

零售商受到 COVID-19 大流行的沉重打击。商店不得不采取他们没想到的安全措施。政府的要求通常是暂时的,需要为已经陷入困境的企业提供额外资源。我正在解决的问题可以帮助零售商使用他们现有的基础设施,通过使用云技术以最少的投资满足最新的政府法规。
我构建了一个基于云的解决方案,该解决方案使用商店中现有的硬件(如监控摄像头、空气质量和湿度传感器)来遵守政府法规。由于使用云技术,这些系统可以轻松适应新法规。例如。入住人数限制基于商店的平方米面积。
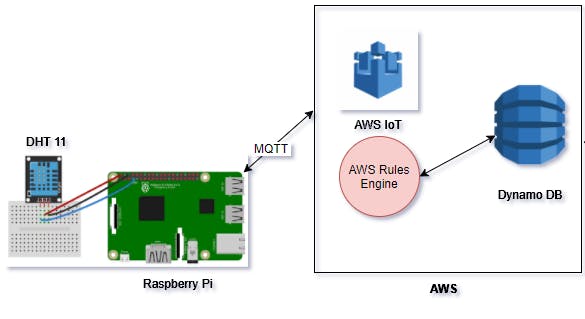
在这个项目中,我选择了黑客之间非常常见的硬件,例如 DHT11 传感器和 Raspberry Pi,但该项目可以安装到“任何”硬件。
适用于 AWS 的 M5Stack Core2 上的应用程序使用FreeRTOS 内核——一种实时操作系统 (RTOS) 运行。

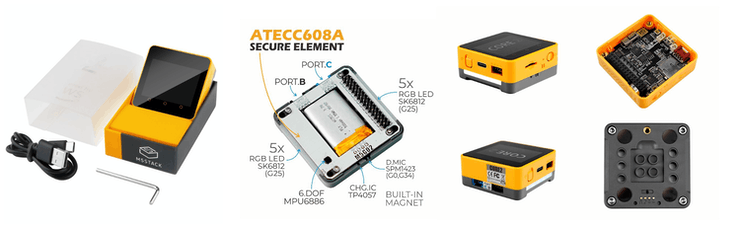
适用于 AWS 的 M5Stack Core2 是用于 AWS IoT EduKit 的参考硬件套件。它配备了 Espressif ESP32-D0WDQ6-V3 和 Microchip ATECC608A 安全元件。可堆叠的模块化设计支持 2.4 GHz WiFi、蓝牙 4.2 和蓝牙 LE 连接,并可选择使用单独的模块启用其他通信协议。
适用于 AWS 的 M5Stack Core2 提供 16 MB 闪存和 8 MB PSRAM、带 I2S 放大器的扬声器、PDM 麦克风、10 个可编程 LED、振动电机、RTC、电容式触摸屏、microSD 卡插槽(最大 16 GB)、锂电池、6-轴 IMU、M-Bus 插座和 Grove 连接器扩展。
适用于 AWS 的 M5Stack Core2 将成为商店经理/所有者监控商店健康状况的中央显示单元。由于它具有内置电池和 WiFi,管理人员可以随身携带或使用内置磁铁将其固定在可见的地方。

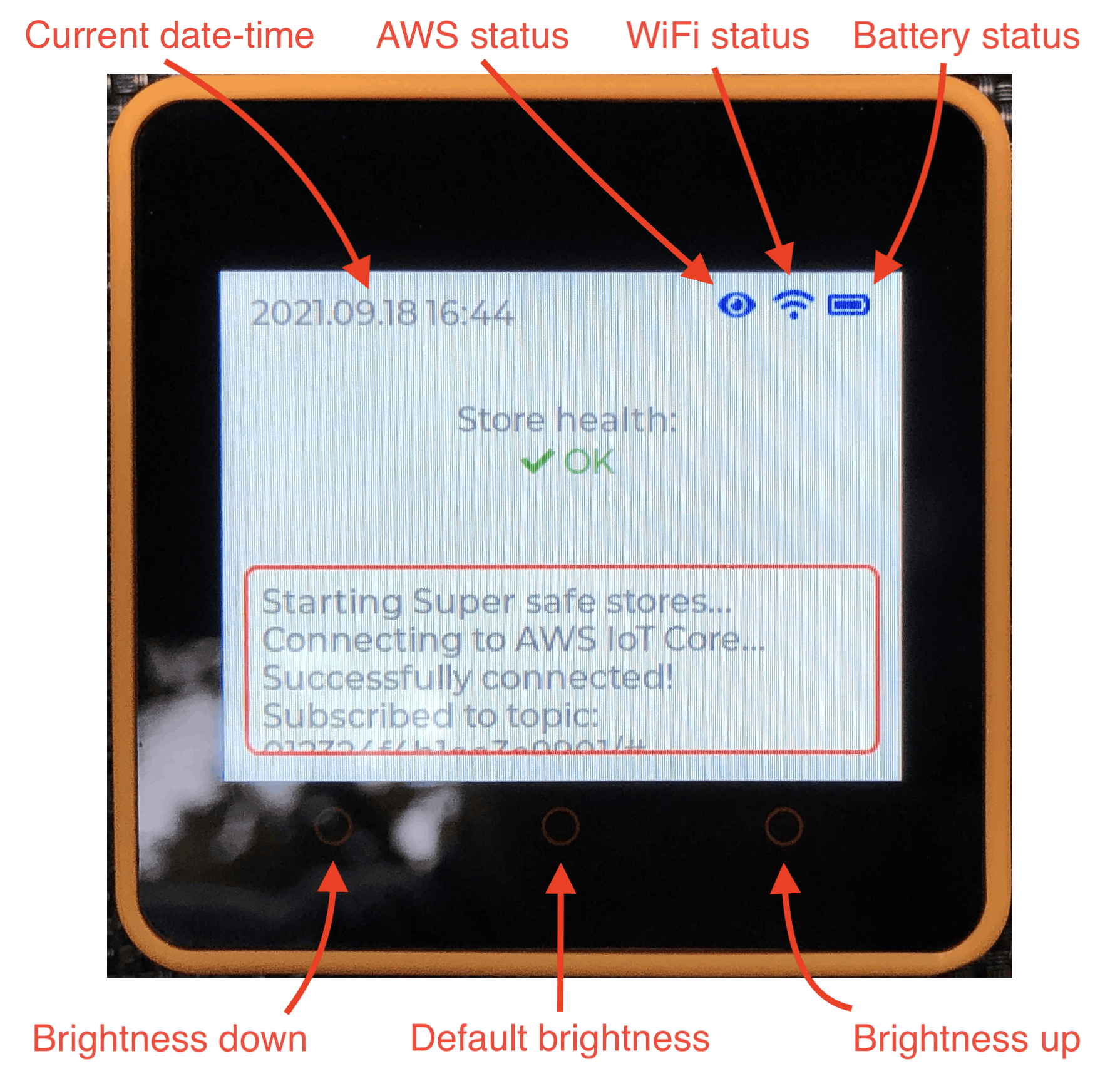
用户界面设计简单直观,无需额外培训即可使用。它仅显示所需的相关信息。当商店中检测到问题时,适用于 AWS 的 M5Stack Core2 会实时显示错误。
当前日期和时间显示在顶部栏中。时间与 AWS 同步。
状态图标显示设备是否连接到 AWS IoT Core、WiFi 连接状态和电池百分比。
底部的可滚动文本框用于显示日志和调试信息。
适用于 AWS 的 M5Stack Core2 下部按钮用于调节显示屏的亮度。
AWS IoT EduKit Cloud Connected Blinky研讨会中详细记录了设置开发环境。
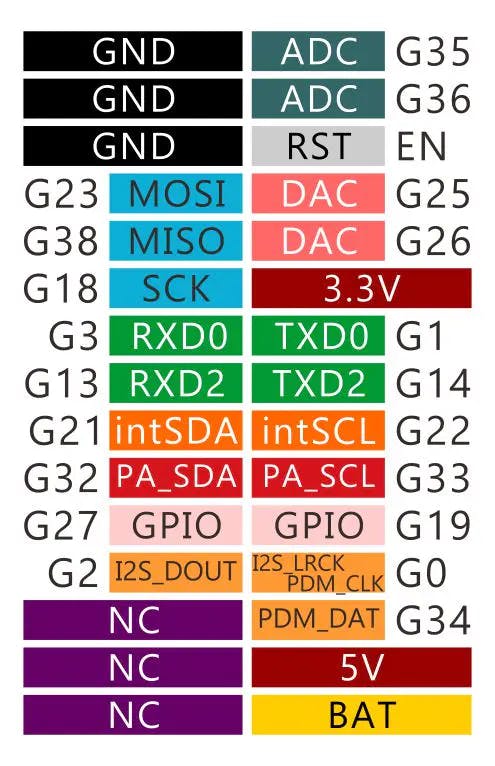
按照以下要点连接到 AWS IoT 核心:
附加代码连接到 AWS IoT Core 并订阅 MQTT 主题。

适用于 AWS 的 M5Stack Core2 有多个连接,虽然当然可以将外部传感器连接到设备,但我选择了不同的方法。利用 AWS 的强大功能并使设备紧凑且易于携带,设备仅显示信息。外部传感器数据均来自 AWS IoT Core。
使用这种方法,可以将多种类型的传感器连接到解决方案。例如,我使用了 Hariharnath Paduchuru 的DHT11代码。

借助 AWS 的强大功能,我们可以使用复杂的 AI/ML 来监控我们商店的健康状况。
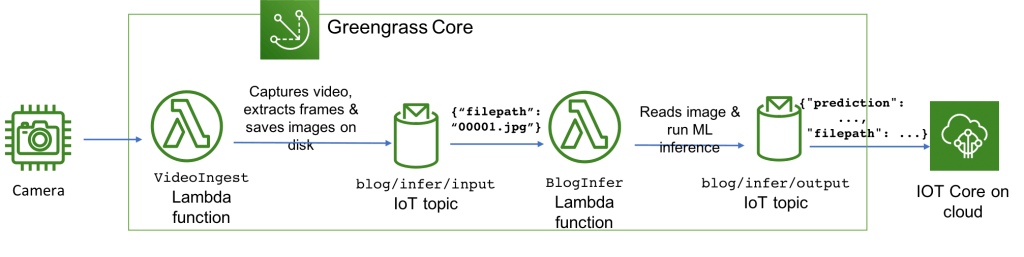
我使用了 Angela Wang 和 Tanner McRae 的教程来训练 Amazon SageMaker 对象检测模型并在 AWS IoT Greengrass 上运行它。可在此处找到 3 部分指南:第 1部分、第 2部分、第 3 部分

该系统与适用于 AWS IoT EduKit 的 M5Stack Core2 一起使用监控摄像头、空气质量和湿度传感器以及 AWS 技术来跟踪面部遮盖要求、基于商店平方米面积的占用限制(通过计算商店内的人数) ),遵循物理距离准则(例如,当排队等候的人太多或入口处等候的人太多时打开新的收银台)检查空气质量和湿度读数。如果出现问题,系统会通过 Amazon Simple Notification Service 提醒商店经理采取措施。适用于 AWS IoT EduKit 的 M5Stack Core2 充当此解决方案的中央设备,显示商店健康信息。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !