

在本教程中,我们有一个非常特殊的款待。掌机游戏开发!
谁不想制作自己的游戏男孩版本并创建自己的游戏?我们将向您展示如何开始使用 TI-RTOS 和 TI LaunchPad 生态系统。
感谢德克萨斯大学奥斯汀分校的 Jon Valvano 博士开发了这个示例。如果您想从 Valvano 博士那里了解更多信息,他提供了在线课程和几本教科书。Valvano 博士通过他的校园和在线嵌入式系统课程教授了超过 100,000 名学生。
这种体验分为两个不同的轨道。轨道 A 用于设置在 Code Composer Studio IDE 的本地副本上运行的完整 TI-RTOS。Track A 侧重于设置计算机以从 MSP432 LaunchPad 上的源代码构建游戏项目。Track B 用于设置 TI 云工具体验,这是一个使用 Web 浏览器的更轻量级和更快的过程。速度方面,建议使用 Track B 体验游戏演示,但如果参与者想修改他们的游戏,则建议使用 Track A,以便他们可以使用 TI-RTOS 进行全面开发。
在本实验中,我们将使用 TI-RTOS,它是一个免费使用的实时操作系统。RTOS 是管理和组织复杂嵌入式软件(例如游戏)的好方法。
我们还将使用 TI 的 Code Composer Studio IDE,它是一款免费使用的基于 Eclipse 的工业级 IDE。CCS 内部有许多功能可帮助调试和软件开发。建议使用适用于 MSP432 的 TI-RTOS 版本 7、8 或 9。
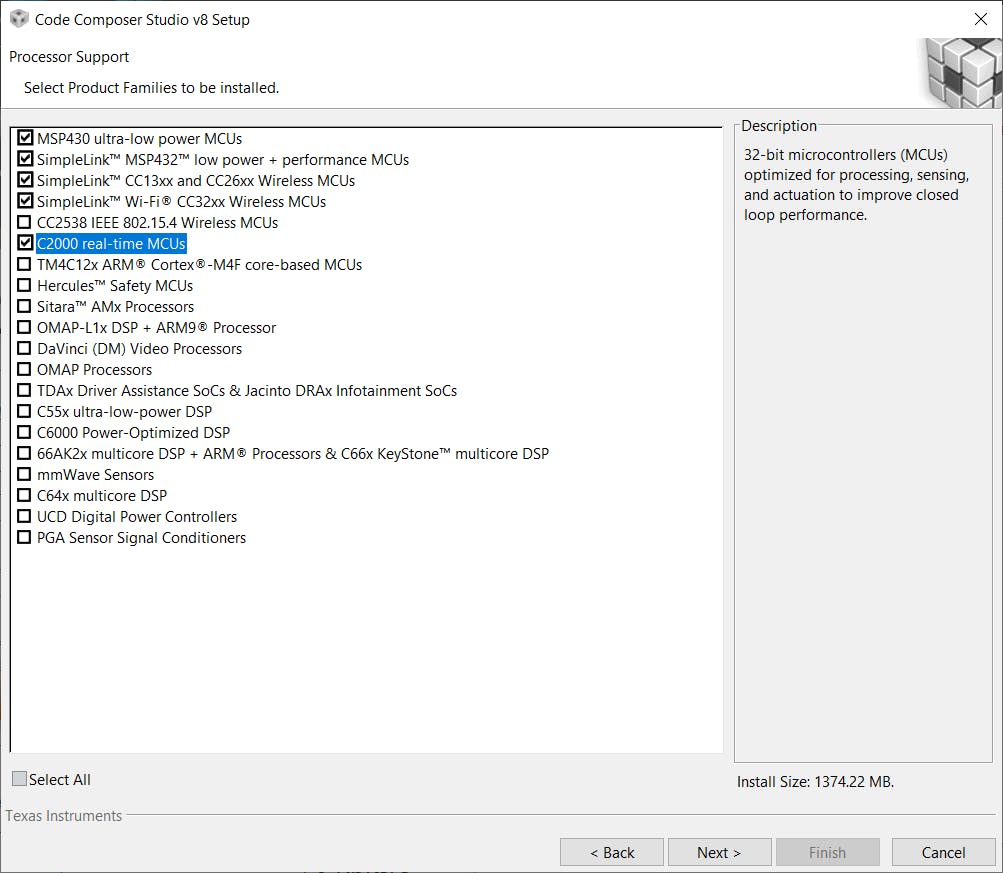
CCS 很容易设置,但需要一些时间来安装。继续从 TI 下载并运行安装程序。我们将 MSP432 LaunchPad 用于我们的硬件,因此您可以安装 MSP432 的相关软件包。

注意:CCS 是一个大型程序,因此有时我们可能需要排除故障。如果您有任何不顺利的地方,请查看 TI 提供的 CCS 文档和常见问题解答。
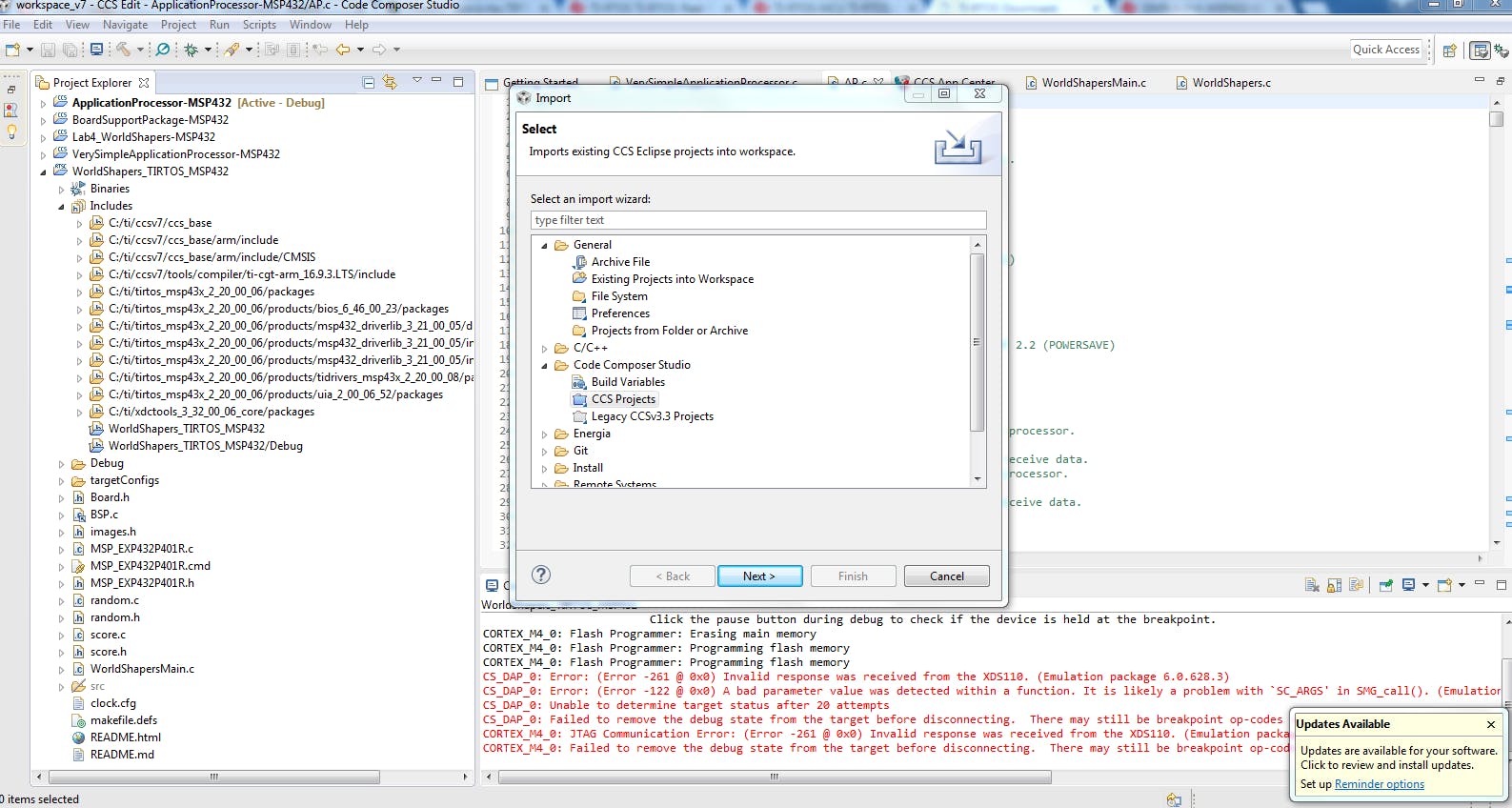
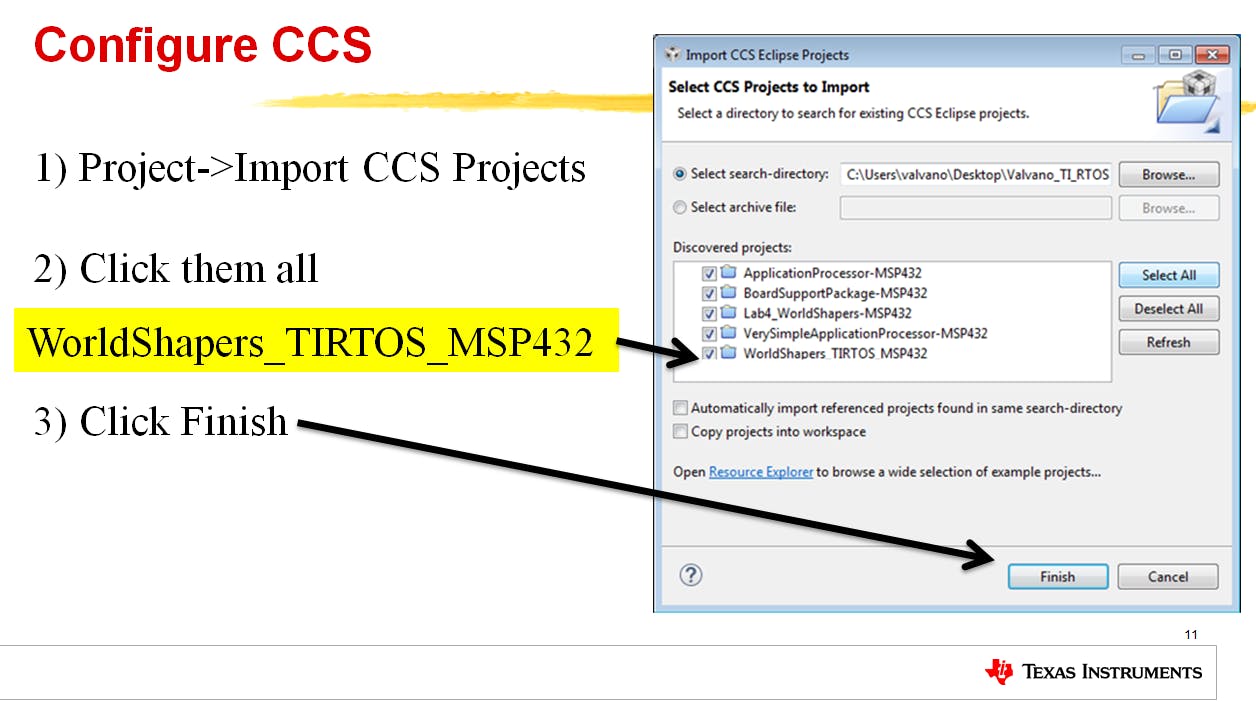
我们还需要相关的CCS项目文件。这些在代码部分页面底部的名为 Valvano_TI_RTOS.zip 的黑客中的 zip 文件中可用。下载该文件并将该 zip 文件解压缩到方便的位置。在 CCS 中,您将转到文件 > 导入。转到 Code Composer Studio 文件夹并选择 CCS 项目。

导航到您解压缩的文件夹,CCS 应该会在其中发现几个项目。导入这些,它们将出现在 IDE 左侧的项目视图中。

成功安装 CCS 后,我们将获取正确版本的 TI-RTOS 并进行安装。您可以在代码部分页面底部的这个黑客中找到安装程序,或者您可以通过下面的链接直接从 TI 获取它们。您将需要 MSP43x2.20.00.06 版本。较新的版本可能也可以使用,但此示例已使用此版本进行测试。您将希望在 CCS 9 或更早版本中使用它,因为更高版本 (10+) 不会在安装后正确导入 TI-RTOS 以支持 MSP432。
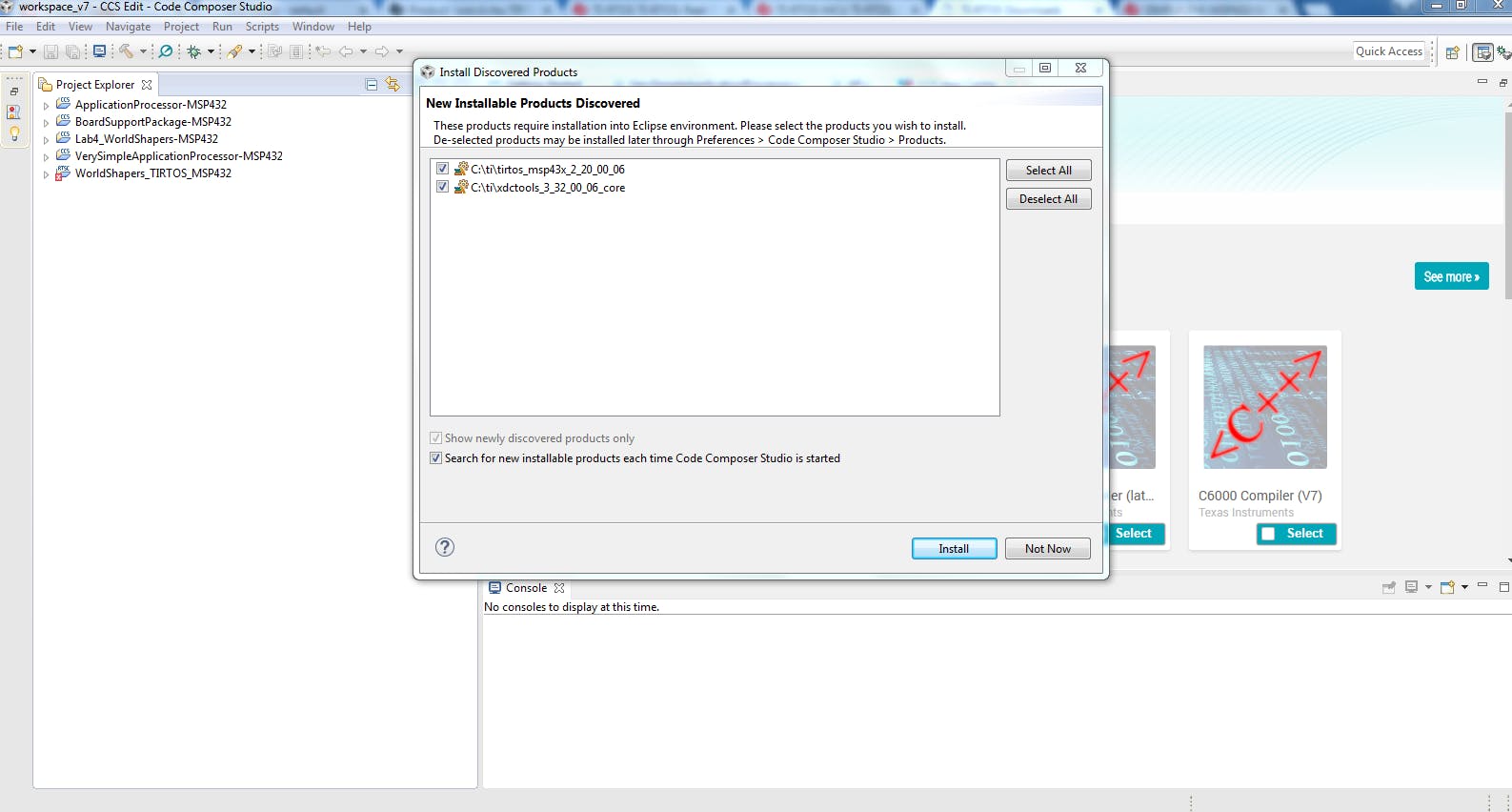
继续运行安装程序。完成后,我们需要确保 CCS 可以使用它。如果您已经打开 CCS,请继续关闭它并重新打开它。现在 CCS 应该告诉你它发现了新的可安装包。

继续并单击安装。它将要求您再次重新启动,然后您应该安装正确版本的 TI-RTOS。
最后,让我们获取最新的 MSP432 SimpleLink SDK。最简单的方法是从 TI 下载它:
为您的操作系统获取最新版本。运行安装程序,然后重新启动 CCS。现在您应该准备好跳到设置硬件部分。
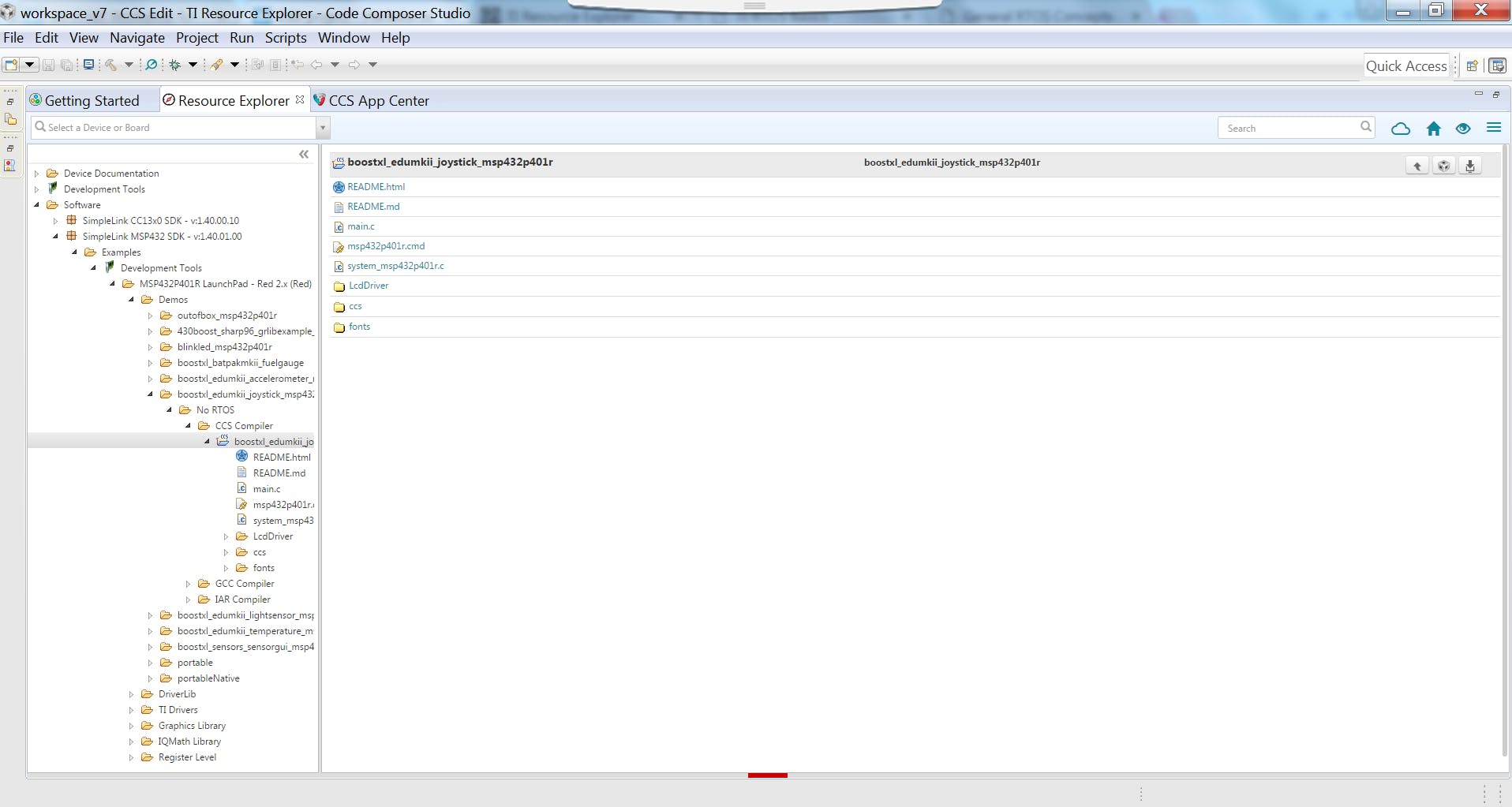
获取它的另一种方法是从资源浏览器。转到资源浏览器(查看 > 资源浏览器)。转到软件文件夹。选择 SimpleLink MSP432 SDK。转到演示 > boostxl-edumkii_joystick_msp432p401r > NoRTOS > CCS 编译器 > boostxl_edumkii_joystick_msp432p401r。如果您单击导入到 IDE 按钮,它将告诉您下载并安装依赖项。单击“下载并安装”按钮以安装 SDK 文件。完成后重新启动 CCS。现在,当您返回该文件夹时,您应该可以将其导入 IDE。

设置硬件
所需硬件
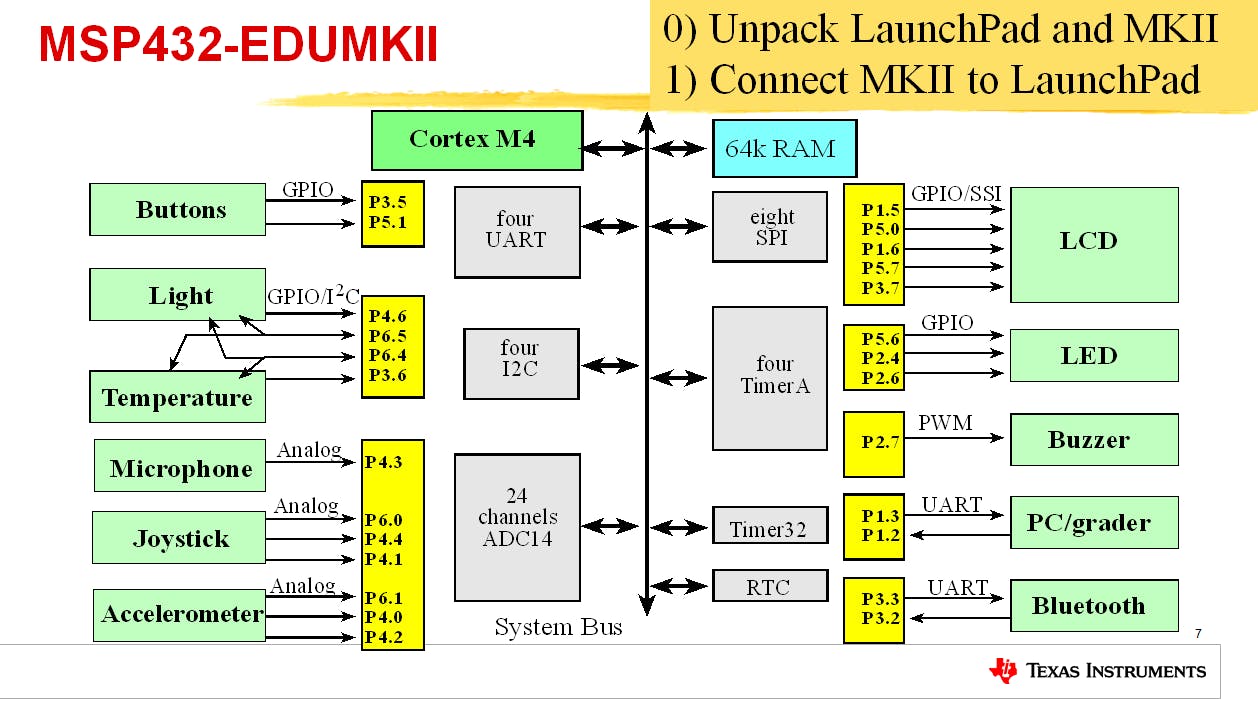
现在我们可以设置我们的硬件了。继续,将 Educational BoosterPack 放在 MSP432 LaunchPad 的顶部,操纵杆朝左,USB 连接器朝上。使用随附的 USB 电缆将 LaunchPad 连接到 PC。

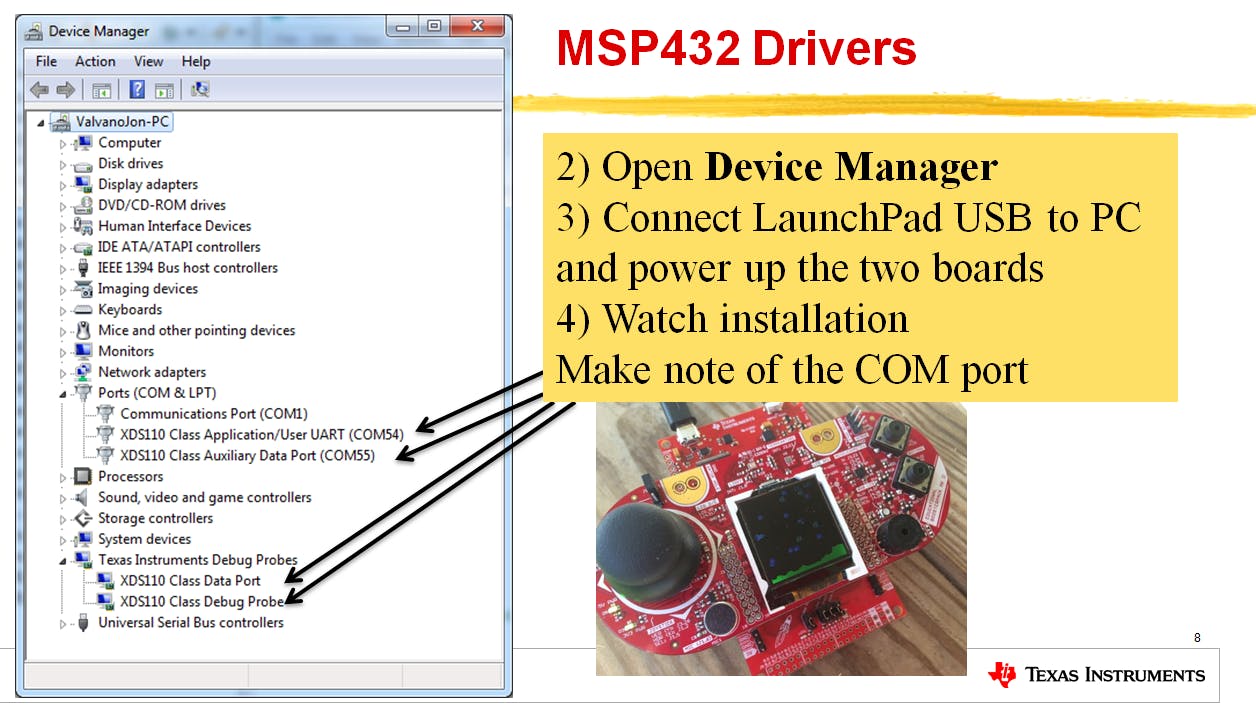
此时,我们应该已经安装了作为 CCS 安装的一部分所需的任何驱动程序。您应该会在设备管理器上看到 LaunchPad 填充的 COM 端口。

如果一切顺利,你应该很好。
加载示例代码
我们要做的第一件事是加载一些 TI 示例代码项目。这些可以在 MSP432P SDK 中找到。转到 Project > import CCS Projects... 并导航到 SDK 示例。
导入并运行 boostxl_edumkii_joystick_msp432p401r 或 outofbox_msp432p401r 或 boostxl_edumkii_accelerometer_msp432p401r 或 boostxl_edumkii_lightsensor_msp432p401r 或 boostxl_edumkii_temperature_msp432p401r。
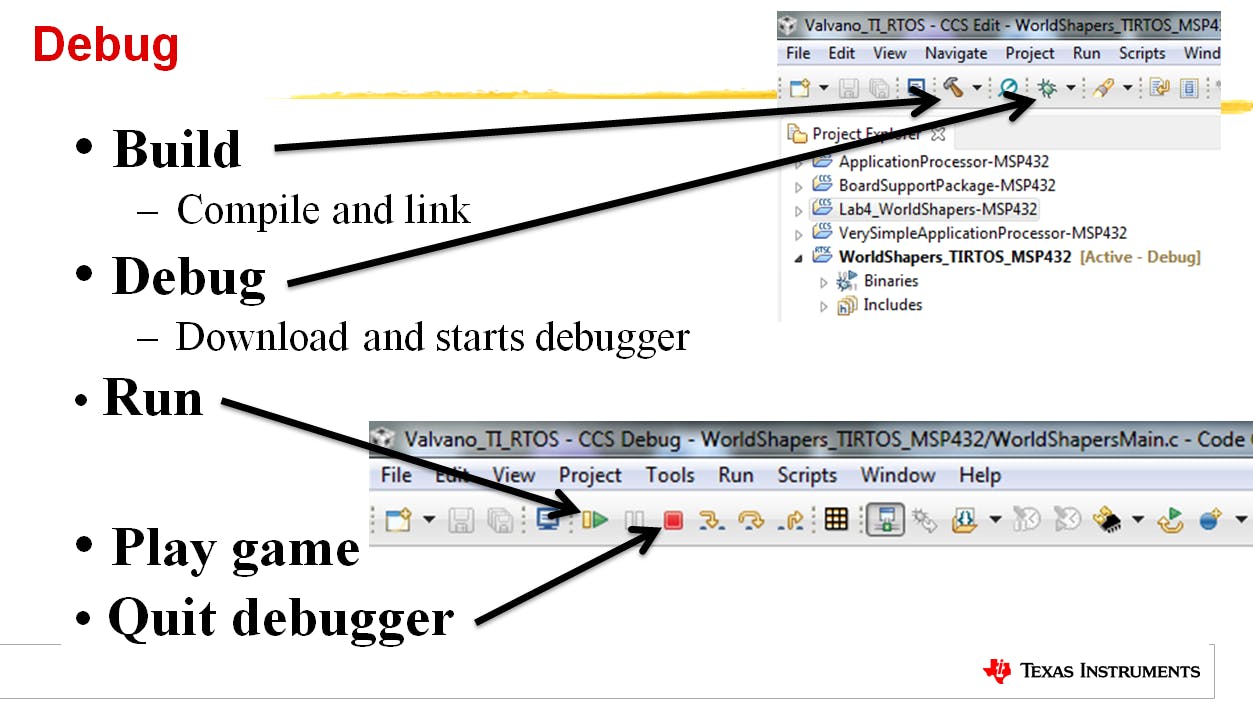
运行示例项目,点击顶部的锤子图标构建项目,然后点击bug图标进入调试模式,最后点击绿色的播放按钮在硬件上运行。
如果你成功了,那么你就都准备好了。
现在我们需要做的就是测试以确保我们的示例游戏正常工作。确保在 Project Explorer 中选择 WorldShapers_TIRTOS_MSP432。然后单击将构建项目的锤子图标。构建完成后,单击错误图标进入调试模式。当绿色箭头选项可用时,单击该图标以运行程序。你的游戏应该开始了!如果您想离开调试会话,可以单击红色停止按钮。

出色的!所以我们有一个起点,一个工作游戏,其中包含一些图形、声音和输入,这些输入被分成不同的线程和任务。
要开始创建自己的游戏,您需要分析代码结构并查看其实现方式。从那里您可以开始自定义 WorldShaper 以尝试不同的新功能。最后,您可以使用空白的 TI-RTOS 项目从头开始构建游戏。
玩游戏的方法也很多。您可以向系统添加额外的硬件输入和输出,以创建新的玩家交互。您还可以添加电池电源以使游戏便携。最后,您可能还需要考虑添加无线组件,如 Wi-Fi 或蓝牙,以将游戏连接到互联网或其他设备和数据流。
Track A 到此结束。下一个过程与 Track B 相关。
所需硬件
为了开始研讨会,我们将从 TI 云工具加载开箱即用的演示代码。CCS Cloud 是一个完整的开发环境,您可以直接从浏览器运行(推荐使用 Chrome)。在演示代码中,我们将通过 PC 上的图形用户界面 (GUI) 控制 MSP432 LaunchPad 上的板载 RGB LED。CCS Cloud 和 CCS Desktop 是进行更严肃开发的不错选择,并且与 TI 的许多硬件和软件资源和文档集成在一起。第一个实验的目的是向您介绍 TI 云工具上可用的资源,并帮助您通过 CCS 云安装 MSP432 LaunchPad 驱动程序。您也可以使用 Energia 网站上的说明手动安装驱动程序,或者在安装桌面版 Code Composer Studio 时获取驱动程序。
1. 访问 dev.ti.com。单击云工具下的图库选项卡
2. 如果您还没有 myTI 帐户,您可以注册一个然后登录。如果您有,请继续登录,云工具将加载您的虚拟工作区。例如,在 CCS Cloud 或 GUI Composer 中,您的工作将被保存,您可以在使用 TI 帐户重新登录时访问它。您还可以将任何作品下载到本地计算机或上传到 GitHub。
3. 您应该会弹出一个类似于下图的工作环境。如果是这样,我们做得很好。
4.现在我们需要获取我们的演示代码。我们可以在此页面上找到演示代码。
5.使用随附的 USB 电缆将 LaunchPad 连接到 PC。
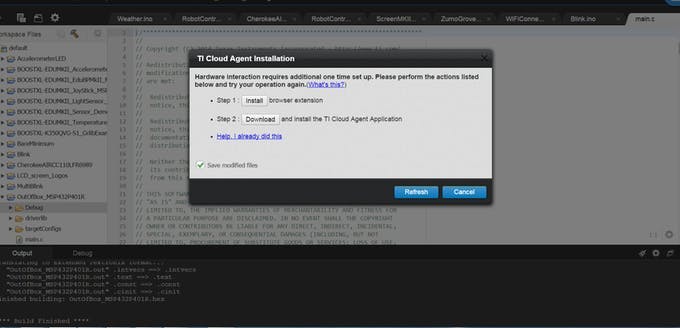
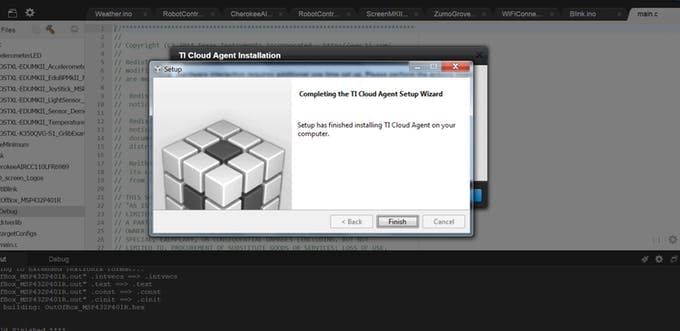
6. 当代码编译时,您可能会弹出一个构建对话框或文本可能会在您的控制台中弹出。您应该会看到“构建完成”弹出,然后是一个对话框,要求安装浏览器扩展和 TI 云代理。继续安装两个部件。

7. 安装完这两个部分后,TI Cloud Tools 需要在浏览器内重新启动。您可以单击刷新按钮,它应该重新加载页面。

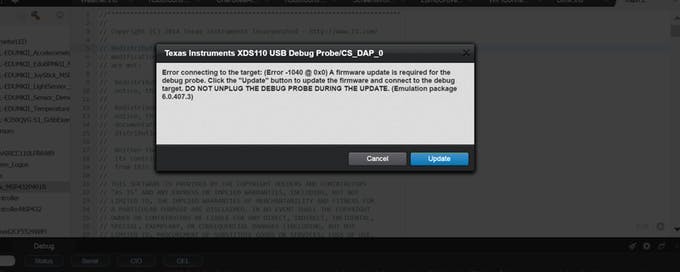
8. 接下来,您可能会看到一个关于连接到目标的错误的对话框,并且需要进行固件升级。继续更新。确保您的 LaunchPad 已通过 USB 电缆连接到 PC,否则您可能会遇到不同的错误,而没有更新固件的选项。如果这样做,您可以刷新页面并在连接 LaunchPad 的情况下重复该步骤。

9.如果一切顺利,您应该会看到代码运行并闪现到 LaunchPad。您可以确认您的红色 LED 将闪烁。您还可以更改 BPM 的值以更改眨眼的速度。凉爽的!
10. 完成后确保关闭连接,因为我们需要释放串口以供以后使用。
对于下一个示例,您可以使用下面的 BOOSTXL-EDUMKII 示例。根据需要将它们导入 CCS Cloud 并运行它们以进行探索。
现在您已经有了一些使用 TI 云工具的经验。如果它们适合您的需要,您可以在将来使用这些资源。如您所见,如果您想使用官方 SDK、TI-RTOS 或 TI 提供的库,还有其他代码示例可供探索。您还应该查看 SimpleLink Academy 培训资源。这些将教您如何使用 SimpleLink 微控制器,并了解如何在 SimpleLink MCU 上使用实时操作系统的基础知识。
所需硬件
1.在Boostxl-edumkii-joystick示例中执行相同的程序加载
2. 在 dev.ti.com 上使用UniFlash
3. 下载本页底部的Worldshapers.out
4. 如果您的 LaunchPad 已插入,UniFlash 应该会检测到它。导航到您下载的 .out 文件,然后单击程序。现在程序应该在您的 LaunchPad 上运行。
TI 提供 SimpleLink 学院,为您提供有关 RTOS 和其他关键主题的按需培训。您可以从 CCS 内的资源浏览器访问 SimpleLink Academy,也可以使用dev.ti.com上的在线资源浏览器
如果您更喜欢传统的课堂体验,请尝试 edX 课程实时蓝牙网络。这是深入了解 RTOS 和 IoT 主题的好课程。
希望您喜欢 TI LaunchPad 和 Educational BoosterPack 上的这个小游戏开发演示!如果您认为这是一个很酷的项目,请分享,如果您想深入了解基于 ARM Cortex-M 的嵌入式系统,请务必查看 Valvano 博士的在线资料。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !