

制作 DIY 音乐键盘的最大挑战之一是获得干净且一致的按键检测信号。为了解决这个问题,我提出了一个使用 Silicon Labs CPT007B 可编程触摸传感器芯片的关键传感设计。
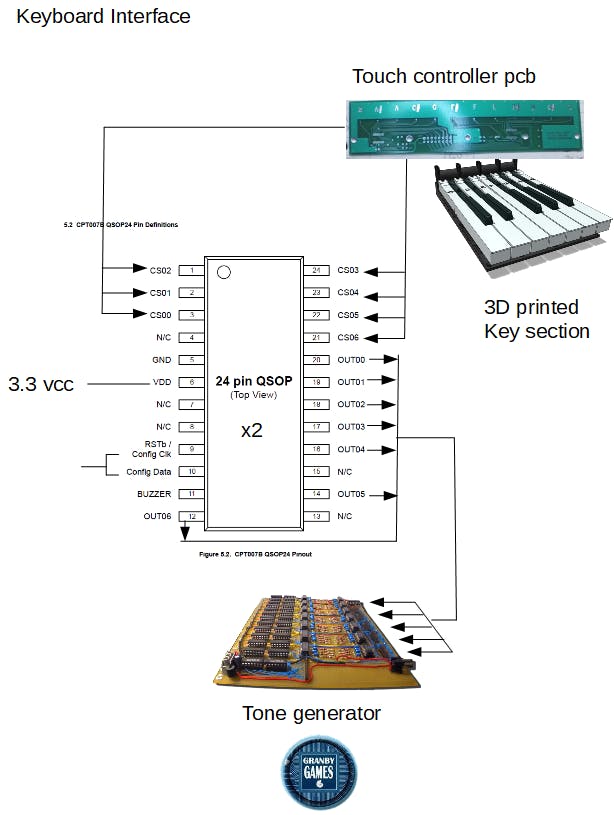
该项目的构建设计涉及使用 3D 打印的键盘部分,传感器 PCB 安装在其键柱上方。传感器 PCB 具有 2 x 7 通道电容式触摸传感器芯片,其中使用 12 个通道。共有 5 个八度音段连接到半音发生器,它响应键盘传感器 PCB 的输出信号以产生 61 个音符。(最后一个八度音阶为高 C 启用了额外的音符。)
键盘部分和总体布局是使用 Logic Blox 合成器构建器设计的。3D 部件以及它们与合成器音频引擎的交互方式在虚拟环境中进行了原型设计,然后转化为真实设备。
Logic Blox 合成器是一个基于 Unity 的 3D 世界编辑器。合成器构建器组件可以在这里找到https://assetstore.unity.com/packages/slug/141800
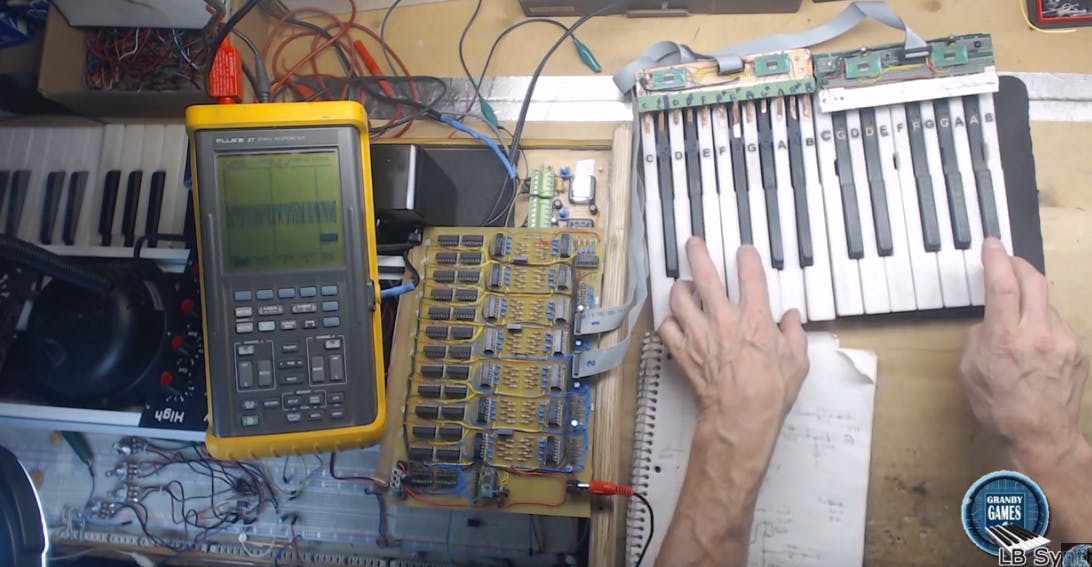
传感器板基于键盘部分尺寸,实际上可以是任何形状。在此设计中,每个按键上的弹簧柱都会触发位于每个按键上方的电容式触摸板。弹簧柱不需要与触摸板进行电接触,并且会通过各种材料(例如聚酯薄膜、玻璃以及在这种情况下为阻焊层)触发信号。

CPC700B 具有 7 个电容传感器输入和 7 个相应的集电极开路输出。为每个键使用单独控制线的合成器设计可以使用这种类型的信号。通过将按键直接发送到 MC 来工作的合成器设计可以使用该芯片的 SPI 或 I2C 输出版本。
在此配置中,当按键被按下时,相应的输出信号从高电平变为低电平。所有输出均针对干净的无反弹信号进行调节,这些信号由音源板检测以播放相应的音符。

可以使用编程器 GUI 修改芯片参数,以便更改参数并将其保存回芯片。视频展示了这个过程。
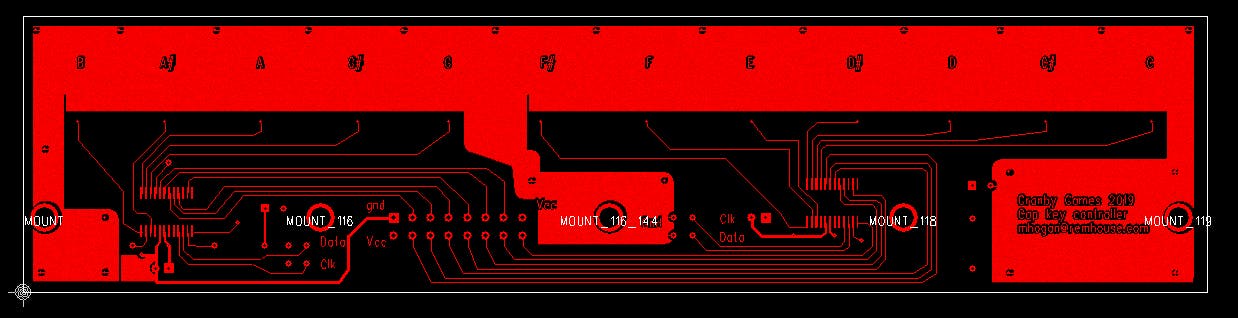
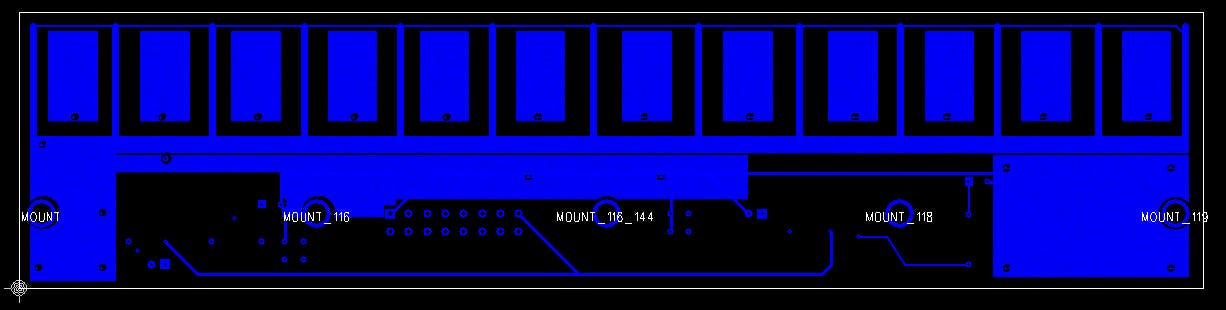
与所有电容式触摸 PCB 一样,必须特别注意防止触摸传感器焊盘附近出现瞬态电压。整个电路应该被接地层包围,焊盘侧没有突出物(通过焊针、元件等的孔)。
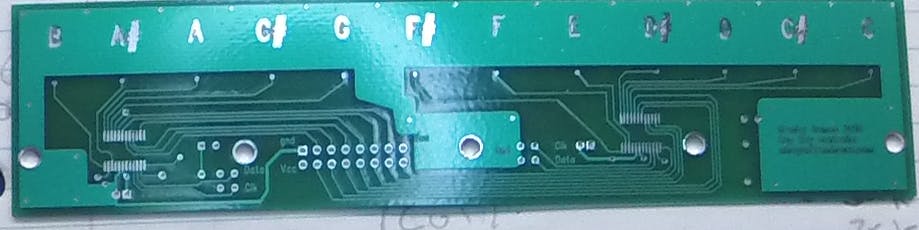
该板是使用 SunStone 电路的 PCB123 制成的,其中开发了几个原型。



PCB 是一个相当简单的设计,其中触摸板连接到芯片输入。输出连接到 16 针头,用于向合成器音源板发送信号。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !