描述
我们的项目旨在成为一种儿童互动玩具,可以定制以将任何孩子的名字放在上面。该名称可以闪烁,像彩色波浪一样亮起,并以一定的速度逐个循环播放每个字母。我们决定制作这个项目是因为我们认为孩子们会喜欢拼出他们的名字并以几种不同模式点亮的彩色灯光,以避免过快厌倦它。这个项目在物理建筑和编程方面也是一个挑战,这使它变得更加有趣!
教程
-
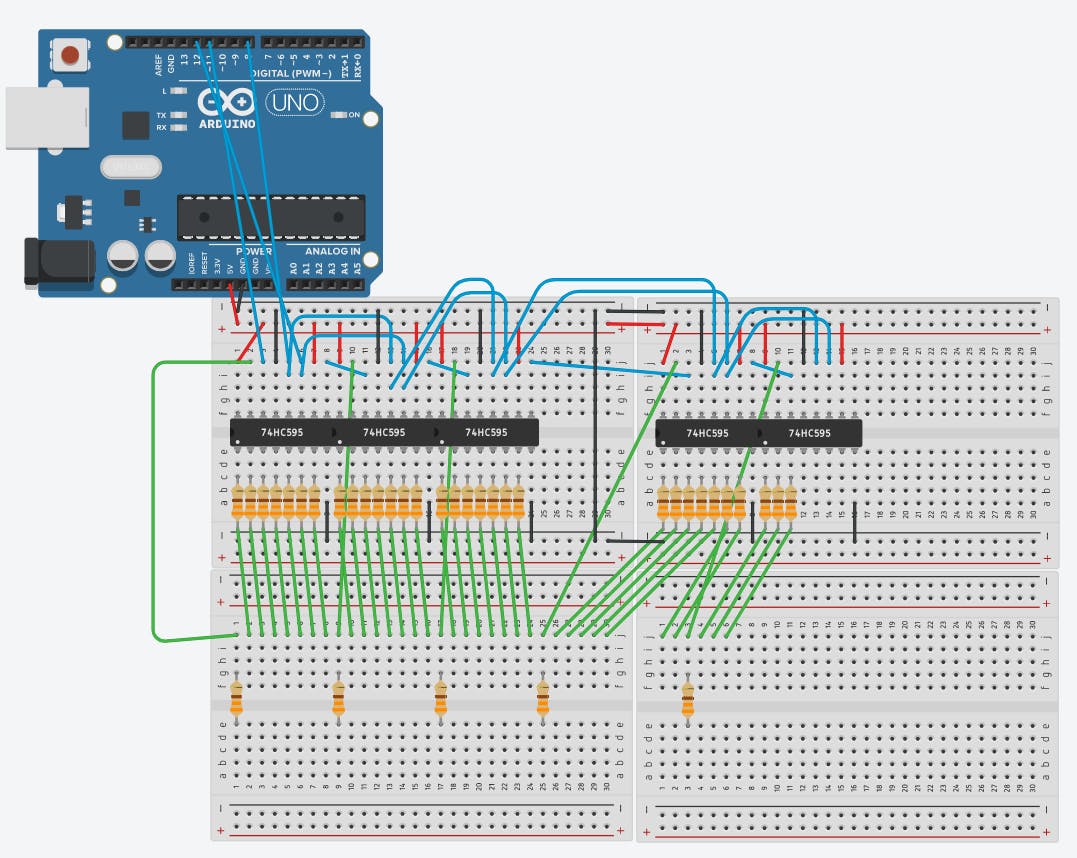
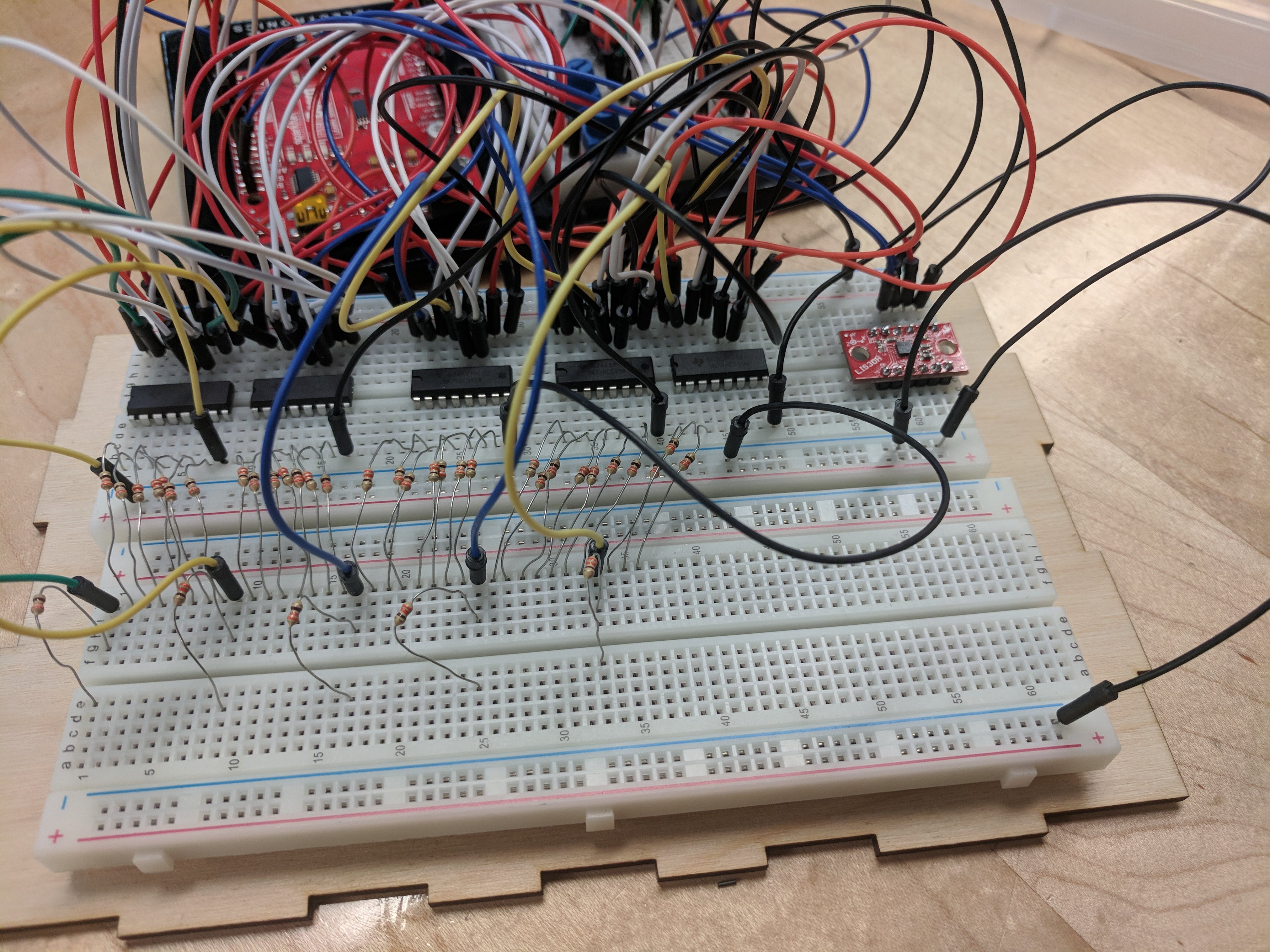
在面包板上设置移位寄存器,每个移位寄存器之间有 1-2 个空格,然后按照这个 Fritzing 图正确地菊花链并将它们连接到 arduino。
-
将加速度计添加到面包板末端有空间的地方,然后按照此连接指南将其连接起来,只需连接图中左侧的四根电线,因为这就是所需要的(不要忘记这个加速度计只能占用 3.3 V 否则可能会损坏):
-
将压电报警器的小引线连接到控制音量的电位器,并将较长的引线连接到 arduino 上的数字引脚 9。
-
获取第二块面包板并使用电阻器连接每个 LED 的每个移位寄存器引脚。我建议将面包板粘在外壳的底部,以防止电阻器移动。
-
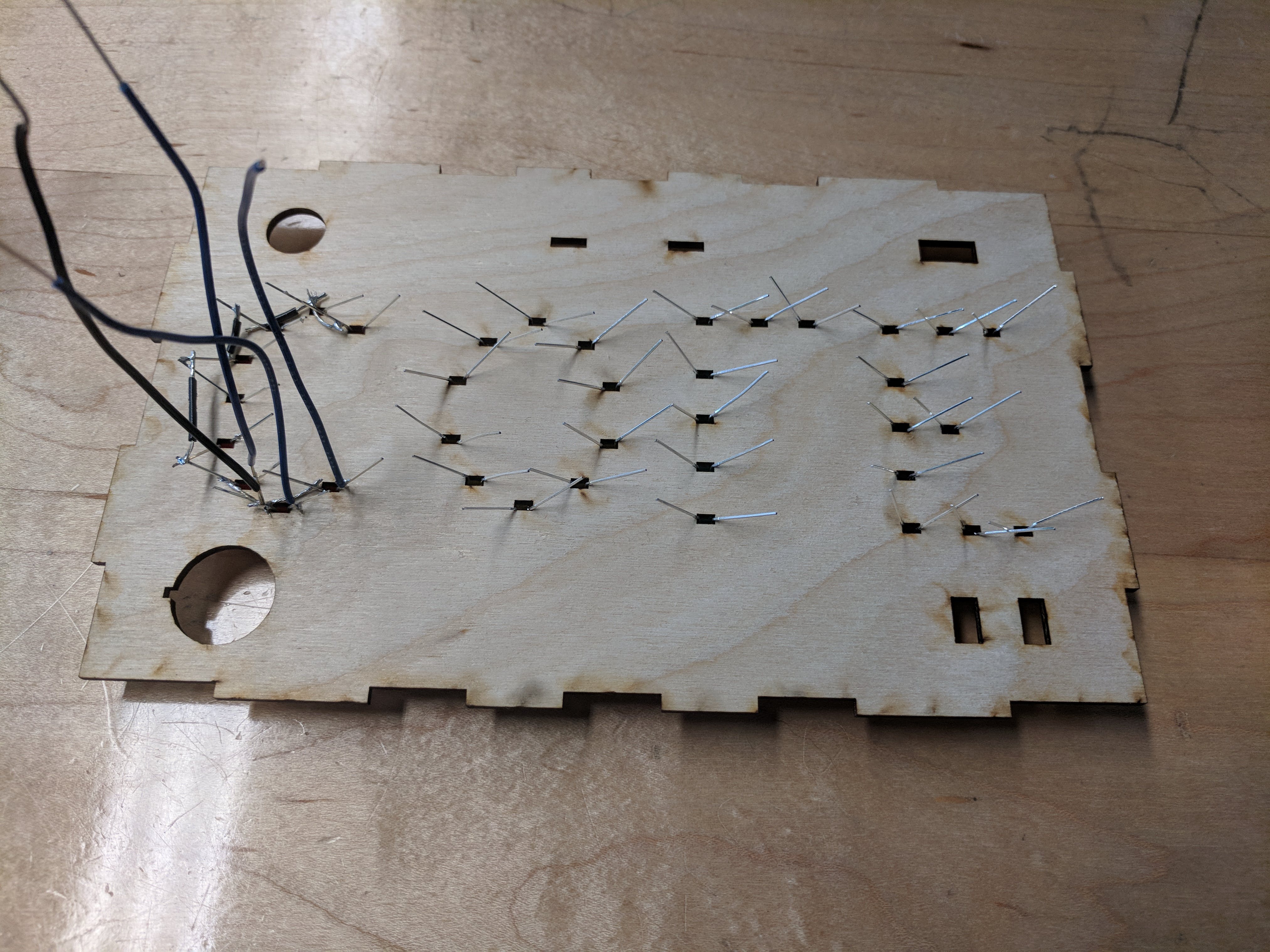
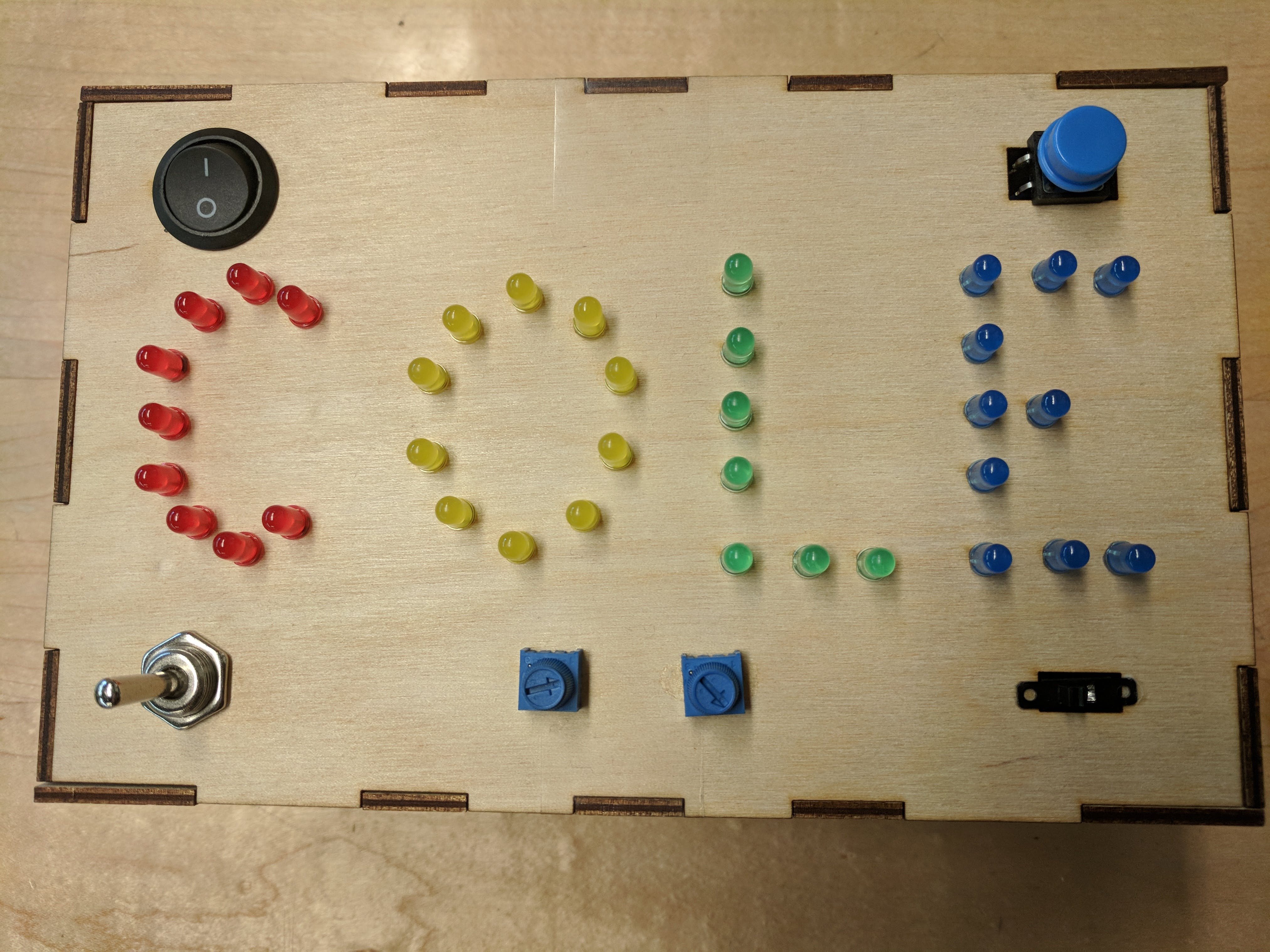
当您获得外壳的切口时,将 LED 二极管穿过孔,短引线朝向右侧或左侧,但确保所有 LED 的放置方式相同。然后,将它们弯曲约 45 度以使焊接更容易。将负极引线(短的)焊接到下一个最近的负极引线,并对所有 LED 执行此操作,以使它们全部连接。然后焊接一根电线(最好是黑色的),在成品内部时可以到达 arduino 的接地引脚。
-
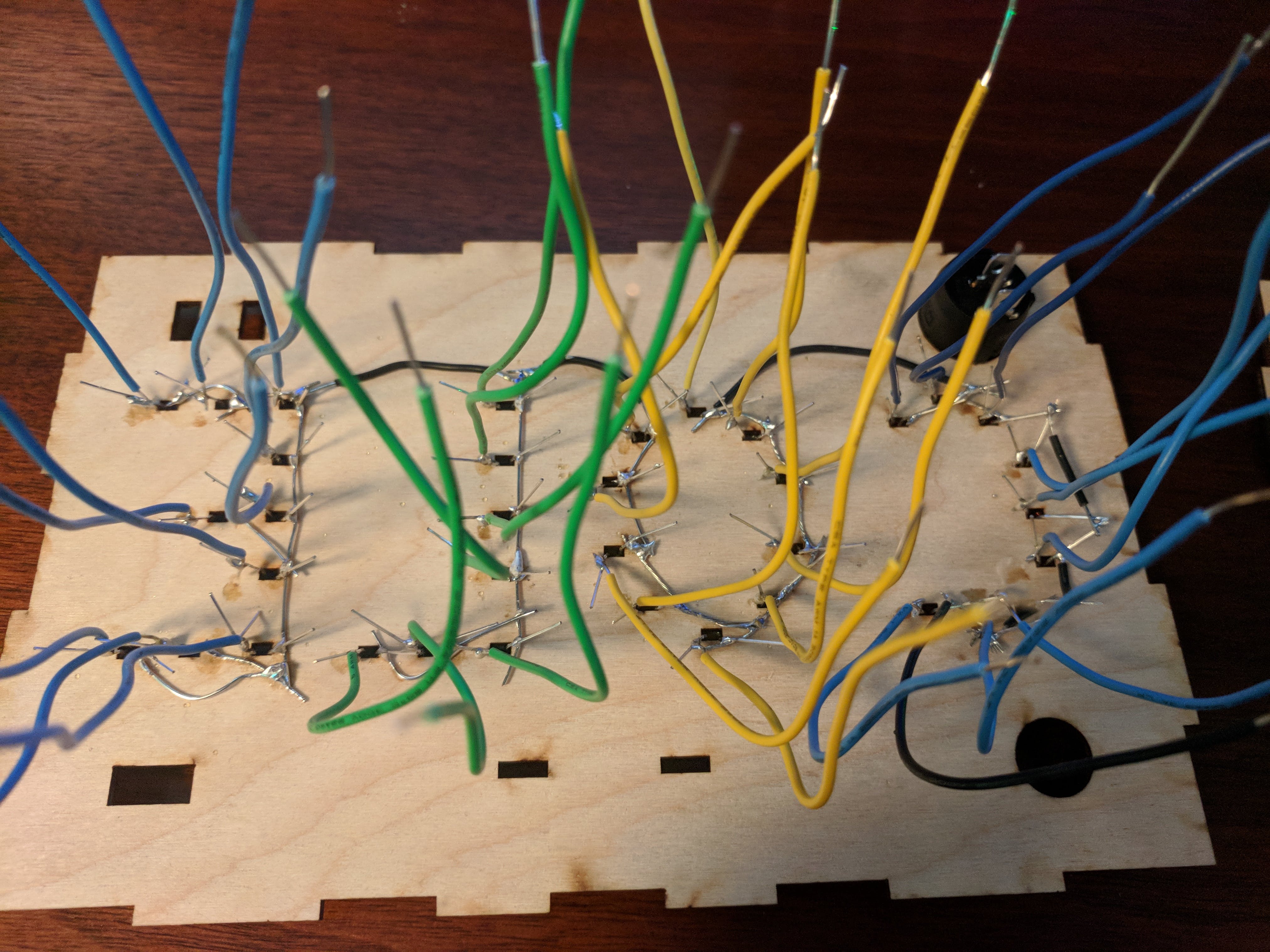
根据外壳的高度,剪下足够长的电线,可以从 LED 到达面包板,然后将电线焊接到每个 LED 的较长引线上,然后重复,直到所有 LED 都连接了电线。通过将 LED 连接到面包板上的相应引脚并连接接地线进行测试,以查看它们是否都打开,如果它们中的任何一个没有打开,则修复您之前焊接的连接。
-
将按钮/开关放入适当的插座/孔中,然后将足够长的导线焊接到它们上,以达到 Arduino。
-
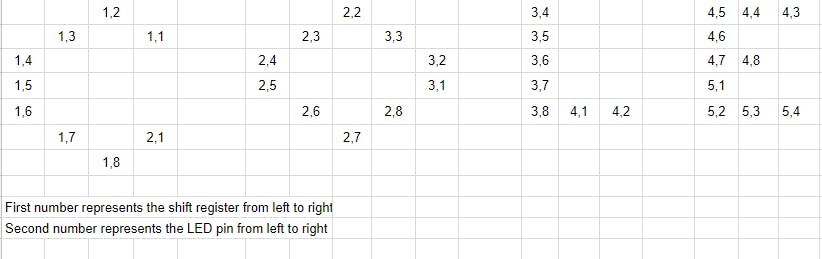
当您准备好将 LED 的电线连接到面包板时,请按照此图显示每条电线的位置。
-
完成后将所有组件挤压在一起并使用木胶关闭盒子并将 9V 电池连接到 Arduino 作为电源。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉