

厌倦了购买飞利浦 Hue 智能灯泡!别担心,在本教程中,我将通过非常简单的步骤解释为家庭或任何商业空间制作小型环境/情绪照明解决方案以及移动应用程序控制功能。智能房间和环境照明确实可以帮助您提高工作效率和创造力。只需轻轻一按,即可轻松调节室内色彩和亮度,并可针对不同场合设置不同的灯光场景,营造温馨、轻松、有趣、励志的生活空间,极大丰富您的生活。“我真的需要设置情绪照明吗?我已经有足够的灯来照亮房间了。”每个房主心中的一个有效想法。嗯,不同的人对自己的家有不同的看法。有些人将其视为他们的避难所,有些人可能将其视为派对垫,有些人可能将其视为一整天工作后放松身心的地方。无论它是什么,您都需要情绪照明的帮助来为您的房子提供这种效果。情绪照明可以显着突出和增强任何空间,让您的家看起来更漂亮、更吸引人。
在 Covid 期间越来越多地采用智能情绪闪电解决方案!随着对满足工作场所和生活场所的氛围和要求的单一空间的需求不断增加,家庭智能照明的必要性得到了新的发展。这种用于家庭的智能照明技术将能源消耗降至显着水平,有利于家庭工人的工作,以稳定他们的用电量。它还增加了便利性,允许仅在绝对必要时使用灯,同时跟踪日光控制系统。该照明系统是家用的,有助于有效地创造一个既适合工作空间的氛围,又适合需要时放松的空间的环境。
基于涂鸦智能平台,可以简单快速地开发出一款智能灯。本教程介绍如何使用涂鸦云 API 和 IoT 平台快速完成一个智能灯产品原型。对于本教程,您不需要任何 Arduino 编程或任何焊接经验,它纯粹是简单的 Python 语言。如果你还没有注册涂鸦 IoT 账号,请在这里注册,来吧,所有开发者都可以免费注册并加入涂鸦开发者 Arduino Beta 测试
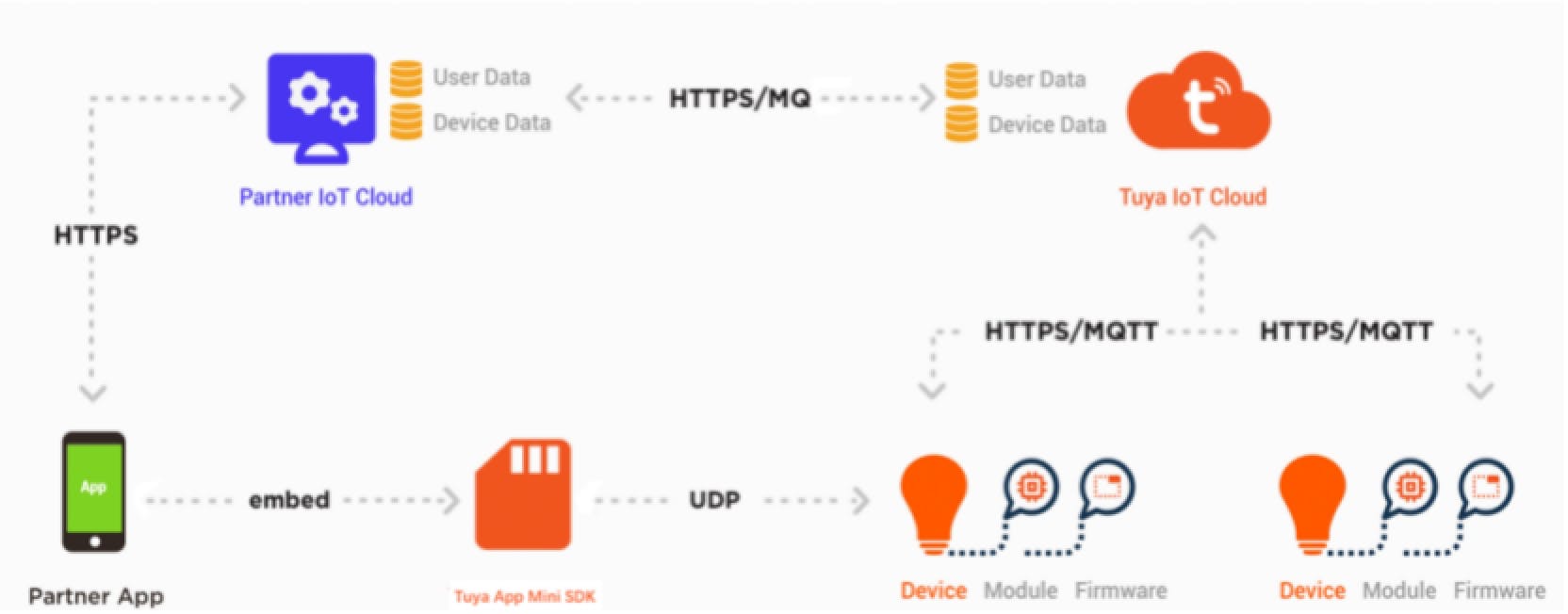
涂鸦I是全球领先的物联网云平台,连接品牌、OEM、开发商和零售连锁店的智能需求。平台为开发者提供包括硬件开发工具、全球云服务、智慧商业平台开发在内的一站式物联网PaaS级解决方案,涂鸦提供从技术到营销渠道的全方位生态赋能,打造全球领先的物联网云平台。甚至你可以使用涂鸦云平台将硬件连接到云端,然后使用他们的 API 来控制和监控这些对象。

硬件设置:

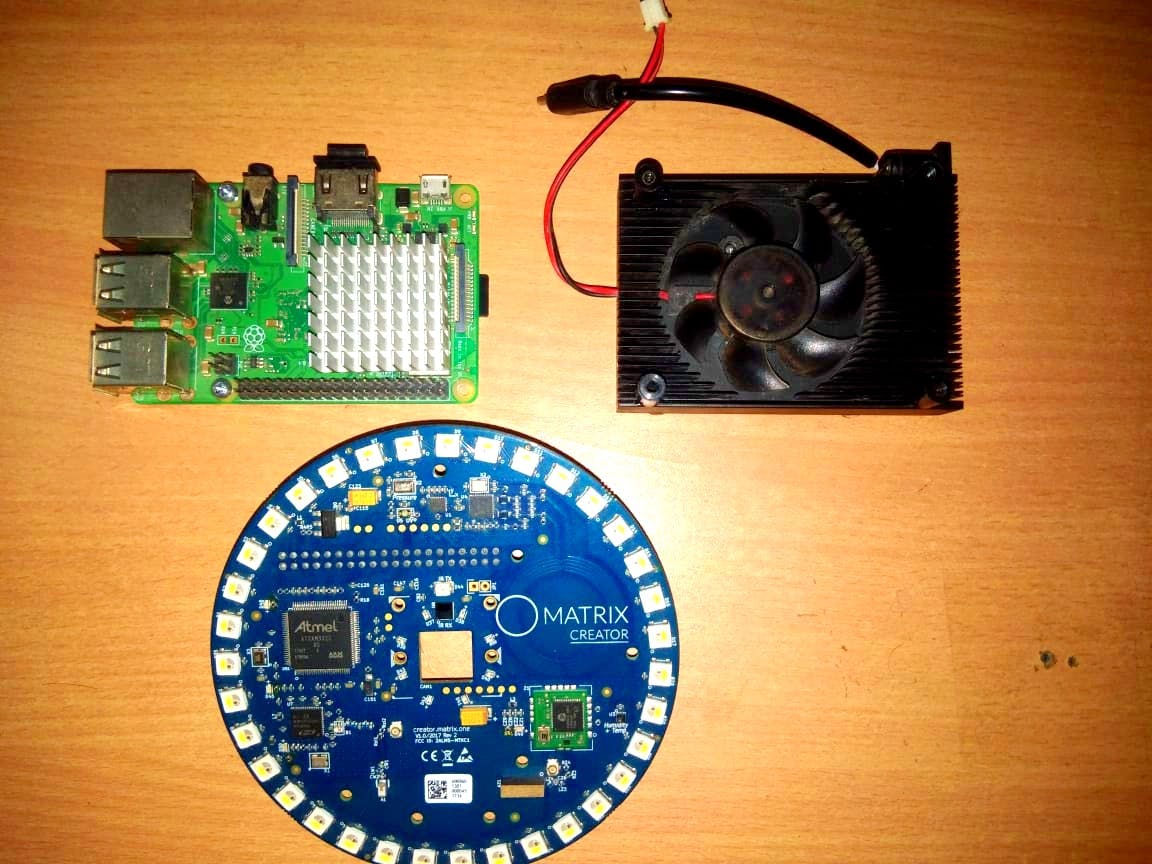
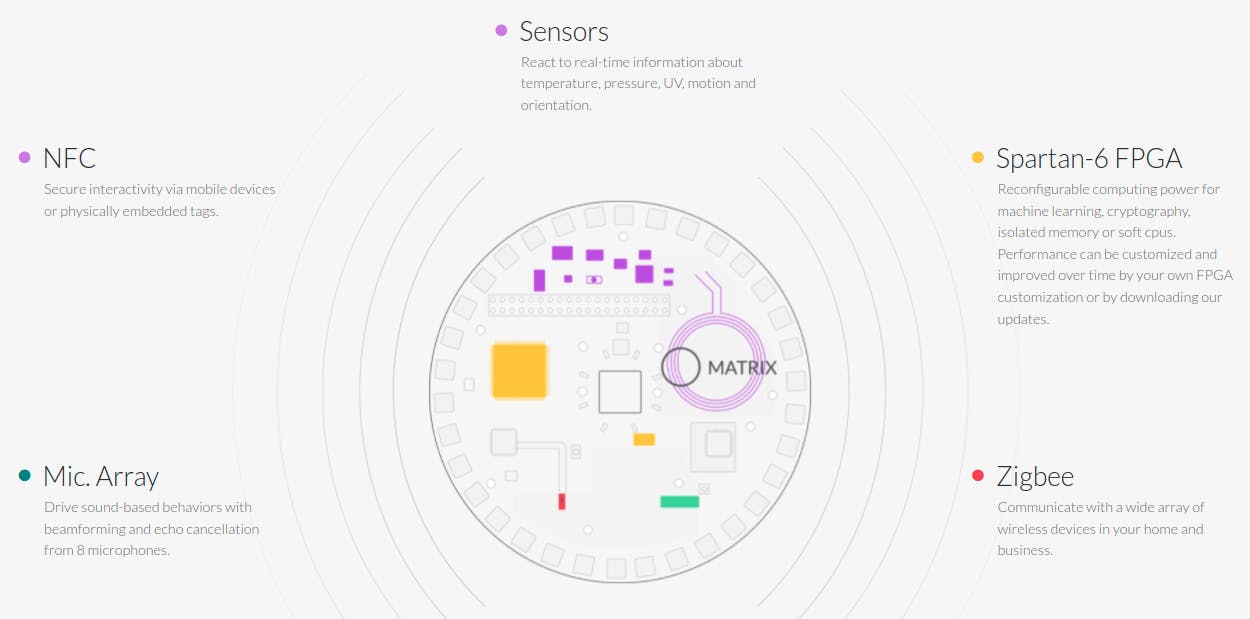
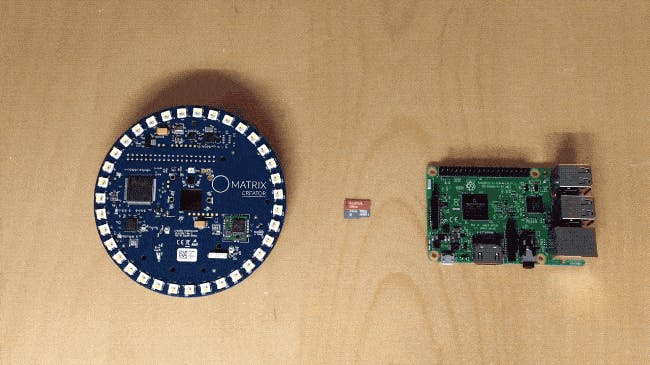
让我们首先设置硬件,我们将使用 Raspberry Pi 3B+,您也可以使用它上面的任何版本,对于 LED 阵列,我将使用 Matrix Creator 板,这块板是我最喜欢的所有板子,有很多 on-板传感器和 35 个 RGBw LED。

推荐 5V 3A Micro USB 电源,现在使用安装了最新版本树莓派操作系统的 MicroSD 卡。使用Etcher.io 刷写和烧录 Raspberry OS,以便于刷写。

刷完操作系统后,第一次尝试连接显示器,之后就可以通过VNC或SSH远程访问设备了。让我们安装 Matrix Creator 设备驱动程序和软件包
# Add repo and key
curl -L https://apt.matrix.one/doc/apt-key.gpg | sudo apt-key add -
echo "deb
# Update repo and packages
sudo apt-get update
sudo apt-get upgrade
# Install MATRIX HAL Packages
sudo apt-get install matrixio-creator-init libmatrixio-creator-hal libmatrixio-creator-hal-dev
# reboot device
sudo reboot
要通过代码与 Matrix 设备交互,让我们安装 Matrix Lite python3 包
python3 -m pip install --user matrix-lite
第一步:在涂鸦平台创建账号,

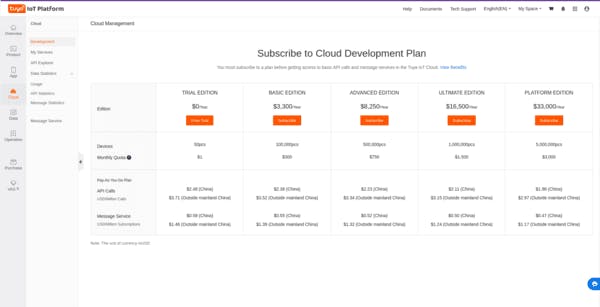
第 2 步:接下来单击左侧导航栏中的Cloud > Development ,然后选择 TRIAL EDITION 选项:

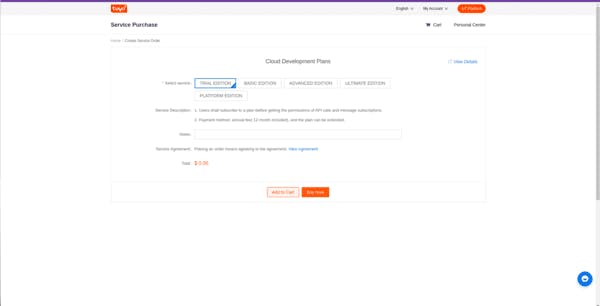
在下一页上选择试用版并单击立即购买。不用担心,您不必添加信用卡,该过程完全免费。

第 3 步:创建云开发项目
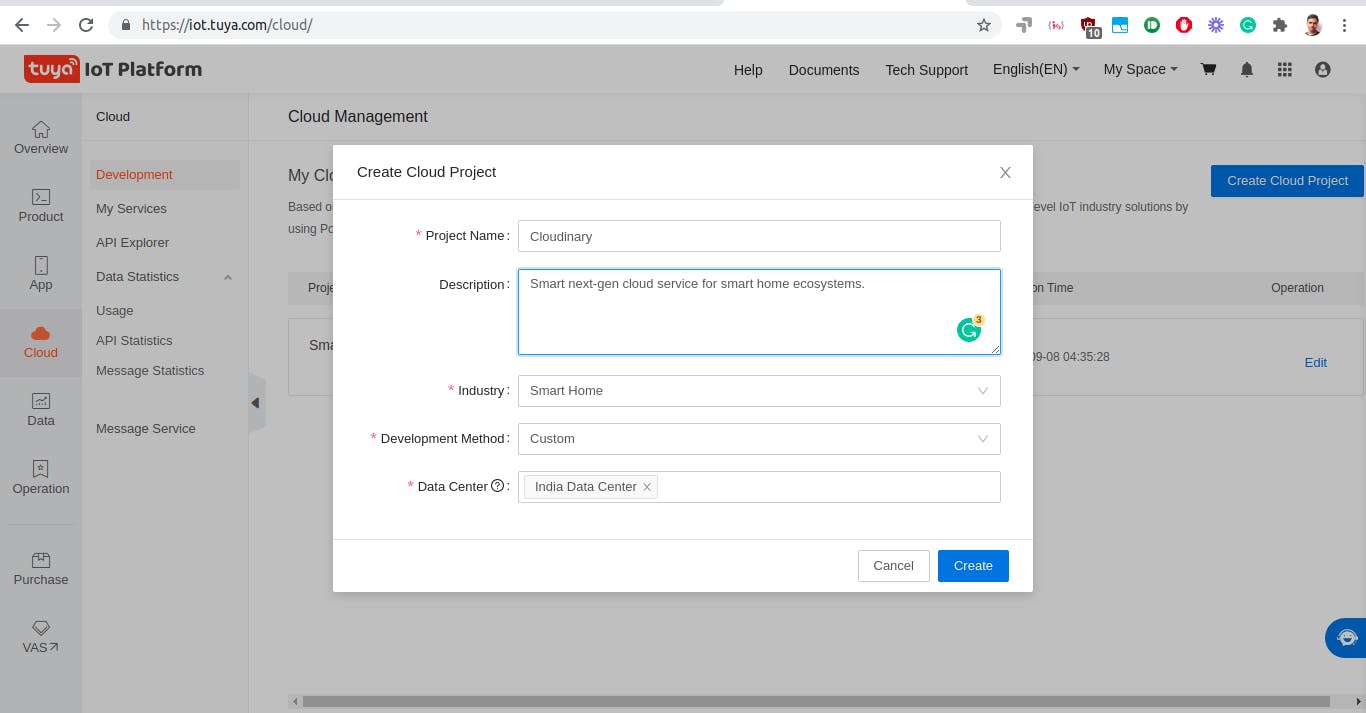
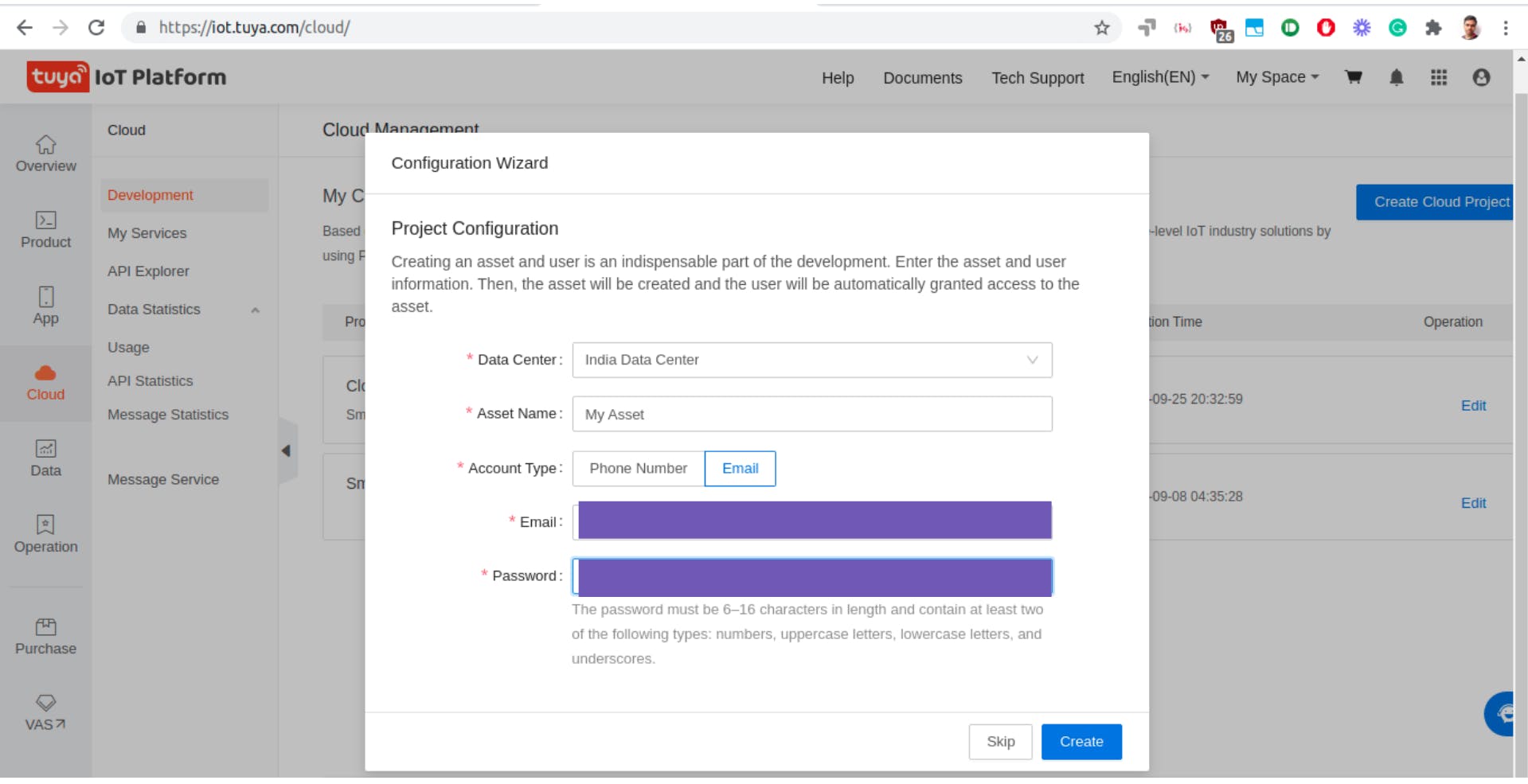
现在我们需要创建一个云项目。点击页面右侧的创建云项目。在对话框中,填写表格并点击创建。
对于Industry选择Smart Home ,对于Development Method选择Custom ,对于Availability Zone选择与您所在地区对应的服务器地址。对我来说,这是印度数据中心:

在Authorize API Services页面上,您可以看到默认选择了一些 API 服务(在右侧),但我们还需要添加其他 API。我们正在寻找的是设备状态通知、行业项目客户端服务、天气服务和LBS API。选择它们并单击Authorize 。事实上,您可以选择所有相关的以供将来自定义。之后,您将看到用于创建资产和用户的项目配置页面,请记住我们将使用相同的电子邮件和密码进行 Cloud SDK 和 API 身份验证,即使在移动应用程序上也是如此。
这里需要注意的重要事项是:我们刚刚创建了用户和资产,这就是它的工作原理——对于大型企业物联网解决方案,单个资产下可以有多个用户。

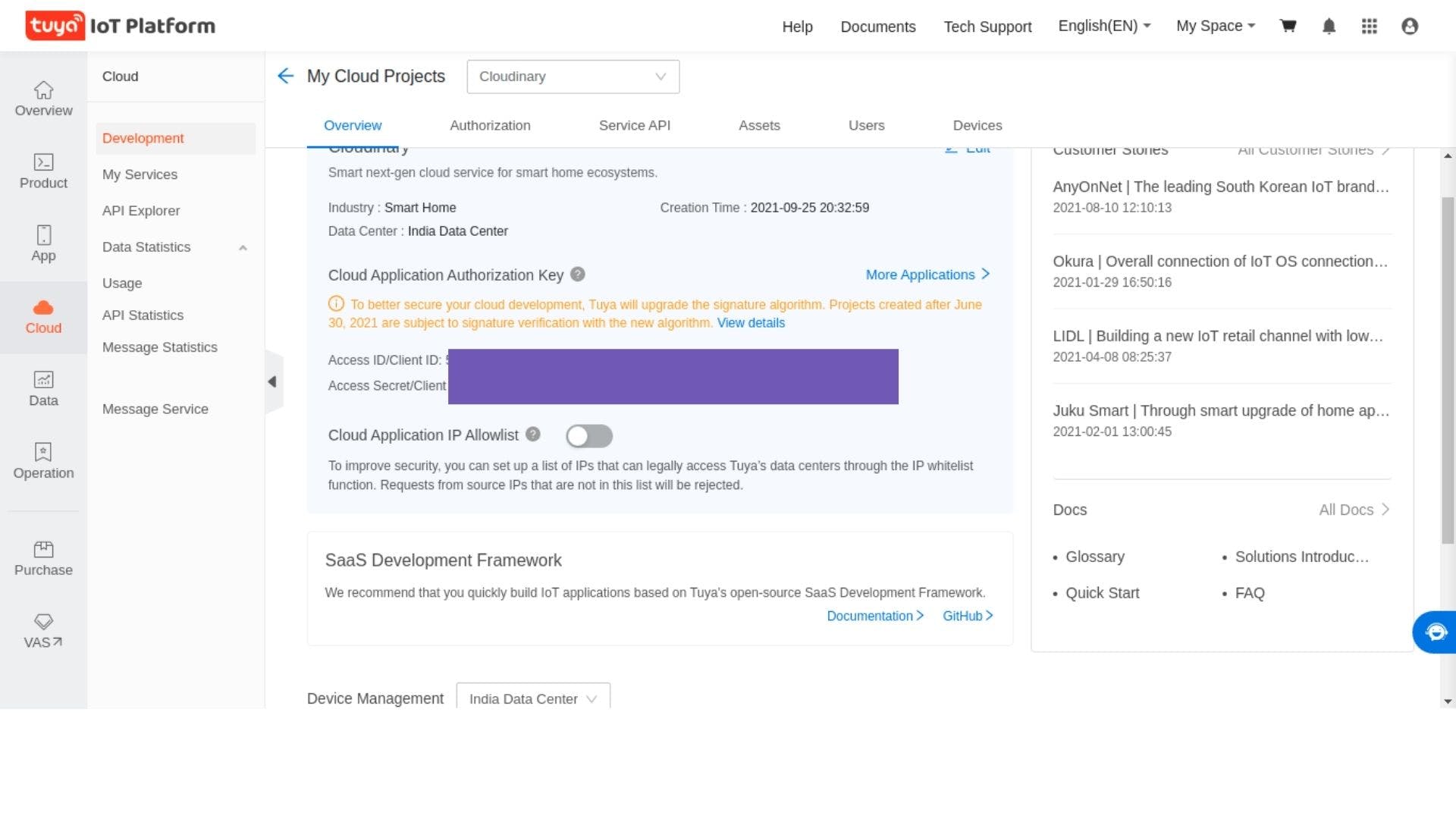
您可以看到云设备摘要

第 4 步:在这一步中,我们将向我们创建的资产添加一个虚拟智能设备。
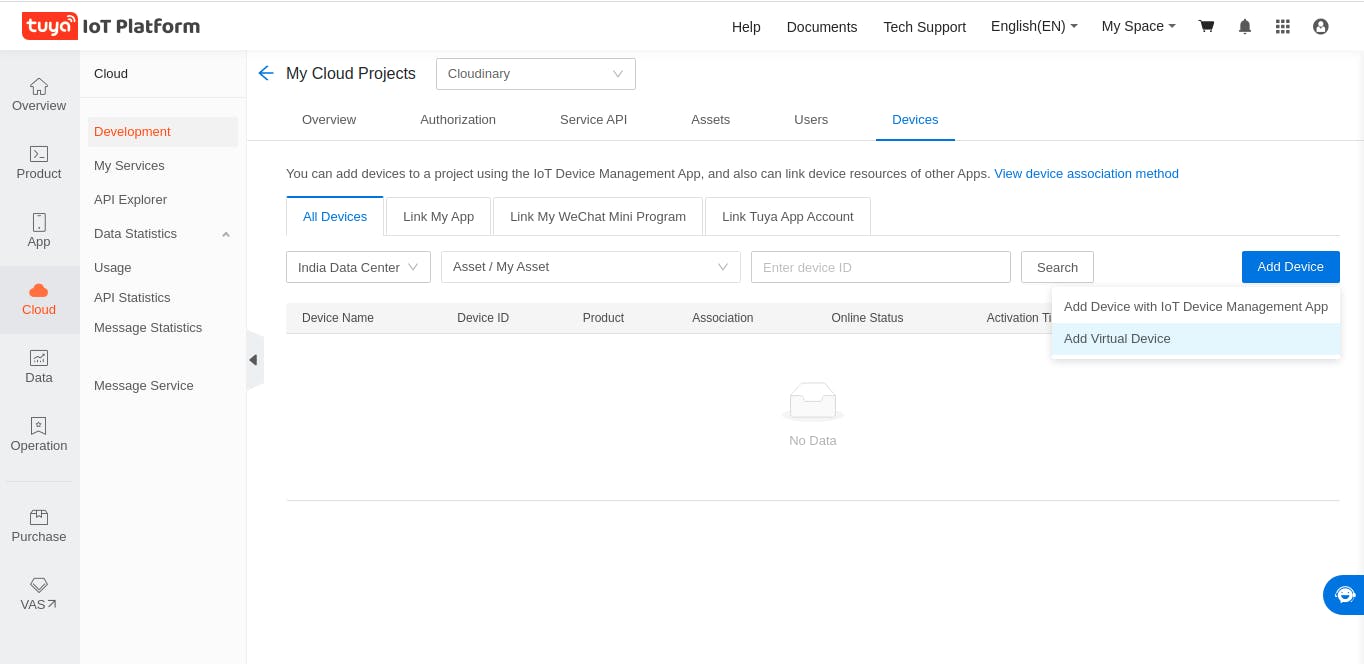
在设备部分下,将鼠标悬停在添加设备上,然后单击添加虚拟设备。我们正在寻找的设备称为 Wi-Fi Smart Light Switch... 您可以通过单击Lighting > Light Strip > RGB Light Strip 找到它。
要添加它,只需单击Add Virtual Devices,对于Asset Path ,只需选择您之前创建的资产,然后单击OK ,

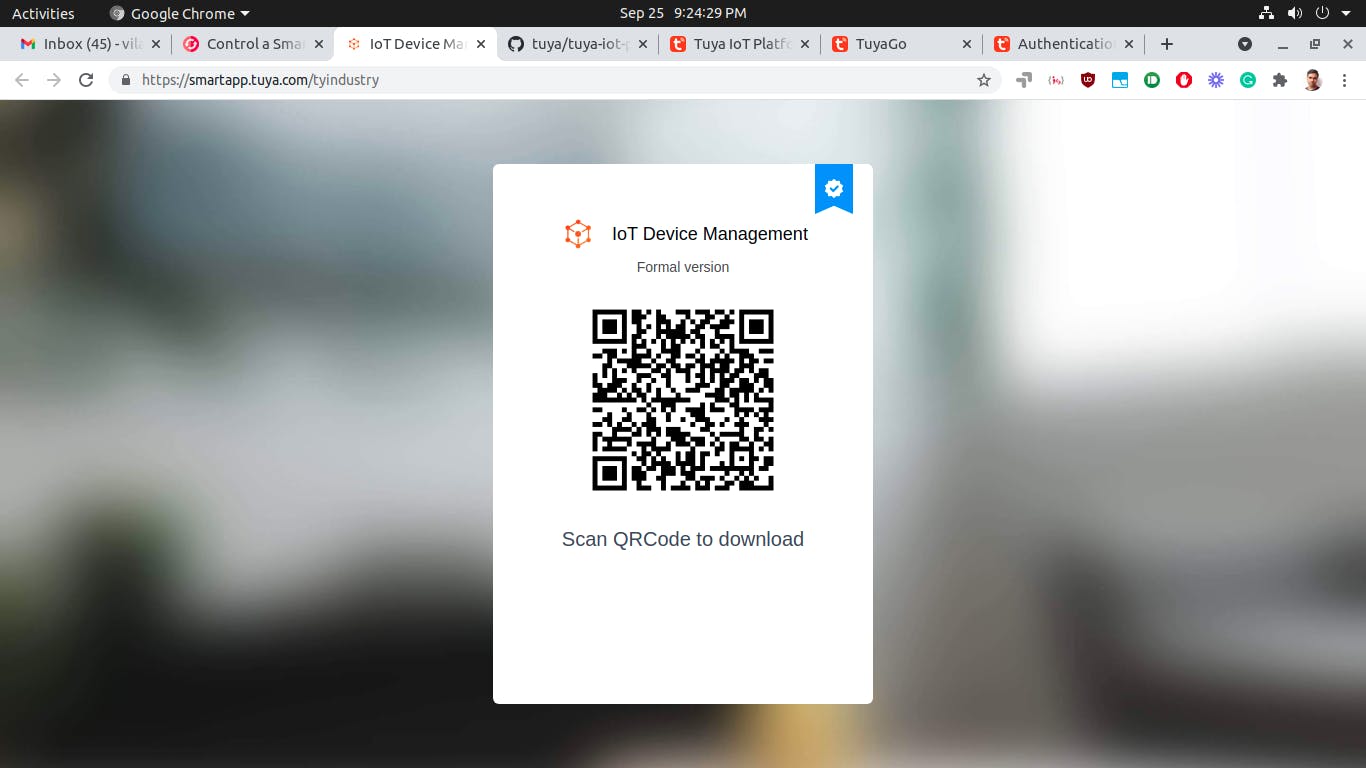
第 5 步:下载涂鸦物联网管理 App(App Store/Play Store 未提供)。您可以扫描下面的二维码,它应该会下载到您的设备上:

安装应用程序后,使用项目的二维码、用户名和创建资产和用户时使用的密码登录。
您可以通过转到Cloud > Development > My Cloud Project > Devices > Add Device > Add Device with IoT Device Management App找到项目的 QR 码

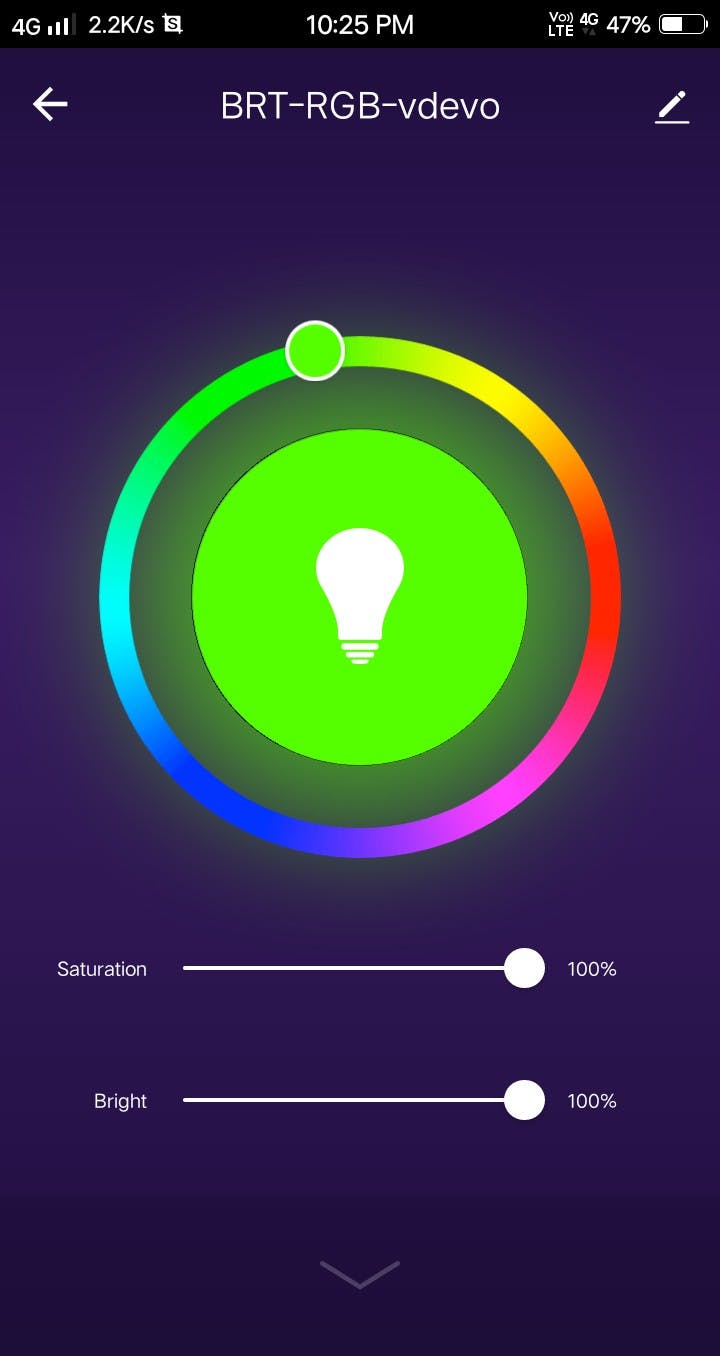
之后,您将被重定向到可以查看所有资产的页面。单击我们之前创建的资产,然后导航到“设备”部分,您应该会看到我们之前添加的虚拟设备。


这是这个项目中令人兴奋的部分,您编写一些基于 Python 的简单代码并通过云连接到您的设备并控制并了解其状态,
首先,我们需要安装Tuya-iot-python-sdk包。打开一个新的终端窗口并运行以下命令:
pip3 install tuya-iot-py-sdk
安装 SDK 后,我们编写代码将设备连接到涂鸦云,并根据应用用户操作,设置连接树莓派的 Matrix Creator 35 RGBw LED 的情绪照明。
from matrix_lite import led
from time import sleep
from tuya_iot import TuyaOpenAPI
import json
# Cloud project authorization info available n Tuya Cloud console
ACCESS_ID = 'your-access-id'
ACCESS_KEY = 'your-access-key'
# Select an endpoint base on your project availability zone
# For more info, refer to: https://developer.tuya.com/en/docs/iot/api-request?id=Ka4a8uuo1j4t4
ENDPOINT = "https://openapi.tuyain.com"
# Project configuration
USERNAME = 'your-username'
PASSWORD = 'your-password'
DEVICE_ID = 'your-device-id'
# Initialization of tuya openapi
openapi = TuyaOpenAPI(ENDPOINT, ACCESS_ID, ACCESS_KEY)
openapi.login(USERNAME, PASSWORD)
涂鸦云 API 文档非常容易理解,请查看:
几行代码就明白了,我们提出一个请求,结果是 Python 的 dict 结构,所以键值对或索引应该可以工作。对于我们的设备,我们有 switch_led,其值为 True 或 False,基于应用程序交互。
# Get device status summary
request = openapi.get(f'/v1.0/iot-03/devices/vdevo163258475955988/status')
switch_led = request[ 'result' ][0]
如果用户已激活 LED 并设置 HSV(色相饱和度值),我们将提示我们的脚本相应地更改设备 LED 颜色,
if switch_led['value'] == True:
# print(request)
# returned colour_data key has hsv values
colour_data = request['result'][3]
# print(colour_data)
value = colour_data['value']
# print(value)
hsv_val = json.loads(value)
h = float(hsv_val['h'])
s = float(hsv_val['s']) / 255 * 100
v = float(hsv_val['v']) / 255 * 100
r, g, b = hsv2rgb(h, s/100, v/100)
# print(r,g,b)
# print(int(h), float(s)/100, float(v)/100)
led.set({'r': r, 'g': g, 'b': b, 'w': 0}) # set Matrix device colour
else:
led.set('black')
sleep(5)
此外,我们使用单独的函数将 HSV 值转换为 RGB,
# Value of S and V is between 0-1, H has value between 0-360
def hsv2rgb(h, s, v):
h = float(h)
s = float(s)
v = float(v)
h60 = h / 60.0
h60f = math.floor(h60)
hi = int(h60f) % 6
f = h60 - h60f
p = v * (1 - s)
q = v * (1 - f * s)
t = v * (1 - (1 - f) * s)
r, g, b = 0, 0, 0
if hi == 0:
r, g, b = v, t, p
elif hi == 1:
r, g, b = q, v, p
elif hi == 2:
r, g, b = p, v, t
elif hi == 3:
r, g, b = p, q, v
elif hi == 4:
r, g, b = t, p, v
elif hi == 5:
r, g, b = v, p, q
r, g, b = int(r * 255), int(g * 255), int(b * 255)
return r, g, b
与涂鸦云 SDK 的接口是多么简单,与 Arduino 涂鸦代码相比要容易得多,而且无需焊接一大堆电线。
我希望你喜欢 hacking,你可以在不到一个小时的时间内使用涂鸦云 SDK、Raspberry Pi 和 LED 制作出如此棒的智能家居照明。甚至,用涂鸦企业模式为自己的智能产品创建品牌怎么样......访问他们的网站并查看他们的产品!
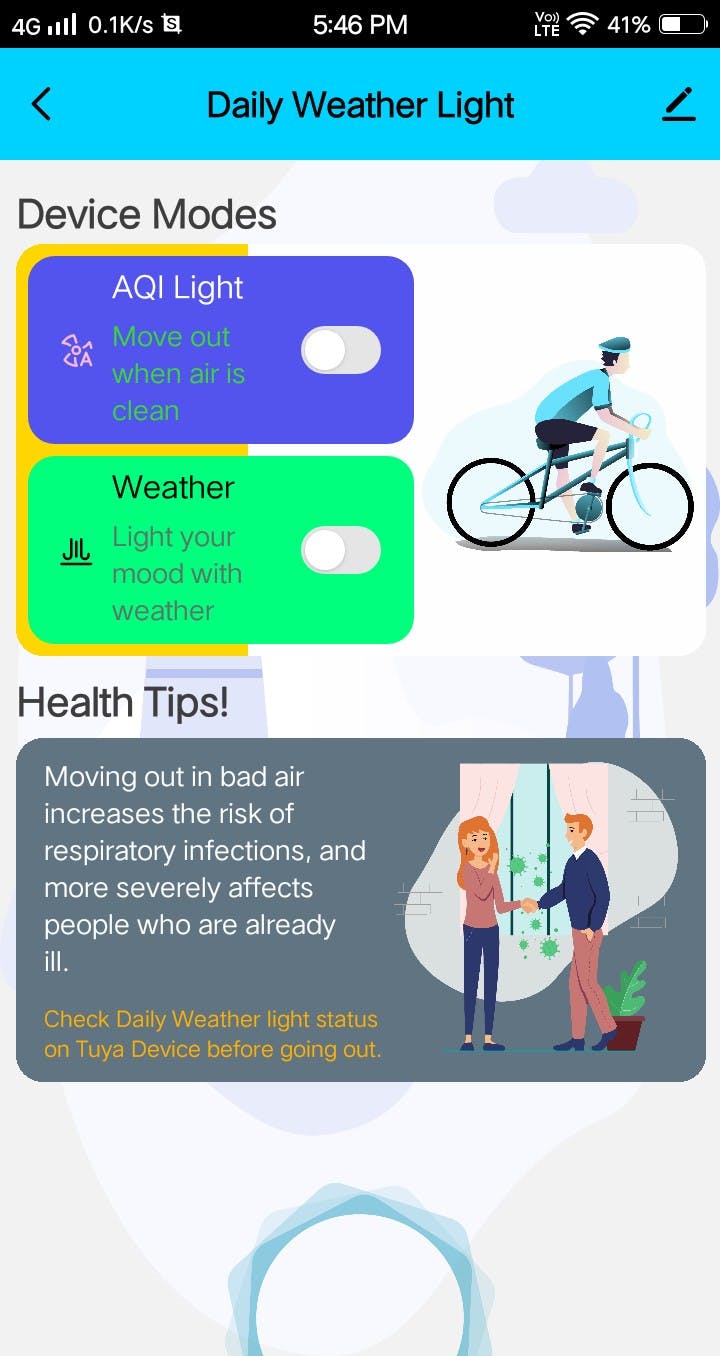
一些更令人兴奋的项目提出了更多有趣的涂鸦平台用例,如果您在项目中使用涂鸦平台有任何问题,请不要犹豫在这里联系我。我还添加了对我们下一个 tuya Project App Panel 的快速浏览。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !