描述
在本教程中,我们将学习如何使用 433MHz 射频遥控器和 Arduino 控制 RGB LED 随机颜色,以及如何打开或关闭它,或设置自动变色和变色速度。
观看视频!
第 1 步:您需要什么
-
Arduino UNO(或任何其他 Arduino)
-
跳线
-
RGB LED模组
-
433 MHz 射频模块
-
Visuino 程序:下载 Visuino
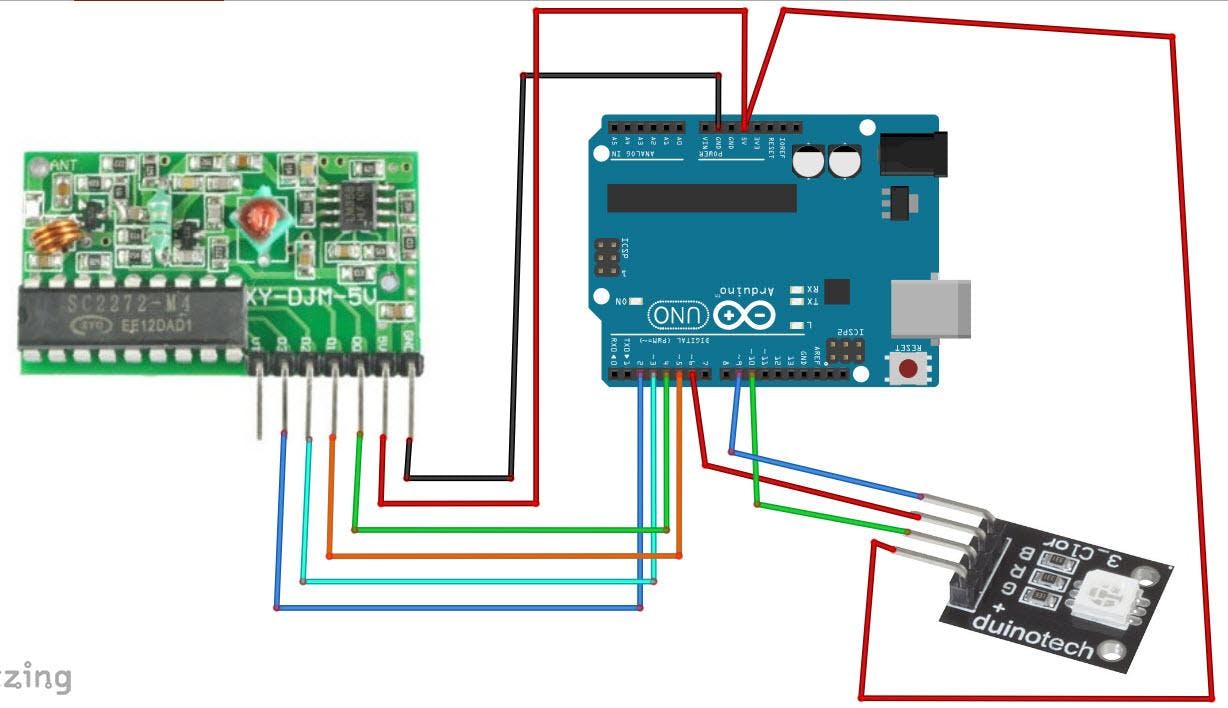
第 2 步:电路
-
将远程引脚 [VCC] 连接到 Arduino 引脚 [5V]
-
将远程引脚 [GND] 连接到 Arduino 引脚 [GND]
-
将远程引脚 [D0] 连接到 Arduino 数字引脚 [4]
-
将远程引脚 [D1] 连接到 Arduino 数字引脚 [5]
-
将远程引脚 [D2] 连接到 Arduino 数字引脚 [3]
-
将远程引脚 [D3] 连接到 Arduino 数字引脚 [2]
-
将 RGB LED 引脚 [+] 连接到 Arduino 引脚 [5V]
-
将 RGB LED 引脚 [R] 连接到 Arduino 数字引脚 [6]
-
将 RGB LED 引脚 [G] 连接到 Arduino 数字引脚 [10]
-
将 RGB LED 引脚 [B] 连接到 Arduino 数字引脚 [9]
注意:一些 RGB LED 模块有引脚 (-) 而不是引脚 (+),在这种情况下,您将其连接到 Arduino 引脚 [GND]
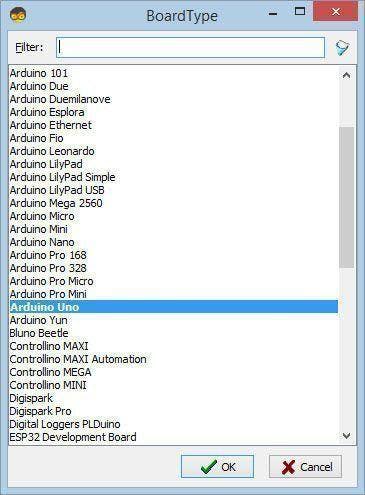
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型
Visuino:https ://www.visuino.eu也需要安装。下载免费版本或注册免费试用。
启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
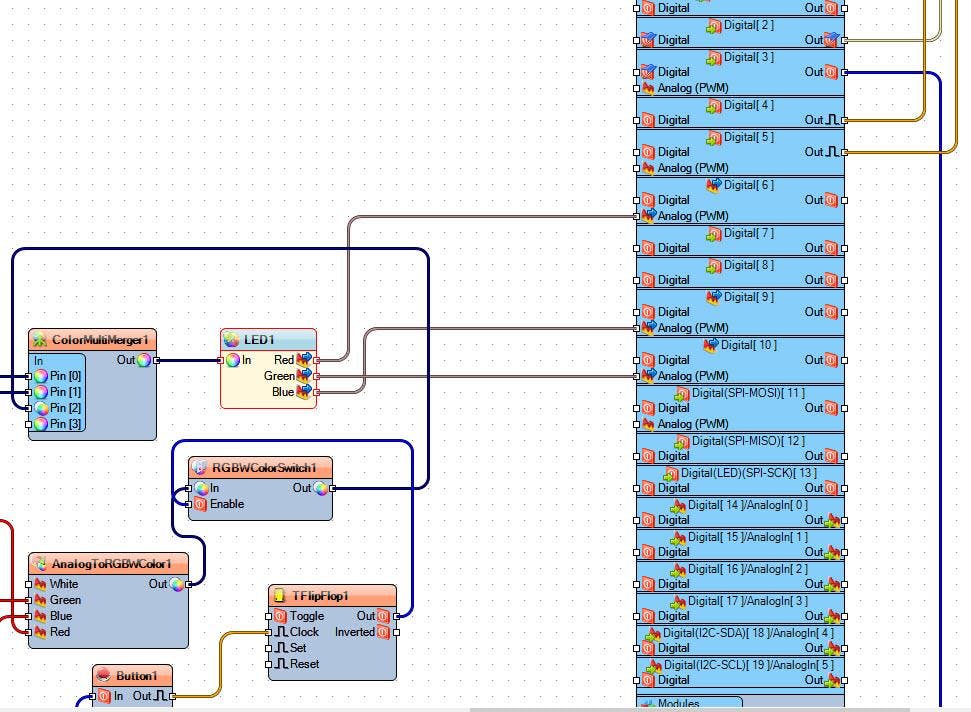
第 4 步:在 Visuino 中添加、设置和连接组件
-
添加“随机颜色”组件
-
添加“颜色值”组件
-
添加“颜色多源合并”组件
-
添加“RGB LED”组件
注意:如果 LED 不亮,则选择“LED1”并在属性窗口中将“Inverted”设置为 True
-
添加“正弦模拟发生器”组件
-
添加“Analog To RGBW Color”组件
-
添加“RGBW 颜色开关”组件
-
添加“去抖按钮”组件
-
添加“Toggle(T) Flip-Flop”组件
-
添加 3X“整数到模拟”组件
-
添加“计数器”组件
-
选择“ColorMultiMerger1”并在属性窗口中将“Input Pins”设置为 4
-
选择“Counter1”并在属性窗口中将“Initial Value”设置为 1,Max > Value 设置为 10,Min > Value 设置为 1
-
选择“IntegerToAnalog1”,属性窗口设置Scale为0.05
-
选择“IntegerToAnalog2”,属性窗口设置Scale为0.1
-
选择“IntegerToAnalog3”,属性窗口设置Scale为0.05
-
选择“SineAnalogGenerator1”,在属性窗口点击“Frequency”引脚图标并选择“Float SinkPin”
-
选择“SineAnalogGenerator2”,在属性窗口点击“Frequency”引脚图标并选择“Float SinkPin”
-
选择“SineAnalogGenerator3”,在属性窗口点击“Frequency”引脚图标并选择“Float SinkPin”
-
将 Arduino 数字输出引脚 [4] 连接到“ColorValue1”引脚 [时钟],这将用于关闭 LED
-
将 Arduino 数字输出引脚 [5] 连接到“RandomColor1”引脚 [Clock],这将用于设置 LED 上的随机颜色
-
将Arduino数字输出引脚[2]连接到“Counter1”引脚[In],这将用于设置LED上的颜色变化速度
-
将Arduino数字输出引脚[3]连接到“Button1”引脚[In],这将用于打开/关闭LED上的自动变色
-
将“RandomColor1”引脚 [Out] 连接到“ColorMultiMerger1”引脚 [0]
-
将“ColorValue1”引脚 [Out] 连接到“ColorMultiMerger1”引脚 [1]
-
将“ColorMultiMerger1”引脚 [Out] 连接到“LED1”引脚 [In]
-
将“LED1”引脚[红色] 连接到 Arduino 数模 PWM 引脚[6]
-
将“LED1”引脚[Green]连接到Arduino数模PWM引脚[10]
-
将“LED1”引脚[蓝色]连接到 Arduino 数模 PWM 引脚[9]
-
将“Counter1”引脚 [Out] 连接到“IntegerToAnalog1”引脚 [In] 和“IntegerToAnalog2”引脚 [In] 和“IntegerToAnalog3”引脚 [In]
-
连接“IntegerToAnalog1”引脚[输出到“SineAnalogGenerator1”引脚[频率]
-
连接“IntegerToAnalog2”引脚[输出到“SineAnalogGenerator2”引脚[频率]
-
连接“IntegerToAnalog3”引脚[输出到“SineAnalogGenerator3”引脚[频率]
-
将“SineAnalogGenerator1”引脚 [Out] 连接到“AnalogToRGBWColor1”引脚 [Red]
-
将“SineAnalogGenerator2”引脚 [Out] 连接到“AnalogToRGBWColor1”引脚 [Green]
-
将“SineAnalogGenerator3”引脚 [Out] 连接到“AnalogToRGBWColor1”引脚 [蓝色]
-
将“AnalogToRGBWColor1”引脚 [Out] 连接到“RGBWColorSwitch1”引脚 [In]
-
将“Button1”引脚 [Out] 连接到“TFlipFlop1”引脚 [Clock]
-
连接“TFlipFlop1”引脚[Out]“RGBWColorSwitch1”引脚[Enable]
-
将“RGBWColorSwitch1”引脚 [Out] 连接到“ColorMultiMerger1”引脚[3]
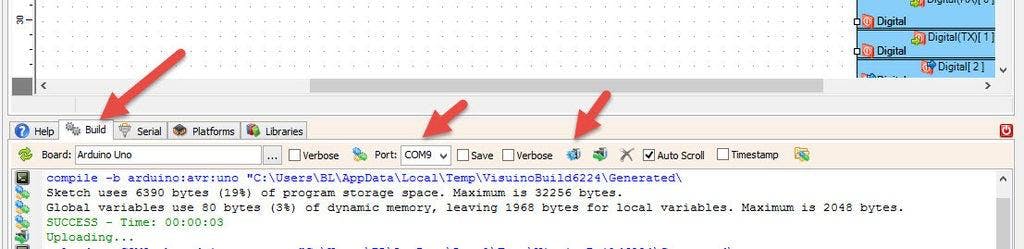
第 5 步:生成、编译和上传 Arduino 代码
在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 6 步:播放
如果您为 Arduino 模块供电,并按下遥控器上的按钮“A”,LED 将打开并且随机颜色会发光,如果您按下遥控器上的按钮“B”,LED 将关闭。
如果您按下遥控器上的“C”按钮,LED 上的颜色将开始变化。
如果您按下遥控器上的“D”按钮,颜色变化的速度将会改变。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载并在 Visuino 中打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉