

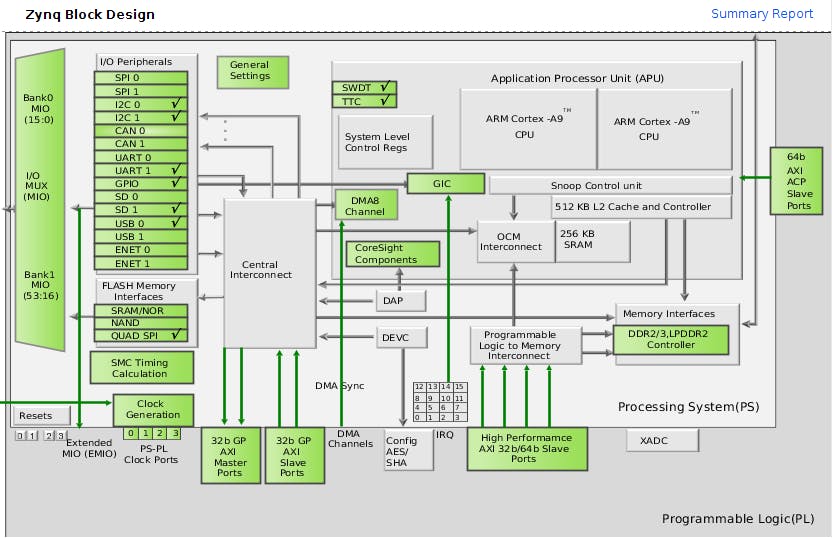
继续介绍 ZynqberryZero FPGA 开发板,我认为使用在 ZynqberryZero 的 Zynq-7000 SoC 的 ARM 核心处理器上运行的简单嵌入式 C 应用程序来跟进基本硬件设计是很重要的。
虽然可以将比特流闪存到包含在可编程逻辑中运行的纯 HDL 设计的 ZynqberryZero 上,但我个人认为在任何配备 SoC (如 Zynq 或ZynqMP 系列芯片。
(就上下文而言,我在这里将 SoC 或片上系统定义为任何在其可编程逻辑中内置物理处理器的 FPGA。并且提到的所有特定部件/芯片系列都是 Xilinx,但一般概念适用于任何制造商。 )
除了为什么不使用它的明显原因之外,还有几个原因表明您应该在 Zynq 芯片中内置的物理 ARM 核心处理器上运行某些东西:
1.成本
2. 功耗

Zynq FPGA 比其纯可编程逻辑同类产品(如 Artix 或 Kintex 芯片)消耗更多功率和成本。因此,使用 Zynq 而不直接在 ARM 内核上运行嵌入式应用程序(就像我将在这个项目中做的那样)或嵌入式 Linux 或 RTOS 等操作系统真的没有意义。
在我上一篇关于 ZynqberryZero 的项目文章中,我介绍了如何在 Vivado 中设置基础硬件设计。对于那些不熟悉的人,Vitis 是 Vivado 的 Xilinx 芯片的合作伙伴 IDE,用于开发在 FPGA 硬件中的任何处理器上运行的软件(无论是 Zynq 的物理 ARM 内核还是在MicroBlaze 等可编程逻辑)。这个 Vivado 项目和在该项目的最后步骤中导出的最终硬件包是我开始构建这个 Vitis 项目的基础。有两种启动 Vitis 的方法:
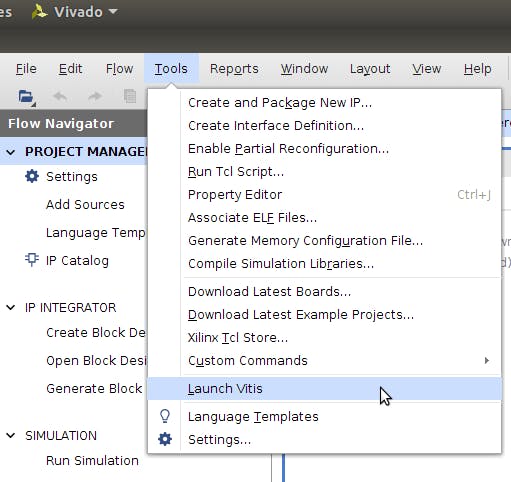
1. 从 Vivado 中选择工具>启动 Vitis

2. 从 Ubuntu 的命令行:
~$ source //2019.2/settings64.sh
~$ vitis
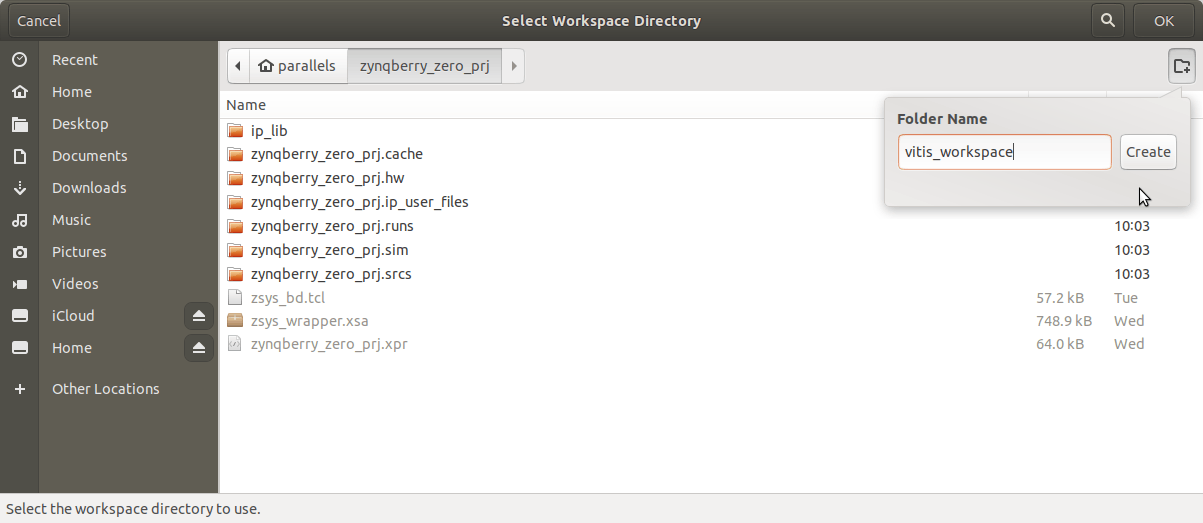
Vitis 的启动屏幕将询问工作区目录,因为这是一个新项目,单击浏览然后导航到工作区所在的所需目录。我个人喜欢使用 Vitis 项目的硬件设计所来自的 Vivado 项目的顶层文件夹,并在该目录中创建一个名为vitis_workspace的文件夹:

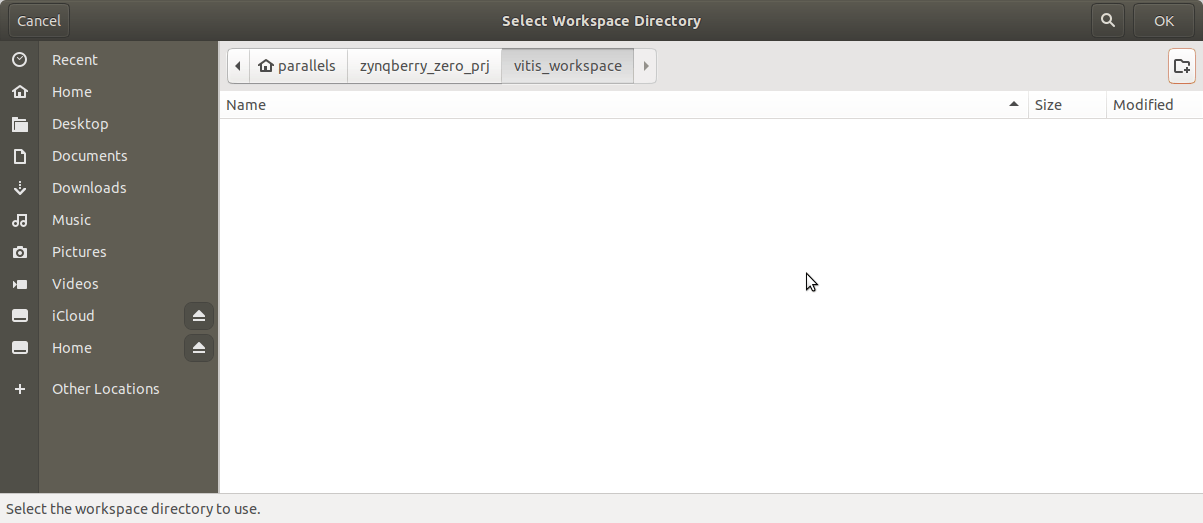
创建vitis_workspace目录后,导航到该目录并单击“确定”。这将返回到 Vitis 启动屏幕,并确认所选的工作区路径。

点击 Launch 后,Vitis 将加载到一个新的空白工作区:

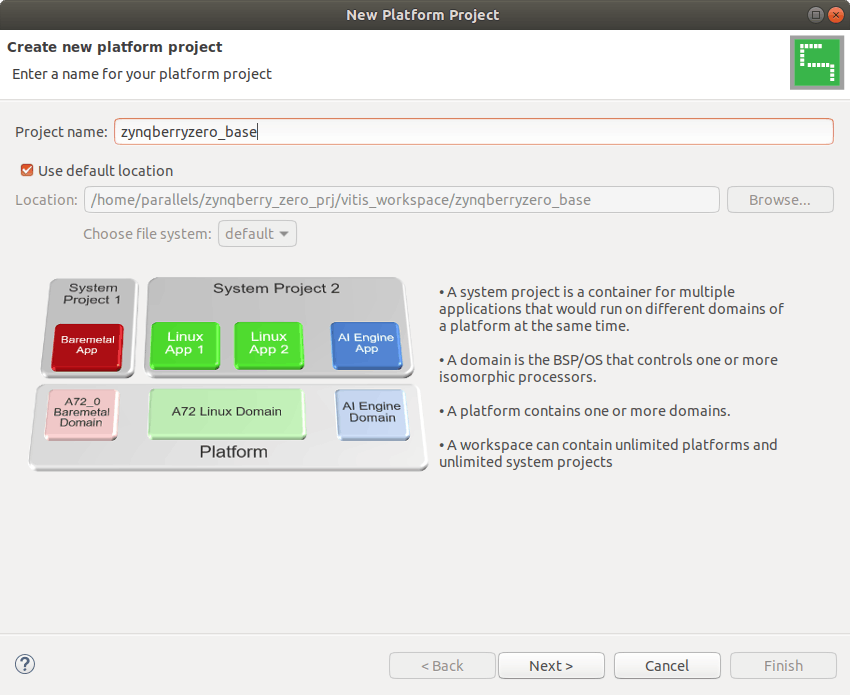
通过从空白工作区页面中选择创建平台项目来创建一个新的平台项目。

请注意,创建平台项目时它已过期,因为它尚未编译。在继续从嵌入式 C 应用程序创建应用程序项目之前,使用Ctrl+B构建平台项目。
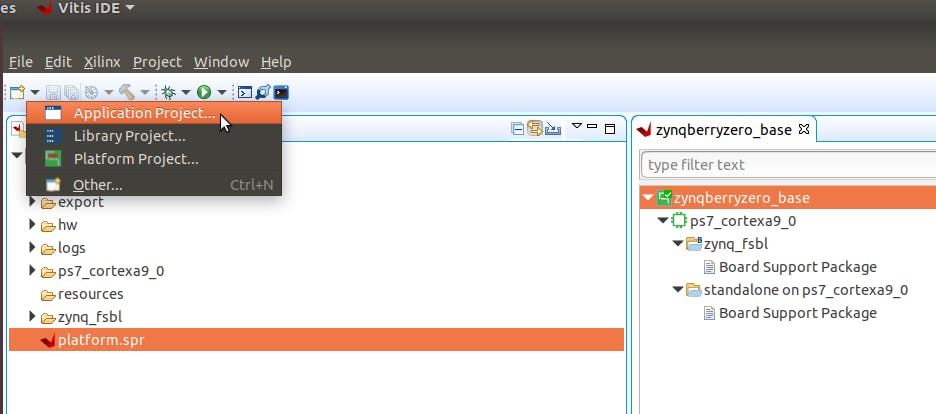
编译平台项目后,通过单击新建图标并选择应用程序项目来创建一个新的应用程序项目...

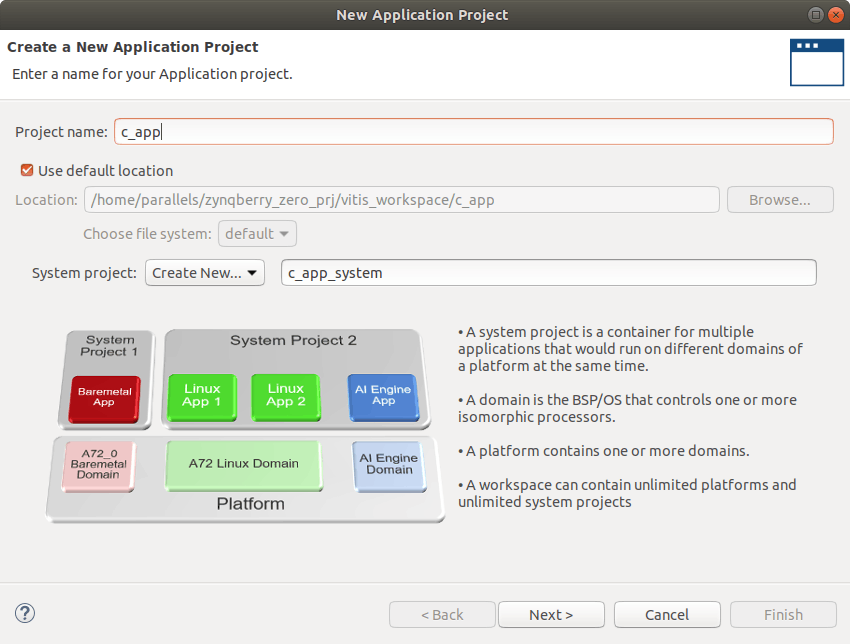
为项目指定所需的名称并保留默认选项以使用它创建新的系统项目。当您单击应用程序项目的设置窗口时,请务必选择由前面步骤中完成的平台项目创建的自定义平台、运行应用程序的 ARM 中的目标处理器内核、所需的编程语言以及适当的应用程序模板。

我正在用 C 语言编写这个应用程序,我选择了 Hello World 应用程序模板。

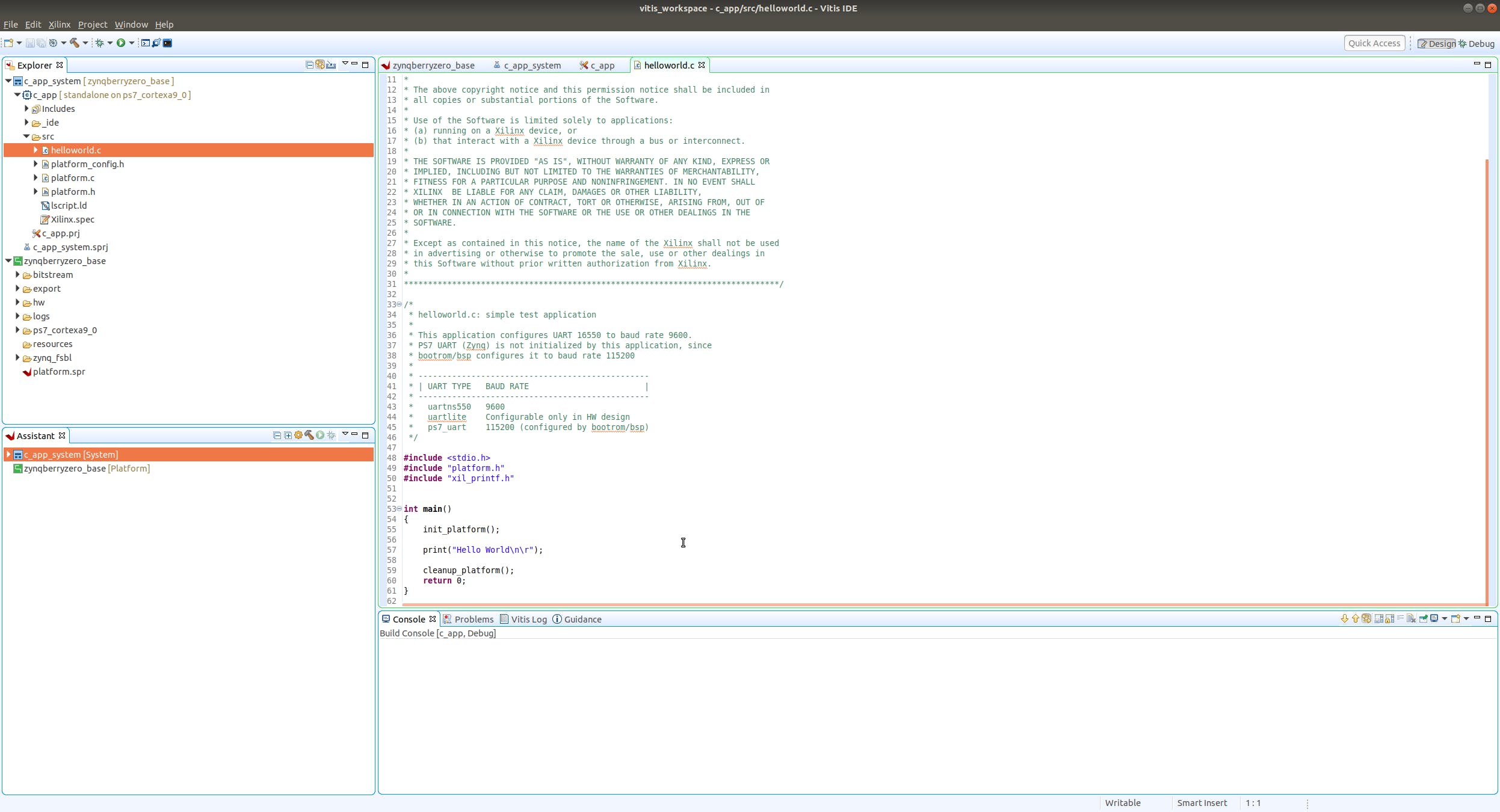
现在已经创建了应用程序项目,是时候真正开始编写一些代码了。我想做的不仅仅是通过 UART 串行终端简单地打印出“Hello World”,但不需要添加任何额外的硬件。所以我决定使用来自 UART 的简单字符回显。
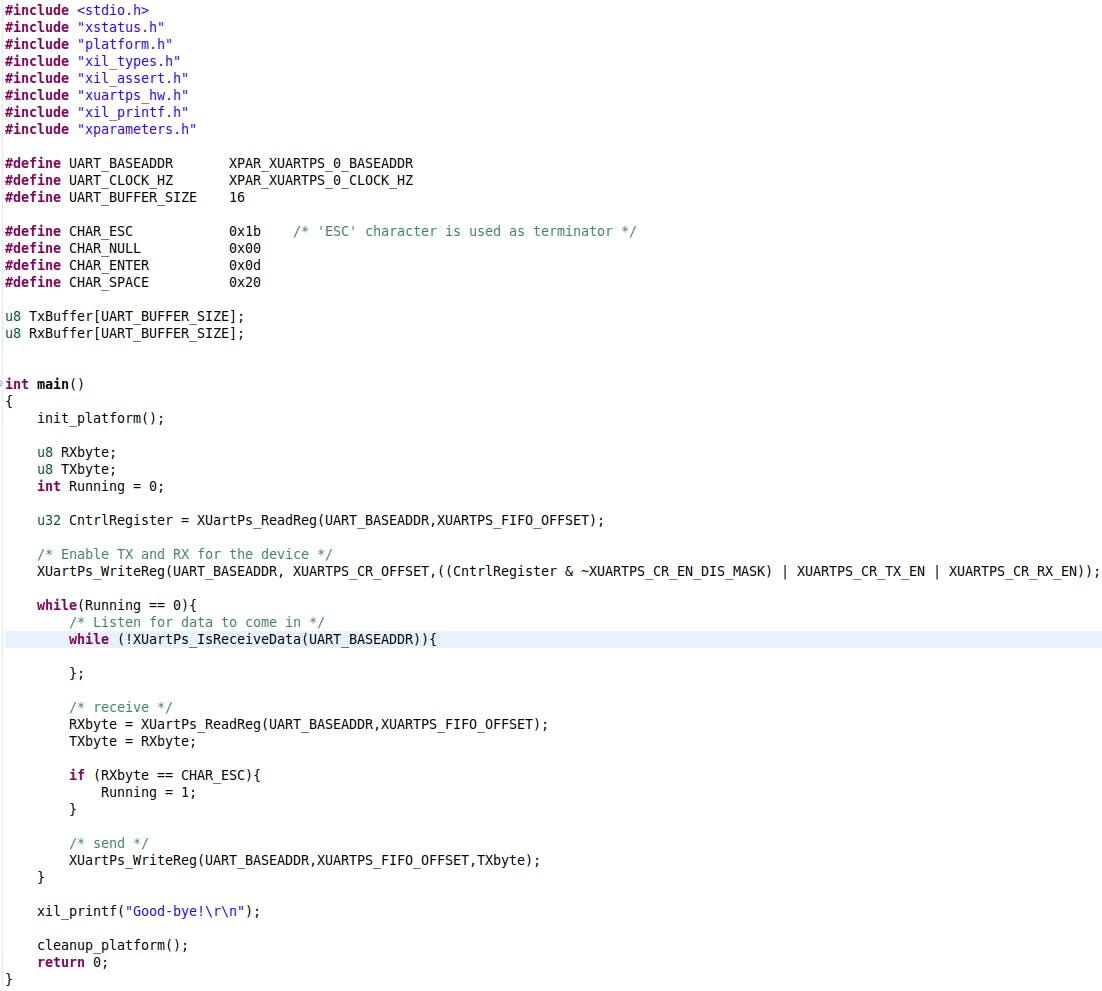
我的嵌入式 C 应用程序首先为 Zynq 的内置 UART 设置控制寄存器,并通过将适当的位掩码写入控制寄存器来启用 UART 的发送和接收缓冲区。
然后在看到 ASCII 字符进行转义时退出的 while 循环中,轮询控制寄存器位以查看接收缓冲区的 FIFO 中是否有任何内容。如果有,它会读入该字符,将其复制到发送缓冲区,然后将其发送回 UART 串行控制台。

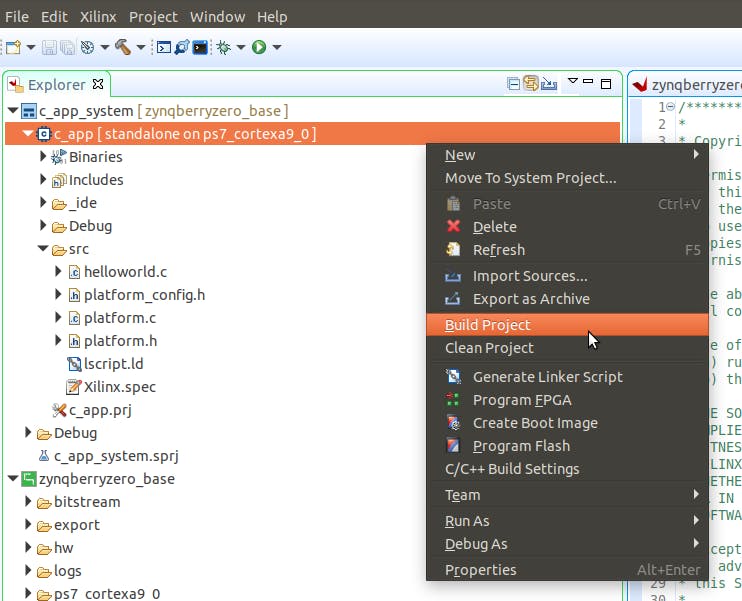
编写 C 代码并保存文件后,通过在 Explorer 窗口中右键单击应用程序项目并选择Build Project来构建应用程序项目。

使用 Micro-USB 电缆将 ZynqberryZero 插入您的 PC。JTAG/UART USB 端口是最靠近板角的端口:
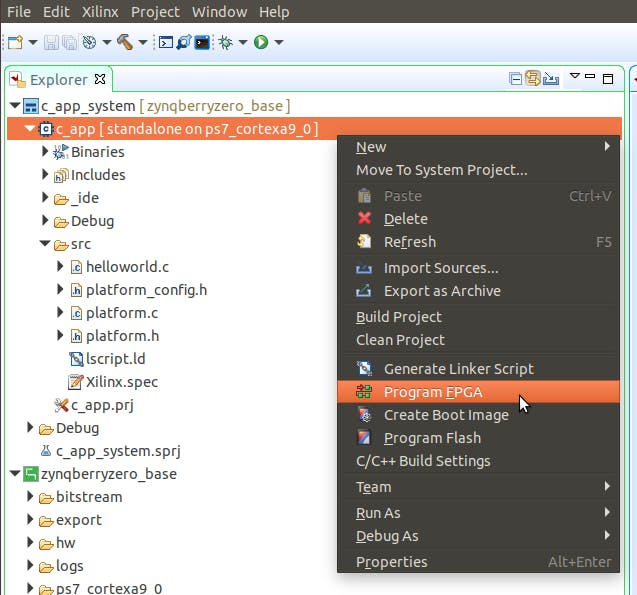
接下来,将比特流编程到 FPGA 上。再次,右键单击 Explorer 窗口中的应用程序项目并选择Program FPGA。由于我们从应用项目中选择了 Program FPGA,因此弹出的窗口中的所有字段都会自动填充为适当的值,因此您只需单击Program即可。

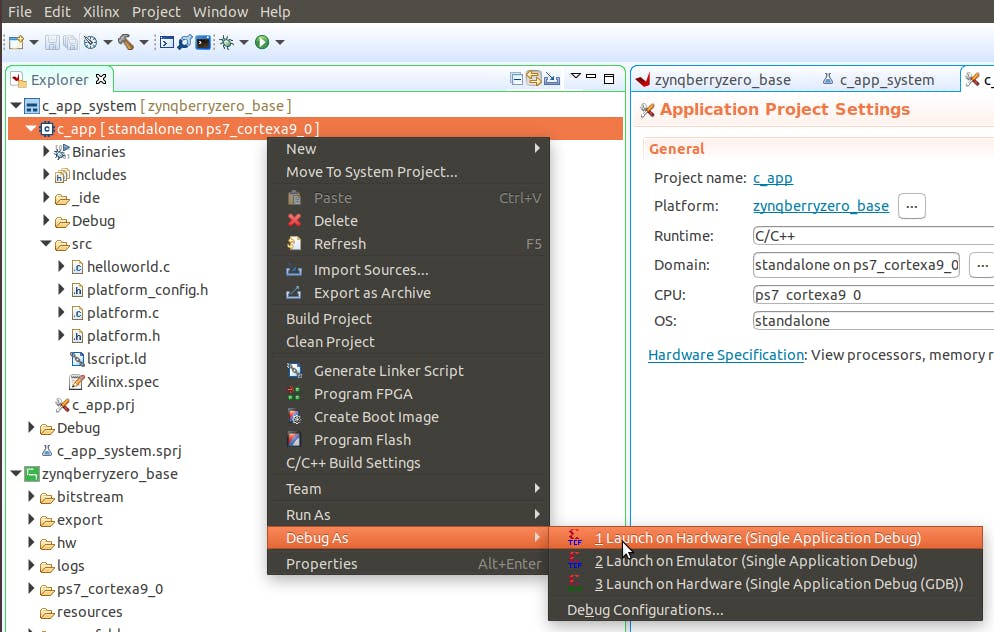
FPGA 成功编程后,启动应用程序的调试运行。右键单击 Explorer 窗口中的应用程序项目,然后选择Debug As > Launch on Hardware (Single Application Debug)。Vitis 会自动将整个窗口切换到 Debug 视图,并在 main 函数的第一行设置断点。

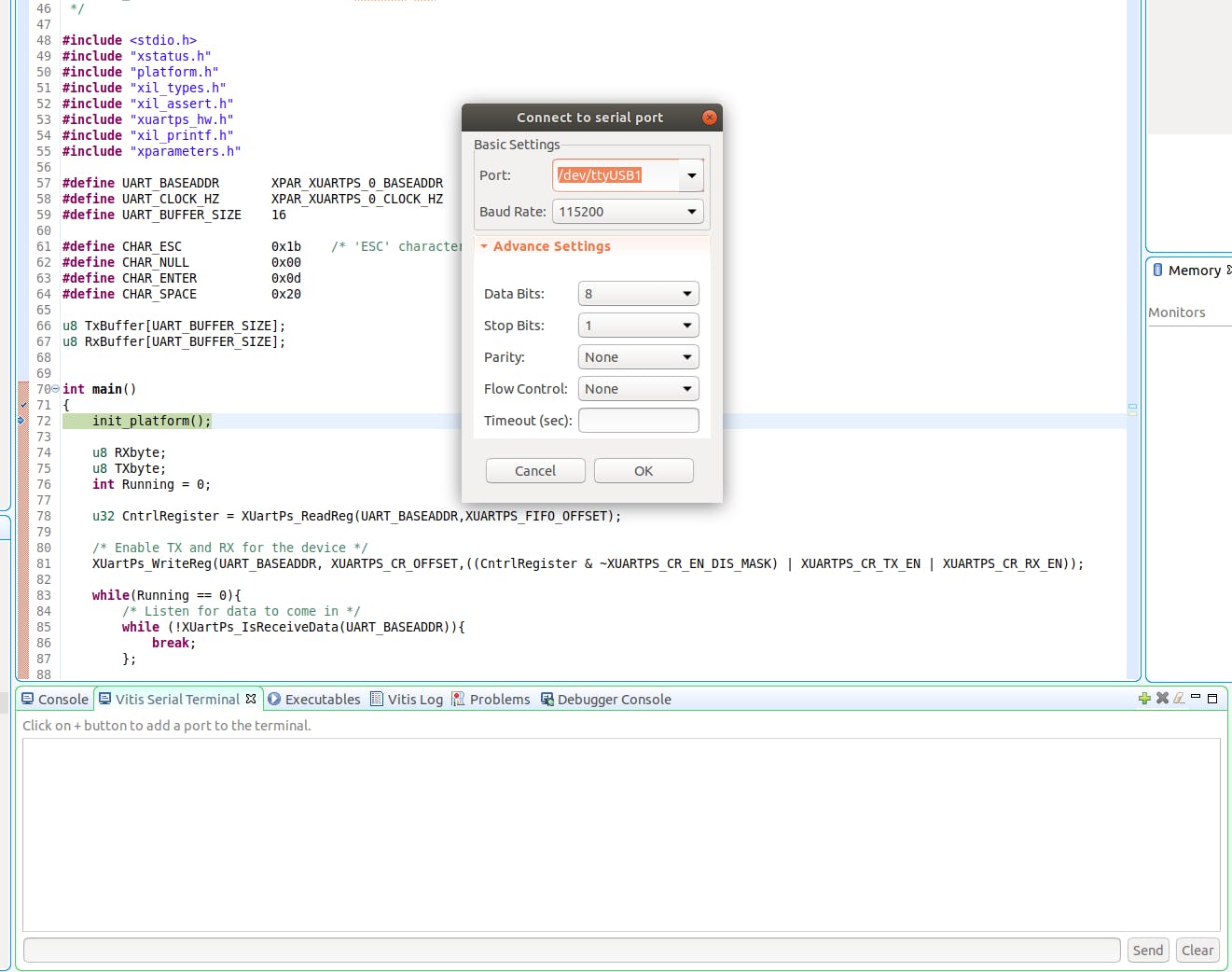
要将字符发送到 Zynqberry 的 UART 并看到它们回显,需要将串行终端应用程序连接到小板创建的串行端口。您可以使用任何您喜欢的串行终端,但在 Vitis 中有一个内置终端,我喜欢使用它来保持简单。如果它尚未在 Vitis 的 Debug 视图的底部窗口中打开一个选项卡,您可以通过选择Window > Show View打开它,然后搜索/选择Vitis Serial Terminal。
连接到波特率为 115200(标准 Zynq UART 波特)的串行终端。

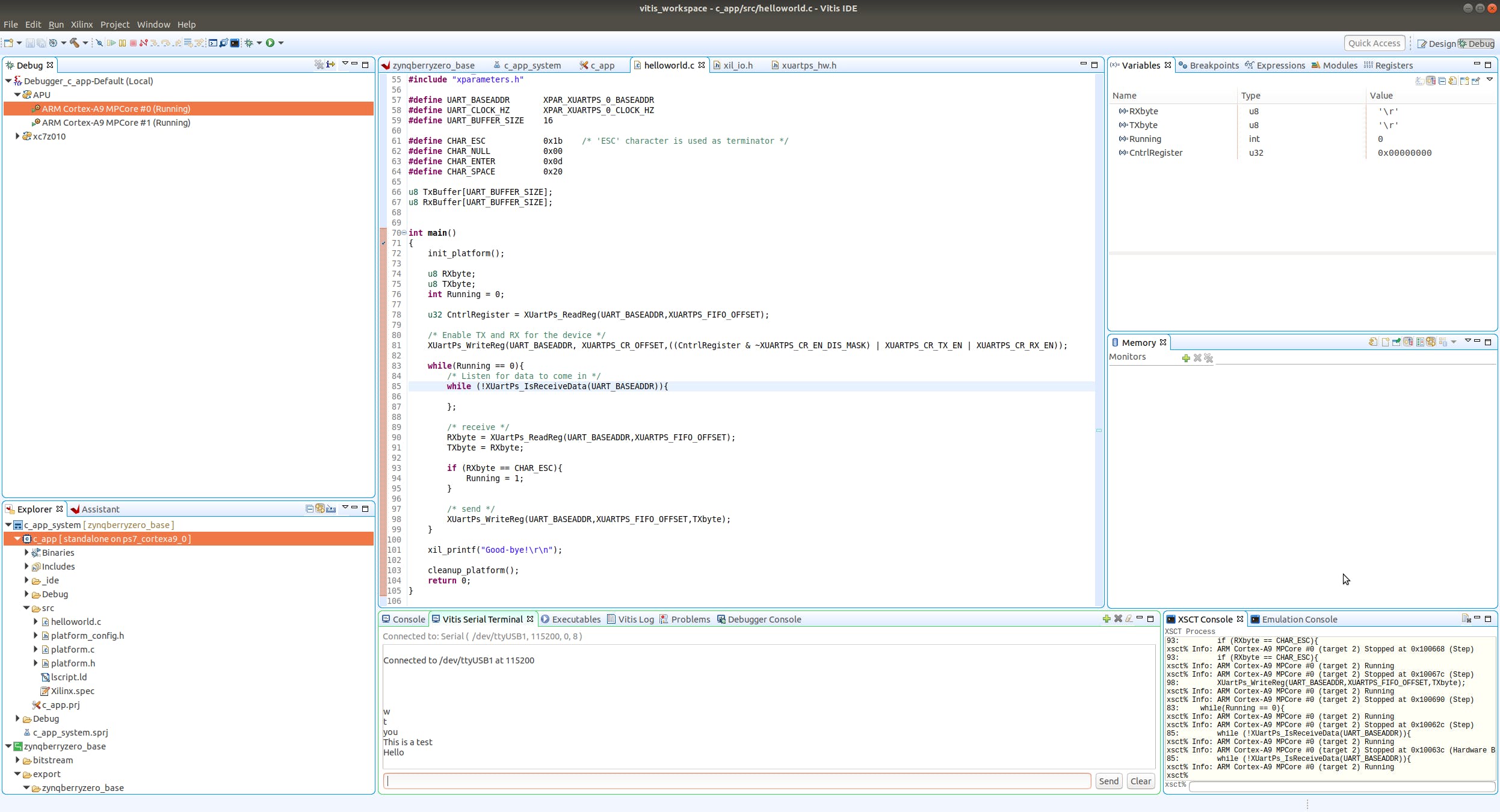
当您在串行终端中键入字符以进行处理时,单步执行代码 (F6) 或让它运行 (F8)。

正如您将看到的,每个字符都从接收缓冲区中提取并回显。本项目教程用于演示为裸机嵌入式应用程序创建 Vitis 项目的整个过程以及如何对其进行调试。由于将比特流永久闪存到 FPGA 上更依赖于每个特定的 FPGA 开发板,我将把它保存到另一个教程中。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !