

嘿,Jayy,你最喜欢的怪人,我在艰难时期制作这些护目镜是为了好玩,它们在 MAKE 杂志第 76 期的封面上变得非常受欢迎。我打算使用这个构建并尝试更多地开展业务。但那不是我。所以我决定将它们开源并与社区分享。
第1 步:打印零件
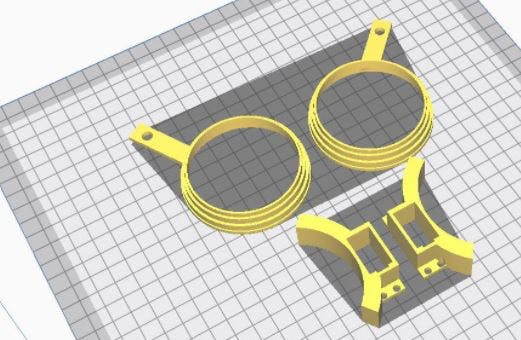
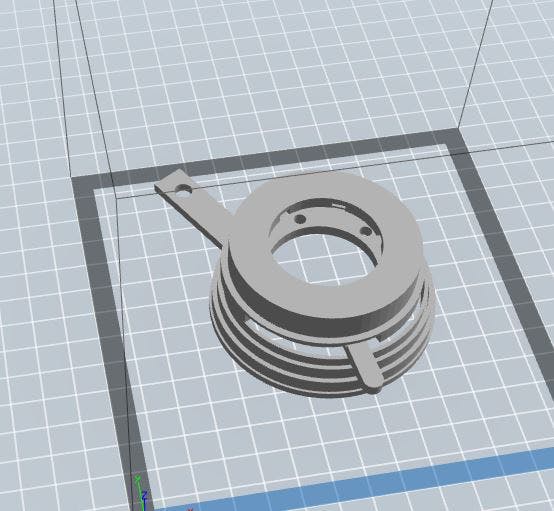
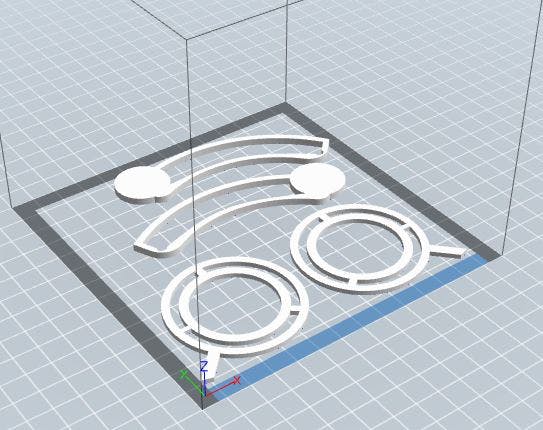
当你有一台 3d 打印机时,打印零件应该不会太难,我已经为我的创意 Cr-10 调整了所有尺寸,但文件应该适合大多数打印机。我建议从“镜头底座”和“伺服护目镜架”开始

完成这些部件后,您需要使用 6000 胶水将它们粘到护目镜框架上。我选择这种胶水是因为它坚固而灵活。我还建议使用一些夹子来固定零件。

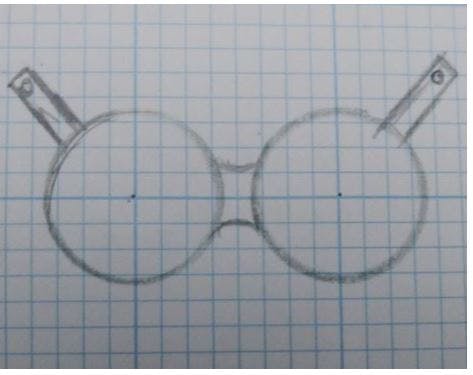
开始粘贴之前的快速提示确保镜头底座指针位于 1 点钟和 11 点钟(或技术人员为 135 度和 45 度)这样实际眉毛会正确移动相信我我已经把它们粘上了以前错了,一团糟。如果您更像是像我这样的视觉型人,请添加一个速写

之后确保所有东西都被剪掉并让它干燥过夜。
第2 步:镜头
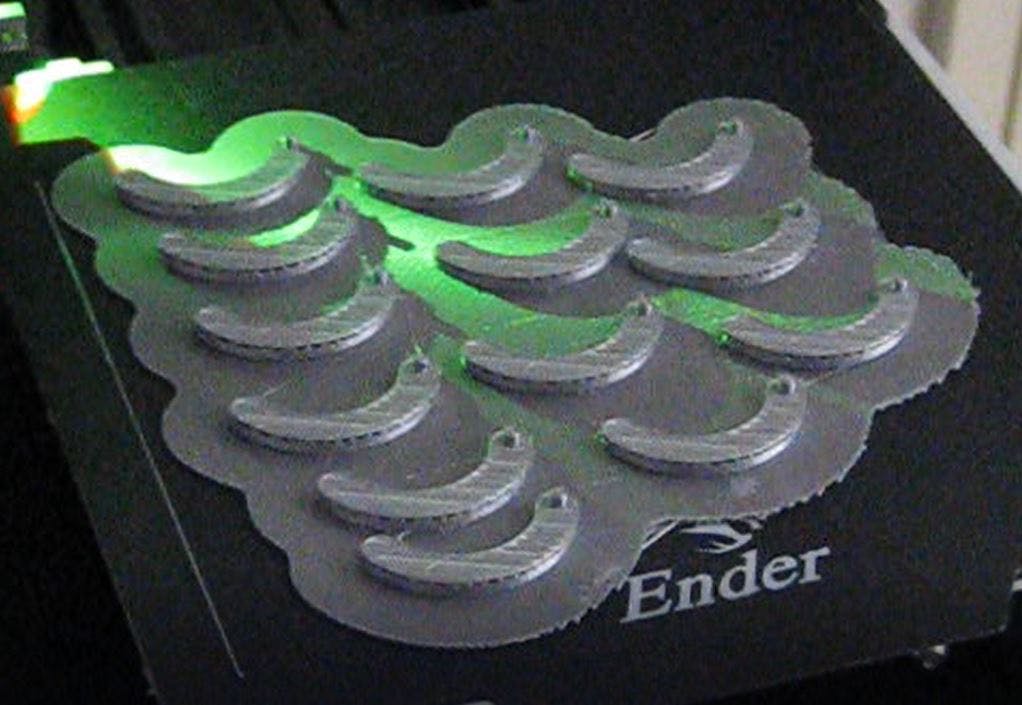
这可能是最难的部分,我从thingiverse获得了原始设计,但我确实为我的项目改变了尺寸和厚度。您要做的第一件事是打印出镜头部件。

打印出零件后,您必须小心地将叶子插入孔中。请耐心等待,您可能需要稍微锉一下孔以使它们轻松安装。将它们插入后,将它们折叠起来并将它们插入镜头中。这部分可能需要一些时间,有时可能有点令人沮丧,但你的耐心会得到回报。
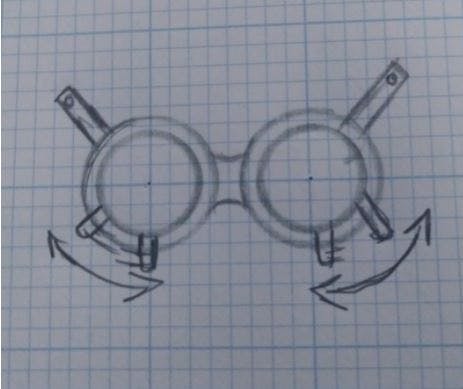
接下来,您想使用 E6000 将虹膜粘在镜头底座的顶部。您要确保拉动开关朝下并通过侧向打开。我画了一个草图,以防我的措辞令人困惑。


让它干燥过夜,以确保一切都保持不变。
第三步:眉毛和测试
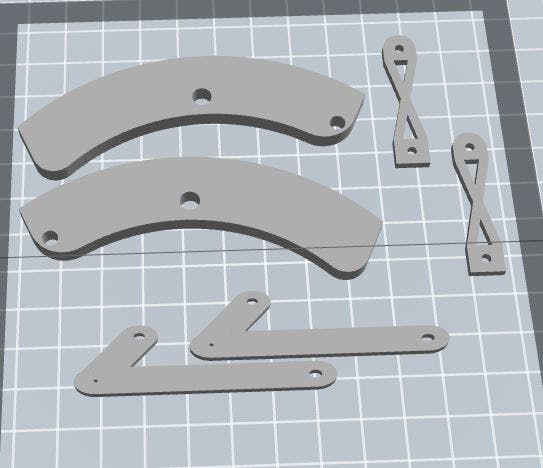
一切都粘上并固定后,我建议进行测试,打印出眉毛部分和滑轮铰链。

将后孔朝外安装眉毛,并使用螺钉将它们固定(老实说不知道我将螺钉回收到项目中的螺钉尺寸)
并抓住2个爱好伺服器。将滑轮连接到爱好伺服喇叭并将伺服插入伺服支架,如果可以的话将它们拧紧。它们应该看起来像这样。

接下来,我建议使用任何可用于测试伺服系统的板,并测试移动 0 到 180 度的运动。它应该像这样移动。
如果它有效,那么您可以继续构建的下一部分。
第四步:准备护目镜和制作盒子
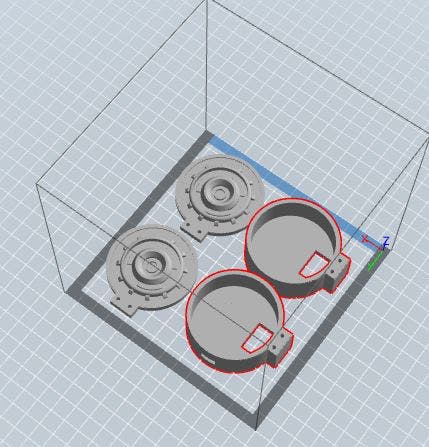
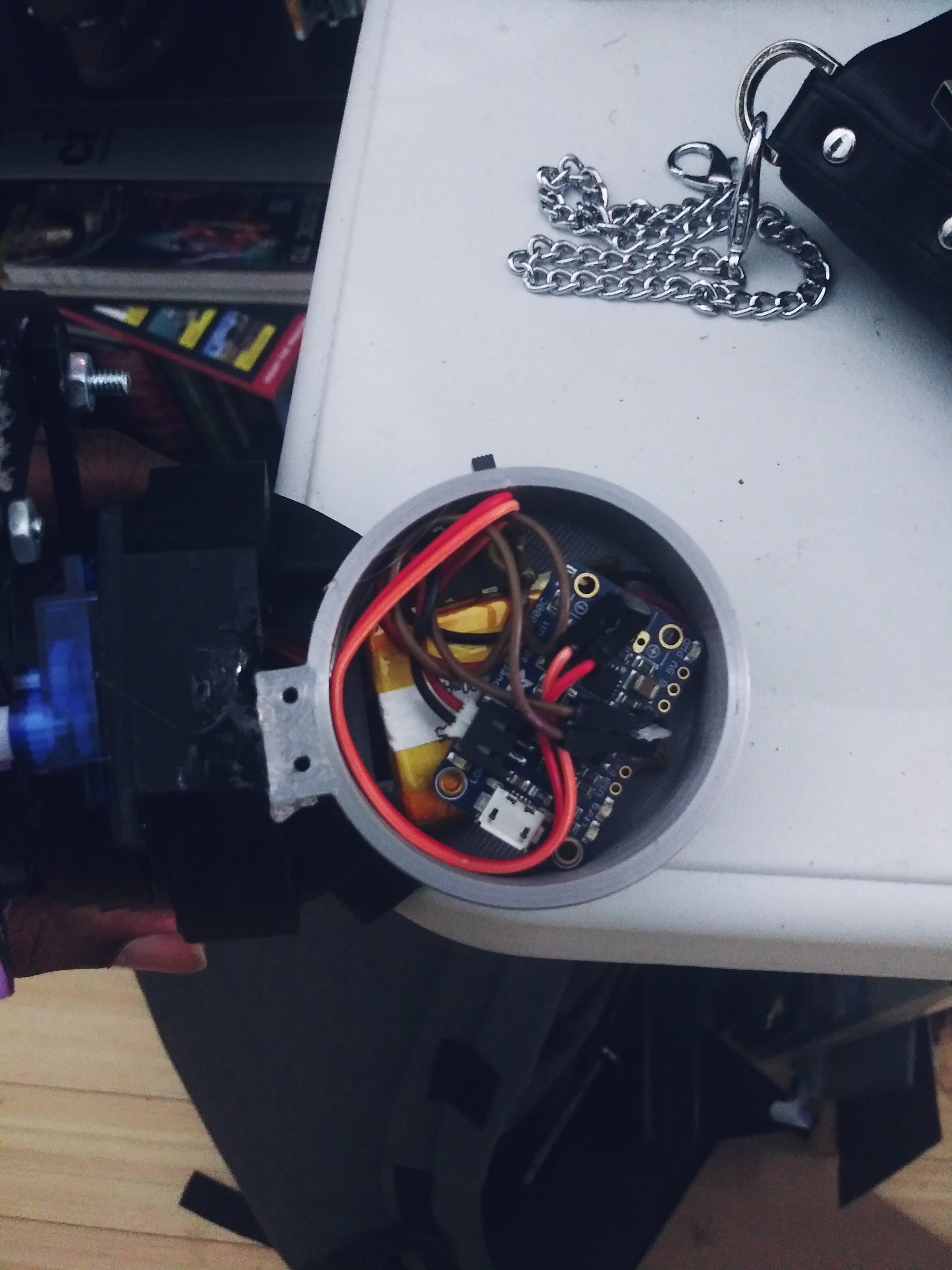
我建议开始打印电路杯,这些将容纳护目镜的电路和电池

好的,我们变得聪明了,所以护目镜内部有一根电线可以连接两个电路盒。我建议使用 Dremel 或某种类型的切割工具,并在伺服支架后面打一个小孔。接下来在印刷电路杯之后,您需要将胶水粘在伺服支架的背面,就像这样。

我建议确保一些电线是通过的,你需要它来供电,也许还有伺服器。当然让它干一夜。
第5 步:电子产品
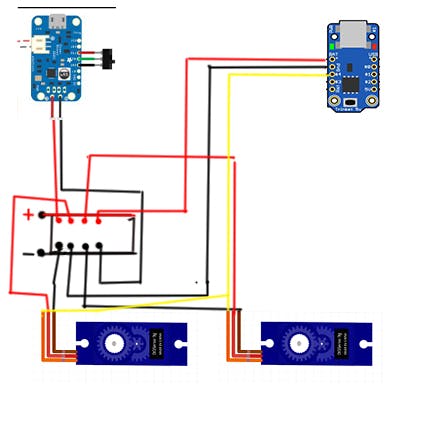
首先将代码添加到 Adafruit 饰品。这非常重要。所以这就是你的修补匠/制造者技能的来源,虽然这个图表有点奇怪我用菊花链从 Adafruit 饰品的信号线,这是我画的一个快速图表


接下来,您将需要将电源增强器和锂离子电池放入一个杯子中,并将船上的小饰品和烫发器装入另一个杯子中

该程序应该已经上传到饰品上。您可以将开关粘在面糊支架的电路盒外,将盖子拧到电路杯上,您就完成了。
额外我出于美学原因制作了额外的部分,这些是您可以打印用于颜色设计的部分,这些部分可以粘在眉毛和镜片的末端,我用不同的颜色打印它们,这样它们看起来超级酷。程序应该是已经上传到饰品上。您可以将开关粘在面糊支架的电路盒外,将盖子拧到电路杯上,您就完成了。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !