

根据维基百科...
Flat Creek 是密苏里州南部巴里和斯通县的一条溪流。它是詹姆斯河的一条支流。... Flat Creek 之所以如此命名,是因为它在卡斯维尔附近的路线附近是平坦的地形。
对我来说,它代表了更多。小时候,我在 Flat Creek 游泳和钓鱼长大,它在我心中占有非常特殊的位置。随着我的孩子长大,我想分享我对小溪的热爱,并与他们一起创造新的回忆。
可悲的是,我注意到一般污染的增加(例如泡沫塑料杯、塑料瓶、铝罐),我开始想知道水中还有什么看不见的东西。通常,这种“看不见的”危险对野生动物和公共健康构成最大威胁。
Flat Creek 有几个潜在的水污染源:
我的目标
我决定在这个地球日专门创建一个远程水质监测站。具体来说,一种使用广泛可用、价格合理且相对准确的传感设备的设备。我的目标是创建一个可以由全国各地的 STEM 课堂和爱好者轻松重现的蓝图,并促进更好地理解、认识和尊重我们对环境的影响。
数据就是力量,有了足够的数据,我们就可以联系我们各自的市政当局,并为他们提供他们需要的所有信息,以寻求或分配资金来保护和保护我们的天然水道。
不久前,检测水质需要化学品、试纸和实验室设备。幸运的是,最近传感器和无线网络的商品化和普遍可用性带来了前所未有的无限可能性。
该项目是Blues Wireless和Atlas Scientific之间自然合作的结果。这些公司共同拥有创建完美解决方案所需的所有组件。Atlas Scientific 是环境机器人(包括水质传感设备)的行业领导者,他们慷慨地提供了来自其商标Gravity系列传感器的全系列传感器。Blues Wireless 是该项目的赞助商,并提供Notecard和Notecarrier-AL ,它为任何产品提供了最快、最便宜的物联网路径。
传感器阵列
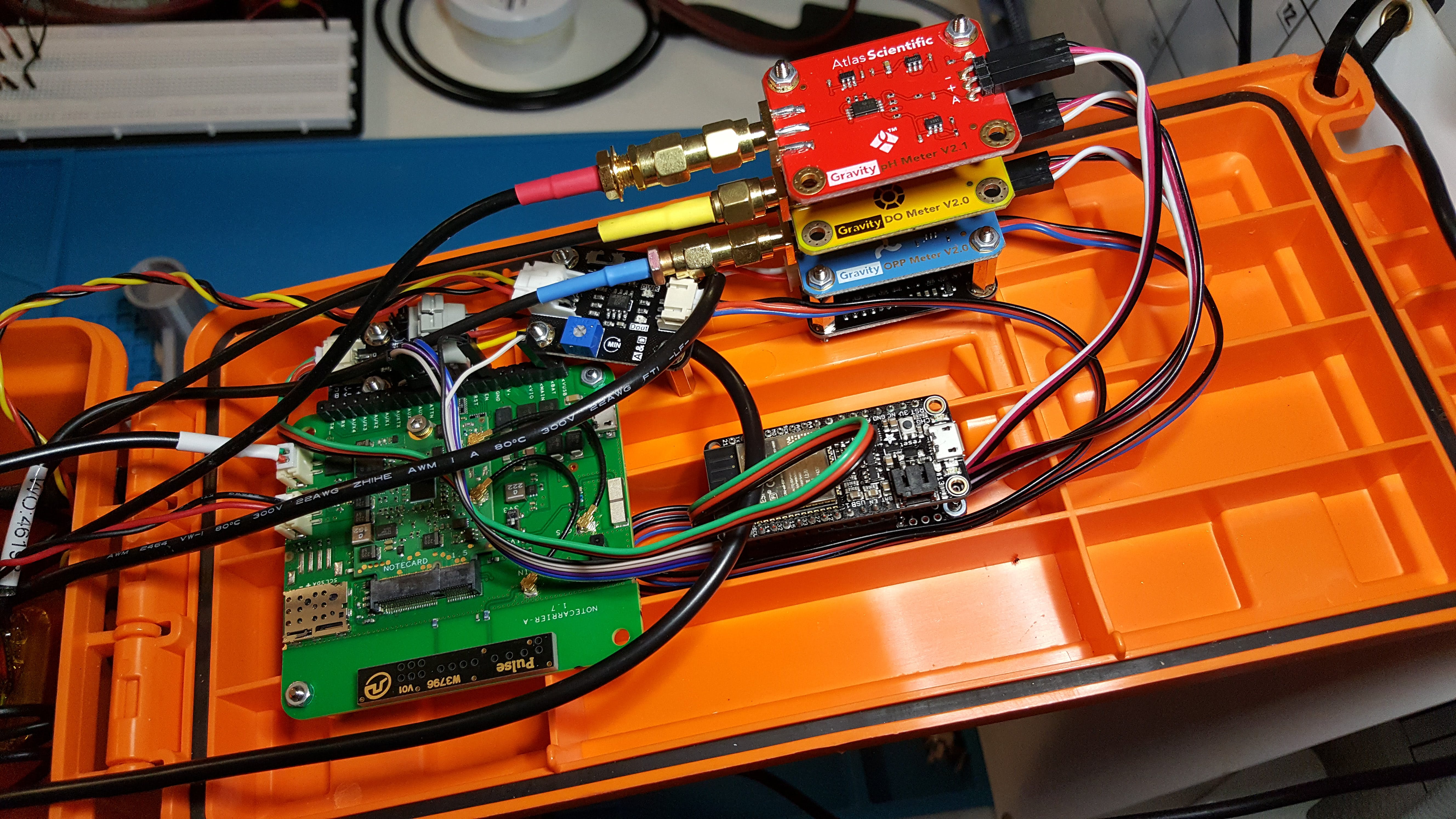
监测站由六个传感器组成,它们提供关键数据点和洞察力,使我们能够确定河流的整体健康状况。
蜂窝连接
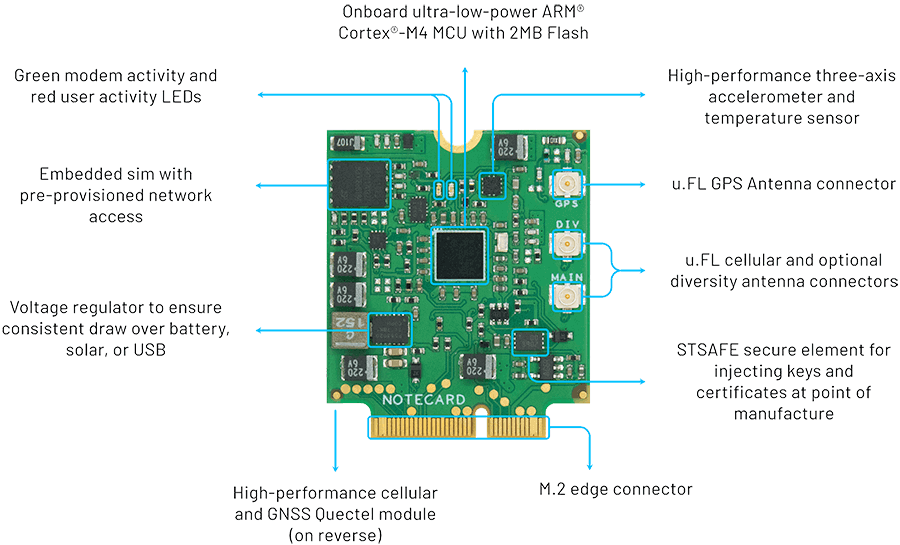
Notecard 有一个内置的蜂窝调制解调器,由 JSON API 控制。Notecarrier-AL 提供与 Notecard 的 M.2 连接器的引脚连接,并且板载蜂窝天线和 GPS 天线。

能源管理
也许令人惊讶的是,Notecard 和 Notecarrier-AL 还提供了高效的电源管理解决方案。Notecarrier-AL 具有预焊接的 JST 连接器,可以接受 ~4-7V 太阳能电池板和可充电电池。同时,Notecard 可以配置为切换到主机 MCU 的电源,并在指定的时间段内以低功耗模式空闲。
总而言之,Notecard 和 Notecarrier-AL 的结合可以使任何项目都具有无线和电源性能!
为了在溪流中取得成功,外壳必须能够漂浮,带有太阳能电池板,易于发现(用于恢复),并且在一定程度上“防水”。
为了满足这个标准,我选择使用字段框。它们专为弹药而设计,因此具有防潮盖、大容量和鲜艳的色彩。墙壁是 2.5 毫米厚的注塑成型塑料,因此重量轻、坚固且易于修改。
密苏里州西南部位于龙卷风巷的中心地带,4 月份我们遇到了极端天气。Flat Creek 平静的溪流可以在短短几个小时内变成汹涌的洪流。出于这个原因,我认为水是我最大的危险。
水害
我最大的恐惧是盒子会从它的泡沫塑料带上撕下来,倾覆,并在它找到旱地之前吸收水。如果发生这种情况,那么盒子最终会在它的一侧自然放置。

在决定将电子设备安装在哪里时,我来回走动,最终我决定将电子设备安装在容器的盖子上 - 与从底部突出的探针相对。这样,无论方向如何,电子设备都将垂直于地面/水,并且 PCB 将被悬挂晾干。所有这一切,让我有最好的机会让记事卡用它的 GPS 坐标报告回家,这样我就可以在河下游找到盒子了。
节能设计
监测站将无限期地坐在溪流中对水质进行采样,并将由太阳能供电。为确保它具有适当的电源,我们将其接线仅在使用时启用;这包括传感器。
如前所述,Notecard 和 Notecarrier 组合为我们的节能设计奠定了基础。ESP32 应按以下方式连接到 Notecard。
________________________________________
| ____________________________________ | ____________________
| | | | /
| | _________________ | | | O
| | |O| |O| | | | (Notecarrier-AL)
| --> SDA-|* ___________ *|-21 | | VUSB>-|[]
----> SCL-|* | ESPRESSIF | *|-TX | | ----> BAT>-|[]
14-|* |ESP32-WROOM| *|-RX | | | MAIN>-|[]
32-|* |CE | *|-MI | | | VIO>-|[]
15-|* | | *|-MO | | | |[]
33-|* | ___ | *|-SCK | | | V+-|[]
27-|* | | || *|-A5 ---^-^--^----> GND-|[]
12-|* |______|___|| *|-A4 | | | | EN-|[]
13-|* *|-A3 | | | | RST-|[]
USB-|* *|-A2 | | | | |[]
-----> EN-|* ----- *|-A1 | | ---^----> SCL-|[]
| --> BAT-|*___ | | *|-A0 | -----^----> SDA-|[]
| | | | ----- *|-GND <-- | --> ATTN-|[]
| | | | _ *|-NC | | AUXEN-|[]
| | |----- |O| *|-3V | | AUXRX-|[]
| | | ----- *|-RST | | AUXTX-|[]
| | |O___0_|___|_0___O| | | AUX1-|[]
| | | | AUX2-|[]
| |_________________________________________| | AUX3-|[]
|_____________________________________________| AUX4-|[]
RX-|[]
TX-|[]
|
| O
\____________________
通过将 ESP32 的使EN能引脚连接到 Notecard 的注意ATTN引脚,Notecard 能够关闭整个 MCU 并在主机指定的时间段内自行进入低功耗休眠状态。这种简单的技术非常有效,可以节省宝贵的电池电量。
同样,每个传感器的电源引脚都连接到 ESP32 上的数字 GPIO,因此它可以在采样之前打开电源,然后在完成后再次关闭电源。
Fritzing 图中共享了单个传感器接线的示例。
测试
在将我的监测站送到小溪之前,我进行了一系列测试以确保它的适航性。
对河流最大和最明显的威胁是城市废物处理设施。确实,通过适当的处理,水可以在返回环境之前得到合理的调节,但预算往往很紧张,培训不足,我们的自然资源被优先用于其他项目。
我已经建立了两个水监测站,我将从废物处理设施的上游和下游取样开始。这将使我能够直接比较经过处理过的水排放门的水。
如果我发现污染或生物危害状况的证据(例如缺氧水平),我将向卡斯维尔市议会报告我的发现,并要求优先解决我们当地河流和宝贵资源的状况。
原始传感器数据
我选择从设备捕获原始传感器读数,而不执行任何计算或转换。通过推迟转换数据直到它可以被使用,我们将源信息保存为最初捕获的信息。如果/当发现更准确或稳健的计算时,可以以原始形式丰富和重新处理数据。
基于云的转型
随着原始数据进入 Notehub 项目,JSONata 可以在将有意义的数据表示转发到最终端点之前执行大多数必要的转换或计算。这样,如果我选择完全切换端点,则无需重新创建任何转换逻辑。它还有一个额外的好处,即允许我修改/更改/调整计算,而无需向设备编写和部署新固件。
示例:JSONata 浊度 NTU 计算
$square := function($n) {
$n * $n
};
$mV_3V3_12_bit := function($adc_sample) {(
$max_adc := 4095;
$max_mV := 3300;
($adc_sample * $max_mV / $max_adc)
)};
$tbt_NTU := function($tbt_raw){(
$tbt_V := ($mV_3V3_12_bit($tbt_raw) / 1000);
((-2572.2 * $square($tbt_V)) + (8700.5 * $tbt_V) - 4352.9)
)};
进入 Notehub.io 路由,查看整个JSONata 转换。
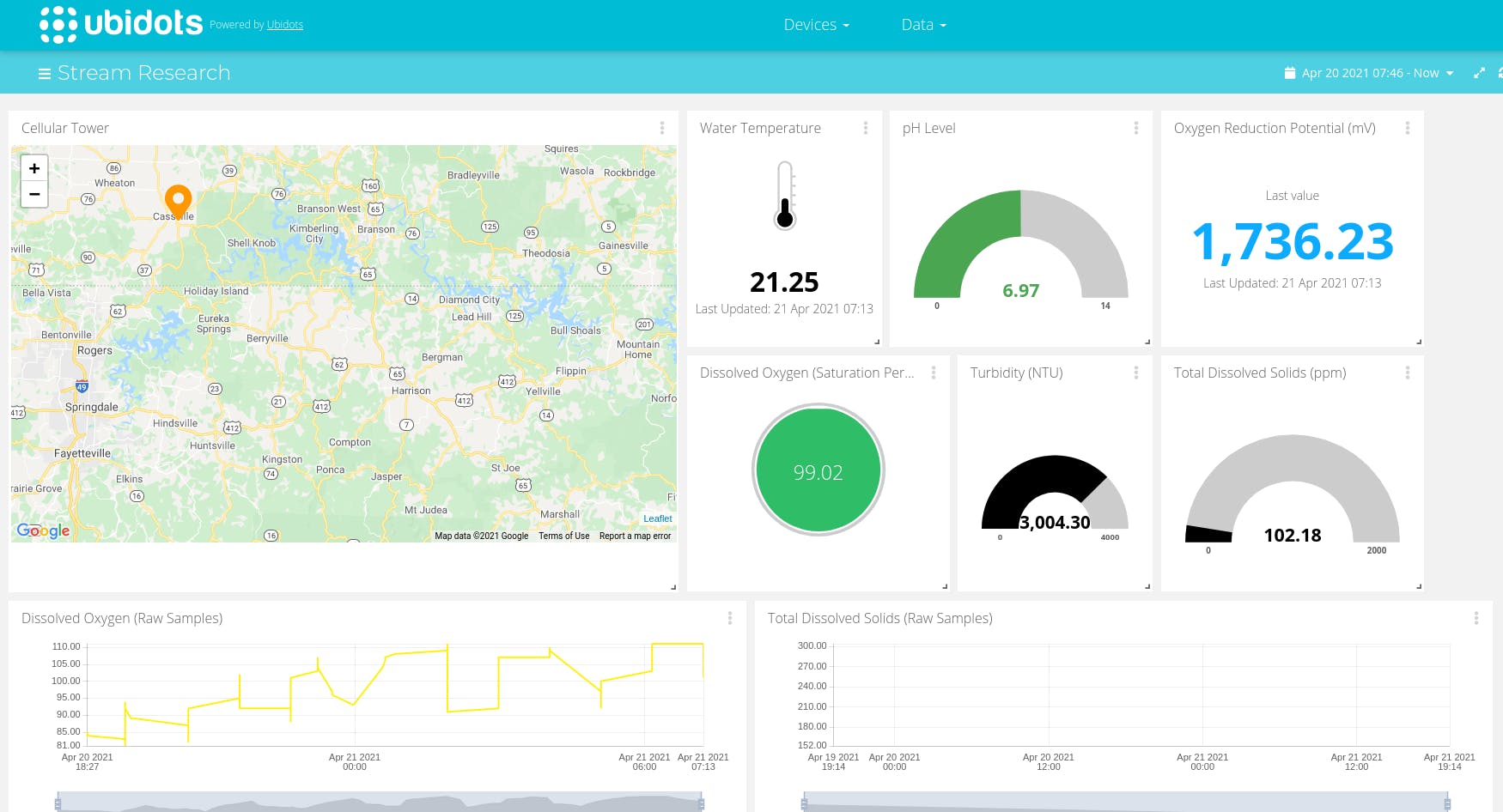
为了能够分享这个项目的结果,我需要一种可视化数据的好方法。如果无法以相关且有意义的方式表示数据,就很难进行艰难的对话。仪表板在共享多个相关数据点方面非常有效,所以这是我选择遵循的路径。
我最近开始了解Ubidots,它完全符合要求。

单击此处查看带有实时数据的仪表板!
通过简单地声明一个 Ubidots“设备”(端点),我能够从我的 Notehub.io 项目的路线中定位 Ubidots,并引导传感器读数流入 Ubidots。一旦传感器读数在我的 Ubidots 设备中,将它们排列到仪表板中是微不足道的。
有关从 Notehub.io 路由连接到 Ubidots 的完整步骤,您可以按照Blues Wireless 提供的 Ubidots 指南进行操作。
该项目能够以有意义的方式捕获和呈现数据,然后可用于将数据呈现给那些可以帮助资助或优先考虑环境的健康、安全和长寿的人。
我希望你和我一起通过重建这个项目并测试和保护你当地的水道来庆祝这个地球日!如果你对我如何改进项目或获得更准确的读数有任何意见或建议,请在下面发表评论 - 我检查他们。此外,如果您在重新创建此项目时需要帮助,请随时直接与我联系并向我发送 DM。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !