

嘿,怎么了,伙计们!来自 CETech 的Akarsh。
在这个项目中,我们将创建一个遥控器,可用于控制各种仪器,如 LED、电机,或者如果我们谈论我们的日常生活,我们也可以远程控制我们的家用电器这是在公里范围内,也没有任何互联网。你可能会想这是什么神奇的遥控器,但让我告诉你,没有魔法。这个遥控器背后的东西是我们唯一的 LoRa 模块。
我们将要做的是,我们将重新创建一个基于 LoRa 的遥控器的面包板版本,这是我们在一个旧项目中创建的。您可以从此处参考该项目。创建原型后,我们将使用该遥控器控制两个 LED 用于演示目的。
所以让我们开始吧。
PCBGOGO成立于2015年,提供一站式PCB组装服务,包括PCB制造、PCB组装、元器件采购、功能测试和IC编程。
其制造基地配备了最先进的生产设备,如YAMAHA贴片机、回流炉、波峰焊机、X-RAY、AOI测试机;和最专业的技术人员。
虽然只有五年的历史,但他们的工厂在中国市场拥有超过 10 年的 PCB 行业经验。它是表面贴装、通孔和混合技术 PCB 组装和电子制造服务以及交钥匙 PCB 组装的领先专家。
PCBGOGO提供从原型到量产的订单服务,现在就加入吧。
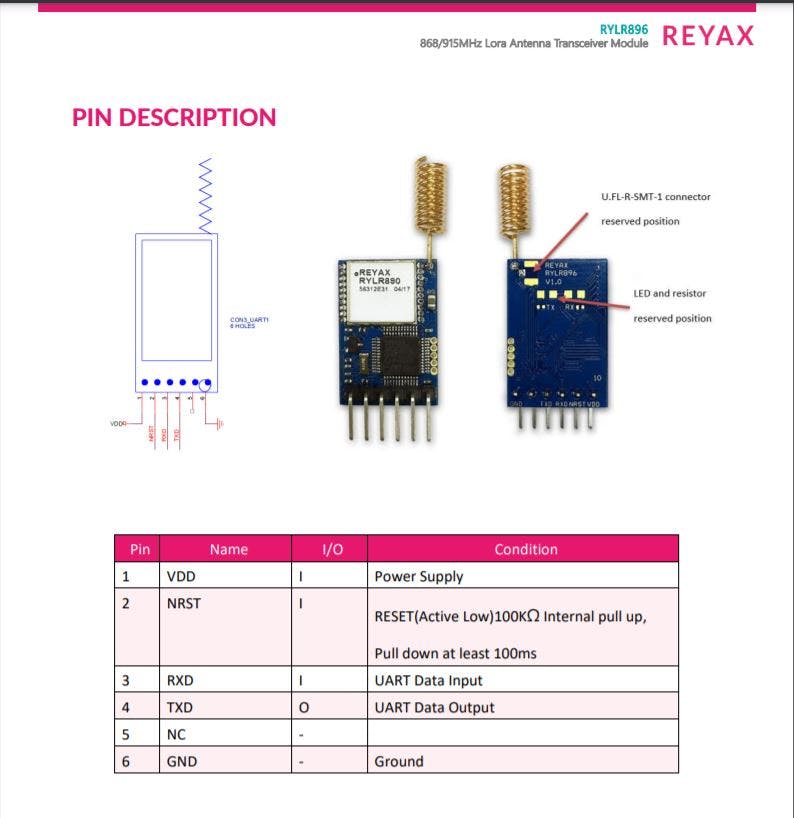
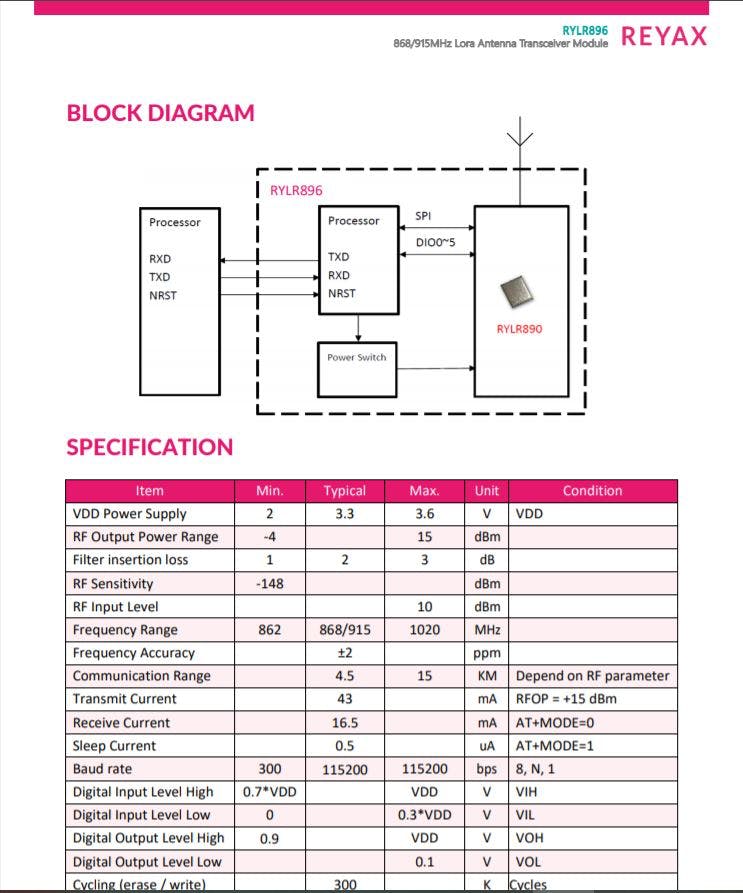
RYLR896 收发器模块采用 Lora 远程调制解调器,可提供超远程扩频通信和高抗干扰性,同时最大限度地减少电流消耗。RYLR896 已通过 NCC 和 FCC 认证。

它配备强大的 Semtech SX1276 引擎,并具有出色的抗阻塞能力。该模块灵敏度高,可通过 AT 指令轻松控制。它遵循 AES128 数据加密技术,并具有板载集成天线。

该模块对于家庭安全、汽车报警器、工业监控和控制设备等物联网应用来说是非常好的资产。基本上,它是一个非常有用且功能强大的工具,可用于将数据从一个地方传输到另一个地方距离几公里的地方,没有任何额外的服务,如互联网或任何其他东西。
您可以从此处阅读此模块的数据表以获取更多详细信息。
在这个项目中,我们将创建一个遥控器原型,我们创建了一些项目。您可以在上面的视频中查看,也可以从此处的项目的 Instructables 页面查看。
在那个项目中,我们创建了一个基于 LoRa 的遥控器,它能够在不使用任何互联网的情况下从大约千米的距离向设备发送控制信号。那个遥控器有一个 LoRa 模块、一个 ESP8266 模块、一个 OLED 显示屏、一个电池、我自己设计的 PCB 和四个用于不同用途的按钮。
要使用它,我们只需要根据应用程序修改代码并将其闪存到 ESP 模块,我们就完成了。但在这里,我们将在面包板上创建一个更简单的版本,因此我们将使用 LoRa 模块和 ESP8266,只有一个按钮,没有显示。这将总结遥控器方面。在接收器或输出端,我们将有一个 LoRa 模块、另一个 ESP8266 模块和两个 LED 来获取输出。虽然我已经为这个项目创建了单独的遥控器,但我仍然会通过控制 LED 来向您展示之前创建的遥控器。

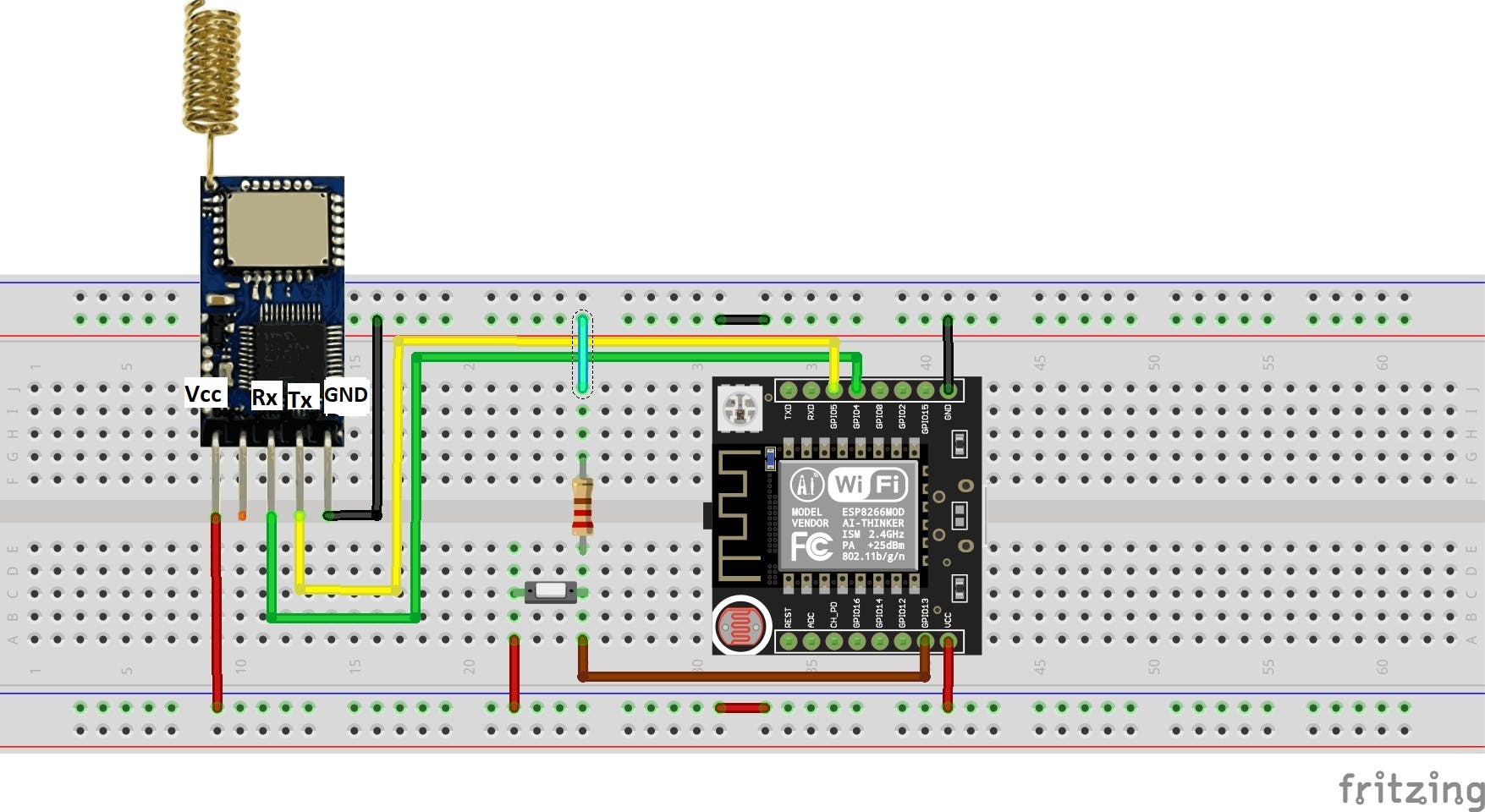
在这一步中,我们将进行遥控器的硬件设置。您需要按照以下步骤操作:-
1) 将 LoRa 模块的 Vcc 和 GND 连接到 ESP8266 模块的 Vcc 和 GND。
2) 将 LoRa 模块的 Rx 引脚连接到 ESP8266 的 GPIO14 引脚。
3) 将 LoRa 模块的 Tx 引脚连接到 ESP8266 的 GPIO15 引脚。
4)拿一个按钮并将按钮的一端连接到Vcc。按钮的另一端需要通过一个电阻连接到 GND,然后将同一端连接到 ESP8266 的 GPIO 引脚 13。
完成上述步骤后,您的电路将类似于上图所示的电路。你也可以得到在PCB上制造的遥控器你可以在这个项目的Github页面上得到我设计的PCB的设计文件。

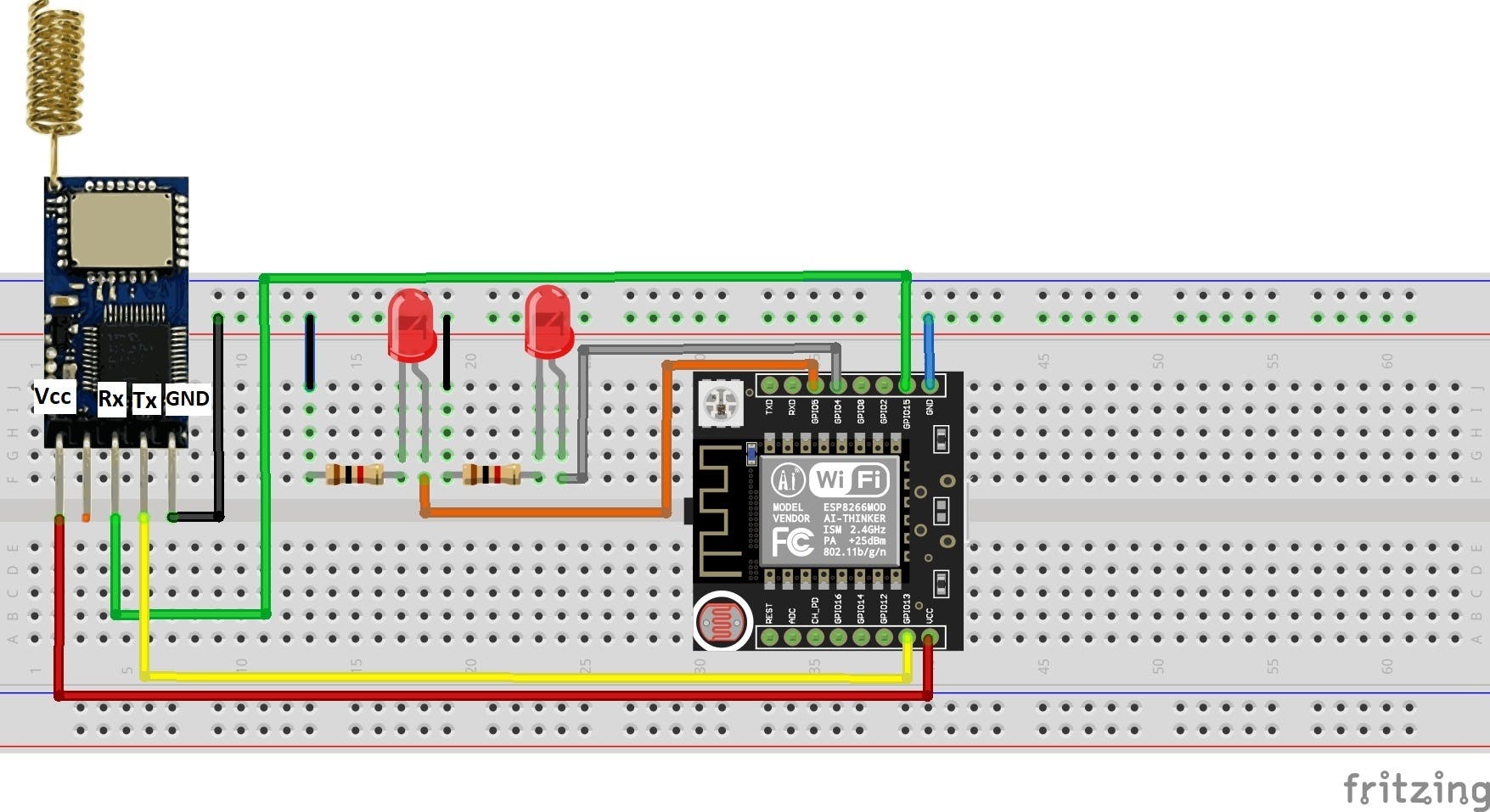
在这一步中,我们将组装用于创建项目接收端的硬件部件,该接收端将由上一步中创建的遥控器控制。您需要按照以下步骤操作:-
1) 将 LoRa 模块的 Vcc 和 GND 与 ESP8266 的 Vcc 和 GND 连接,
2) 将 LoRa 模块的 Rx 连接到 ESP8266 的 GPIO15 引脚。
3) 将 LoRa 模块的 Tx 连接到 ESP8266 的 GPIO13 引脚。
4) 取两个LED,将两个LED 的阴极分别与GPIO4 和GPIO5 引脚连接,并通过一个1k 欧姆电阻将LED 的阳极连接到GND。
这样,项目的接收端也完成了,现在我们只需要将代码刷入ESP模块就可以了。因此,让我们继续这一步。

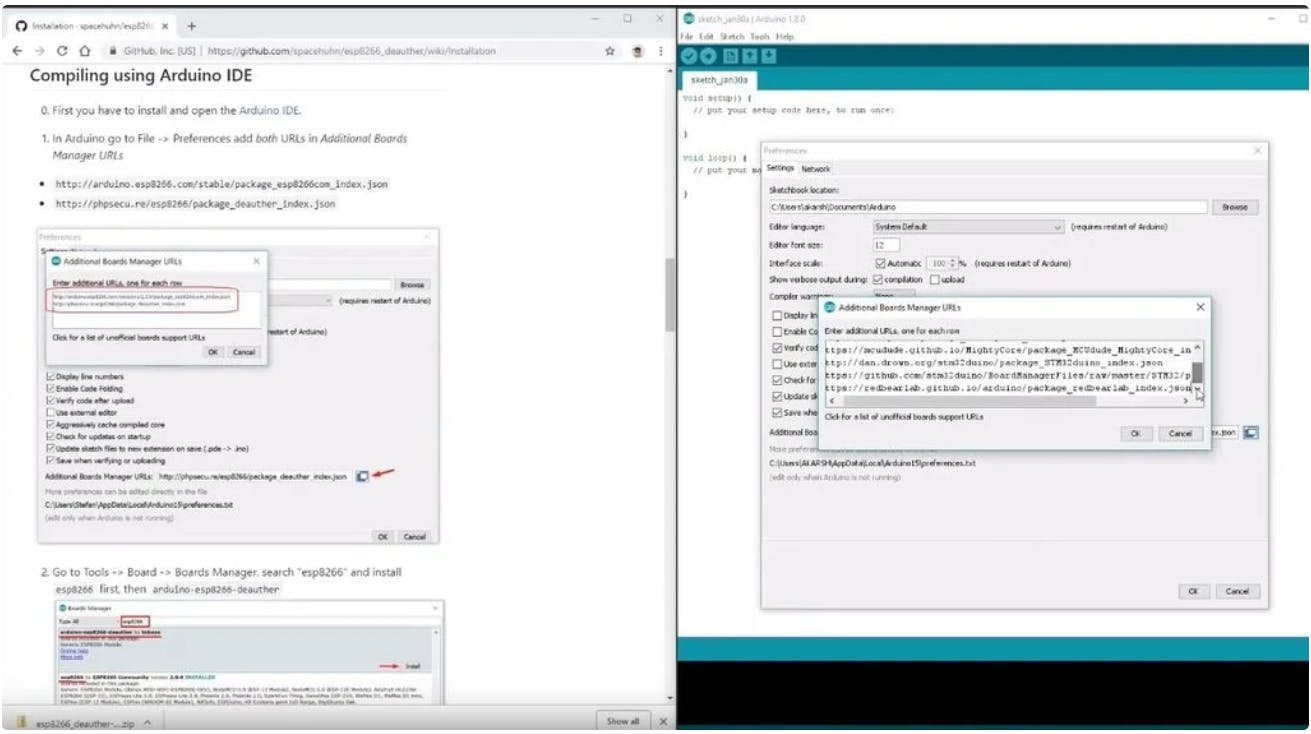
要使用 Arduino IDE 对 ESP8266 进行编码,我们需要将 ESP8266 板安装在 Arduino IDE 的附加板中,因为它们没有预装。为此,我们需要遵循以下步骤:-
1. 转到文件 > 首选项
2. 将esp8266...添加到 Additional Boards Manager URL。
3. 转到工具 > 板 > 板管理器
4、搜索esp8266,然后安装板子。
5. 重新启动 IDE。

现在我们只剩下项目的编码部分了。要对模块进行编码,您需要遵循以下步骤:-
首先,我们将对遥控器部分进行编码,为此将遥控器的 ESP8266 连接到您的 PC,然后:-
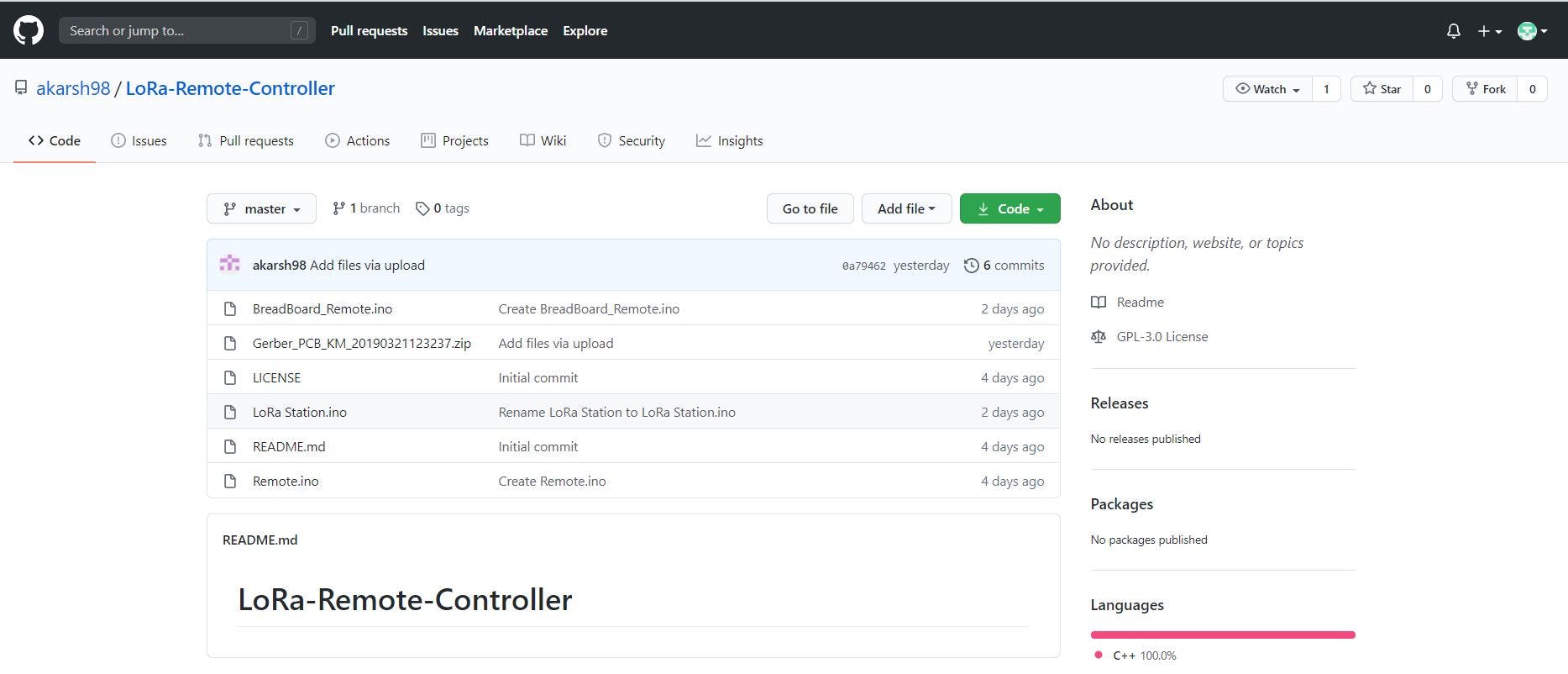
1) 从这里前往该项目的 Github 存储库。在那里你会看到一个名为“BreadBoard_Remote.ino”的文件。这是遥控器的代码文件。
2) 复制代码并将其粘贴到 Arduino IDE 中。选择正确的板子和 COM 端口并上传代码。
我们的遥控器准备好了。现在我们需要在接收端对 ESP8266 进行编程。为此,您需要将接收端的 ESP8266 连接到您的 PC,然后:-
1) 从这里前往该项目的 Github 存储库。在那里你会看到一个名为“LoRa Station.ino”的文件。这是项目接收端的代码文件。
2) 复制代码并将其粘贴到 Arduino IDE 中。选择正确的板子和 COM 端口并上传代码。
这样,您的编码部分也完成了。现在你已经准备好玩它了。
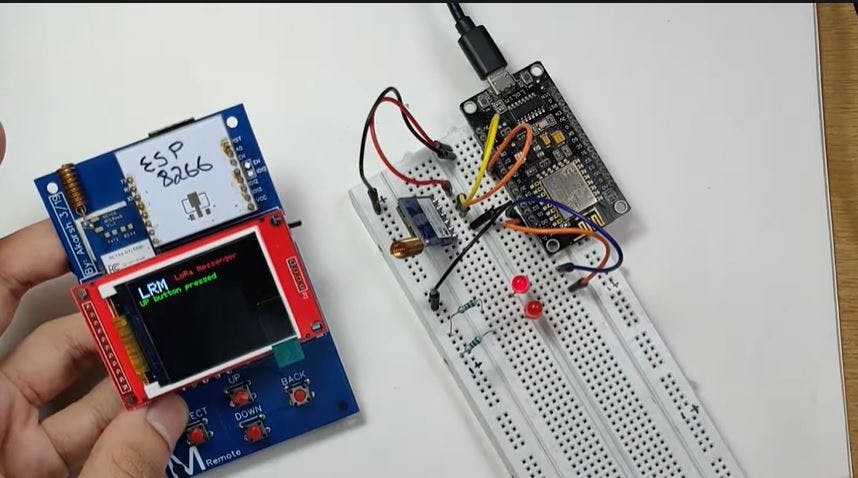
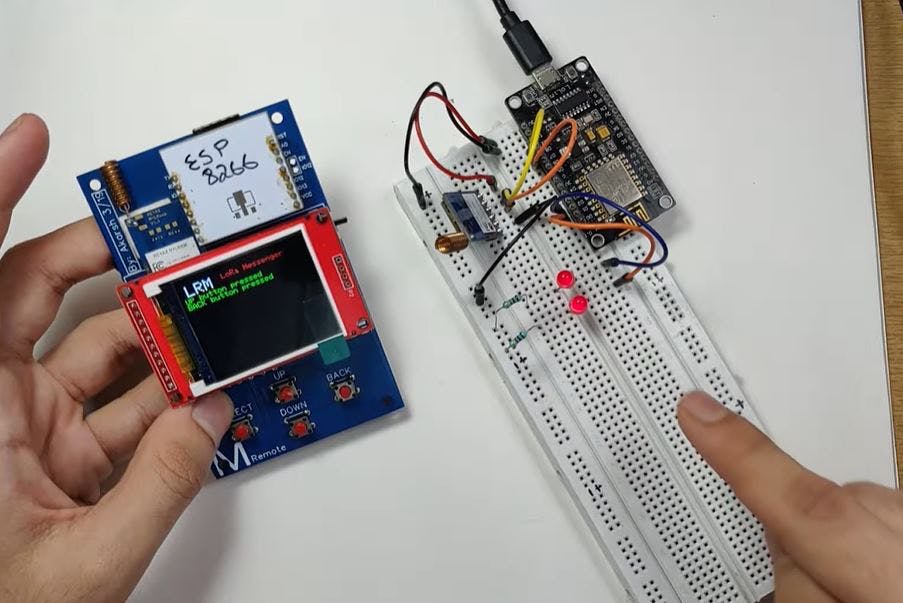
代码完成后,设置即可使用。这些模块的编码方式是,当我们按下遥控器上的按钮时,其中一个 LED 会亮起。您可以根据需要添加任意数量的按钮,并通过更改代码并连接 LoRa 模块来控制要控制的每个节点,从而在这些设备的帮助下控制多个设备。由于这是原始遥控器的原型,您还可以通过参考“基于 LoRa 的遥控器的见解”步骤中添加的视频来创建原始遥控器,并像我一样从该遥控器控制接收器端。

您可以使用项目Github页面上的设计文件获得我为遥控器制造的PCB 。这个遥控器上还有一个显示屏,可以确认我们所做的活动。因此,代码也需要更改。您无需担心这一点,只需在项目的 Github 页面上的“Remote.ino”文件中获取代码,就可以开始使用了。您可以参考上面的视频,详细了解控制器如何工作和控制设备。

通过这种方式,您可以创建自己的遥控器,并在几公里的距离内控制多个不同的仪器,无需任何互联网。
希望你喜欢这个教程。期待下次再见。在那之前,尽情享受 LoRa 模块吧。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !