

当谈到作为多旋翼大脑的飞行控制器时,你们中的许多人都面临一个问题。市场上有很多现成的预闪飞控,价格便宜,但是你有没有想过用你的 Arduino 构建自己的飞控?因此,这是了解并使用 Arduino 为您的 Quadcopter 或 Multirotor 构建您自己的飞行控制器的正确地方。
现在问题来了,我在哪里以及如何获得四轴飞行器的代码?所以答案是Multiwii。
MultiWii 是一款非常流行的 DIY 多旋翼飞行控制器软件,拥有庞大的社区。它支持各种具有高级功能的多旋翼飞行器,例如智能手机的蓝牙控制、OLED 显示屏、气压计、磁力计、GPS 位置保持和回家、LED 灯条等等。因此,让我们使用 Arduino 构建我们的飞行控制器!
添加提示问问题评论下载

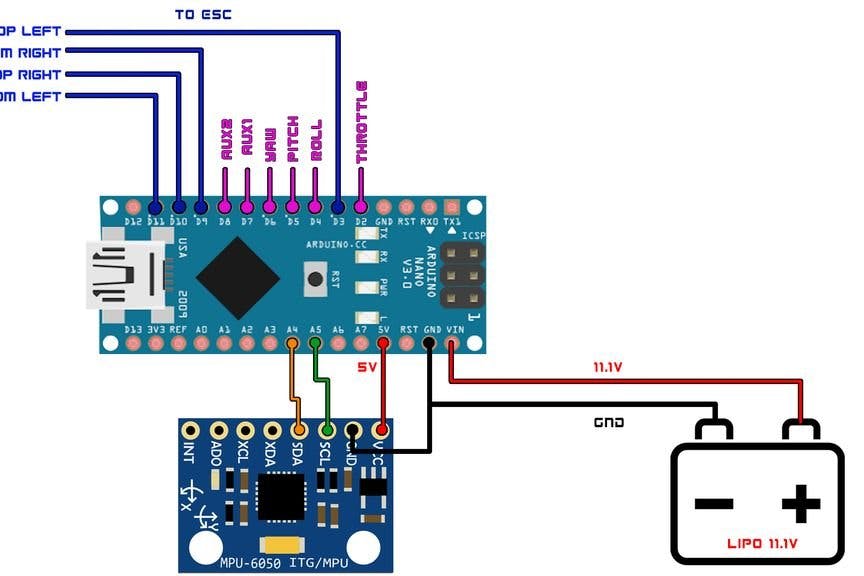
这是飞行控制器板的示意图。您可以在通用 PCB 上制作一个,也可以像我一样从制造商处订购 PCB。
电调连接
蓝牙模块连接
MPU-6050 连接
LED 指示灯
接收器连接
添加提示问问题评论下载
我买了一个 DJI 450 框架,并在上面安装了我的电机和所有东西。哟可以看到我是如何做到的视频。
添加提示问问题评论下载
首先从下面的下载链接下载 Multiwii 代码。
Multiwii 四轴飞行器配置
提取您下载的“Multiwii_2.4.zip”并打开它,现在打开 Multiwii 文件夹。
Multiwii 四轴飞行器配置
使用 Arduino IDE 搜索具有“.ino”或文件类型指定为“Arduino 文件”的 Multiwii 文件。
(不要打开任何 'H 文件' 或 'CPP 文件' 这些是我们 Multiwii 代码的支持文件,只打开 Multiwii.ino 文件)
Multiwii 四轴飞行器配置
在 Arduino IDE 中打开 Muiltiwii.ino 文件后,您将看到许多选项卡 Alarms.cpp、Alarms.h、EEPROM.cpp、EEPROM.h 等等。
Multiwii 四轴飞行器配置
在众多选项卡中搜索 Config.h 并打开它。
Multiwii 四轴飞行器配置
打开 Config.h 选项卡后向下滚动直到找到“多旋翼的类型”
搜索您正在构建的多旋翼类型并取消注释。
例如,我正在使用 X 配置构建 Quadcopter,因此我将通过删除“#define QUADX”之前的“//”来取消对 QUADX 的注释,类似地,您可以使用您的 Multirotor 类型来执行此操作。
Multiwii 四轴飞行器配置
再次向下滚动,直到找到“Combined IMU Boards”并取消注释 Gyro+Acc Board 的类型。我的是 GY-521,所以我取消了 GY-521 的注释。您甚至可以添加更多传感器,例如 BMP 180 气压计或 SRF-04 超声波传感器等,方法是在本节中取消注释它们。
Multiwii 四轴飞行器配置
再次向下滚动直到“蜂鸣器引脚”设置并取消注释。
Multiwii 四轴飞行器配置
再次滚动并找到“蜂鸣器”并取消注释前 3 个选项。这是用于飞行指示器的目的。
同样,您可以添加许多功能,如 OLED 显示屏、LCD 显示屏、GPS 等,只需在 config.h 中取消注释即可。现在必须将代码刷新到 Arduino。
使用 Quadcopter 代码对 Arduino 进行编程
从飞控板上取下 Arduino 并通过 USB 数据线将其连接到您的计算机。Arduino 在飞控板上时不要直接连接,始终将其移除然后连接。
选择您的 Arduino 板
转到工具>>板管理器并选择您正在使用的 Arduino。在我的情况下,它是 Arduino Nano。
选择 COM 端口
现在转到串行端口并选择您的 Arduino Nano 连接到的 COM 端口。
如上图所示,通过单击箭头符号上传代码,然后等待代码上传。
连接飞控到电脑
上传代码后,断开 Arduino 与计算机的连接,然后将其重新放置到您的飞行控制器上。将您的接收器连接到相应的接头。连接 5V 电池以打开飞行控制器的电源。
我将所有电调连接到飞行控制器因为我使用电调为飞行控制器的所有部分提供 5V,即使用 ESC 的 BEC(电池消除电路)。所以我没有使用任何外部 5V 电池。
Led 指示灯闪烁,表示飞控已启动。
现在通过 USB 线将飞行控制器连接到计算机,让我们看看它是如何执行的。
Multiwii 四轴飞行器配置
将飞控连接电脑后,打开Multiwii 2.4文件夹>>MultiwiiConfig文件夹。
Multiwii 四轴飞行器配置
现在打开与您的操作系统兼容的文件夹,我的是 64 位 Windows,所以我将打开“application.windows64”文件夹。
Multiwii 四轴飞行器配置
运行 MultiwiiConfig 应用程序
Multiwii 四轴飞行器配置
选择您的 Arduino 连接到的 COM 端口,然后单击开始。
Multiwii 配置器
现在您可以在 MultiwiiConfig 中看到实时飞行控制器数据。移动您的飞行控制器将在屏幕上反映陀螺仪和加速度计数据。您可以在右下角看到飞行控制器的方向。
在这里我们可以调整飞行控制器的 PID 值以实现平稳飞行。我们从这里为辅助开关分配各种飞行模式。
移动发射器摇杆将显示各个通道的值。各个电机速度显示在右侧框中。
只需将您的飞行控制器连接到您的多旋翼,它就可以飞行了!!!
快乐飞翔!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !