

健康监测一直是物联网(IoT) 的一个有前途的应用。通过使用正确的技术,我们不再需要依靠我们的常规健康检查或当地医生来评估我们的身体。传感器可用于测量您的所有身体生命体征,这些信息可以实时远程共享,供来自世界其他地方的医生诊断您,或者人工智能可以处理所有数字并诊断您的问题。
听起来很未来,对吧?
但我们正在逐渐向它迈进,我们离让远程物联网机械臂对我们进行手术不远了。
虽然我们在这方面取得进展,但在本次会议中,我们将构建一个可穿戴的 Arduino 心率监测器来测量远程患者的心率。
以下是构建基于 Arduino 的可穿戴心率监测系统所需的组件
所有艰苦的工作都由 uECG 完成 - 它测量数据并计算板载 BPM。而且,当它切换到直接链接模式时,它会通过与通用 nRF24 芯片兼容的无线电协议发送所有这些信息(连同高分辨率 ECG 数据)。所以第二个关键组件是 nRF24 模块。而且 Arduino Nano 的尺寸正好适合放在一个小的 LED 环下方,所以我将它用作控制器。

连接 nRF24 模块并不简单,您必须连接所有 SPI 线(MISO、MOSI、SCK、CS),还要连接芯片使能线和电源。而且,如果您希望它具有相当小的尺寸 - 必须移除所有排针,并将电线直接焊接到焊盘上。所以单独连接nRF需要7根线,14个焊点。好消息是其他一切都很简单:LED 环需要 1 根数据线和 2 根电源线,另外 2 根电源线进入电池连接器。
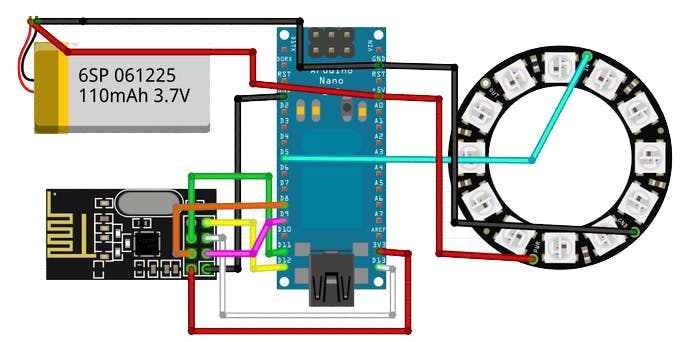
在这里,我向您展示连接,以便您轻松执行任务。
nRF24 引脚 1 (GND) - Arduino 的 GND
nRF24 引脚 2 (Vcc) - Arduino 的 3.3v
nRF24 pin 3(芯片启用)-Arduino的D9
nRF24 引脚 4 (SPI:CS) - Arduino 的 D8
nRF24 引脚 5 (SPI:SCK) - Arduino 的 D13
nRF24 引脚 6 (SPI:MOSI) - Arduino 的 D11
nRF24 引脚 7 (SPI:MISO) - Arduino 的 D12
LED 环形电源 - Arduino 的 5V
LED 环 GND - Arduino 的 GND
LED 环 DI - Arduino 的 D5
电池正极(红色) - Arduino 的 5V
电池负极(黑色) - Arduino 的 GND
重要提示:您不能将 MOSI、MISO、SCK 线连接到任何其他 Arduino 引脚。SPI 硬件位于 D11、D12、D13 上,如果不在那里连接将无法工作。所有其他引脚都可以更改,但为此,您必须在程序中进行相应的更改
这里关于软件的唯一复杂的事情是射频通道配置。在我意识到 uECG 和 nRF24 对管道地址使用不同的位顺序之前,我花了很长时间试图让它工作。当我修复它时,一切都立即开始工作:) 基本上,我们只是读取传入的数据包,使用它们的第 5 个字节作为 BPM,然后过滤它(RF 通道很嘈杂,所以你时不时地得到随机值而不是正确的读数,并且出于兼容性原因禁用了硬件 CRC)。之后,BPM 被转换为颜色和活动像素的数量,就是这样。
Arduino 心率监测系统的完整代码可在附件中找到。
当所有电线都焊接好后,程序会闪烁,并且您确认已收到 uECG 数据 - 是时候将它们放在一起了。
我选择了一种非常简单的方法将它们固定在一起——导热胶。由于零件本身几乎已经适合(Nano 适合外环尺寸,nRF24 模块适合内环尺寸,而电池虽然不适合任何部件,但不知何故并没有太多阻碍 - 不知道它是如何工作的,但我只是粘上它在那里,不知何故真的没问题:) 然后我把它缝到我手头的一些随机腕带上(焊接站包的剩余物,一个用于焊接时接地的带),就是这样!
为了测试,我跑了一次,除了一个惊喜外,它工作得很好。我使用了这样的设置,在 192 BPM 时所有 LED 都亮起,因为根据所有建议,这样的心率对于我的参数来说太高了。令人惊讶的是,我在短短几分钟内就超过了它,甚至没有注意到这一点。我什至认为这可能是传感器错误,但不是——当我停下来时,它并没有立即下降,而是缓慢放松(当没有太多运动时,传感器是 100% 可靠的)。所以事实证明,有一段时间我的训练远高于我的健康阈值。现在我有一个问题 - 由于青春期的心脏问题,我的 BPM 是否比正常水平高,或者我真的太用力了而没有意识到这一点?反正我 必须对它做点什么——要么增加显示器上的最大 BPM,要么减少训练强度。:)
哇!到这里我们就完成了这个项目。
我希望你喜欢这个教程并学到了一些有用的东西。分享你对这个项目的想法,让我知道我们可以做些什么来让这个项目更加先进和有趣。如果您有任何疑问,请将它们留在下面的评论部分。
此外,在Instructables上关注我们,了解更多此类有趣的项目。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !