

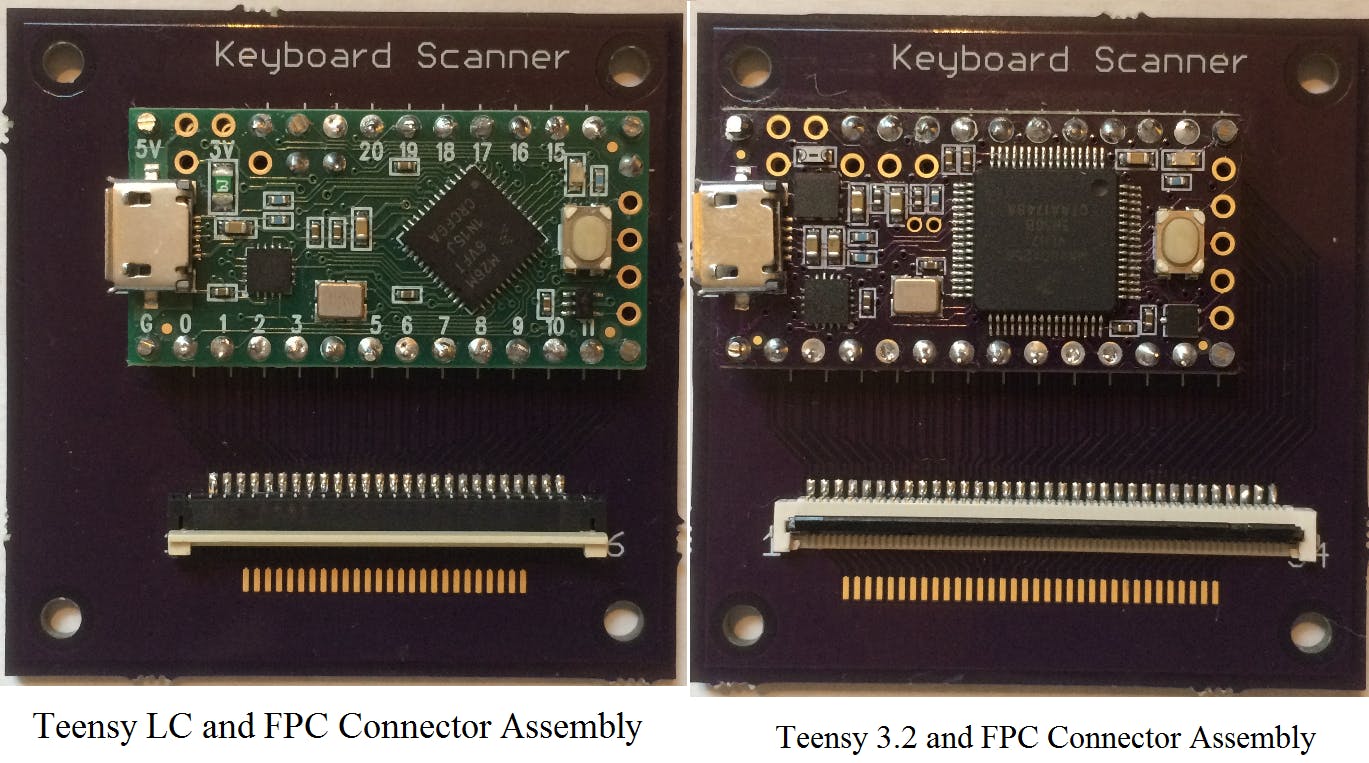
我做这个项目是因为我看到很多论坛帖子有人问如何使用旧笔记本电脑上的键盘。不幸的是,给出的答案是“做不到”、“太难了”或“拆开另一个 USB 键盘并窃取控制器电路”。我相信通过使用基于安装在 FPC 连接器板上的 Teensy LC 或 3.2 的“几乎通用”键盘控制器,我可以获得更好的答案。该板可接受 1 mm 或 0.8 mm 间距的最多 34 个引脚的键盘电缆。下面显示的板子不适用于每个键盘,但它适用于大多数键盘。

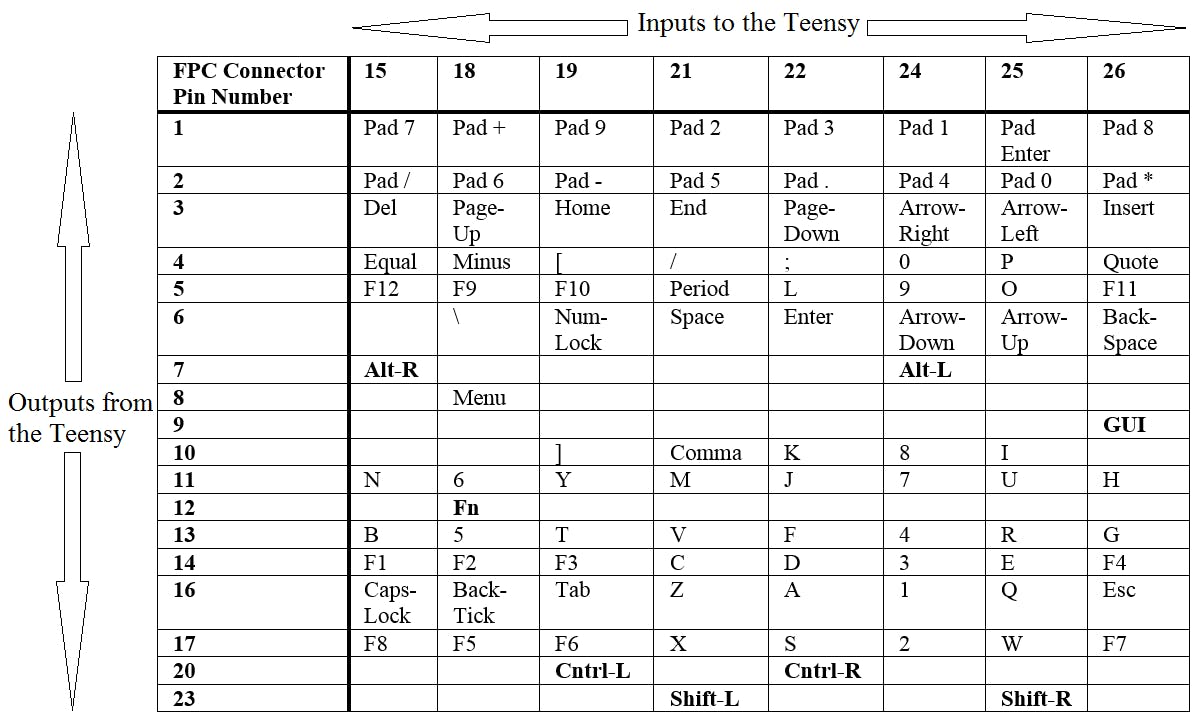
Teensy 最初加载了一个自动连续性测试例程,该例程使用 USB 发送按下键时连接的引脚号。这是一种比使用欧姆表更好的解码密钥矩阵的方法。可以根据连续性测试结果制作如下所示的表格。

映射出按键矩阵后,可以使用 USB 键盘控制器例程对 Teensy 进行重新编程。TMK软件将为您提供您可能想要的所有功能,但设置起来非常复杂。作为替代方案,我使用 Teensyduino“微型管理器”功能编写了一个简单的 Arduino 例程。此代码已在十几种不同的笔记本电脑键盘上进行了测试。
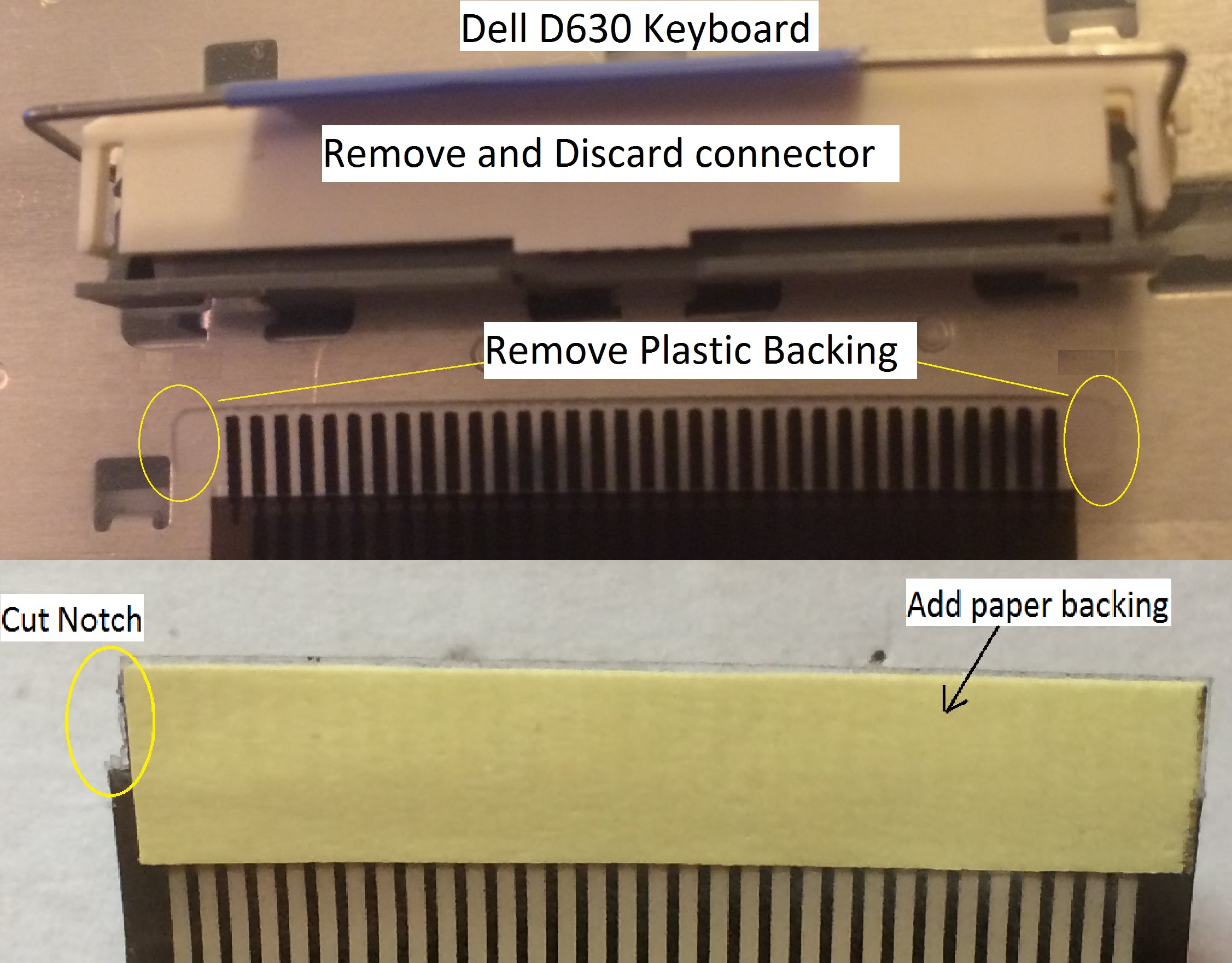
一些 FPC 电缆需要修改以适合通用连接器。戴尔 D630 电缆的 FPC 电缆末端有一个免焊连接器,可轻松移除。然后我撕下粘在电缆末端的超厚塑料背衬,并在侧面切出一个凹口以对齐触点。为了使厚度恢复正常,我将 2 张纸粘在电缆的末端(见下文)。

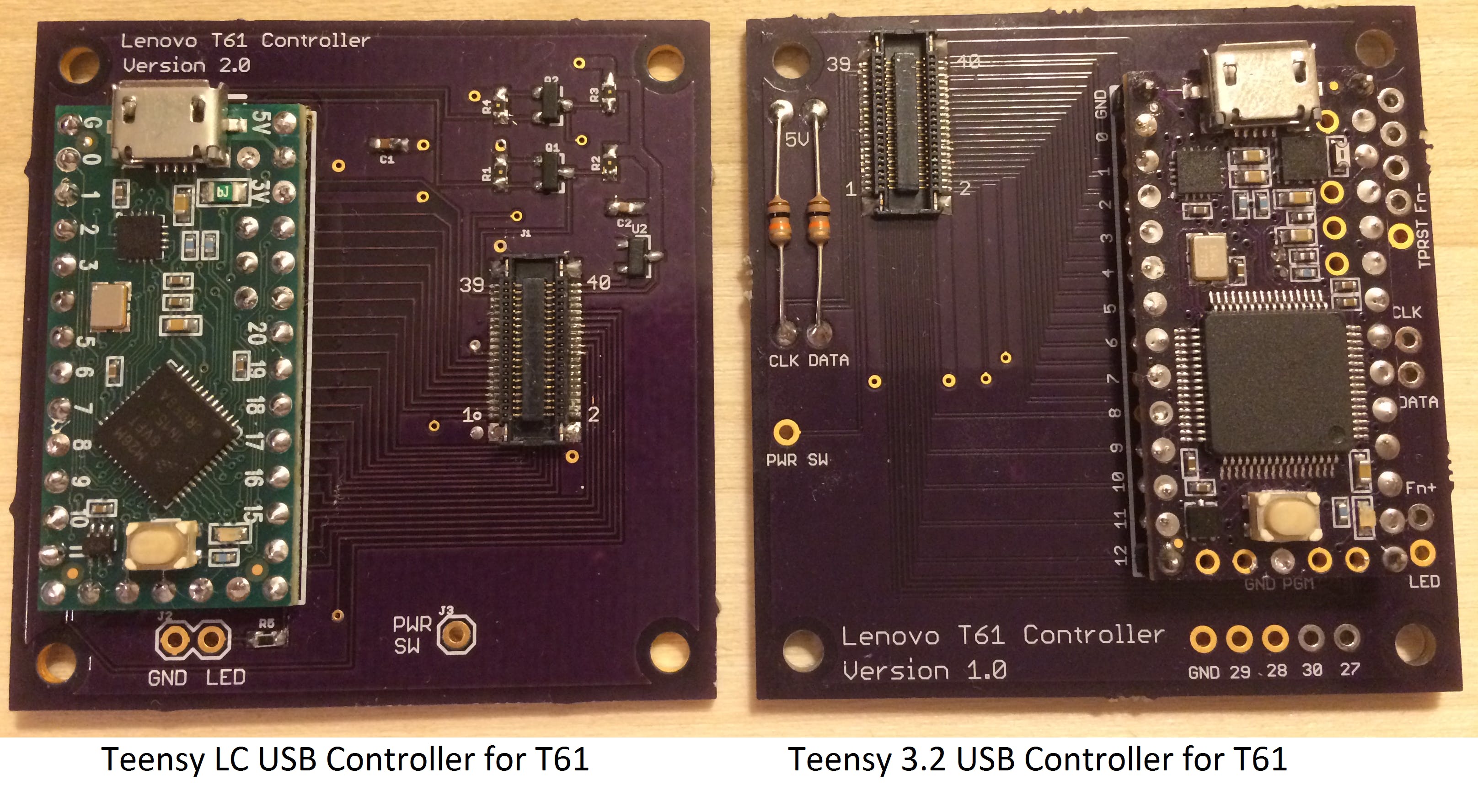
我测试的大多数键盘都有标准 FPC 电缆,但联想 ThinkPad T61 键盘在电缆末端焊接了一个 44 针连接器。我喜欢这个键盘的手感,所以我设计了两个不同的电路板来控制它。

我的 Teensy 3.2 电路板扫描键盘和专用的 Fn 键,驱动 Caps、Num 和 Scroll Lock LED 状态信号,并通过时钟、数据和复位信号控制 Trackpoint。我的 Teensy LC 电路板使用 TLV810 复位发生器和 BSS138 电平转换器来控制 Trackpoint。Fn 开关连接到矩阵中,因此无需使用任何额外的 I/O 引脚即可对其进行扫描。此板上仅支持 Caps-Lock LED 状态信号。
“几乎通用”的 USB 控制器和 T61 控制器的所有文件都位于我的GitHub 存储库中。
我的“ Instructable”一步一步地描述了组装板和解码键盘矩阵。
查看我的其他 hackster 项目,该项目详细介绍了如何将笔记本电脑 PS/2 触摸板转换为 USB 。转换键盘和触摸板后,您只需要一块显卡即可制作Raspberry Pi 笔记本电脑。
我希望你发现这些项目很有用。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !