

有一天,我正在阅读 Arduino 论坛,发现一位年轻人想知道如何使用 Arduino 制作正弦波发生器。显然,他是一名工科学生,这是他的任务。有人告诉他这是不可能的,其他人说是的,但速度只有 50 Hz。由于我们公司为 Arduino 制作了 I2C DAC 开发板,因此我认为(对我而言)使用 DAC 板制作正弦波发生器会很有教育意义。
信号发生器通常有各种可以产生的信号,如正弦波、方波和三角波。其他具有扫描功能和任意波形。这些是研讨会中的有用工具。它们可用于测试音频电路、运算放大器电路和测试电路响应。大多数现代函数发生器可以轻松输出高达 1 Mhz 的频率。
因此,虽然我没想到基于 Arduino 的正弦波发生器会取代我的桌面函数发生器,但我认为看看如何设计一个正弦波发生器以及它的性能会很有趣。

我决定最简单的开始方法是创建一个值查找表,用于我的正弦波输出。表中的值越多,输出就越接近真正的正弦波。在创建要重复循环的查找表时,使用 2 的幂也非常方便。因此,8 个值是行不通的,而 128 个值可能会对 MCU 的能力造成负担。我决定从 32 个值开始。
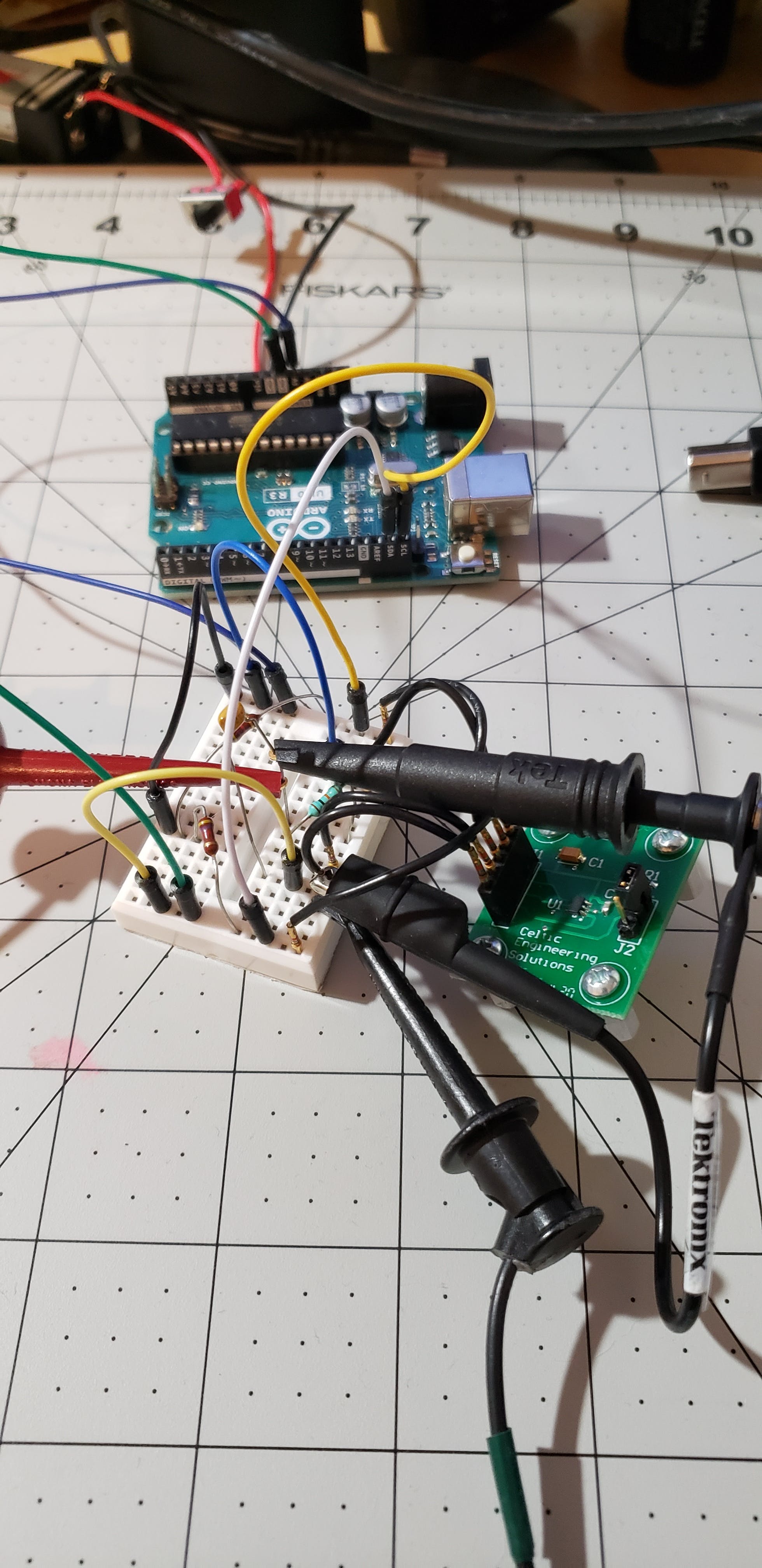
接下来,我需要决定提供多少分辨率。SF-5 基于 12 位器件 MCP4725 DAC。(注:您可以在 Tindie 上购买 SF-5,也可以购买设备的 DIP 封装并直接放在您的无焊面包板上)。所以,它是 12 位。我打开一个 Excel 电子表格,记下从 0 到 31 的数字。我需要的下一列是以弧度表示的角度。这只是指数乘以 2 乘以 Pi 除以 32。下一列是信号的归一化幅度。我只是在上一栏中取了角度的正弦值。这产生了一个峰峰值为 2 个单位且以零为中心的信号。它的最大值为+1,最小值为-1。
输出范围为 0 到 5V,我需要一个以 2.5V 为中心且幅度为 ± 2.5V 的信号。下一列只是将信号乘以 2.5。然后我们将其偏移 2.5V。信号显示最大值为 5V,最小值为 0V。完美的!
现在我们只需要把它转换成一个 12 位的数字放到我们的表中。由于我们希望电压为 5V 时的值为 4095,因此我们乘以 4095 并除以 5。要检查,请查看第 8 行。电压输出为 5V,位数为 4095。
32 个 2 字节的数字不是很多数据,可以很容易地存储在 RAM 中,但这是一次学习体验,我想学习如何将表存储在 FLASH 中并根据需要读取它。优点是有一天我会有太多的数据要放入 RAM 并且需要使用 FLASH,所以这是学习的好时机。命令是 PROGMEM,存储数据的语句是:
const PROGMEM unsigned int mysine [] = {TABLE}
我编写了一个简单的循环程序,在串行线路上查找用户输入。在我的情况下,当看到数字 6 时,它会跳转到通过 I2C 总线将表格转储到 DAC 的代码中。在我第一次想到我可以索引我的数组并读取数据之前从未直接使用过 FLASH。RTFM – 阅读精美手册。从 FLASH 读取时,您使用不同的命令 -
temp = pgm_read_word_near(mysine + i);
这将从数组中读取一个 16 位字或一个条目。我从 i=0 开始并增加到 31,然后再次将其设置回零(i = I & 0x1F;)。很高兴我们可以从 FLASH 中读取字,但我们只能以字节写入 DAC。我们需要对我们的数据进行一些编辑。
首先发送 MSB。前两位是速度,接下来的两位是掉电选择模式,接下来的 4 位是数据。使用 Wire.write 命令将其发送出去。接下来,我们发送低 8 位数据,同样使用 Wire.write 命令。
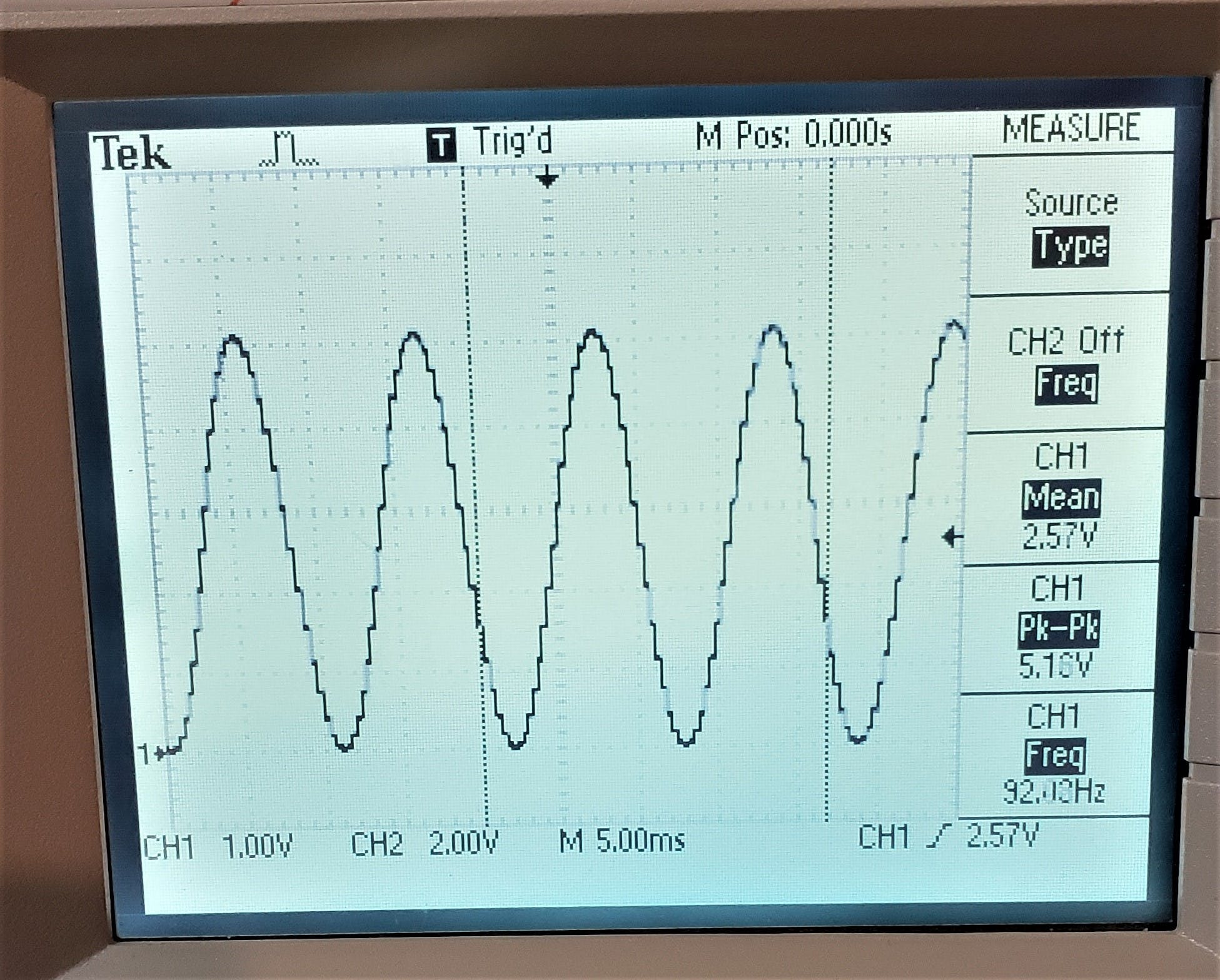
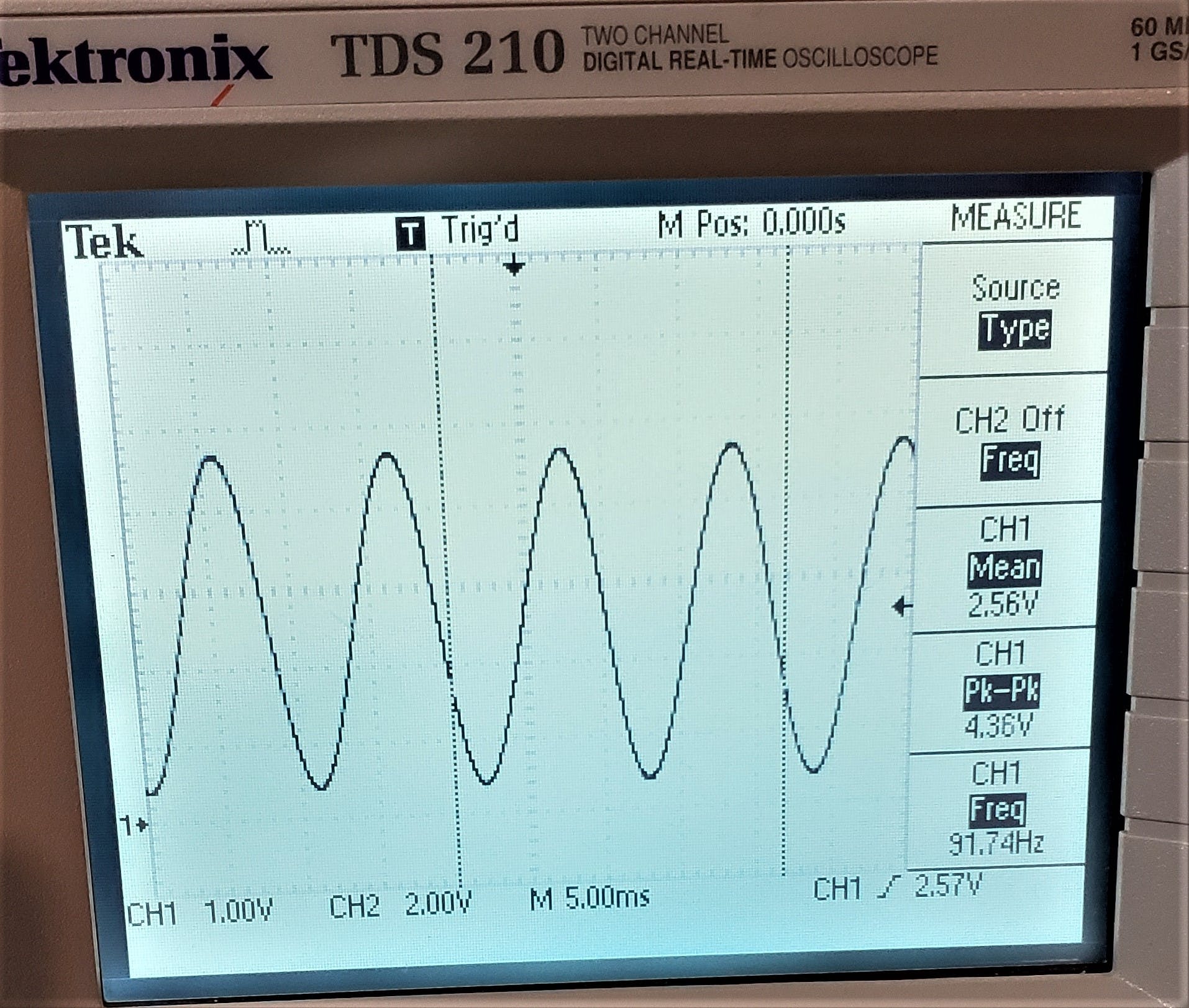
当您进入一个循环并连续发送 32 个表条目时,这是您可以执行的最快速度和最高频率。我得到的频率是92Hz。然后我想调整频率,我决定在每个表条目之后添加一个延迟()。每个周期将是 32 毫秒(大约)。因此,后续频率为 23Hz、13Hz、9Hz。您最多可以延迟 256。我认为这给了我 8 秒的时间。

看着原始输出的图片,您可能会想,“看起来多么糟糕的输出。” 它有一个阶梯图案。那是因为这些是我们从 DAC 输出的 32 个电压。我们可以在表格中添加更多条目以使阶梯模式变得更平滑,但这会降低最大频率。我们可以做的另一件事是滤除在我们改变电压电平时在波形中形成尖角的高频。我使用了一个简单的 RC 低通滤波器;R = 10K,C = 0.1uF,截止频率约为 160Hz。如您所见,它看起来好多了,并且更接近真正的正弦波。

我允许用户通过键盘修改延迟,方法是在收到“+”字符时将延迟增加一个单位,并在收到“-”字符时减少延迟。
我也不想将用户锁定在无限循环中,所以我检查用户是否发送了“e”或“E”(因为没有什么比担心区分大小写更烦人的了)。当我得到它时,我将其视为退出请求并跳回主循环。我这样做有点不雅,不考虑我将电压输出留在哪里。但请记住,我们只是在这里玩得开心。如果这是一个产品,我希望将输出保持在已知状态,可能是 0 伏。

我使用了一个任何人都可以在 Arduino 上编写的简单用户界面。我相信你可以在你的电脑上使用 Python 或其他东西来制作一个非常酷的界面。我也没有这样做的具体原因,所以如果你有一个有实际需求的项目,你可能会更改代码以适应。
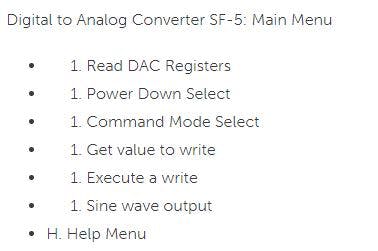
我制作了一个演示视频,其中包含菜单中的所有选项,包括 Sinewave 输出 (6) 并将其放在 Youtube 上。如果你跳到最后,你可以看到正弦波的演示:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !