

ARMADAS 项目的诞生需要为工厂数据采集创建一种廉价的 PLC(可编程逻辑控制器)替代方案。PLC 已经成为工业标准已有很长一段时间了,但它们价格昂贵,并且需要更昂贵的附加模块。
通过 ARMADAS 项目获得的数据不是关键任务读数。这些读数主要用于 OEE(操作设备效率),它为管理人员提供有关工厂车间绩效的信息。因此,该项目的设计考虑到了最低成本,但以牺牲可靠性为代价。但每块板的成本仅为 5 美元左右,这意味着它们可以以 PLC 的价格更换一百倍。
该项目在工厂车间进行了几个月的测试和监控。通过 ARMADAS 项目,我们希望改善工厂的能源管理、远程监控和预测性维护。
首先确定了必须从工厂车间获取的输入类型。
然后开发了一种将获得的值传输到中央服务器的方法。使用了两种技术。
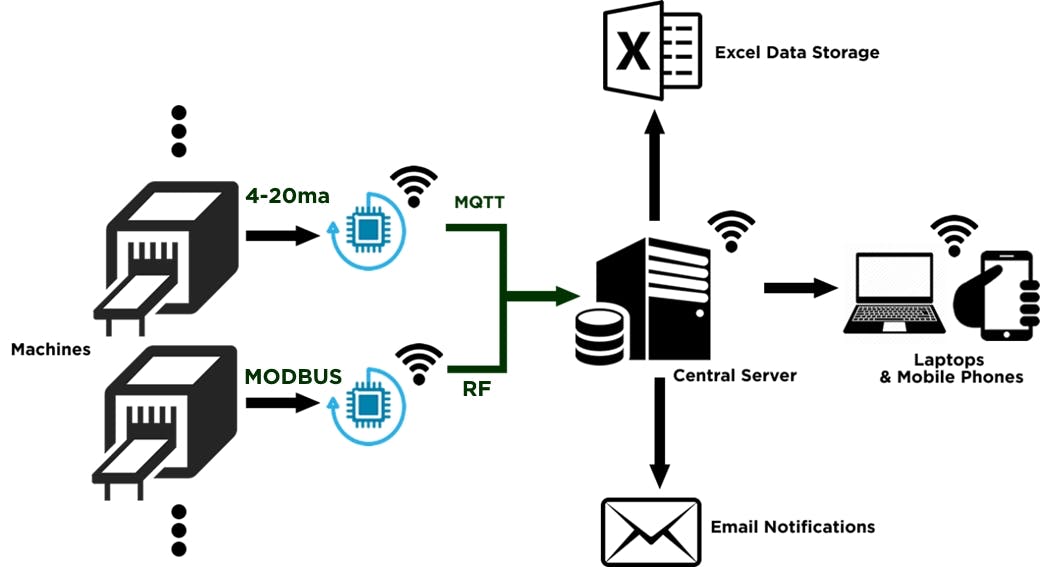
该框图说明了数据采集过程的所有关键阶段。

中央服务器是一个 AWS EC2 实例,带有一个 Mosquitto (MQTT) 代理和一个 NodeJS 脚本,用于在 Web 仪表板上显示数据。另一个应用程序是使用 Visual Studio 开发的,用于在本地可视化数据。(通过 RF 发送的数据被发送到工厂的主 RF 设备,该设备可以访问互联网)。
为此项目创建了两个PCB。一个是围绕流行的 ATmega328P-AU IC 设计的,另一个是为 ESP32-NodeMCU 设计的。这两种 PCB 都具有以下特点。
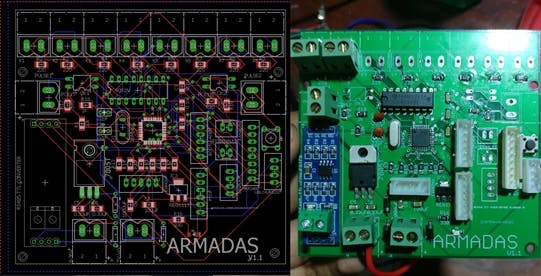
为 ATmega328P-AU 设计的 PCB 如下所示。

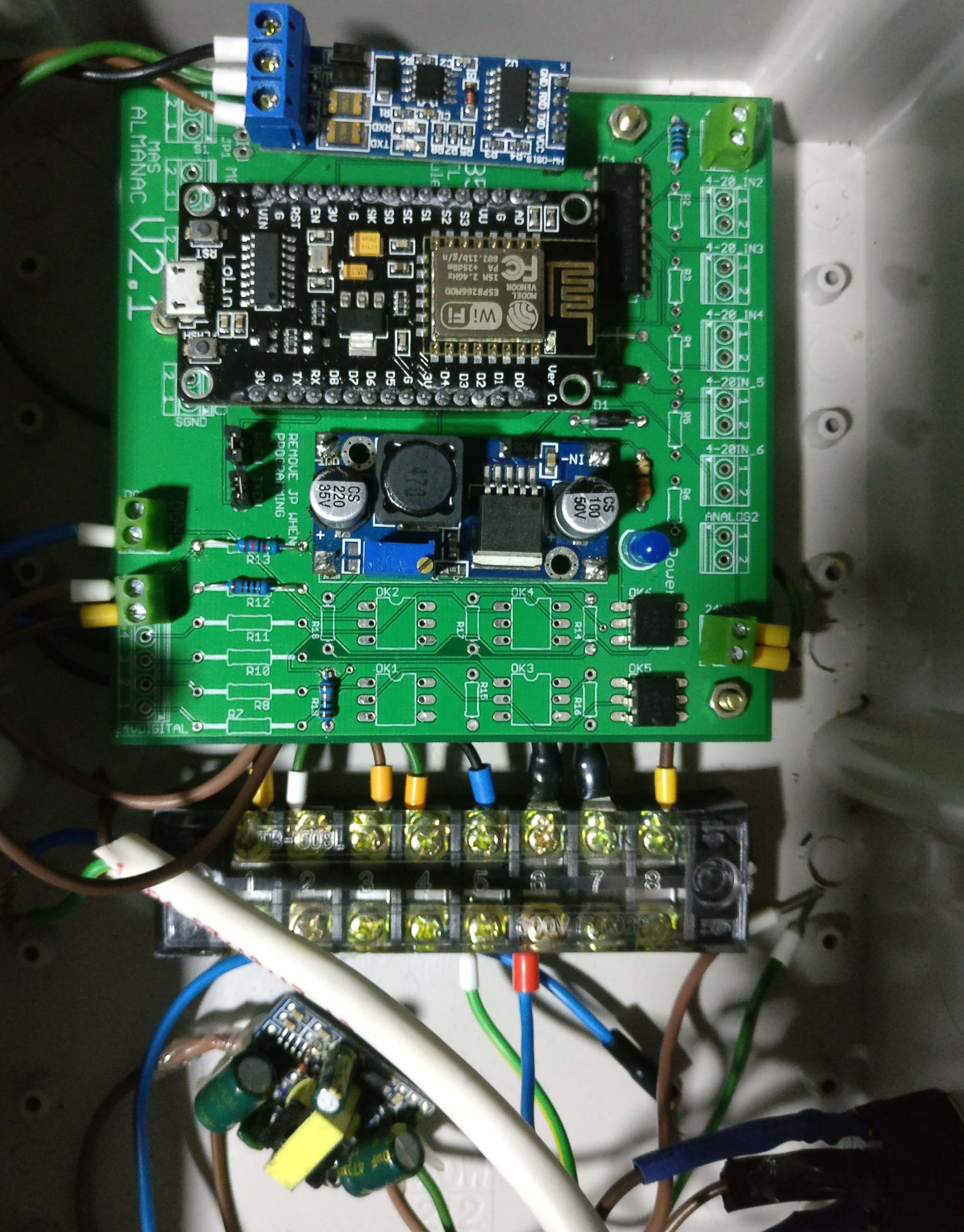
为 NodeMCU 设计的另一个 PCB 如下所示。


板 #1 -
板 #2 -
编程是使用 Arduino Web Editor 和 Arduino IDE 完成的。**附上代码。(特别感谢 Doc Walker https://github.com/4-20ma )用于 ModbusMaster Arduino 库。两个板子执行的功能各不相同,这里将分别说明。
1. 基于 ATmega328P 的开发板
该板主要用于通过射频采集和传输数据。一块板使用 FTDI 连接到计算机并设置为主。所有其他板都连接到工厂车间的不同传感器并设置为从站。应主机的请求,所有其他从机将发送请求的数据。主站每 5 秒从每个从站请求一次。在主机接收到数据后,它通过串行将其推送到计算机,使用 Visual Studio 编写的程序将其显示在计算机上。此数据也被推送到在 AWS EC2 实例上运行的 MQTT 代理。
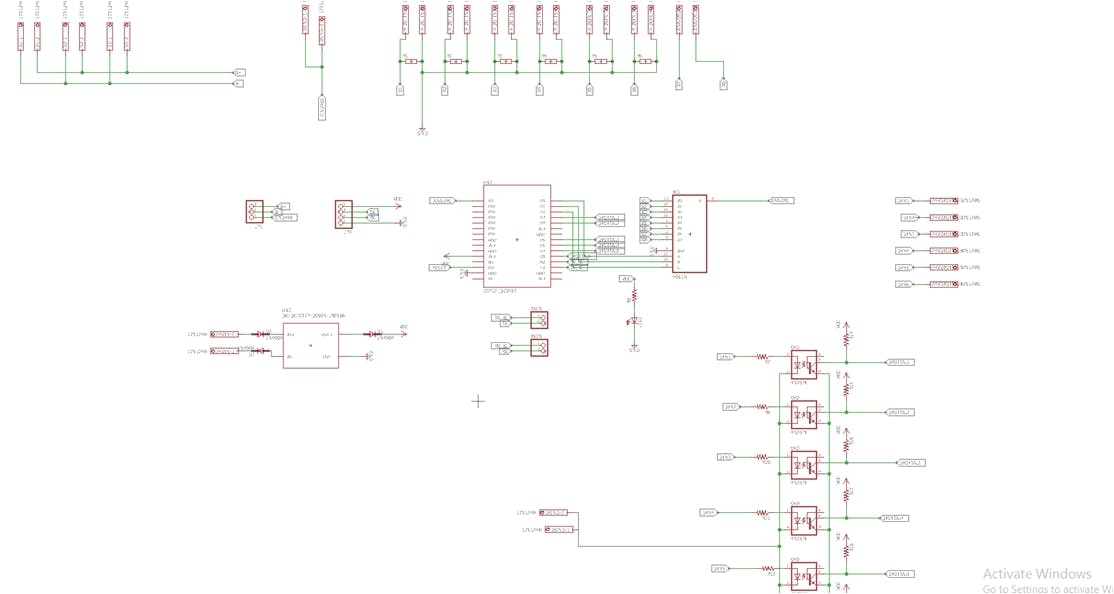
数字输入(脉冲输入)是通过光耦合器获得的,因为工业信号在 12-24V 下运行。通过通过 330 欧姆电阻器发送电流并测量电压来获得 4-20ma 输入。这是通过 4051N 模拟多路复用器测量的,以减少 atmega 的引脚使用。在工厂连接的一些工业设备是,
当获得 4-20ma 读数时,有必要在范围的远端获得两个已知读数,以确定电压与 ADC 值图的梯度和截距。

上面两张图片显示了为评估项目的有效性而准备的测试台。
SIM900 GSM 模块连接到主设备,以便通过文本发送请求的读数。
2.NodeMCU板
该板已连接到,
通过 MODBUS 收集的数据直接发送到 MQTT 代理。

服务器后端由一个简单的 nodejs 脚本组成,用于订阅 mqtt 代理中的不同主题并将它们可视化。

显然,基于 Arduino 的设备是用于非关键任务任务的 PLC 的完美替代品。如果它们设计有适当的滤波器和保护电路,它们也可以在未来被纳入关键任务中。这些设备在工厂环境中运行了两个多月,没有遇到任何问题。使用 Arduino Web 编辑器和 Arduino IDE 进行编程相对容易,并且可用的大量库和教程使该项目的开发成为现实。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !