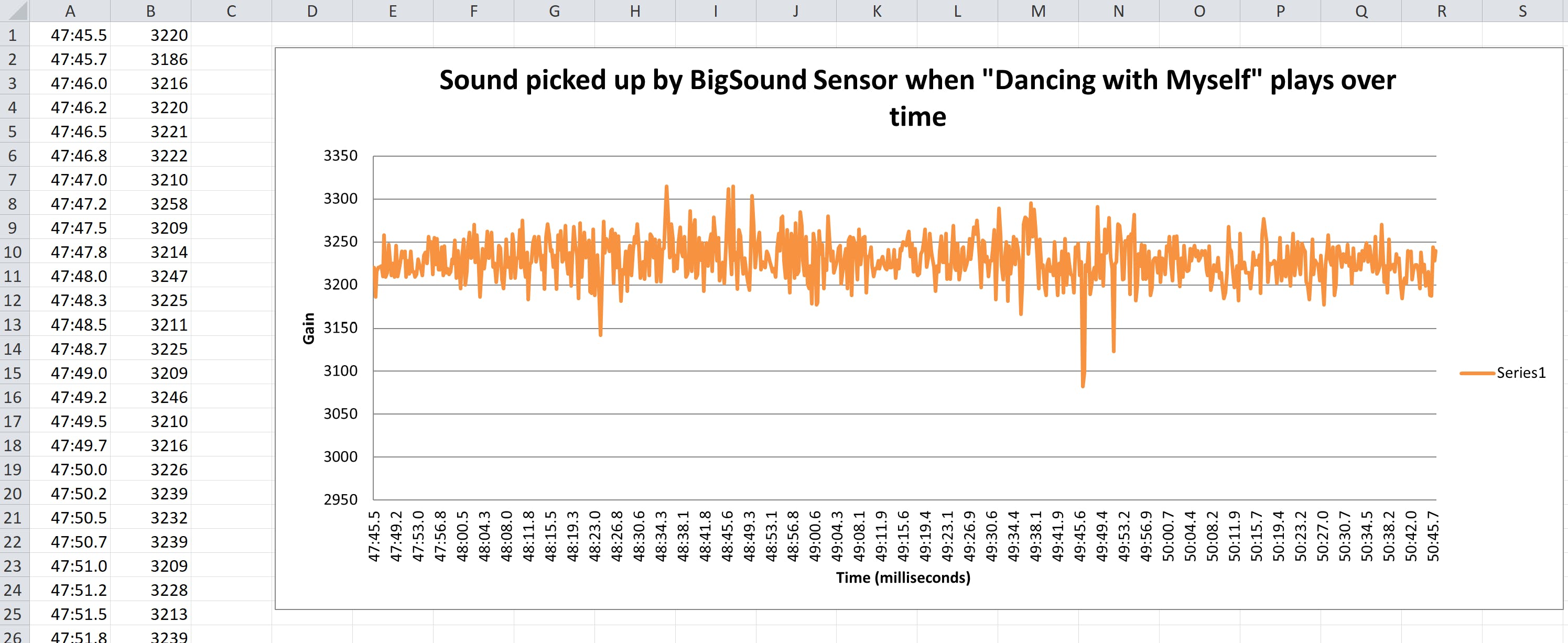
为了测试传感器是否接收到不同的值,我在手机上播放了“与自己共舞”,并将其放在传感器附近。

然后我将它们存储为文本文件,然后将文件作为 Excel 表格打开,以便绘制折线图以显示任何明显的趋势。

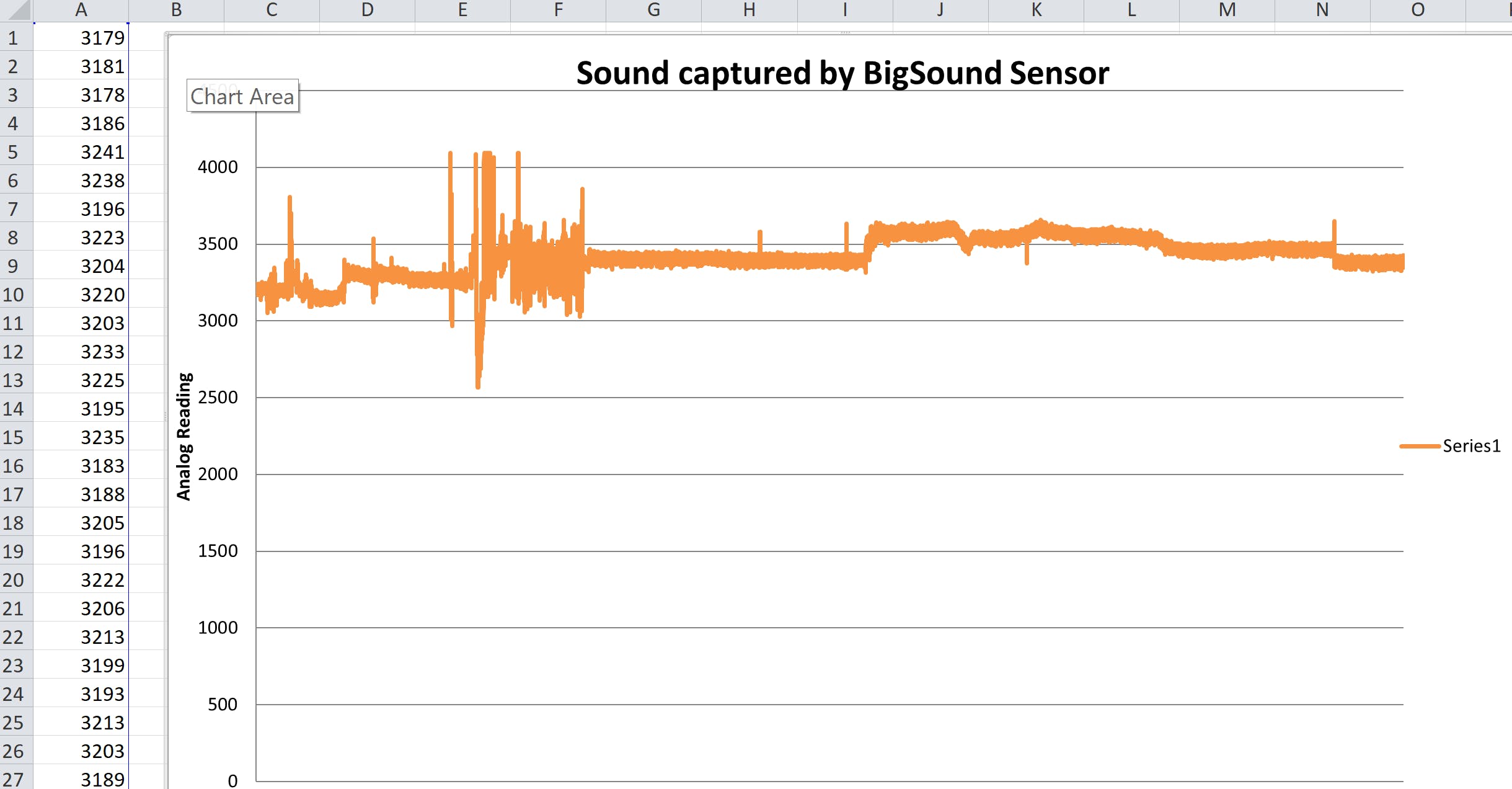
现在我知道该设备似乎与串行监视器配合良好,我再次在 Particle IDE 中刷新我的代码,并将 Argon 和传感器放置在我打开的窗口附近几个小时,以便它可以在 CoolTerm 上捕捉外面的构造声音。

这样做之后,我重复了将 CoolTerm 中的数据保存为文本文件并在 excel 中使用数据绘制图表的过程。

通过绘制折线图,与下午晚些时候相比,我能够看到一天开始时的声音范围要大得多,这促使我确保尽早期待很多声音。这样我就知道我可以在下午回到我的房间,而不会在工作时分心。
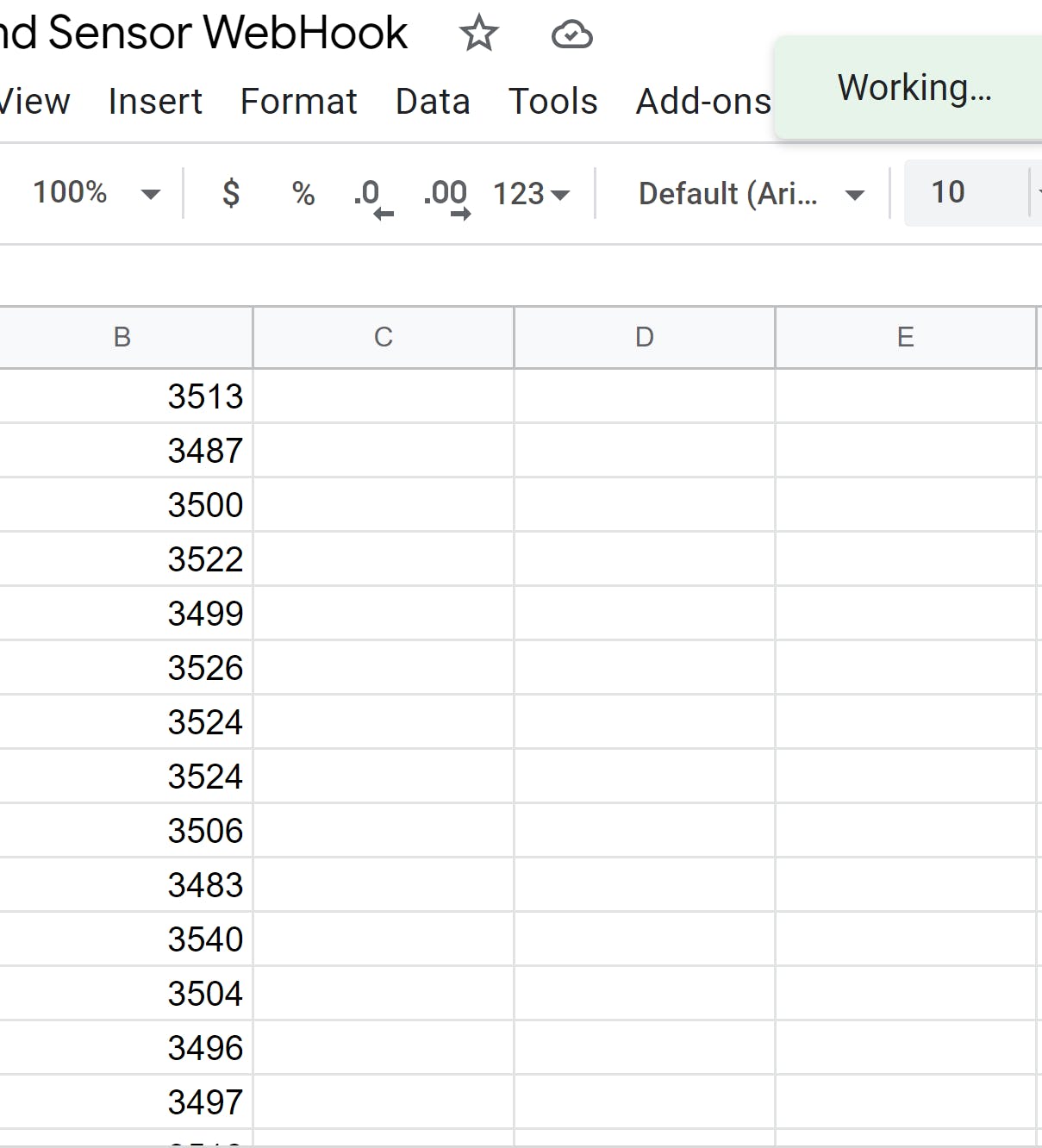
与 CoolTerm 非常相似,Google Sheets 可用于查看来自 Big Sensor 的实时模拟值。感谢 CoolTerm,我能够通过我的计算机在本地存储数据。但是,我想尝试将数据存储在谷歌表格上,以便它可以保留在云中。
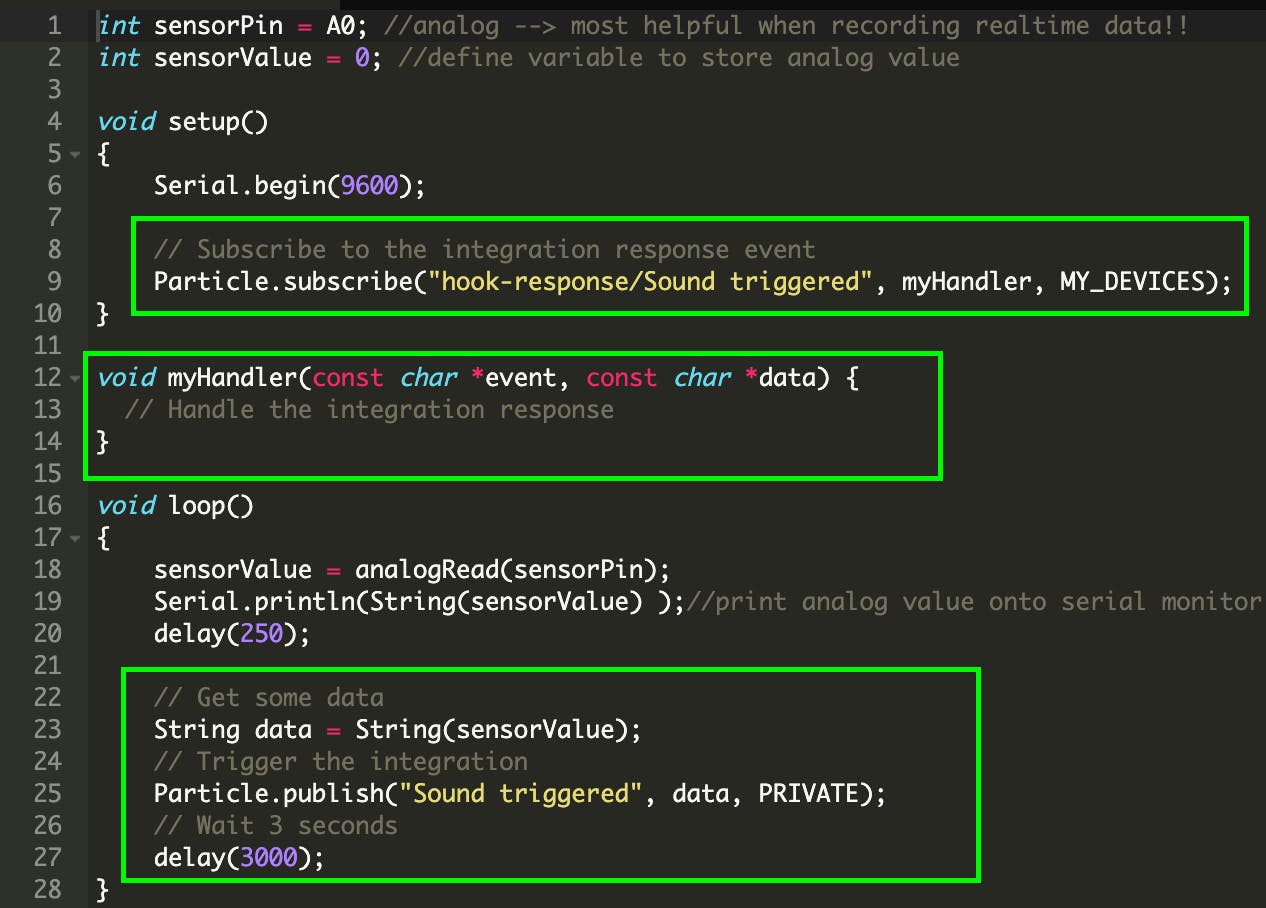
我可以通过将我的代码附加到包含将触发 Particle 环境中的 webhook 集成的部分来做到这一点。这种集成将帮助我将传感器中的模拟值“推送”到我制作的空白谷歌表格文件中。



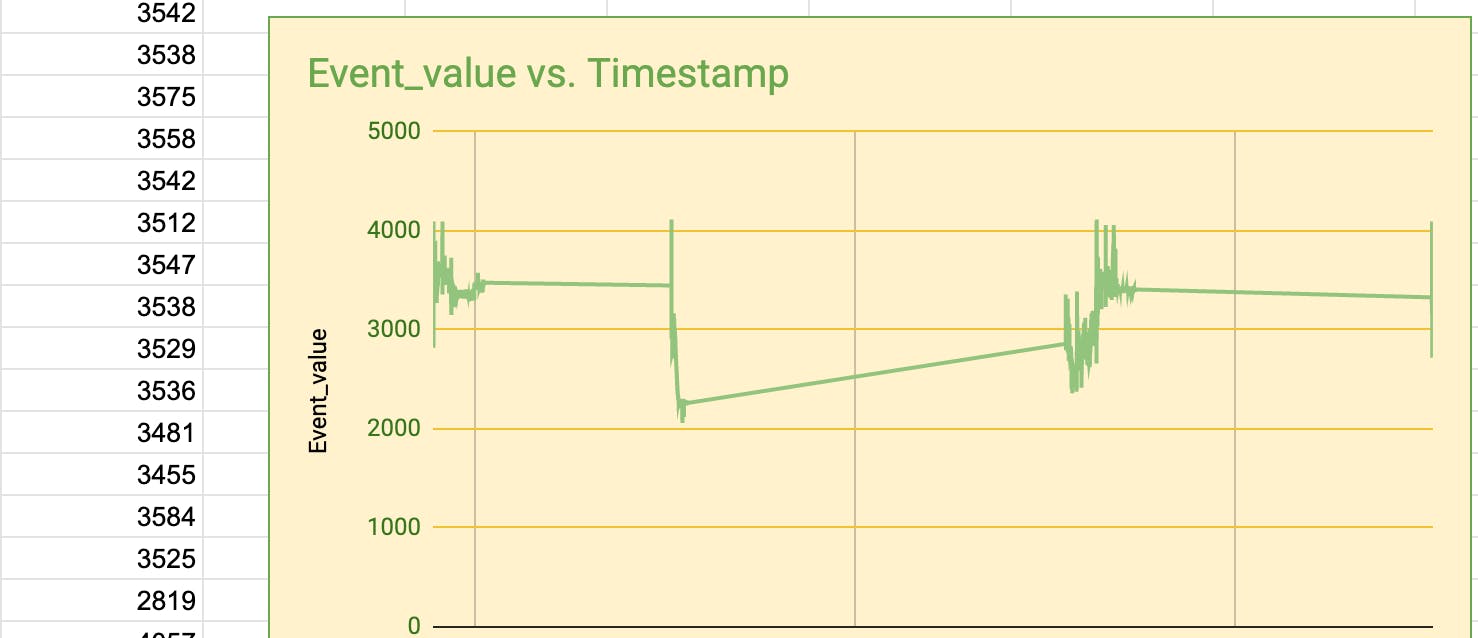
一旦值滴入,我再次制作了另一个折线图,以便更清楚地可视化数据。

如前所述,使用这些数据,我可以通过查看传感器接收到的波动来了解窗外声音何时最大,因此我知道何时移动。现在我可以使用串行监视器和 excel 或谷歌表格来可视化这些数据!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !