

在之前的一个教程中,我们看到了如何使用 ATTINY 85 制作一个简单的温度计,它可以使用单块电池持续 140 天,并且使用我在视频中展示的相同电池在 40 多天后仍然可以正常工作。
但在电子设备和编程方面,它有点笨拙。因此,在本教程中,让我向您展示如何制作一个没有人要求的功能的类固醇温度计,但通过这样做,我希望您在此过程中一定会学到很多电子产品。
该设备将具有以下功能:
这些是可以帮助您轻松完成此项目的产品列表
(会员链接)
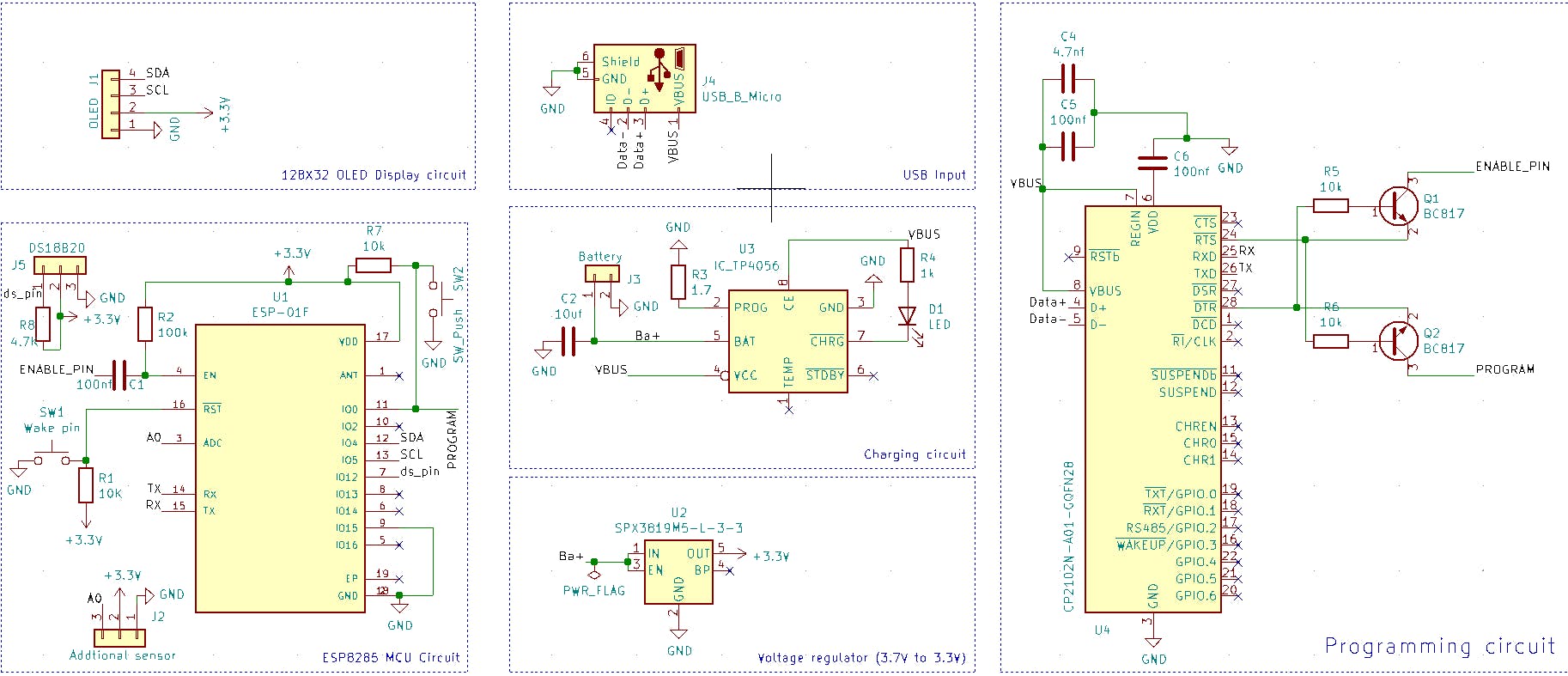
在版本 1 中,闪存非常有限,几乎没有 8kb,我在运行不同的库时有些吃力。所以,这次我选择了 esp-01f,它带有 1MB 的闪存,是 ATTINY 85 的 128 倍。除此之外,它还具有 WiFi、UART、高达 160MHz 的更高时钟速度等功能。尽管对于这个特定的项目并不重要,但我们可以调整规格以使温度计看起来更有肌肉感。
但它确实是有代价的,esp-01f 是一个非常耗电的模块,因为板载 wifi 连接,但是通过将模块置于深度睡眠状态,它应该消耗仅 20uA 可以大大降低这种功耗。数据表。
其他组件与温度计版本 1 类似。对于显示屏,我将使用相同的 0.91 英寸 128X32 OLED 显示屏,用于温度传感器 DS18B20 探头,最后为电池使用小型 150MAh lipo 电池。
一切看起来都很容易组合,但强大的力量带来了巨大的责任。有很多小细节,我们至少要在最低限度内完成这个项目。
首先,esp-01f 的尺寸非常紧凑,没有内置天线。因此,要么我们必须在 PCB 上构建一个,要么添加一个外部的,否则将存在稳定性问题和更短的 wifi 连接范围。
但我不会做这两件事,因为我还没有发现将 wifi 与温度计集成的任何真正目的,但也许有一天我会这样做,但在那之前我可以在没有天线的情况下进行管理。
无论如何,除了这个编程之外,这个模块很笨拙而且超级难,因为它占用的空间很小,而且无法将它焊接到任何性能板上。我以前的许多编程方法和技术都不能很好地处理这个问题。
这就是我计划集成一个 USB 到串行转换器来对 esp-01f 进行编程的原因。就像 Arduino、Nodemcu 等开发板上的那些一样。所以,从技术上讲,如果你能给温度计提供更多的引脚排列,它就可以用作开发板,这就是我说它使用类固醇的原因之一。
要实现串行编程器有很多选择,我们可以使用最便宜的 CH340,主要在 Arduino 克隆上看到,或者使用最昂贵的 FTDI,它以前用于原始 Arduino 开发板。但我不会使用它们,因为它们的 IC 封装非常大,而且比 wifi 模块本身大得多。
所以,我选择了CP2012。这是 Silicon Labs 的 USB 到串行转换器,主要用于 NodeMCU 和 ESP32 开发板,与 FTDI 相比,它们的价格相当适中,而且 IC 封装的尺寸非常小,非常适合我们的设备。
最后,有一个问题,锂聚合物电池。由于它是可充电电池,因此我们需要为其充电。我们可以做到这一点的一种方法是将电池取出并充电,然后在完成后将其重新打开。但它又让我们回到了老问题。开始笨拙而不优雅。因此,我们将添加一个 tp4056 IC 和一个微型 USB 来拥有一个板载充电电路。

我与这个项目 PCB 赞助商 PCBWay 一起发送了 Gerber 文件进行制造。
如果您的项目需要定制 PCB,他们提供 10 个定制 PCB,价格低至 5 美元,并且您可以为您的 PCB 选择各种定制,例如阻焊层、丝绸层和表面光洁度的颜色。在您的第一个订单中,您将获得 5 美元的优惠券!因此,基本上,您只需在第一个订单期间支付运费。因此,请查看描述中的链接以访问他们的网站。
现在 PCB ( Gerber ) 已经准备好了。是时候焊接了!
一切都很好,看起来很好,直到我意识到我犯的错误。OLED 显示屏正对着另一个方向。但修复非常简单。我只需要用电线而不是插头引脚来焊接 OLED。
从这里开始,赛道变得光滑。只需插入微型 USB,充电电路即可为电池充电,只需将此微型 USB 连接到 PC,您就可以使用 Arduino IDE 对 esp-01f 进行编程。
在这个版本中编程非常简单。只需在 Arduino IDE 中打开代码(Github )“ Thermometer V2.ino ”并设置 Arduino IDE 以将代码上传到 esp8285。当您按下上传按钮时,代码应该会自动使用最新代码闪烁 esp8285,但如果没有,只需在上传过程中单击并按住程序按钮,如第一张图片所示。

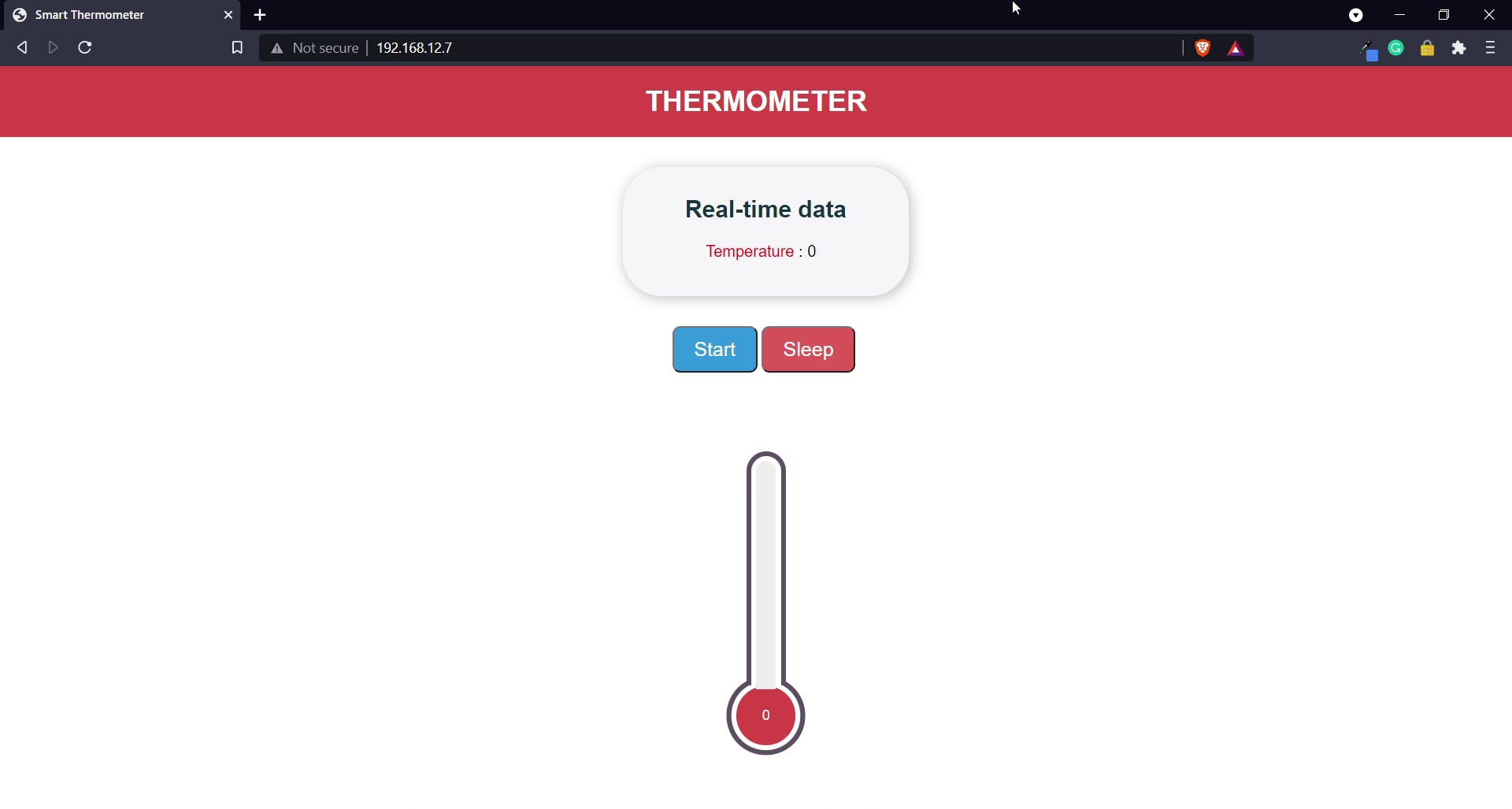
我有点讨厌 Web 开发,但无论如何我还是设法用WebSockets构建了一个草率的网页,以显示来自温度传感器的一些实时温度读数。它不使用任何花哨的库或花哨的框架。它是用 HTML、CSS 和 Vanilla Javascript(代码)编写的。
由于电路板已准备就绪,我想为温度计制作一个时髦的外壳。我想过做一个烟斗,但不幸的是,我在做PCB设计时没有同样的想法。所以它很难建造,而且看起来也不是很好,所以我不得不放弃这个想法。
相反,我测量了 PCB 的确切尺寸并开始设计一个简单优雅的外壳,同时仍然设法在没有任何紧固件的情况下像版本 1 一样轻松访问电路。
然后剩下的只是 3D 打印和组装!
3D打印
让我快速带您了解它的工作原理。
只需单击顶部按钮,这将重置 esp 并将其从睡眠模式中唤醒。一旦设备处于活动状态,它将打开我们可以连接的接入点。连接后打开任何网络浏览器并搜索代码中分配的 IP 地址或搜索“ http://temperature.local ”。就是这样,现在我们可以通过单击开始测量温度并在网页上查看实时数据。
您也可以通过单击睡眠按钮使温度计进入睡眠状态。这将清除显示屏并使温度计进入深度睡眠状态。
如果设备开启超过一分钟且没有人连接到网页,设备将自动进入深度睡眠以节省电量。
正如我在教程开始时告诉你的那样,由于 ESP-01F,功耗将高于版本 1。因此,如果您在接入点打开且客户端已连接时看到万用表读数,则功耗约为93mA 。当温度计处于深度睡眠状态时,它消耗大约1.8mA的电流,与之前的版本相比,它消耗低于 60uA 的电流非常显着。
考虑到 ESP-01F 消耗大约 20uA(来自数据表),总电路消耗仍应少于 100uA。它消耗 1.8mA 的原因是因为我们添加了其他功能,例如充电电路和板载 CP2102 USB 转串口编程器。
与现有的温度计相比,该设备没有太大的价值,但是构建一个具有所有用户友好界面(如按钮和板载编程器)的设备对于初学者甚至一些中级学习者来说都是相当具有挑战性的。我希望至少这个教程能给你一些关于构建一个更复杂的项目以及如何处理它的想法。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !