

在您的手腕上总是有时钟的时候,无论是手腕上的手表还是智能手机,Arduino Uno/Nano 都有些沉闷。否则,您在本文外部拥有 NTP 服务器同步设备,这些设备通过您的 Internet 连接持续在线。
我的一个朋友出于个人原因拒绝在他的卧室里安装带有 WiFi 连接的设备,所以我让 Arduino 配备了一个单独的时钟。
我很惊讶甚至 Adafruit 有多少不同的产品可用:取决于所需的张力,以及不同的精度!在这里,我决定使用两种产品:更便宜的DS1307和可能更精确的DS3231。
需要明确的是:这两种产品都可以在这个时钟中使用。要使用 DS1307,请注意正确的 PIN 分配和温度显示选项的限制:remark "//" the displayTemp(); loop() 中的函数。
我去寻找草图,并与另一位成员一起发现了一些东西。我重组并适应了这个草图,但保留了捷克语评论并添加了英文评论。
广告应该尽可能大,所以我决定制作一个 7 段广告:毕竟,我只想有时间。
我在查看草图时遇到的下一个惊喜是:在这里,DS3231 提供了使用温度的选项,而 DS1307(除了不准确之外)缺少温度。
如果您有 CR1220 纽扣电池,您可以按照Adafruit关于设置时钟的简短教程进行操作。综上所述,时间不是从网上下载的,而是从本地PC上下载的。上传时间戳被传输到计时器。
之后,我将 LED 矩阵添加到电路中,用于时间和温度输出。可以通过变量设置时间和温度变化的周期。
特别是,对 LED 矩阵上的单个闪烁点和数字的控制如何工作和控制,在草图中得到了很好的描述。
这里我参考了更多的Adafruit 资源。
通过根据环境光调整夏季/冬季时间和 LED 矩阵的亮度(夜间显示应比白天更暗),使草图更加完美。
在视频中,你肯定注意到了时间和温度的变化。有没有注意图中左边的点?这会根据秒数改变其位置(向上或向下)。
如果您知道如何在时钟出现故障时在 LED 矩阵上发出“ERR”,请给我反馈。此时会出现“bEEF”:
// oh no, no data!
Serial.println("DS3231 Sensor Error - cant read temperature");
matrix.print(0xBEEF, HEX); // inform the user with BEEF
matrix.writeDisplay();
delay(5000);
还没有集成警报或警报时间。
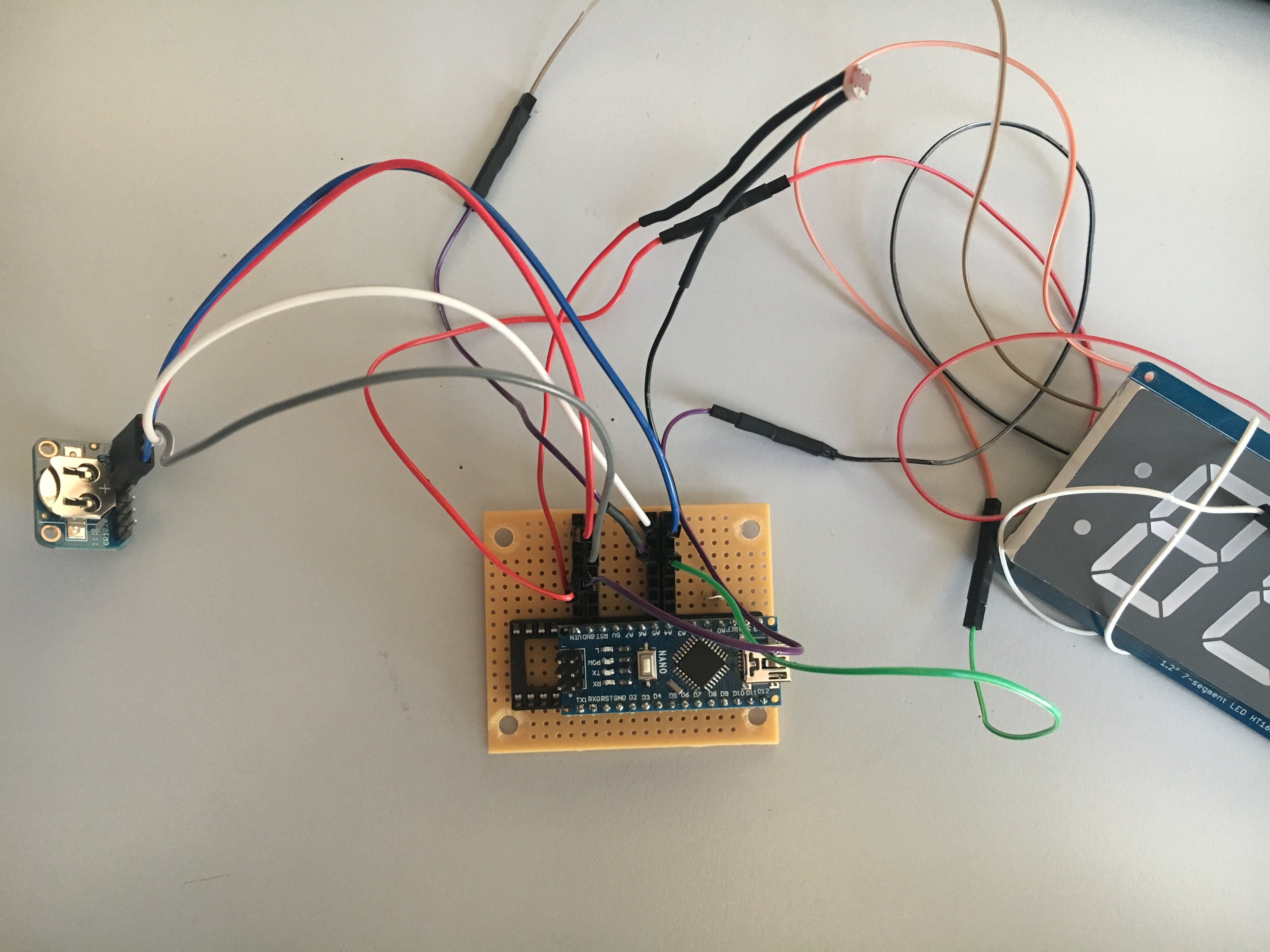
从面包板到打孔卡永久投注的转移今天已完成。几张图给有兴趣的人:

您将在附件中找到更新的代码 v1.1 以及自定义的frizing 图像。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !