

本教程是对之前发布的教程将您的 Arduino 数据发布到云端的补充。这次的想法是相反的:从云端获取数据,而不是像以前那样发布数据。
前面有很多重复的东西,但我假装有一个全面的线索要阅读,所以这个“多余的”文本将以斜体显示,以便清楚,如果你愿意,可以跳过。
该项目的目的是向您展示如何使用来自云平台的数据并在您的 Arduino 中使用它。该数据可能由另一个 Arduino、Raspberry、应用程序发布......
我们将使其尽可能简单:我们将从云端读取数据,然后显示在串行监视器中。该值不会在本地触发任何特殊的事情,因此概念会很清楚。特别是,让我们显示我们之前在教程中发布的相同温度信息。
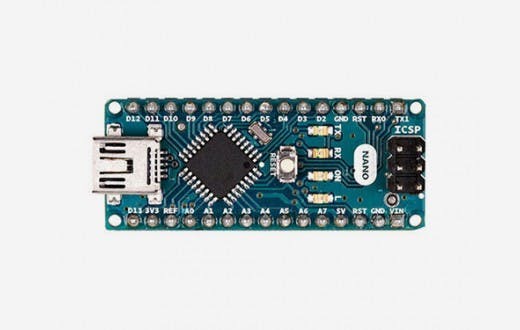
这是在您的 Arduino 上没有任何网络服务器但使用在线服务完成的。在我们的项目中,我们使用的是 Arduino Nano 模型。使用另一种板模型没有问题 - 因为 Nano 是资源较少的板 - 但您必须注意哪些是适合您的情况的引脚。

访问网络将使用 ESP8266 WiFi 模块。

最后,为了摆脱服务器端,我们将使用在线服务 circusofthings.com,我们可以将设备和应用程序与单个社交帐户关联起来。

请注意,这是一个原型教程,而不是一个完美的独立产品。我的意思是,我将使用实验室稳定电压源来实现 ESP8266 所需的 3.3V,我并没有发布从 5V、电池或电网中获取此电压所需的所有内容……只是为了让它更容易。

...但是,如果您决定从其他来源获得这些 3、3V,请考虑:
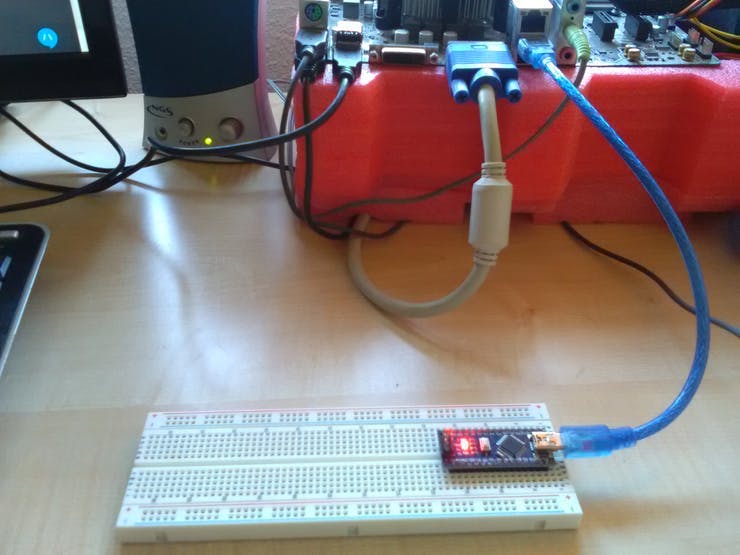
同样,为简单起见,我不会使用外部 5Vdc 电源为 Nano 板供电,因为它会通过 USB 端口连接到 PC(正如您将在本教程中发现的那样,USB 上的串行通信将被监控以获取有趣的调试)。

...但是,如果您决定从其他来源获得这些 5V,请考虑:
在我们连接到板之前...
...您真的知道制造商或任何其他人在您的 ESP8266 模块中设置的串行波特率吗?如果是,请跳到下一点。
制造商通常将其设置为 9600 或 115200,但也可能是其他比率。
您可能想在编码时遵循试错法来了解它,只需尝试不同的波特率,看看它是否有效。
或者您可能希望将您的 PC 连接到 ESP8266,通过 FTDI 模块在两者之间进行接口,以使用 ATcommands 询问实际波特率。我推荐这种方式,因为它更具说明性,而且您可以确保您的模块正常工作(而不是默默地烧毁或损坏)。为了实现它,我遵循了本教程,它非常好且清晰。
我建议将其设置为 9600 波特:对您的电子设备来说简单而缓慢,对您的耐心来说足够快。正确的命令是 AT+CIOBAUD=9600。
连接到板
现在我们知道了我们的 ESP8266 模块的波特率,我们可以继续。
我们不会使用 Nano 板的 RX/TX UART 端口连接到 ESP8266。这是因为我们想让这个通道免费用于从我们的 PC 进行调试。
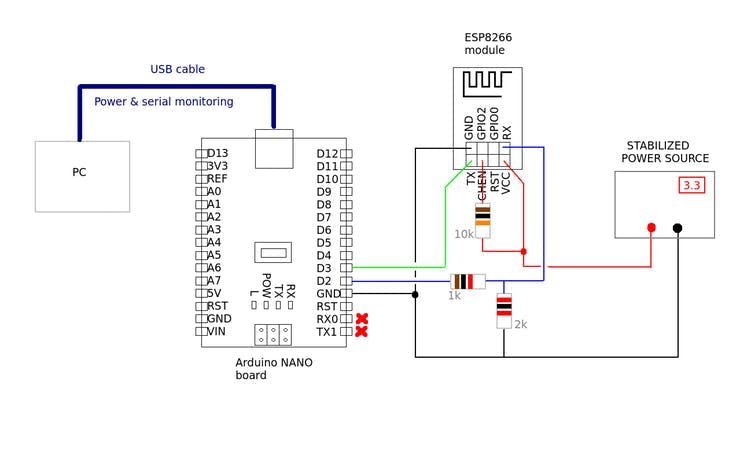
然后我们将使用两个不同的数字引脚来拥有另一个串口,即所谓的“软件串口”。假设 D2 将是 TX,D3 将是 RX 引脚。不要担心如何实现这个新端口,您会在编码部分发现使用库处理它是多么容易。
那么,ESP8266 和 Nano 板之间的连接应该是这样的。

请注意,ESP8266 上的 CHEN PIN 必须通过设置高状态(3.3V)来启用。放置一个10Kohm电阻进行保护。
另一个需要牢记的概念是 de TX/RX 在两个设备中实现了不同的电压电平。ESP8266 在 0 到 3.3V 之间工作,Nano 在 0 到 5V 之间工作。由于 Nano 能够将 3.3V 检测为高电平状态,因此您可以将 Nano 上的 RX 直接连接到 ESP8266 上的 TX。但相反,建议使用分压器来保护 RX 输入,在高电平时使用合适的 3.3V 电压
.... 问题是我和许多其他人已经检查过它在没有张力分隔器的几个月内工作正常,ESP8266 似乎得到了足够的保护。但是不要相信我,做好。
如果您还没有帐户,请按照流程在 circusofthings.com 上注册。它是免费的,正在寻找测试人员。
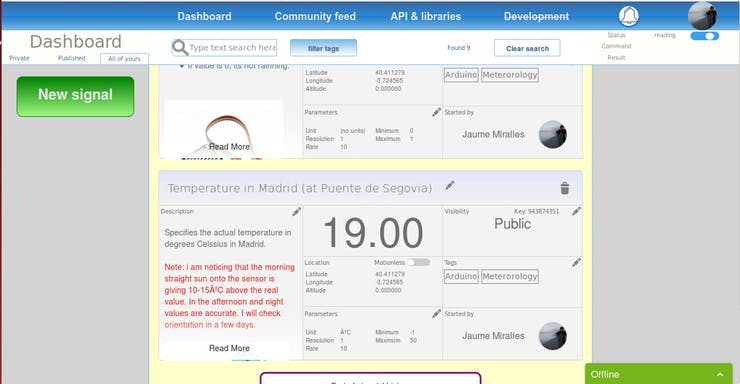
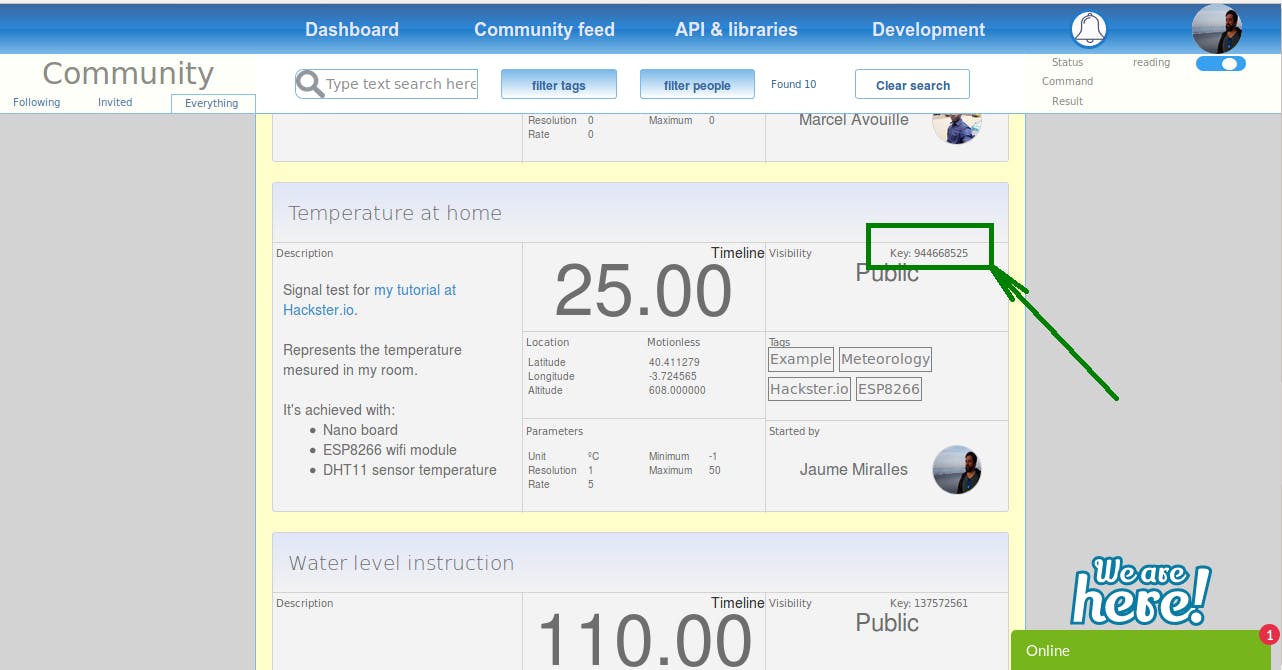
在社区提要中,查找“家中温度”信号并记住它的密钥,以便我们识别它(在我们的例子中,密钥:944668525)。

在我们设置代码之前,您必须获取一些 Arduino 库:
(您不需要 Wifi/ESP8266 的任何库,因为它是由 CircusWifiLib 完成的)。
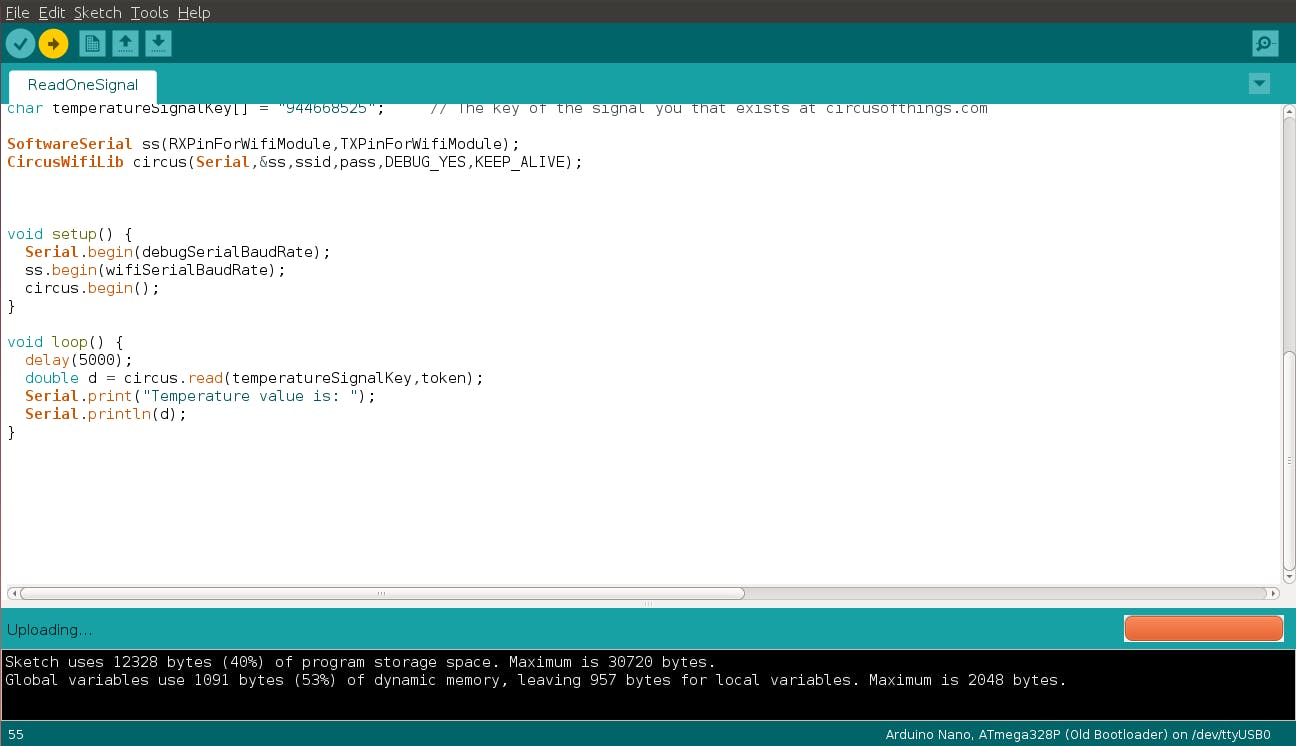
现在我们可以看一下代码:
/*
ReadOneSignal.ino
This example code that shows how to read a signal using the circusofthings.com API through its CircusWifiLib-2.0.0 library for Arduino.
This code will temperature value beiing posted at at Circus.
A software serial port is used, so the onboard serial port is used to monitor the process. You have 3 degrees for monitor: DEBUG_NO,DEBUG_YES and DEBUG_DEEP.
There are no 3rd part libraries to use, beside SoftwareSerial.
Created by Jaume Miralles Isern, November 13, 2018.
*/
#include
把你的 WIFI 的 SSID 而不是 your_wifi_SSID_here。
把 WIFI 密码代替 your_wifi_password_here。
将您的帐户令牌而不是 your_user_token_here。
将您创建的信号的密钥而不是 your_signal_key_here。
上面的代码将每 5 秒获取一次在 Circus 发布的值,并将其显示在串行终端上。
让我们像往常一样把草图放在板上。

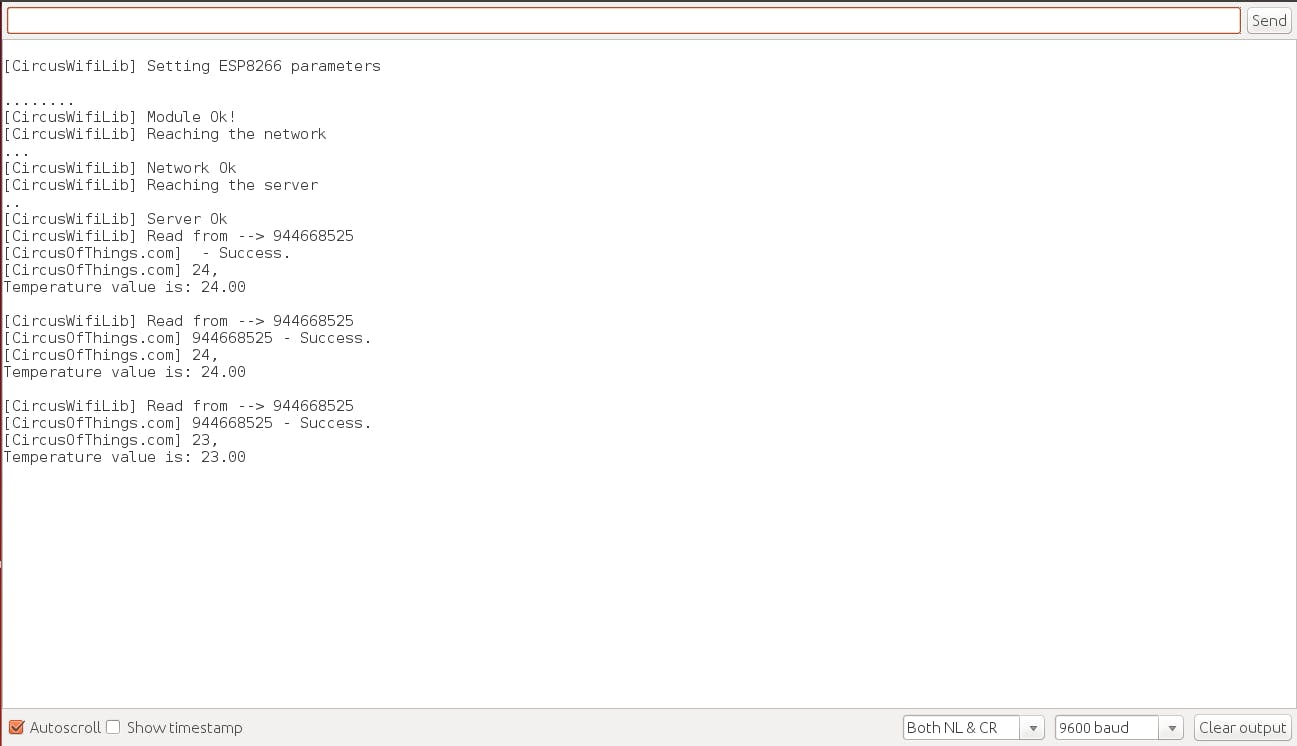
并打开 IDE 的串行监视器(注意在我们的例子中我们设置了 9600baud 来调试)。

是否显示温度?
你做到了!现在您可以从云端获取任何数据作为 Arduino 的输入。
如果您以前没有,请阅读如何做相反的事情:将您的 Arduino 数据发布到云端。
希望这对你来说很有趣。感谢您的关注!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !