

在现代技术中使用 WiFi 和物联网对于使数据更易于访问变得至关重要。该项目是基本家庭安全系统的复制品。它使用被动红外传感器(PIR 传感器)检测运动,还可以借助簧片开关检测门(或窗)是打开还是关闭。该设备借助物联网 (IoT) 和 MQTT 协议将其检测到的数据传输到 Adafruit Dashboard。
该设备的创建包含三个主要组件:硬件、软件和测试。
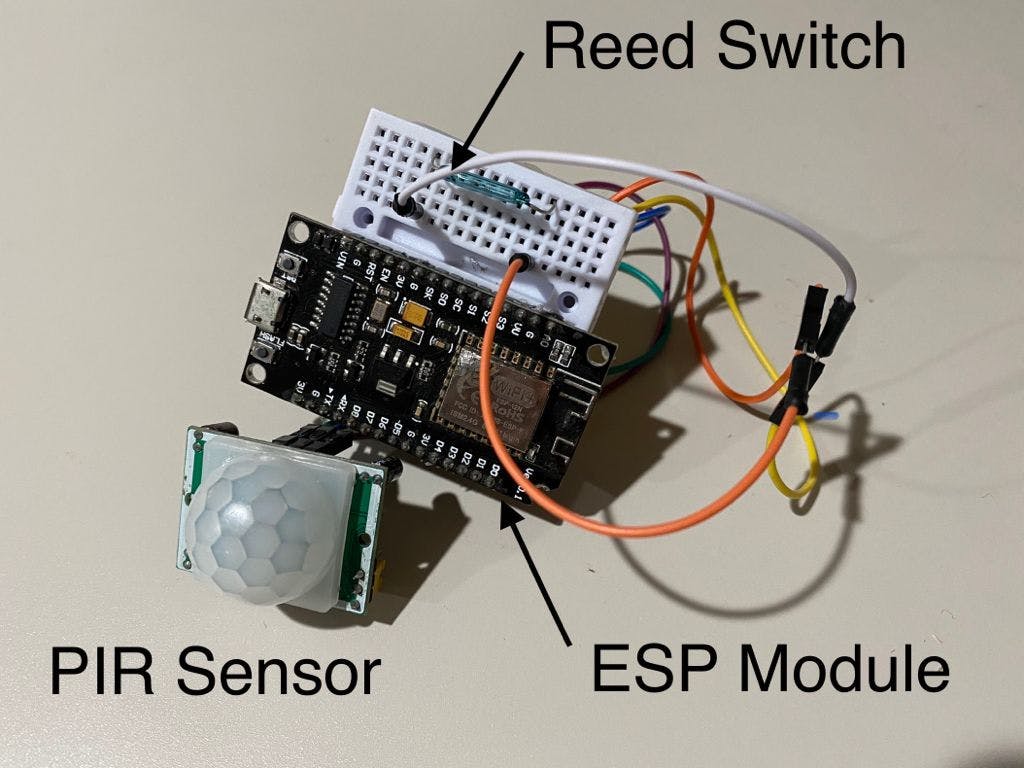
硬件-传感器和电路板之间的连接
第一步:获取上面列出的所有材料。
第2步:按照下面的示意图连接材料。以下是示意图的细分:
ESP8266 NodeMCU和PIR Sensor之间的连接:
VCC(PIR 传感器)---> 3V(NodeMCU)
输出(PIR 传感器)---> D7(NodeMCU)
GND (PIR 传感器) ---> G (NodeMCU)
ESP8266 NodeMCU 与簧片开关的连接
GND(簧片开关)---> G(NodeMCU)
输出引脚(簧片开关)---> D6(NodeMCU)
注意:您可以使用面包板电源和电池为系统供电_
步骤3:硬件组装好后,您可以将其放入外壳中,以获得更好的外观。

软件-使用Adafruit仪表板
Adafruit Dashboard 是 Adafruit 提供的一项在线服务,可让您借助图表、图形、按钮和开关从任何知名的 Web 浏览器中可视化数据和控制电子元件。创建和使用这些小部件非常简单,因为不需要自定义代码!在这个项目中,Adafruit Dashboard 用于显示我的家庭安全系统提供的数据。
在这个项目中,我使用了两个 Stream Block 小部件来显示 ESP8266 模块获得的数据。

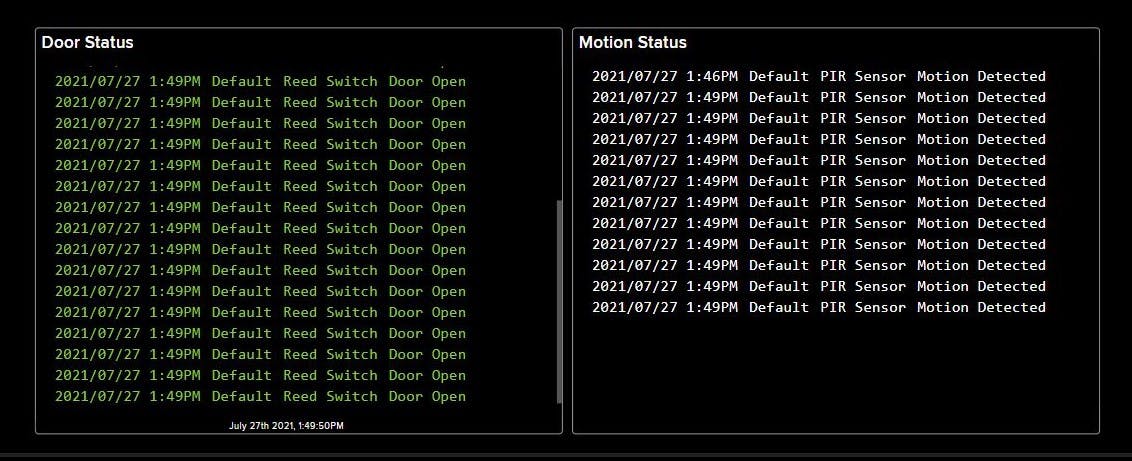
任何设备最重要的部分是测试它是否按预期工作!在我的测试过程中,我在簧片开关上使用了一块磁铁,并在 PIR 传感器前用手做了一些简单的动作。磁铁被拆下并多次插入开关前面。簧片开关的预期结果是,每次拆下磁铁时,仪表板都会显示一条消息,说“门打开”。PIR 传感器的预期结果是,每次我的手在传感器前面移动时,仪表板都会显示一条消息,说“检测到运动”。结果如下所示:

每次 PIR 传感器检测到运动时,它都会向设备仪表板上的指定源发送一条消息。每当磁铁从其附近移开时,簧片开关也会做同样的事情。
由于可用资源的数量,该项目可以在许多方面进行改进。例如,可以更改运动传感器的检测范围以更好地满足用户的需求,并使其更易于访问,可以将组件添加到设备的硬件中以允许用户这样做。Adafruit Dashboard 有更多可以在这个项目中使用的小部件,例如“Indicator”小部件,它将根据簧片开关的状态返回颜色。

可以对这个项目进行许多更改以使其更有帮助,我希望将来做出这些更改!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !