

介绍:
EV 是电动汽车的缩写。电动汽车是部分或完全依靠电力供电的车辆。电动汽车的运行成本低,因为它们需要维护的活动部件较少,而且非常环保,因为它们使用很少或不使用化石燃料(汽油或柴油)。虽然一些电动汽车使用铅酸或镍金属氢化物电池,但现代电池电动汽车的标准现在被认为是锂离子电池,因为它们具有更长的寿命并且在保持能量方面表现出色,每次自放电率仅为 5%月。尽管效率有所提高,但这些电池仍然存在挑战,因为它们可能会经历热失控,例如,导致特斯拉 Model S 起火或爆炸,
当汽车的踏板被踩下时,然后:
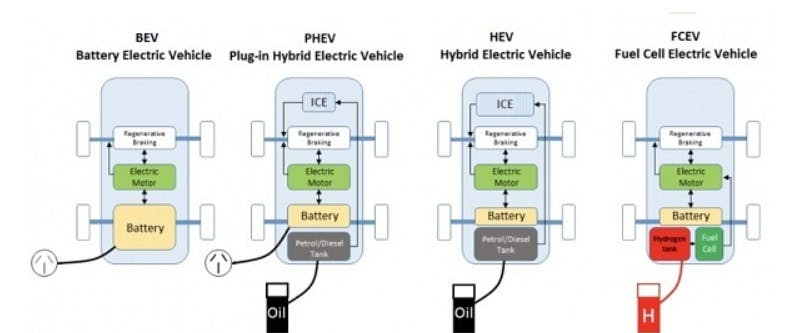
电动汽车有 4(四)种类型,概述如下:
杂交种

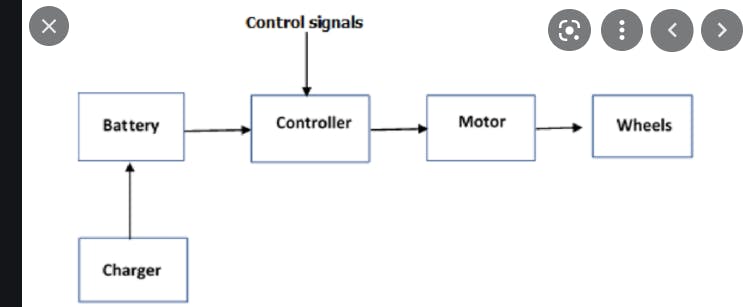
系统级配置处理整个 EV 的控制。整个电动汽车的简单框图将包括电池、直流电机及其控制单元、传动系统和车轮。

框图是 EV 的简单布局。在 matlab 模型中,我们将分别描述每个块。
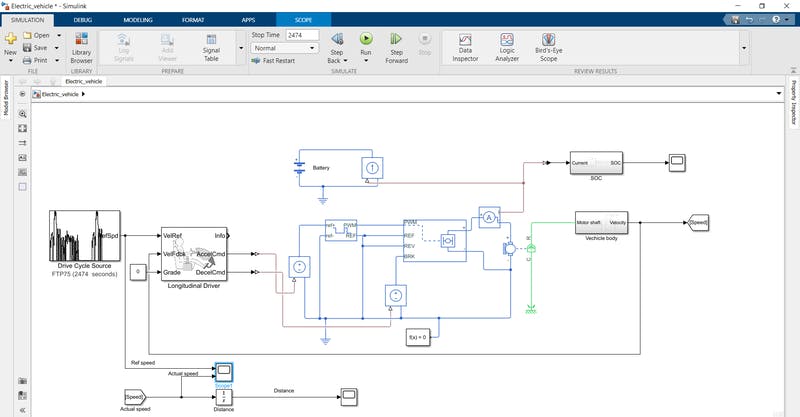
EV 的设计是在 simulink 中使用所需的电池组和所需的直流电机完成的。EV 的建模是使用 simulink 完成的,以描述车辆的完整工作。

上面的框图用于刺激 EV。该模型包括,
1.车身子系统
2.直流电机
3.电机控制器
4.纵向驱动
5.驱动循环
6.电池
7.SOC子系统
现在我们可以看到用于 EV 建模的模块的组件级详细信息。
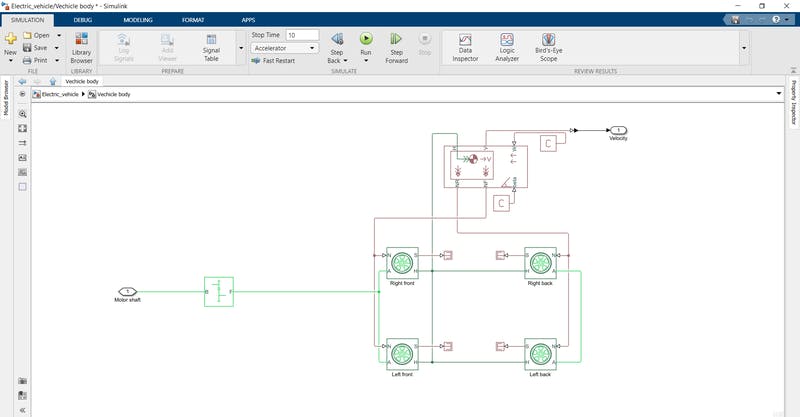
该子系统由几个块组成,

该子系统由车轮块、齿轮块和车身块组成。

在这里,我们使用轮胎块(魔术轮块)来制作我们的 EV 车轮。该块有 4 个端口,即 A、N、S、H。
A口——轮轴机械保转口。同轴的车轮应通过此口连接。
N口——作用于其上的正常反应。此口与车体块相连。
H 端口 - 它是用于产生在其中产生的推力的车轮的机械平移保护端口。四个车轮通过该端口连接,并且该端口也连接到车体端口中的同一个平移端口。
S 端口 - 它是车轮的 Slip 输出。这里不连接,或者可以连接到用于无连接端口的 ps 终结器。
该块的特点是各种块参数,
此轮胎块与车体 simscape 块连接

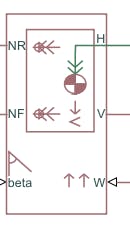
车体块用于将车轮连接到现实世界的车辆。它由 NR、NF、beta、V、H、W 块组成
Nf-Nr - 它们是连接到 EV 前后轮的正常反应输出端口。
H口- 与车轮H口相连的机械平移保护口。
V 端口 - 是车辆的实际输出速度,模拟后发送到示波器查看输出图。它也作为车辆控制的反馈。
beta - 道路倾斜角。这里它被认为是恒定的 0 值。
W端口- 迎面风速。这里被认为是常数0值。
改变块的参数以控制在轮轴之间分布的空气动力阻力、车身质量和路面倾角。

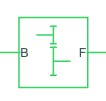
这里使用简单的齿轮箱进行模拟。B口作为输入,F口作为输出。输入用于将电机轴插入齿轮箱,输出口用于传递电机轴到轮轴。
电机轴的传递取决于齿轮箱的传动比。这里的值为3.73。齿轮箱的轴设置为与电机的旋转方向相同。

直流电机用于电动汽车的仿真。它由电气端子和机械端子组成。
+ 和 - 符号表示连接到受控电源的电机的电气输入。
R 和 C 符号表示电机的机械输出。R 端口给出扭矩和速度值,作为输入给车体子系统。C 端口连接到机械参考。
电机参数改变为,
如果直流电机直接连接到电池,它将在电池所需的电压下运行,我们无法控制电机的速度。因此建议在电机和电池之间使用控制器。控制器由两个主要部件 - H 桥和 PWM 控制电压。

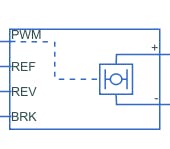
此块代表 H 桥电机驱动器。它有 $ 输入和两个输出端子。
PWM 端口 - 将电压采样到 PWM 信号的输入端口。该桥可以在两种模式下运行。在 PWM 模式下,如果给定的 pwm 大于阈值,桥将运行。在平均模式下,pwm电压值除以 pwm 信号来确定电桥导通时间的比率。
REF 端口 - 这是与 pwm 端口相结合的参考电压,以使电机平稳运行。它通常接地。
REV 端口 - 这决定了电机的反向运动。这里它是接地的。
BRk 端口 - 用于车辆制动。通过受控电压源与纵向驱动块连接。
该块的其他参数包括,

Simulink 提供了一个内置的受控 PWM 电压模块。它是向 H 桥电路提供脉冲所必需的。
它由两个参考电压输入组成,用于为电机提供必要的电压。输入由驱动器提供,模块相应地生成用于加速和制动的脉冲。
它有两个输出端口,PWM端口连接H桥的PWM信号,ref也连接到H桥的ref来控制它。
块的参数包括,

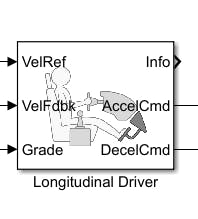
它是由动力总成模块组提供的内置模块。它用于通过参考值和反馈值向驾驶员发出加速和制动命令等命令。
Velref - 用于从预定义的驾驶循环数据中获取速度的参考输入值。
VelFdbk - 此端口从车身块获取反馈速度值,并将其与参考速度进行比较以实现所需的加速和减速
Grade - 用于定义车辆的梯度。这里我们假设它为 0。
Accelcmd - 它是一个输出端口,用于向电机提供加速命令。它通过受控电压源与受控pwm电压的正极相连。
Decelcmd - 它也是一个输出端口,用于向电机提供减速命令。它通过受控电压源与H桥的brk端口相连。
信息 - 它是各种总线信号的信号。此处未连接。
该模块通过 PI 控制器方法控制,具有跟踪饱和和前馈增益。

驱动循环源是用来为仿真提供参考速度的块。这里我们选择了FTP75标准驱动循环。它包含2474秒的数据点。refspd端口id连接到纵向驱动器的ref。
驾驶循环的参考速度也与车身块中的速度一起提供给范围,以检查相应的速度。输出速度也提供给积分器块并提供给范围以测量行驶距离机动车。

使用简单的电池模型进行仿真。电池通过受控电流源连接,电流传感器与电池和电机相连。受控电流源的输出提供给soc子系统。
电池的参数是,

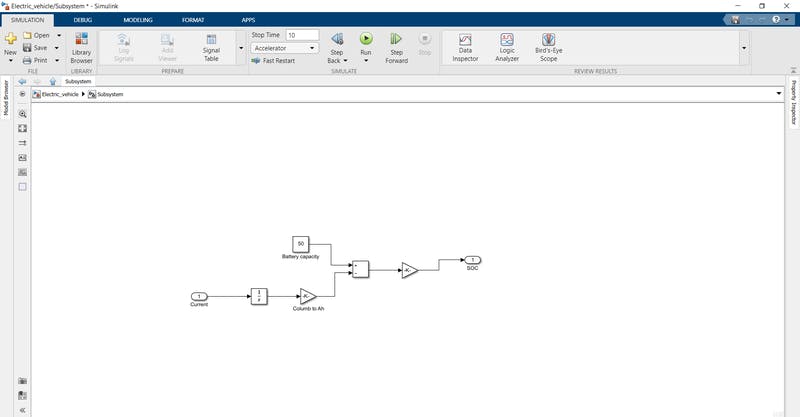
创建 SOC 子系统来计算电池的充电状态。该系统将电池电流作为输入,并给出充电状态作为输出。
将电池的电流积分得到充电值,然后将充电值转换为安培小时值。然后将转换后的值与标准电池充电容量进行比较。这里假设为 50Ah。
然后将比较值转换为百分比值,它将表示电池的充电状态。输出也提供给示波器以图形方式查看。
现在完成上述所有连接后,我们需要运行模型。模型将运行 2474 秒,因为行驶周期包含 2474 个点。如果我们选择其他行驶周期选项,例如全开油门,我们可以决定总时间车辆必须运行。
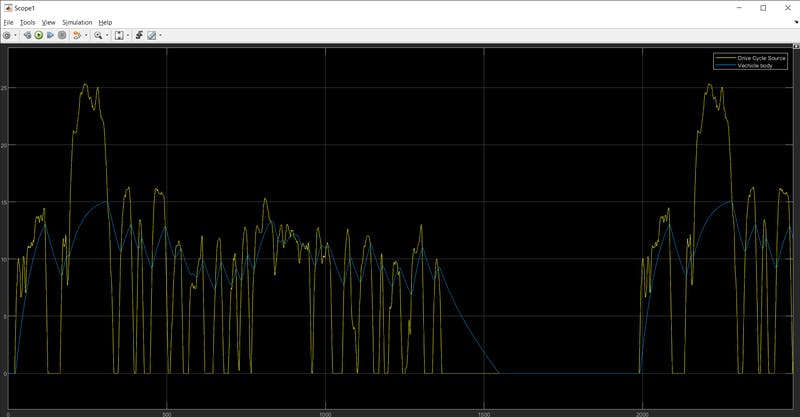
我们的模拟结果如下,

上图显示了参考速度和车辆实际速度。黄线表示参考速度,蓝线表示车辆实际速度。我们可以看到实际速度没有跟随参考速度。这是由于电机的参数,如果我们提高电机的额定值,我们可以获得非常精确的输出。

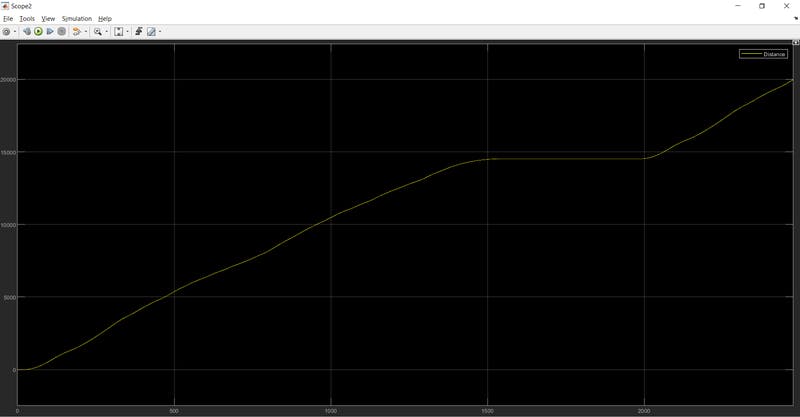
上图显示了车辆在整个时间段内行驶的距离。由于行驶周期中没有负速度,该图趋于增加。在2474s的行驶周期数据中,车辆总共行驶了20000m。我们可以还要看速度和距离的关系,当速度趋于0时,距离保持不变。

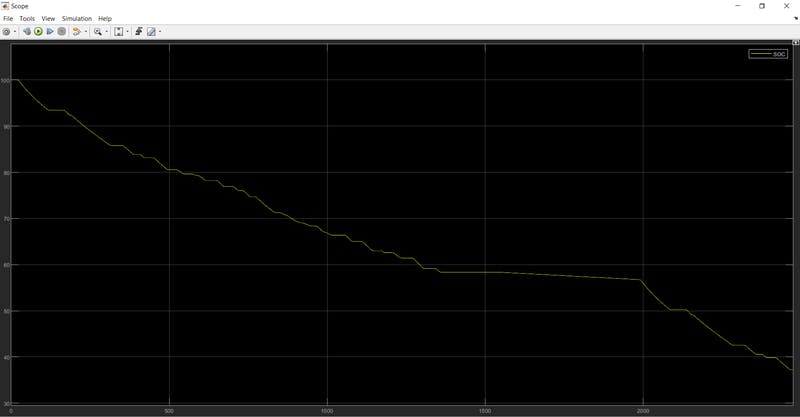
上图显示了电池的充电状态。电池的容量随着车辆的运行而下降。运行整个循环后,电池的充电状态下降到 35% 的值。
创建了具有简单电池和直流电机的 EV 模型,并对该模型进行了仿真以获得上述结果。该模型显示了电动汽车的性能。可以通过根据要求的参数设计电池和直流电机来改进它。该模型对于确定 EV 的实际参数非常有用。该模型提供了对电动汽车实际工作方式的基本了解
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !