

嗨,我的名字是埃米尔。我是来自荷兰的机械工程专业的学生。这是我第一个真正的电子项目,它涉及编程,而不仅仅是并联电子设备和开关。在这个项目中,我正在尝试构建一个简单的焊接机器人。我的目标是尽可能多地学习并使其尽可能专业。到目前为止,我唯一买的是 Arduino 和电位器,我打算购买合适的零件,但不知道该选择哪些。到目前为止,我从 YouTube 和论坛中学到了很多东西,但要真正学到一些东西,我想得到一些反馈。我还有一些问题需要帮助。你愿意帮助我吗?太感谢了!
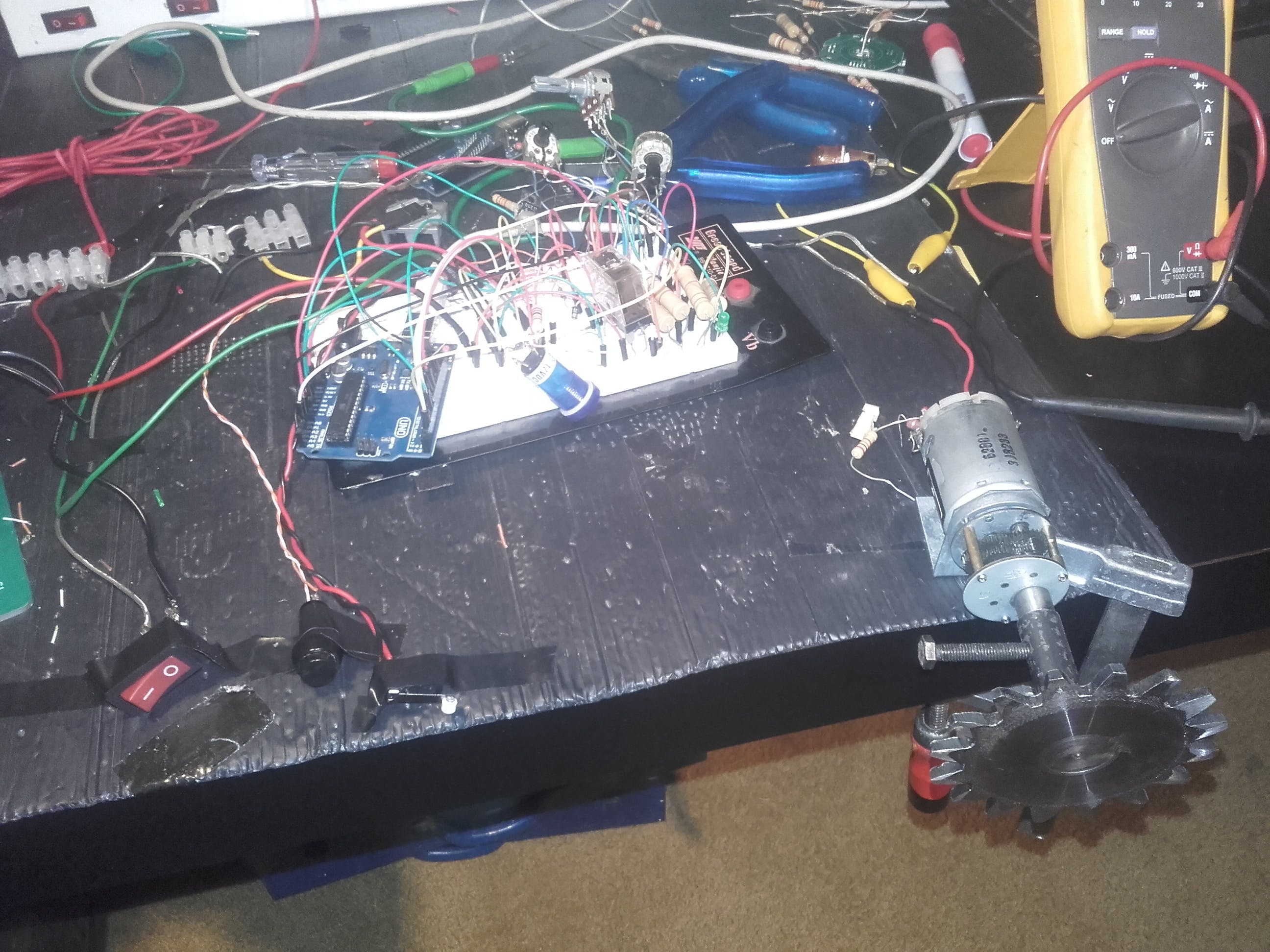
焊接机器人的目的是在旋转物体的同时进行焊接。这些是我的焊接机器人必须经过的步骤。
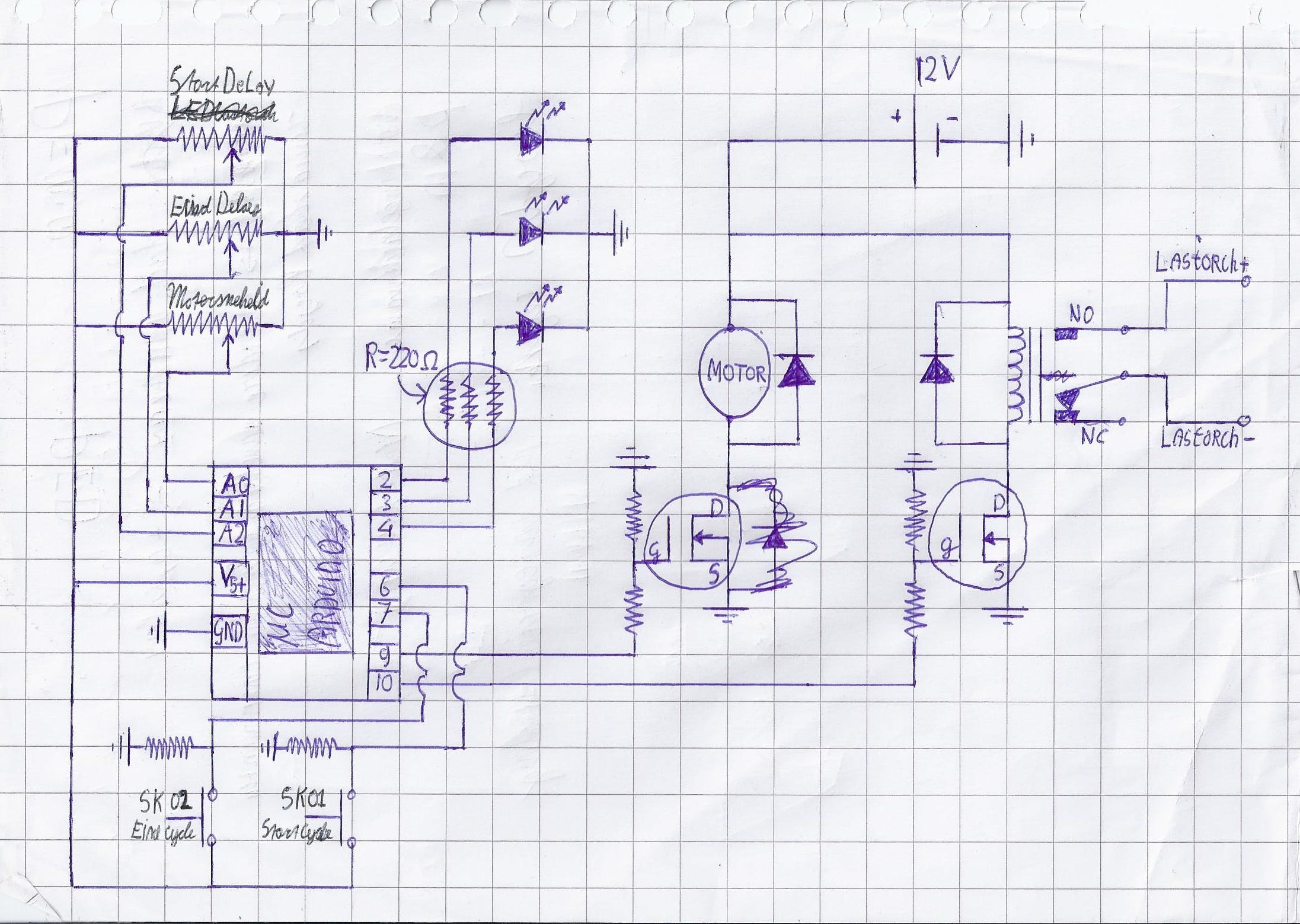
第 1 步 - LED 测试
在指示 LED 闪烁几次以确保它们工作。LED 用于指示 Arduino 是否准备就绪(绿色)、电机是否正在转动(黄色)以及焊枪继电器是否关闭(红色)。
第 2 步 - 归位
桌子开始转动,直到碰到微动开关。
第 3 步 - 循环
首先焊枪继电器将关闭,焊枪将在延迟(Startdelay= Startvertraging)后开始焊接,电机开始转动,直到它再次碰到微动开关。然后电机将停止转动,在Stopdelay( Stopvertraging) 之后,焊枪继电器将打开,焊枪停止焊接。
如果不清楚,请发表评论。

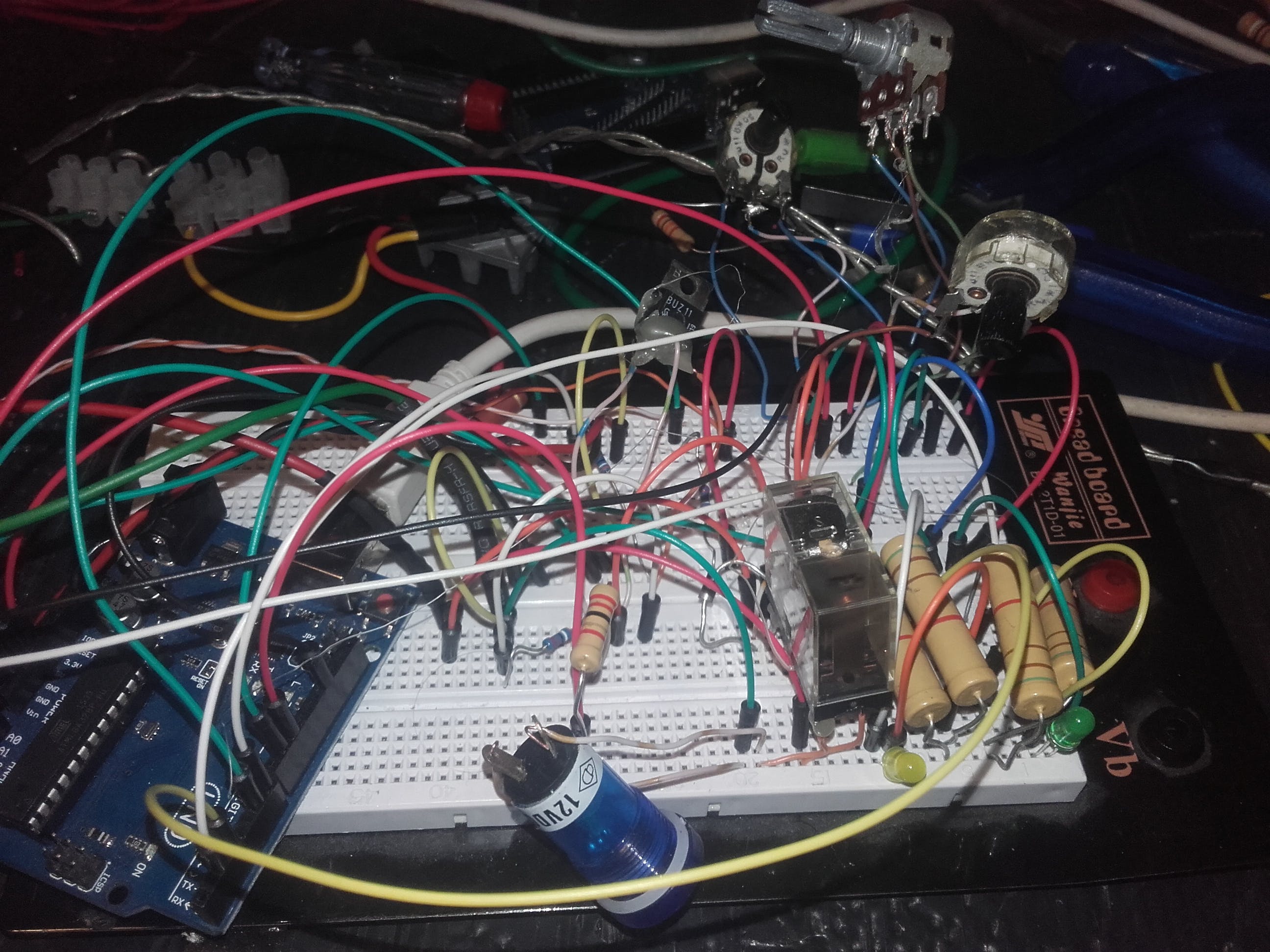
非常感谢你花时间阅读这篇文章,也许留下评论来帮助我。我打算在穿孔板上制作它,并为它制作一个铝制外壳。如果您想查看此内容和测试运行,请将其留在评论中。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !