

快到佳节了,很多店铺都开始摆出节日的装饰品,我想是时候搭建一些音乐仙女灯了!

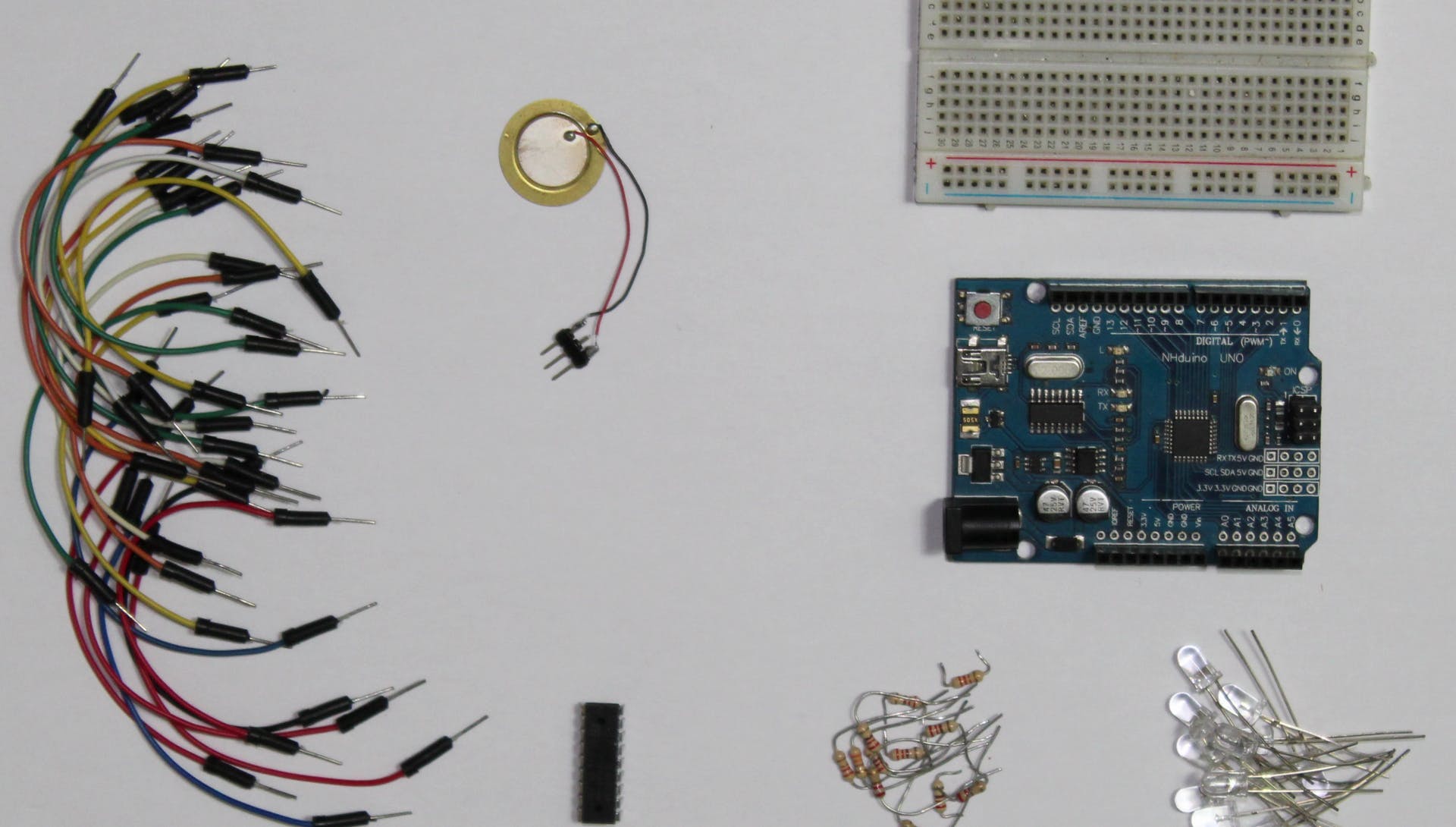
我将使用以下内容:
//GLOBAL VARS
int barTime = 1200; // 8/8 = 1000ms
byte nrLEDS = 4; // 4 Base LEDs, You can add many in parallel
byte leds[] = { 3, 4, 5, 6};
byte speaker = 11;
byte patternLength = 64; // pattern Length
byte songLength = 51;
const byte song[] = { // Jingle Bells Data
29, 2,29, 2,29, 4,29, 2,29, 2,29, 4,29, 2,32, 2,25, 3,27, 1,29, 8,30, 2,30, 2,
30, 3,30, 1,30, 2,29, 2,29, 2,29, 1,29, 1,29, 2,27, 2,27, 2,29, 2,27, 4,32, 4,
29, 2,29, 2,29, 4,29, 2,29, 2,29, 4,29, 2,32, 2,25, 3,27, 1,29, 8,30, 2,30, 2,
30, 2,30, 2,30, 2,29, 2,29, 2,29, 1,29, 1,32, 2,32, 2,30, 2,27, 2,25, 8
}
; // The Structure is Note Number then
// NoteLength in 8th's
const byte pattern[] = { //Pattern Data
0b0001,0b0010,0b0100,0b1000, //Bits corrispond to Leds in Array
0b0001,0b0010,0b0100,0b1000,
0b0001,0b0010,0b0100,0b1000,
0b0001,0b0010,0b0100,0b1000,
0b1000,0b1100,0b0100,0b0110,
0b0010,0b0011,0b0001,0b1001,
0b1000,0b1100,0b0100,0b0110,
0b0010,0b0011,0b0001,0b1001,
0b1010,0b0101,0b1010,0b0101,
0b1010,0b0101,0b1010,0b0101,
0b1010,0b0101,0b1010,0b0101,
0b1010,0b0101,0b1010,0b0101,
0b1100,0b0011,0b1100,0b0011,
0b1100,0b0011,0b1100,0b0011,
0b1100,0b0011,0b1100,0b0011,
0b1100,0b0011,0b1100,0b0011,
};
首先我声明我的变量,有趣的是 Song 和 Pattern:
//FUNCTIONS
int noteToHz(int note) { // Convert a Note Nr. to Frequency
float freq = 440 * (pow(1.059463094359,note-21)); // -21 gives you note 1 at C3 (I Think)
return int(freq); // Results are accurate to 1hz
}
void lightLEDs(byte PORT_X) { // Control LED's State
for (int q = 0;q digitalWrite(leds[q],bitRead(PORT_X,q));
}
}
我拥有的两个功能将执行以下操作:
void setup() { //setup OUTPUT pins
pinMode(speaker,OUTPUT);
for(int t = 0; t < nrLEDS; t++){
pinMode(leds[t],OUTPUT);
}
}
在设置功能中,我将所需的引脚设置为 OUTPUT。
void loop() {
// Music Loop
for (int t = 0; t < songLength; t++) {
// Notes, Length and play the melody
int note = noteToHz(song[t * 2]);
int length = ((song[(t * 2)+1] * barTime) / 8);
tone(speaker, note, length - 50);
// Flashing Lights!
lightLEDs(pattern[t % patternLength]);
delay(length);
}
// Silence Loop
int randomSilence = random(1000,5000);
for (int t = 0;t lightLEDs(pattern[t % patternLength]);
delay(barTime/4);
}
}
我在主循环函数中有 2 个循环。歌曲循环和静音循环。歌曲循环将从歌曲数组中读取数据,使用音调功能播放音符。歌曲循环将:
在静音循环中:
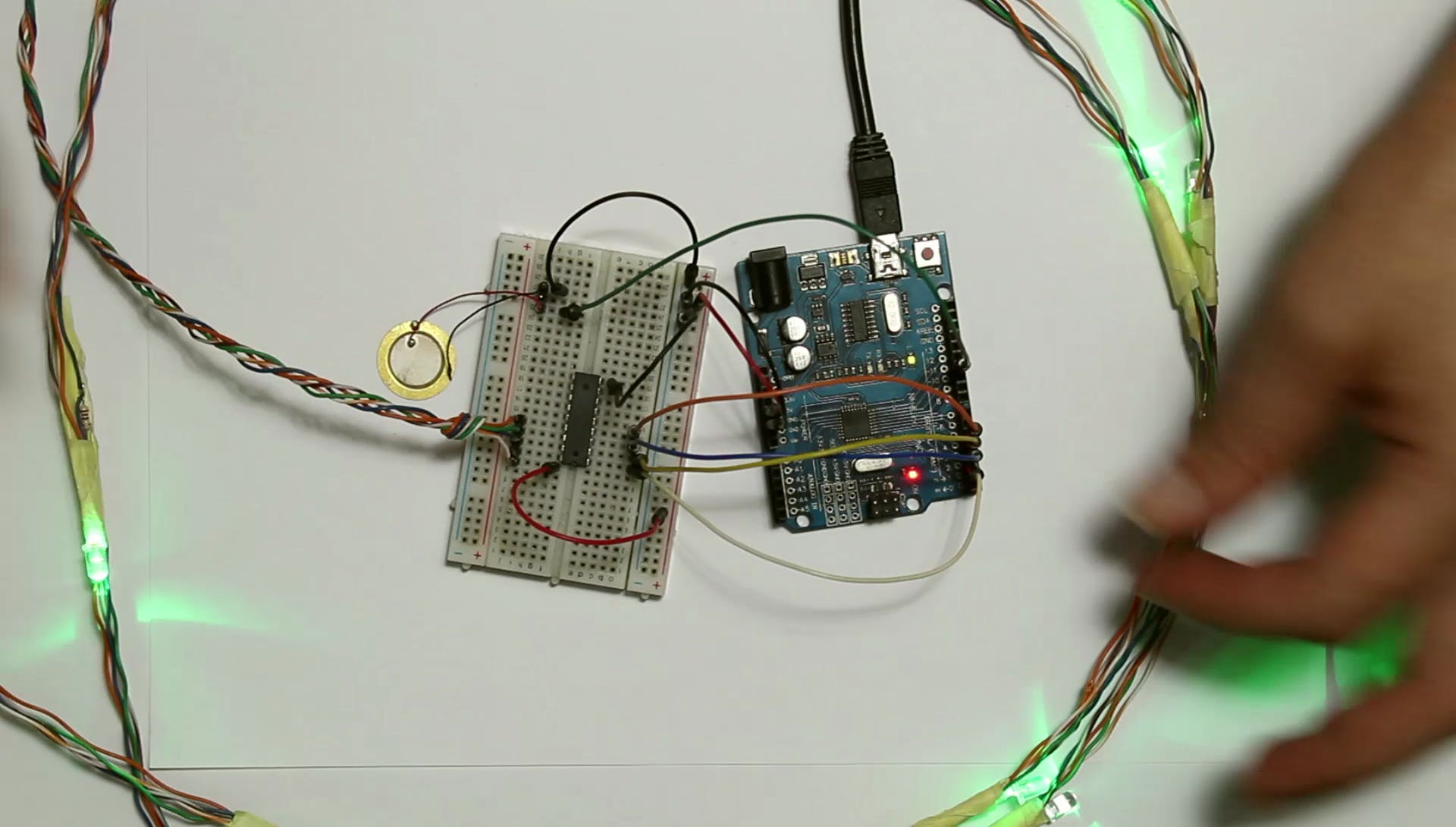
插入 Arduino 并上传代码。(然后拔掉它)

我将从灯串开始:
现在我已经将 LED 灯串连接到面包板上:

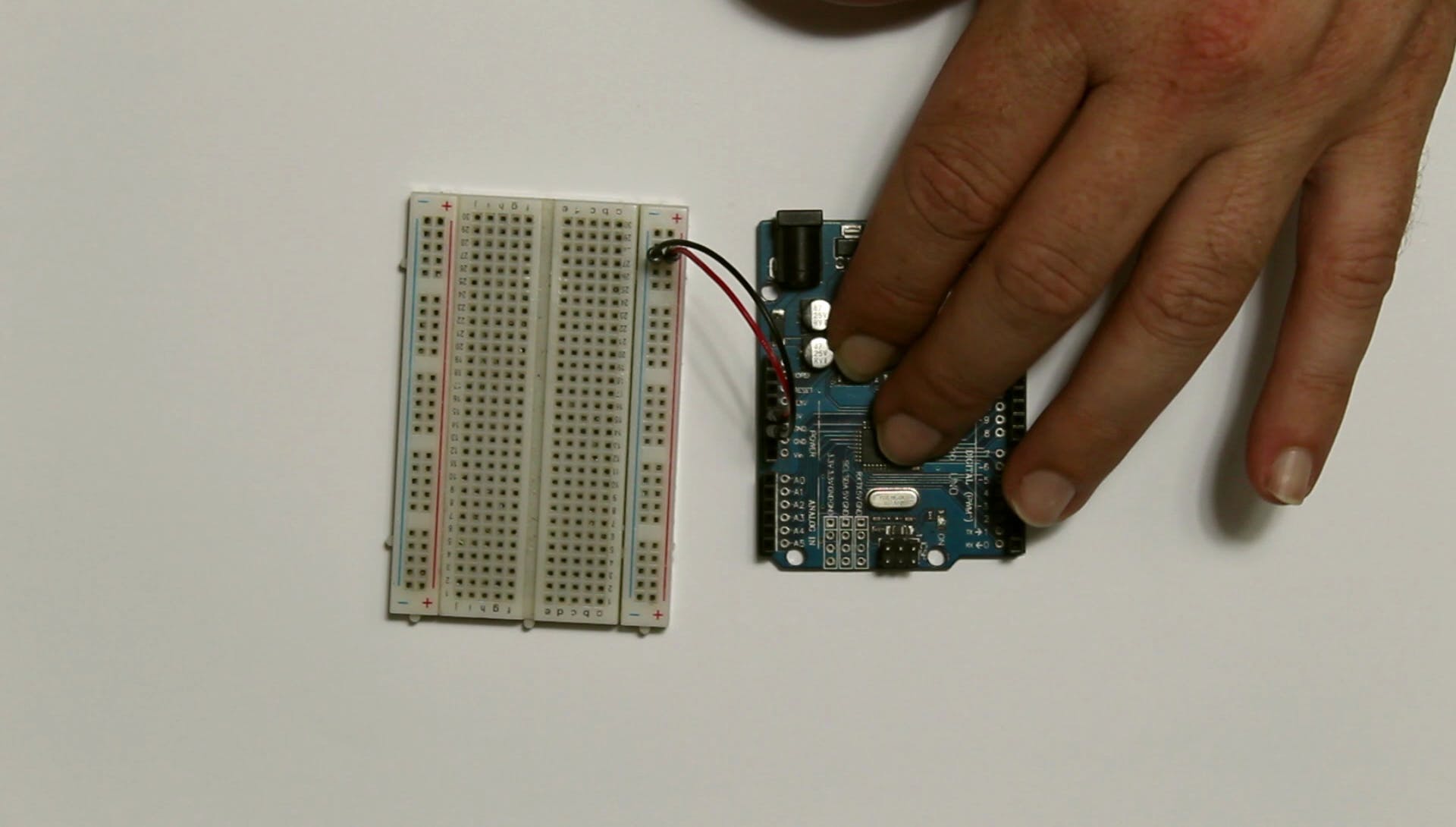
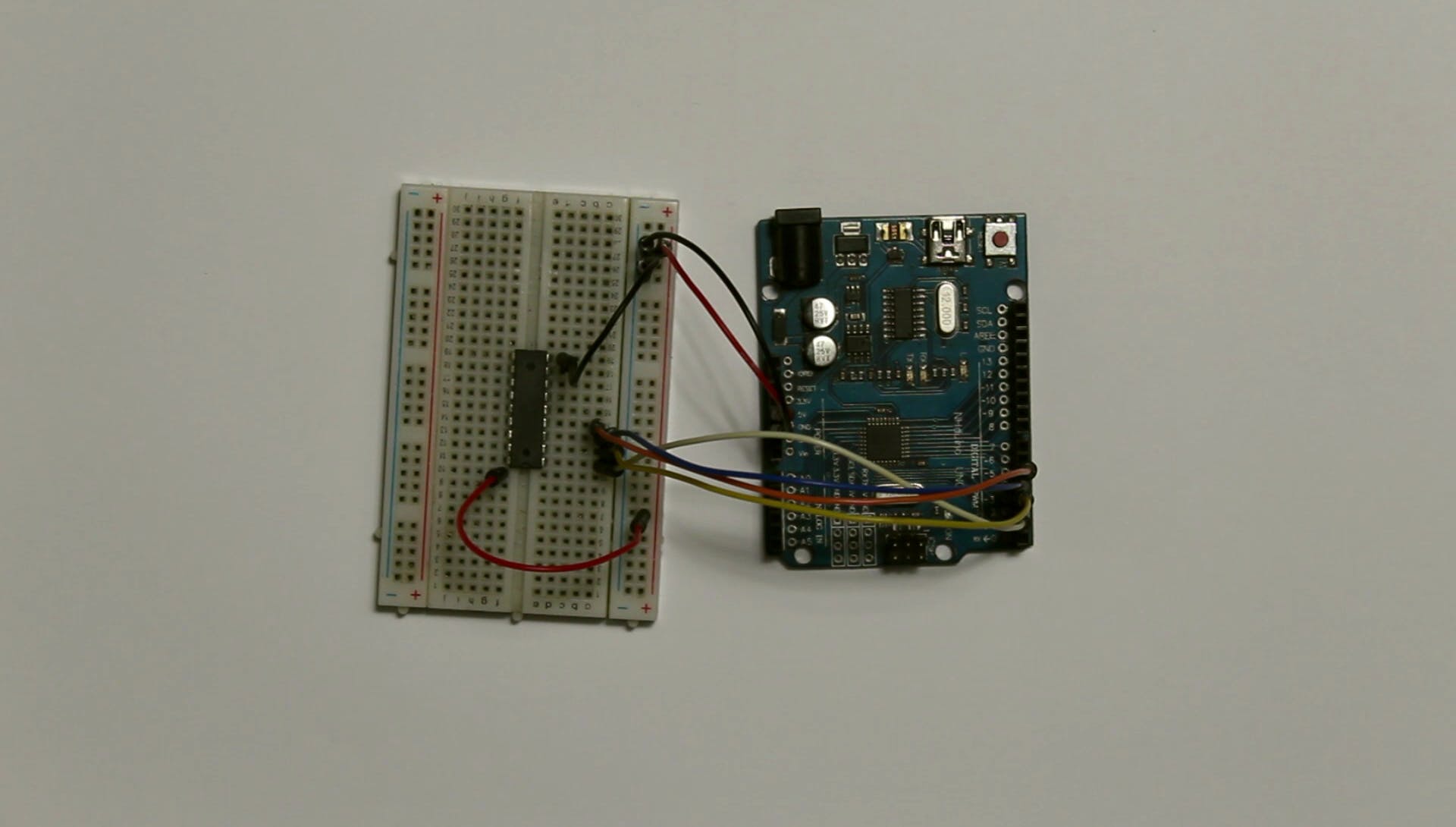
将正极和接地轨连接到面包板:

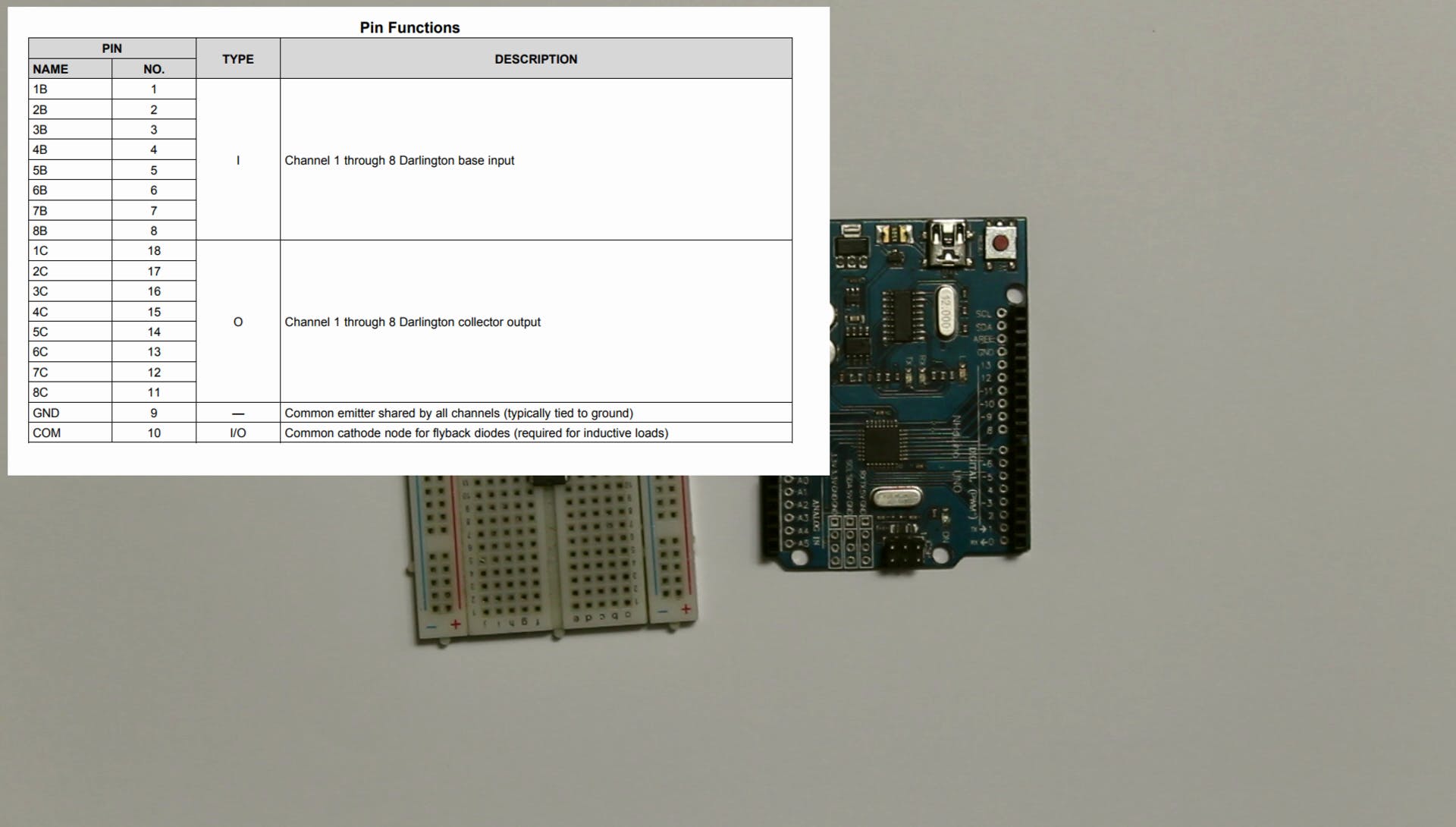
将 ULN2308 芯片放在面包板上。ULN2308是晶体管阵列芯片;从数据表中我可以看到:

您将在一分钟内了解原因:

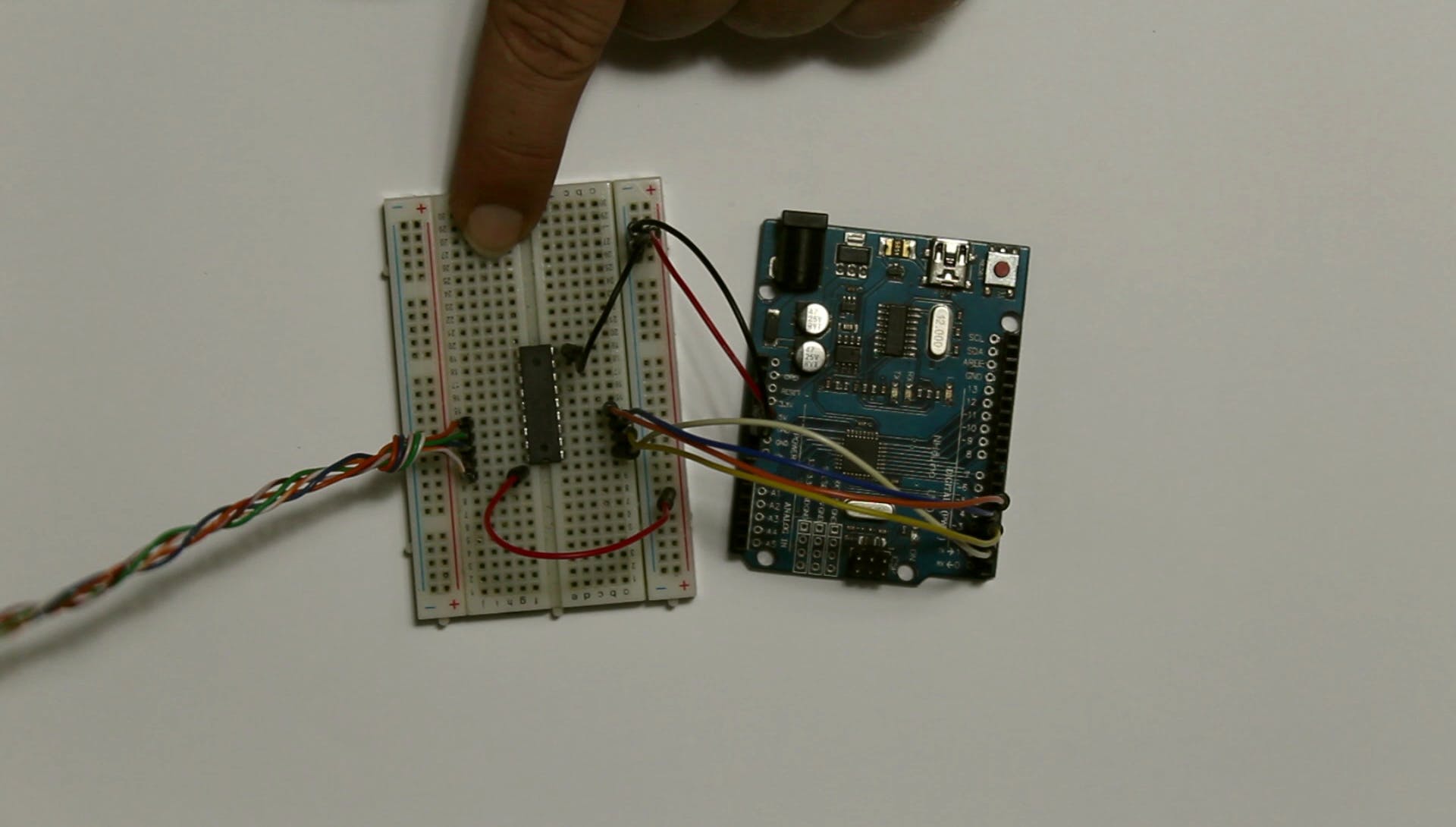
将 LED 灯串放在面包板上。其中共阳极线连接到连接到 5 伏的条带。其余的仙女灯引脚应转到芯片的引脚 18、17、16 和 15。

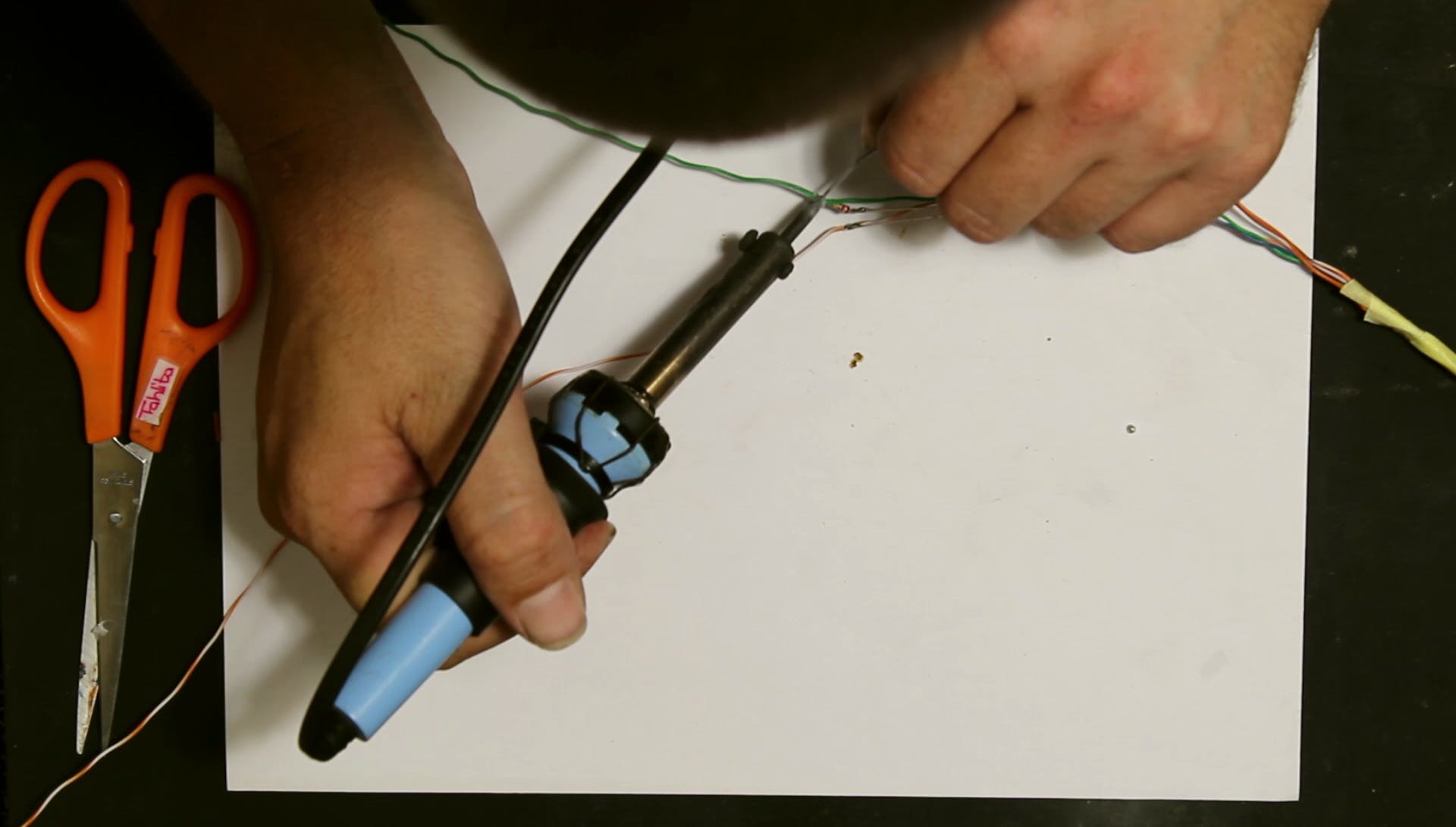
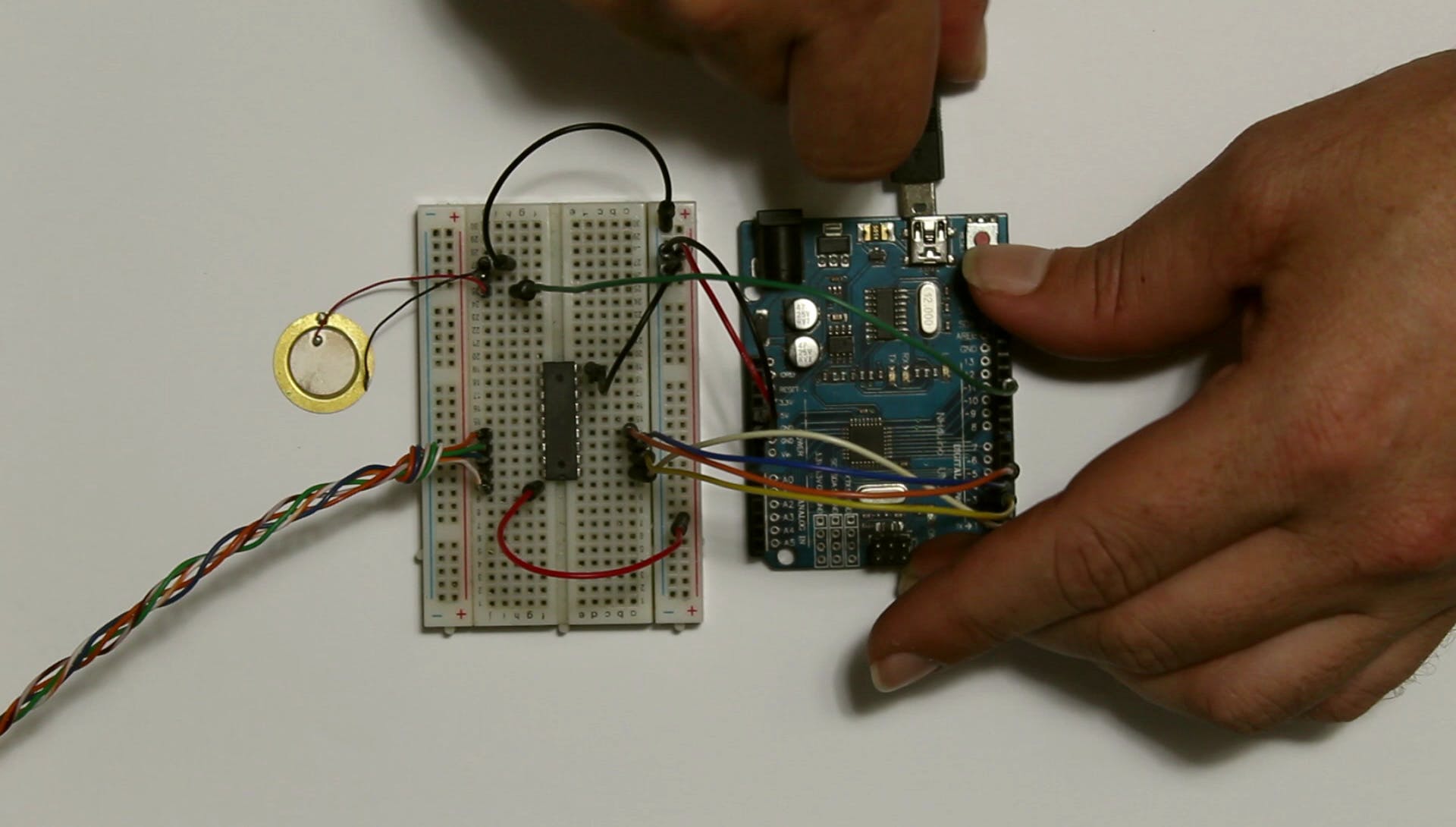
在 2 个端子排之间连接压电扬声器:
我有一串灯会随机播放铃铛,提醒我这是节日。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !