

注意:本教程可能已过时,请到此处获取更新版本。
通过这个项目,您将能够在几分钟内创建一个温度和湿度数据记录器。您可以使用 MKR Zero 的内置 SD 读卡器来存储数据。插入电池,添加保护套,您将拥有一个整洁的天气数据记录器,您可以在无法连接的偏远地区使用它。想象力是极限!
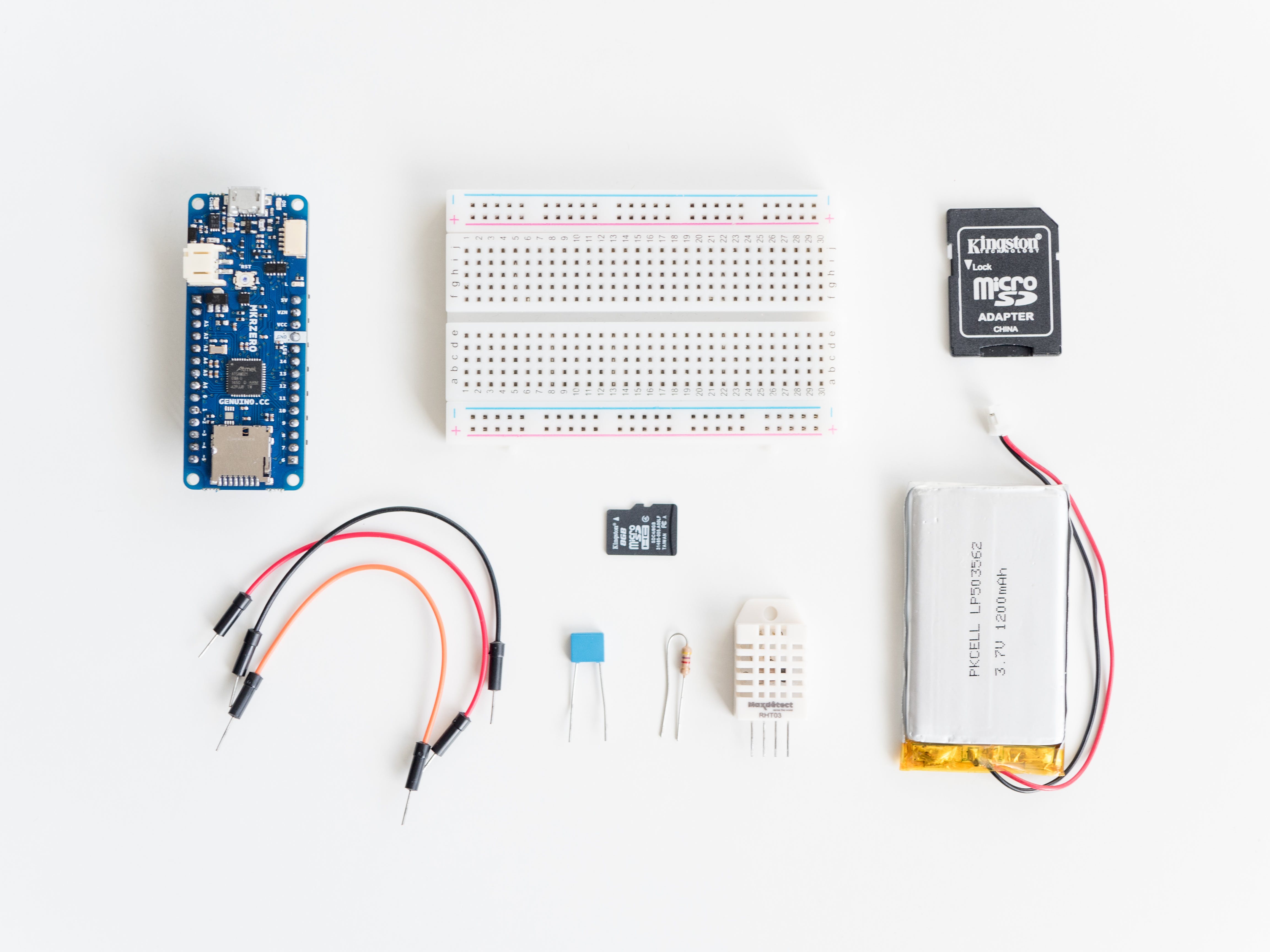
为了构建天气数据记录器,我们将使用 Arduino MKR Zero 板。小巧的外形和内置的 SD 读卡器使其成为该项目的完美选择。
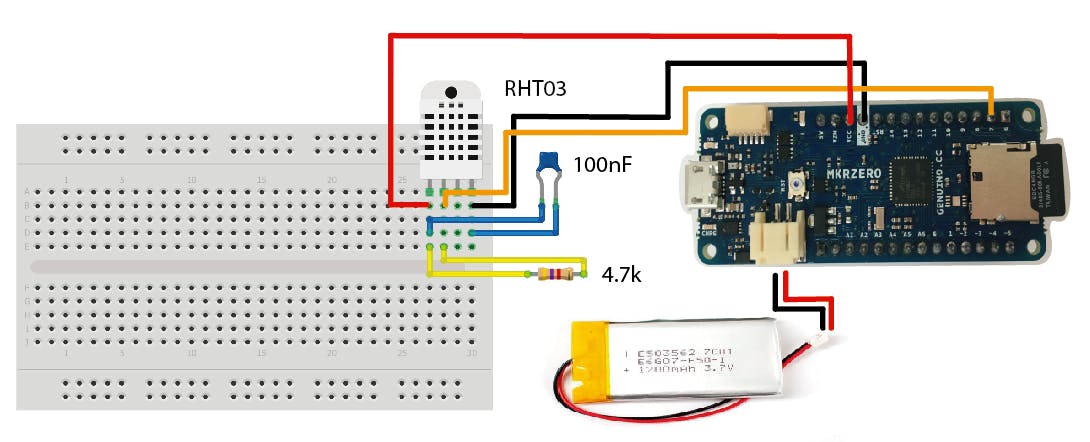
其次,我们需要一个 DHT22 温度和湿度传感器。该传感器易于使用且用途广泛。它可以从 3.3V 到 6V 供电。我们将 DHT22 的电源引脚连接到 MKRZero 中的 VCC (3.3V) 引脚。我们还需要一个 4k7ohm 的数据线上拉电阻和一个 100nF 的电容来清除电源线中的噪声。有关 DHT22 的更多信息,请参阅Adafruit 的 DHT 教程l。
我们将使用一个带有 3 根跳线的小面包板将所有东西连接在一起,一个用于存储信息的 SD 卡和一个 3.7V LiPo 电池以使我们的数据记录器便于携带。

可选的
保持电子设备干燥很重要,因此如果您打算将天气数据记录器置于恶劣环境中,请不要忘记使用保护套以避免损坏电子设备!

好的,现在您应该将所有电子设备放在一起。是时候将草图上传到 MKR 零板了。对于这个项目,您将需要 DHT22 传感器的库。您可以在此GitHub 存储库中找到这些库。下载它们并将它们放在速写本文件夹中的“库”中。
现在您需要下载天气数据记录器的草图并将其放在草图簿文件夹中。您可以在教程中找到草图。
打开您的 Arduino IDE 并使用 Boards Manager 安装 MKR Zero 板。安装完成后,您应该能够从菜单中选择 MKR Zero 板Tools -> Board。现在使用电缆将 MKRZero 连接到您的计算机microUSB。在 IDE 中,转到File->Sketchbook->MKRZERO_WeatherDataLogger并打开草图。编译并上传到板子。
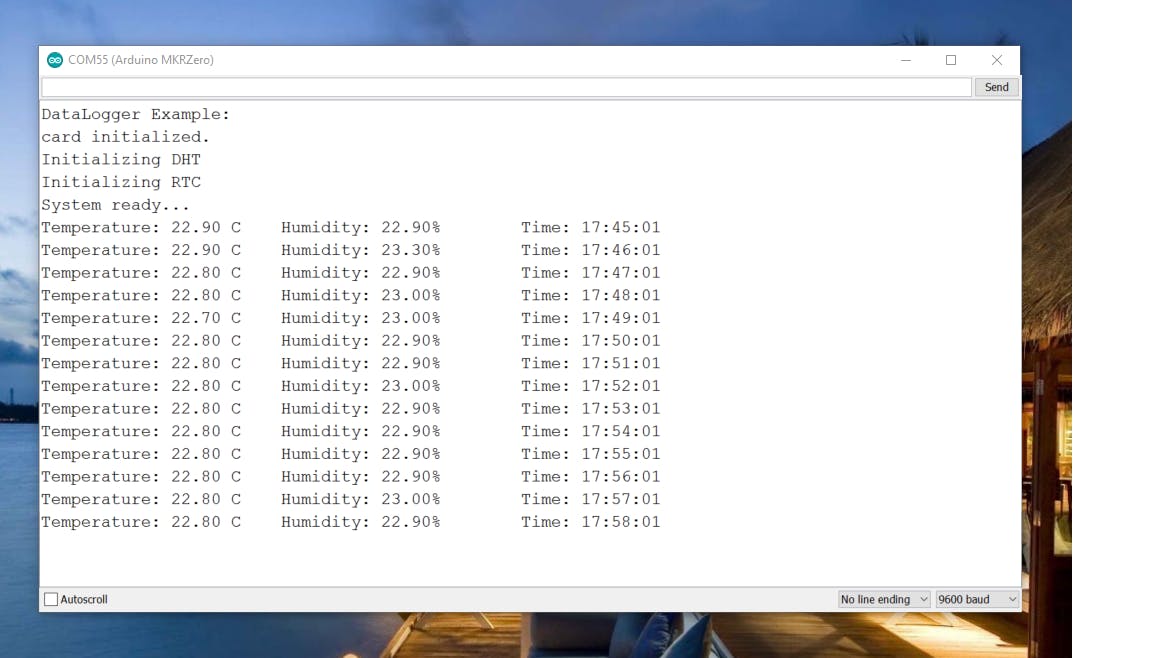
瞧!您的系统已准备好战斗。您也可以从串行监视器中查看这些值。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !