

这个 RC 控制器将在我将构建四轴飞行器的未来项目中使用。它由 2 个操纵杆组成(一个用于方向,另一个用于“上下”)。
我将专注于这个项目的 3D 打印和设计,因为它比代码本身花费了更多的时间。我受到 PS4 控制器设计的启发:
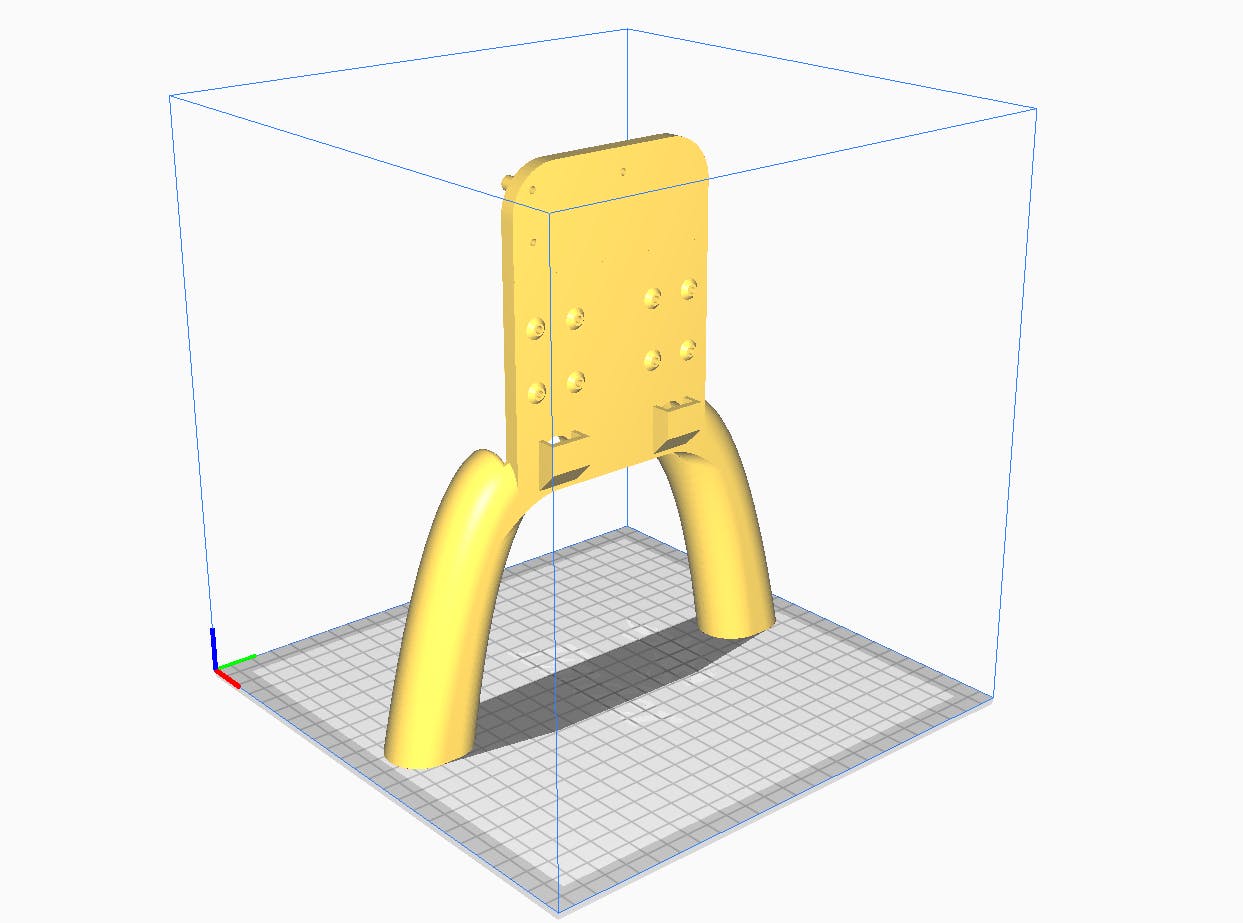
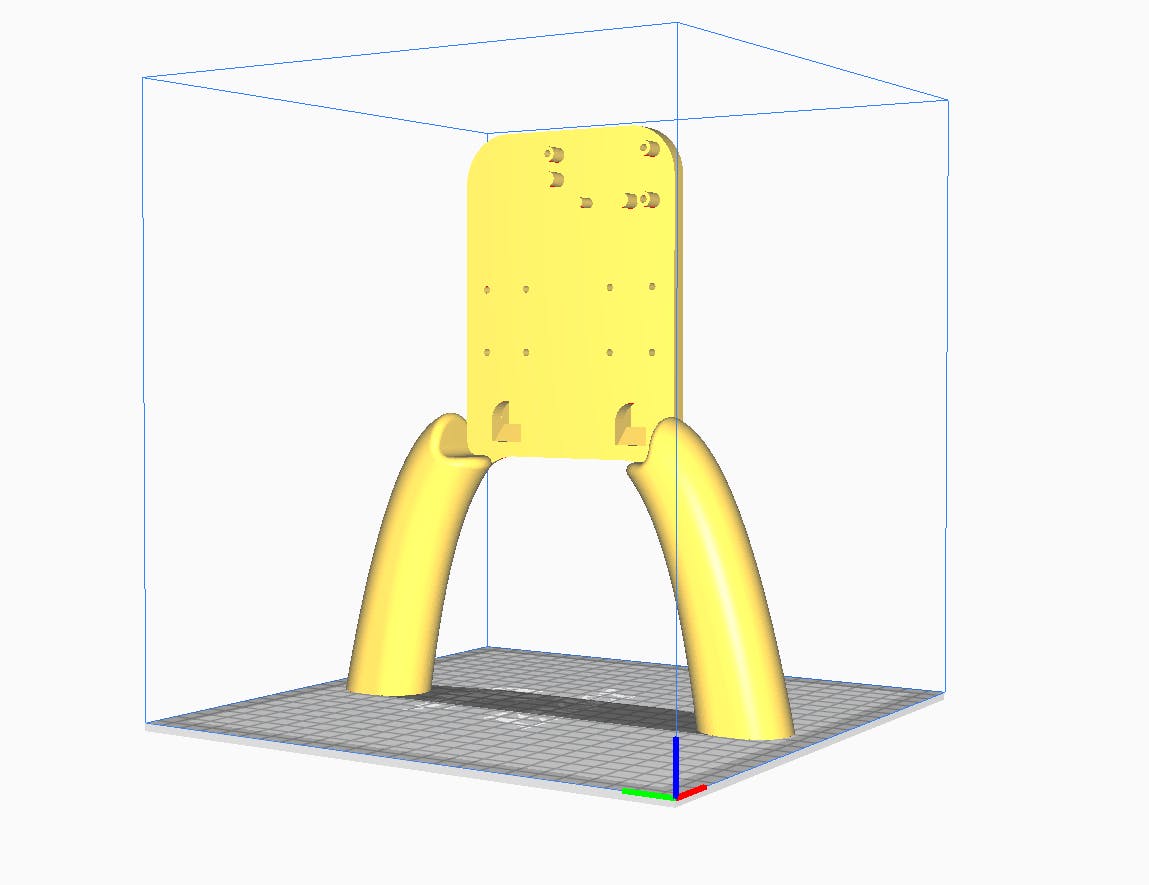
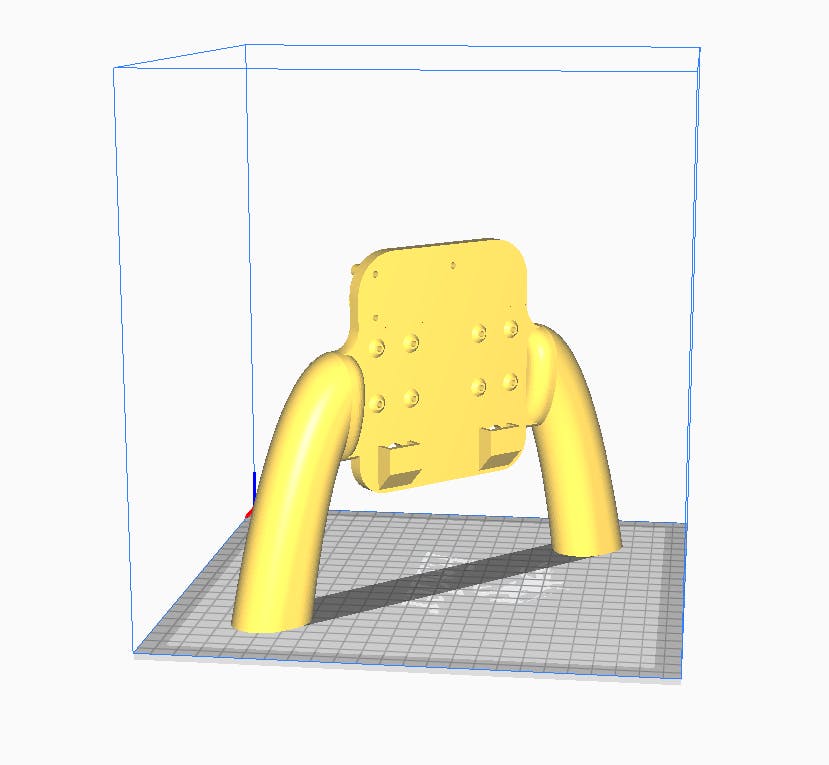
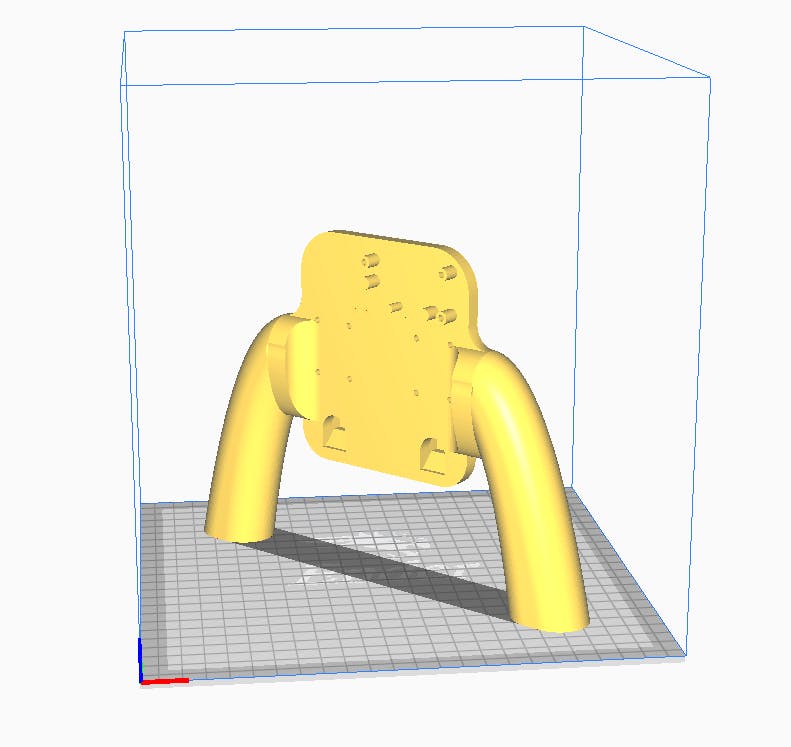
但是我的控制器不那么完整,按钮也比这个少(可能有点奇怪,但它可以工作)。第一个设计:


打印后,我发现这种设计不适用于良好的操纵杆控制。这是我的第二个设计:


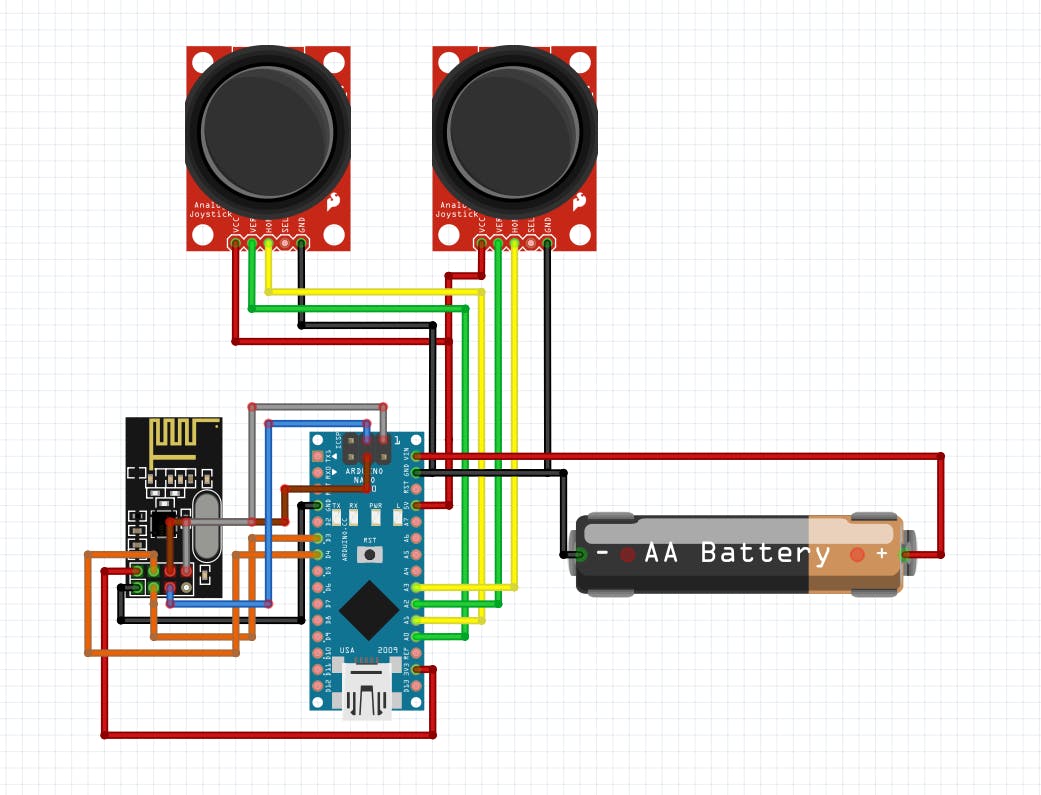
这是我们控制器的完整代码:
#include <SPI.h>
#include <Mirf.h>
#include

首先,您必须打印此控制器的各个部分:主要部分、电池适配器和 arduino nano 适配器。
这些部件可在下面找到。
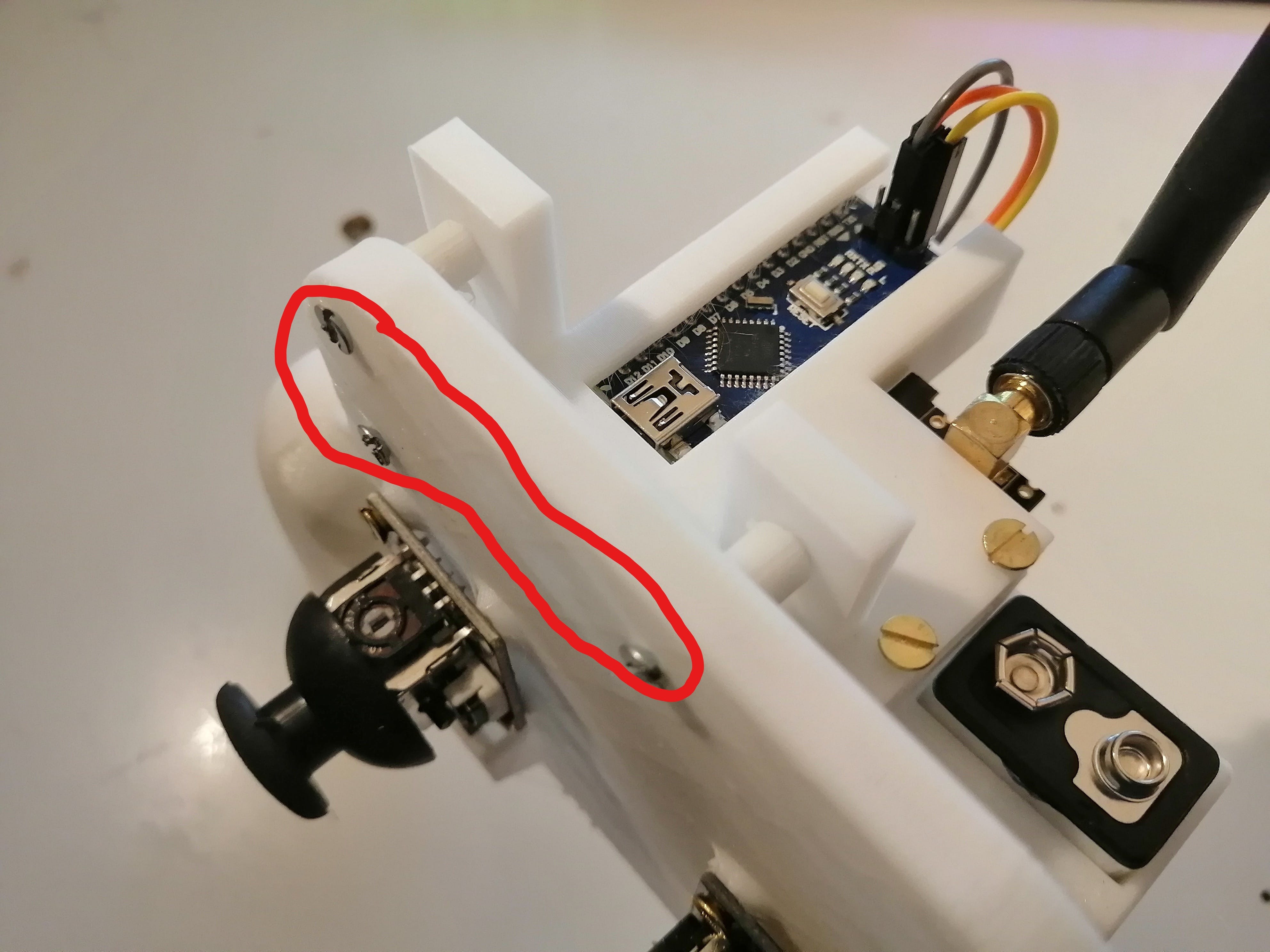
打印 arduino 适配器和电池适配器后,将 NRF24l01 放在 arduino 适配器的插槽上。然后,将 arduino 放在旁边的另一个插槽上(如这些屏幕上所示)。
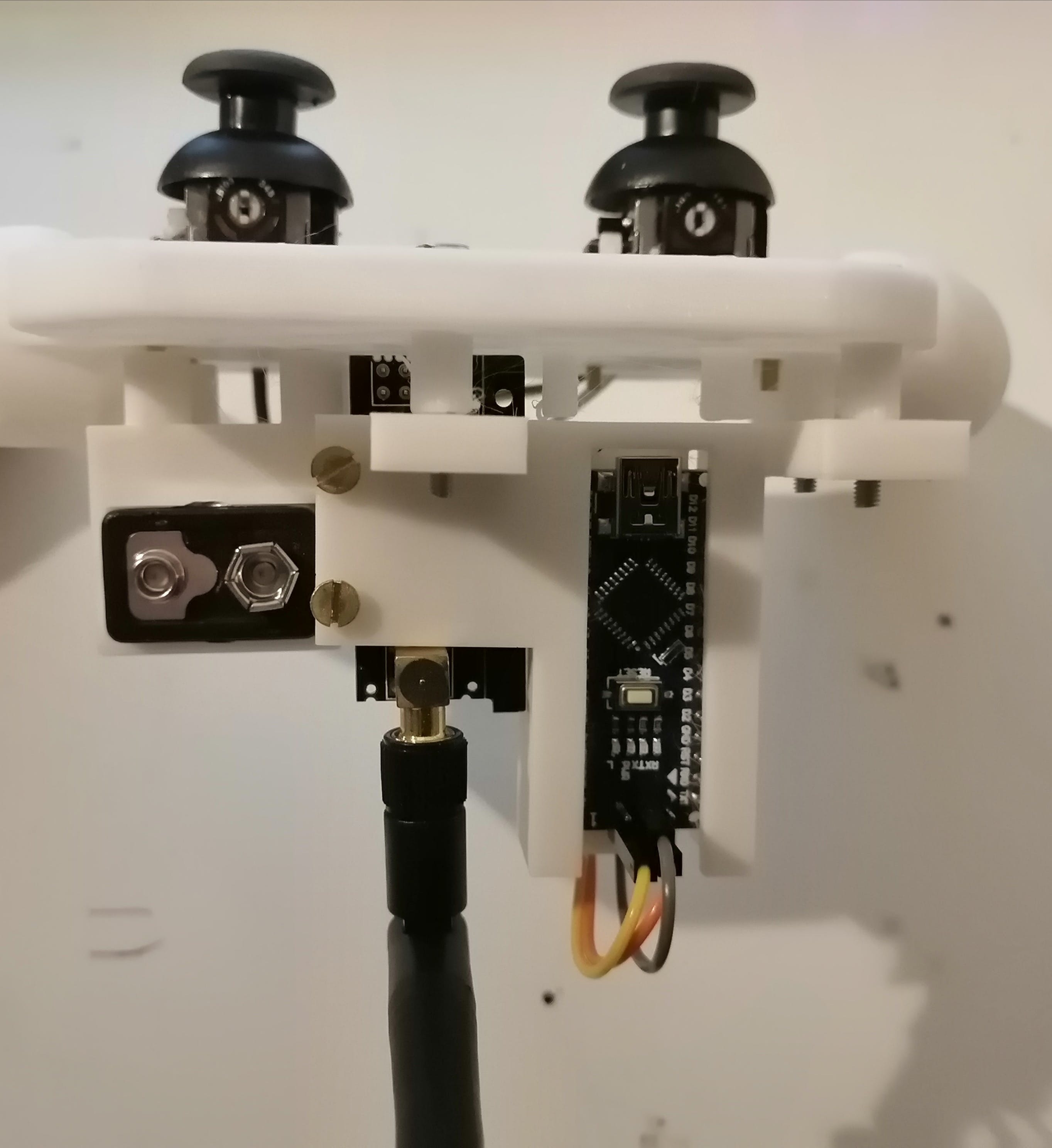
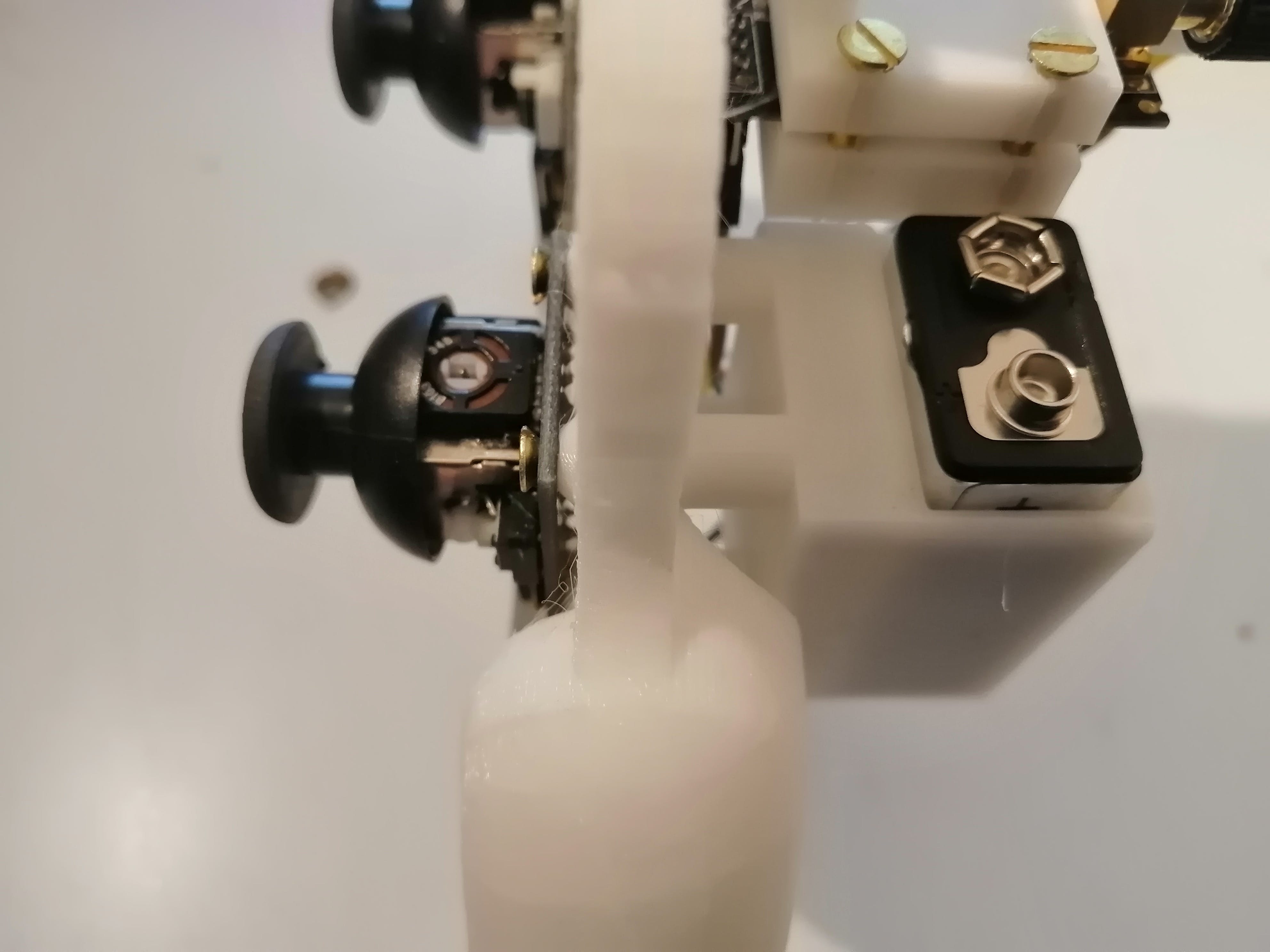
然后,要安装适配器,您只需将这些部件拧到主体上。您必须使用 M3x20 螺丝。先用arduino nano转接器拧上机身,再拧上电池转接器。
简而言之 :



(电池适配器拧在右侧操纵杆孔上)
然后,您可以连接所有组件,您的 RC 控制器就完成了!;D
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !