

摩尔斯电码是电信中使用的一种方法,用于将文本字符编码为两种不同信号持续时间的标准化序列,称为点和破折号,或滴和达。莫尔斯电码以电报的发明者之一塞缪尔·莫尔斯命名。
如果您想手动编码为 Morse,下面是一个可以派上用场的图表……

但是,为了现代技术,我创建了 Bolt IoT 支持的文本/语音到莫尔斯编码器,我还将向您展示如何创建它。让我们开始吧!
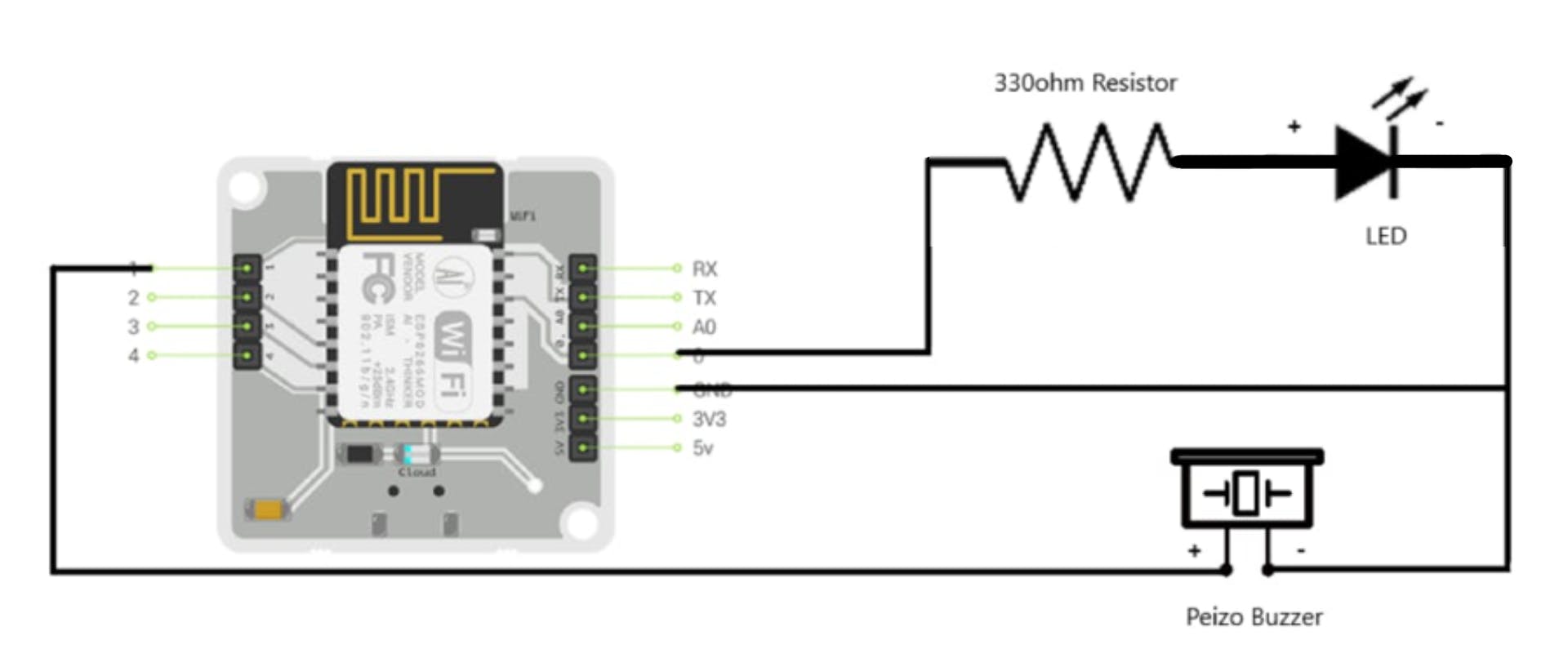
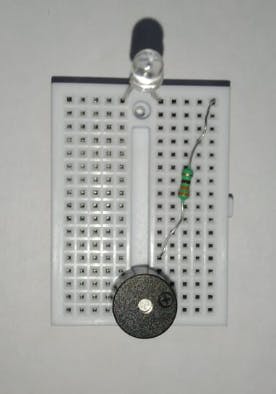
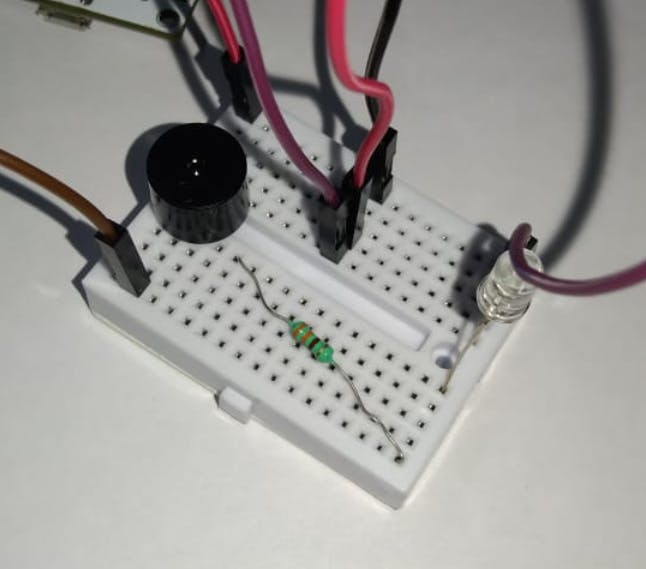
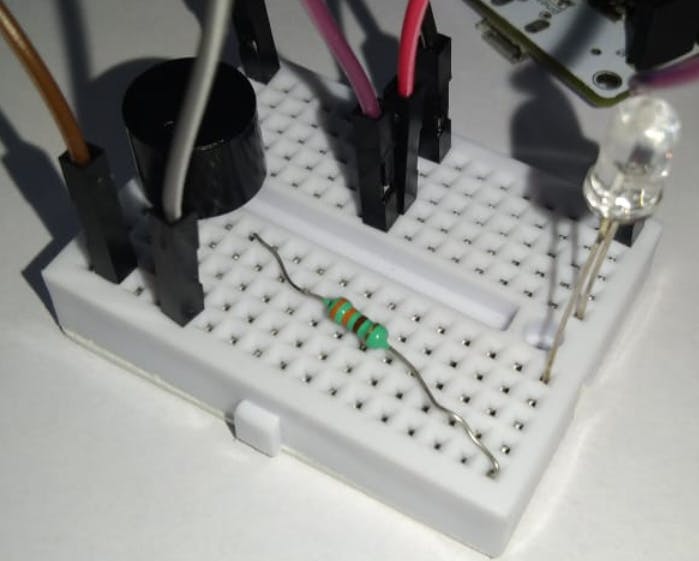
这就是您需要进行电路连接的方式...

第 1 步:将电路板放在平坦的表面上。

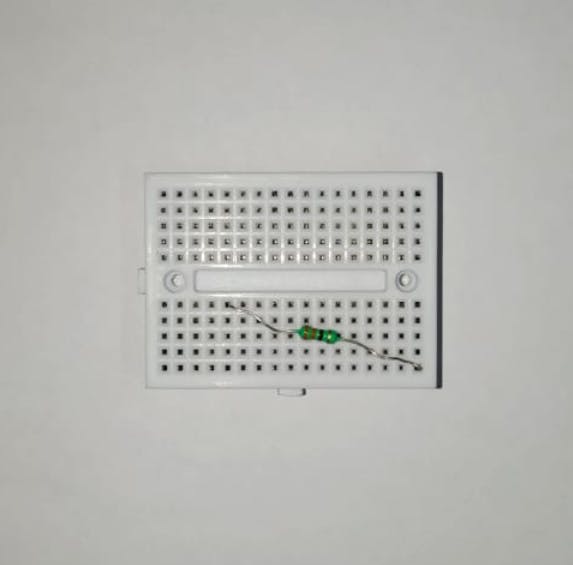
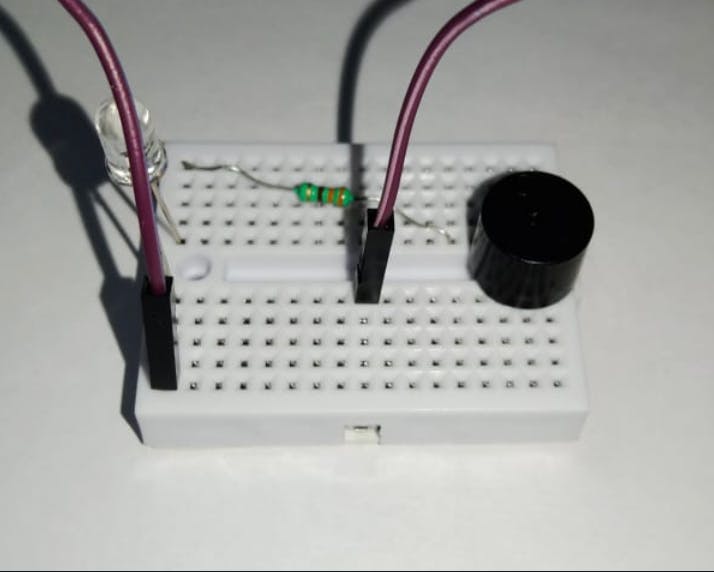
步骤 2:按以下方式连接电阻。

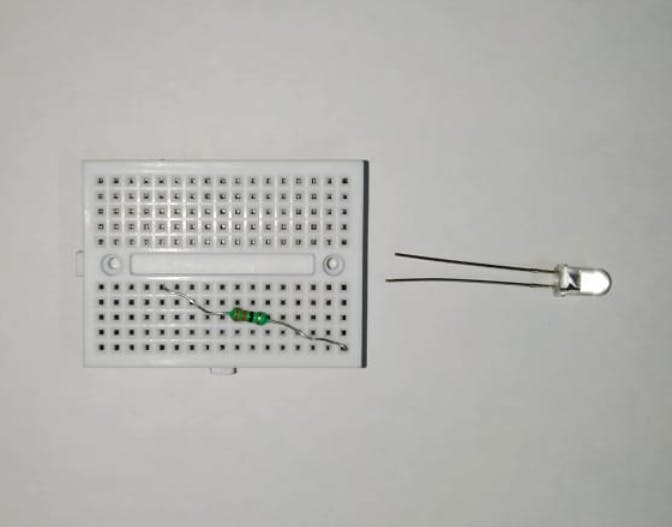
第 3 步:将 LED 的正极连接到电阻器,将负极连接到电路板的另一侧。


第 4 步:将压电蜂鸣器的正极连接到电路板的正极,将负极连接到负极。

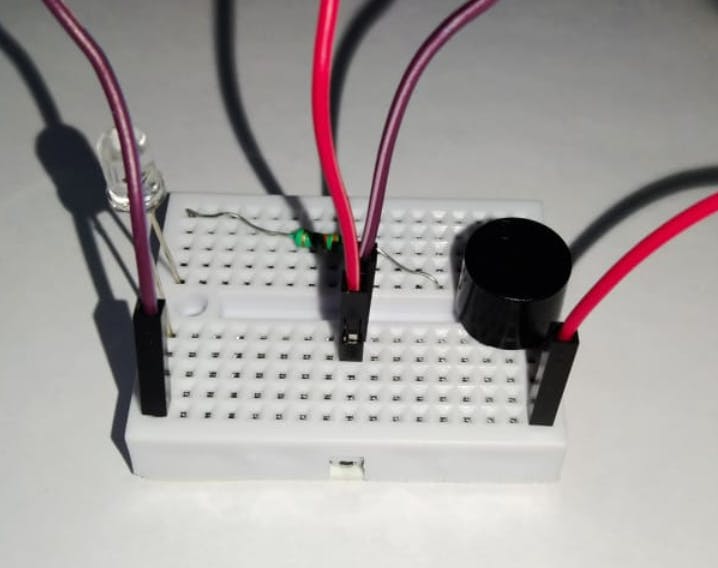
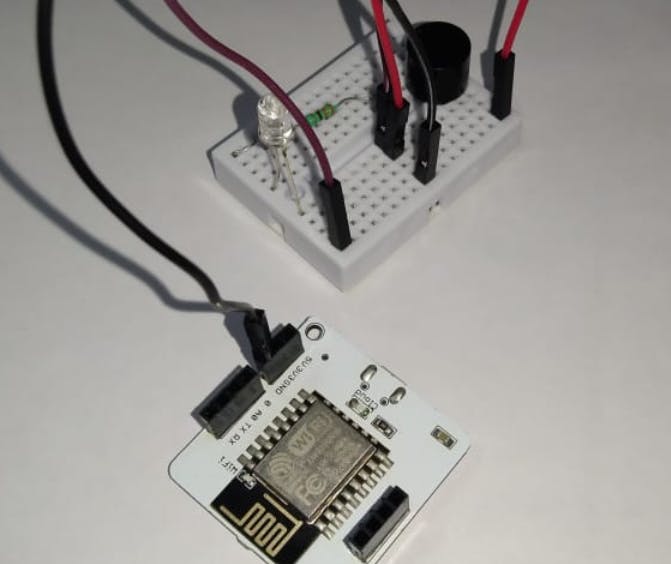
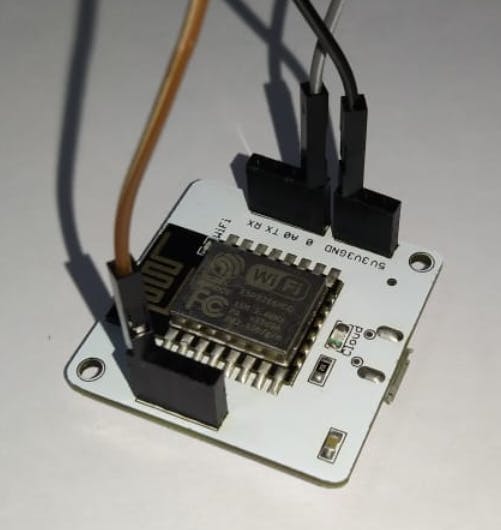
第 5 步:现在我们必须按照以下方式进行连接,以便我们可以将蜂鸣器和 LED 的负极引脚连接到 BOLT Wi-Fi 模块的 GND 引脚。



第 6 步:使用跳线将蜂鸣器的正极引脚连接到 Bolt Wi-Fi 模块上的 Pin-1。


步骤 7:将与电阻串联的 LED 的正极引脚连接到 BOLT W-Fi 模块的 Pin-0。


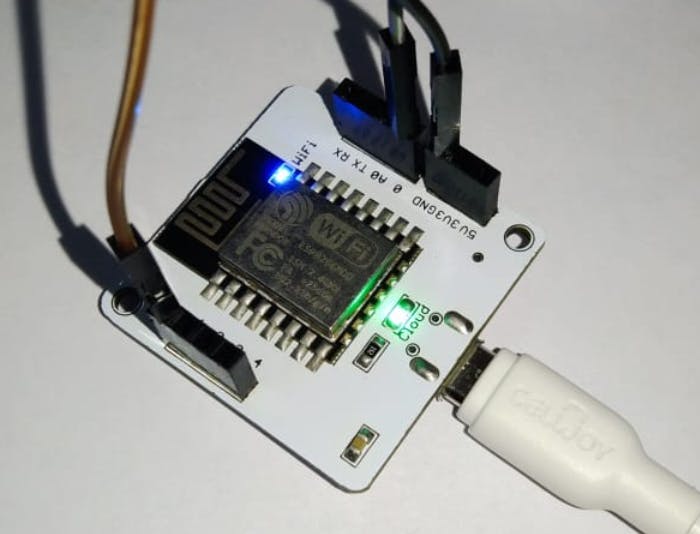
Step8:将Wi-Fi模块接入5V电源,连接云端。


接下来是您需要 PyCharm 的编程部分。
为此,请确保您已安装 PyCharm,并且无论操作系统如何,步骤都保持不变,但这仅在 Windows 10 和 Kali Linux 上进行了测试。
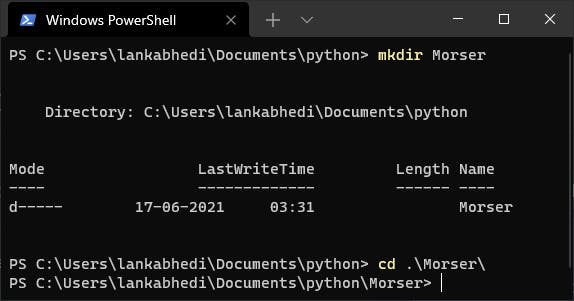
步骤1:在您的计算机上创建一个文件夹并输入它。

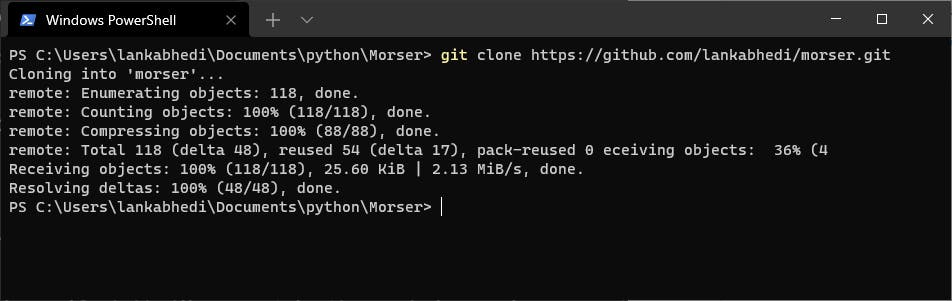
第 2 步:在该文件夹中克隆 Morser 存储库。
使用命令:
git clone https://github.com/lankabhedi/morser.git

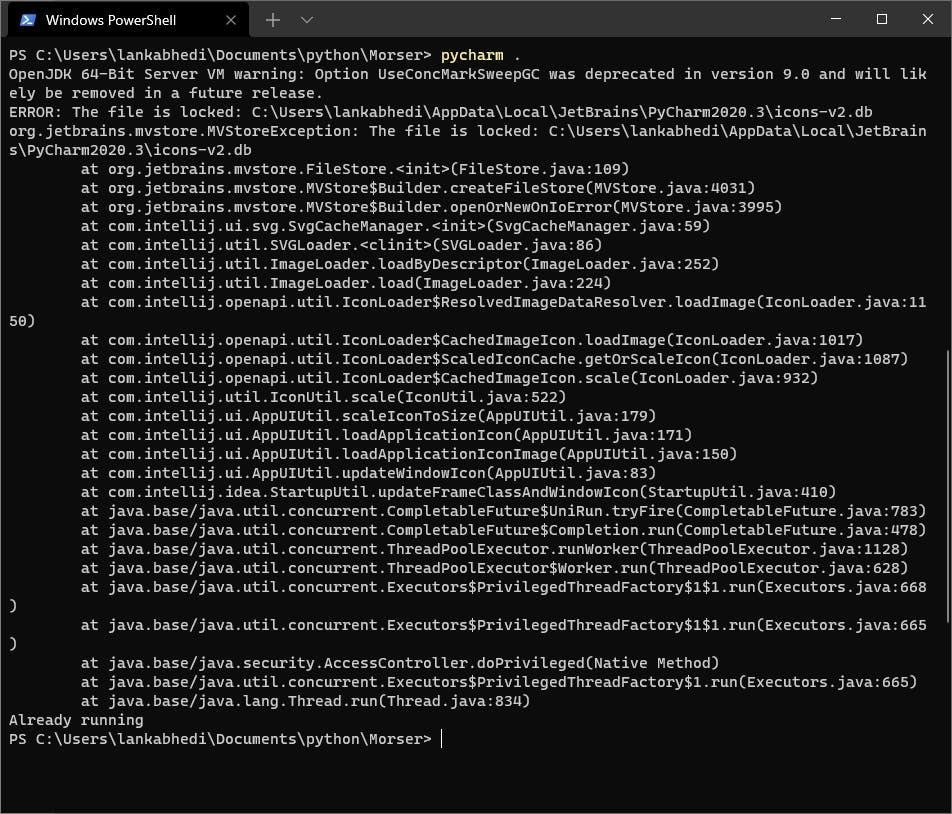
第 3 步:在 PyCharm 中打开此目录。
使用命令:
pycharm .

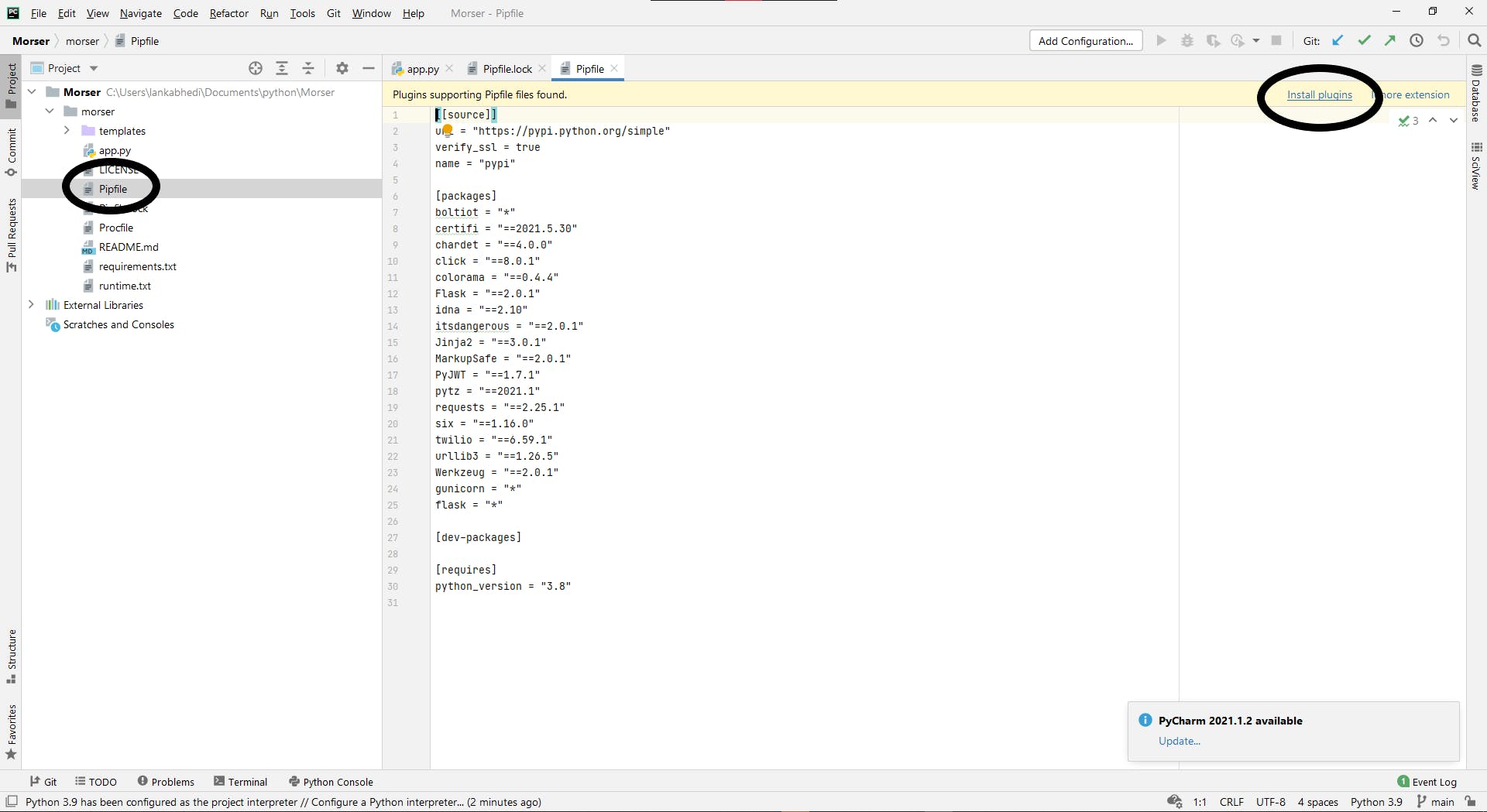
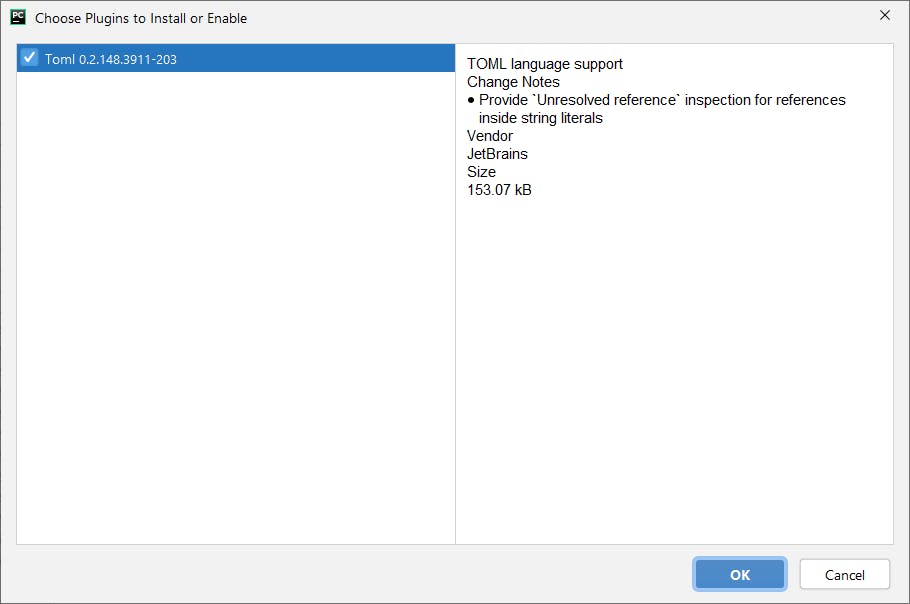
第 4 步:打开 Pipfile 并选择安装插件。


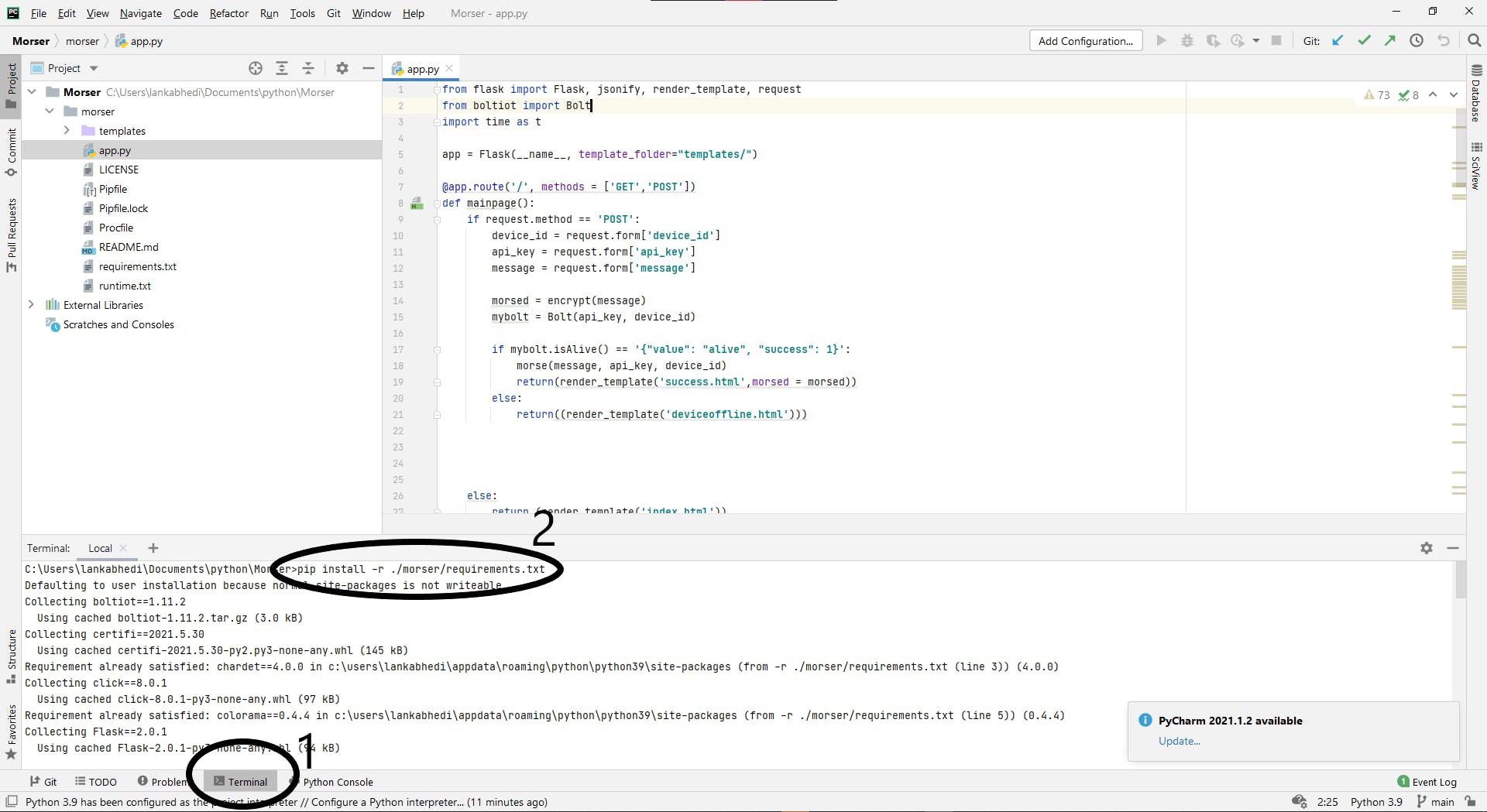
第 5 步:选择终端并运行以下命令。
pip install -r ./morser/requirements.txt

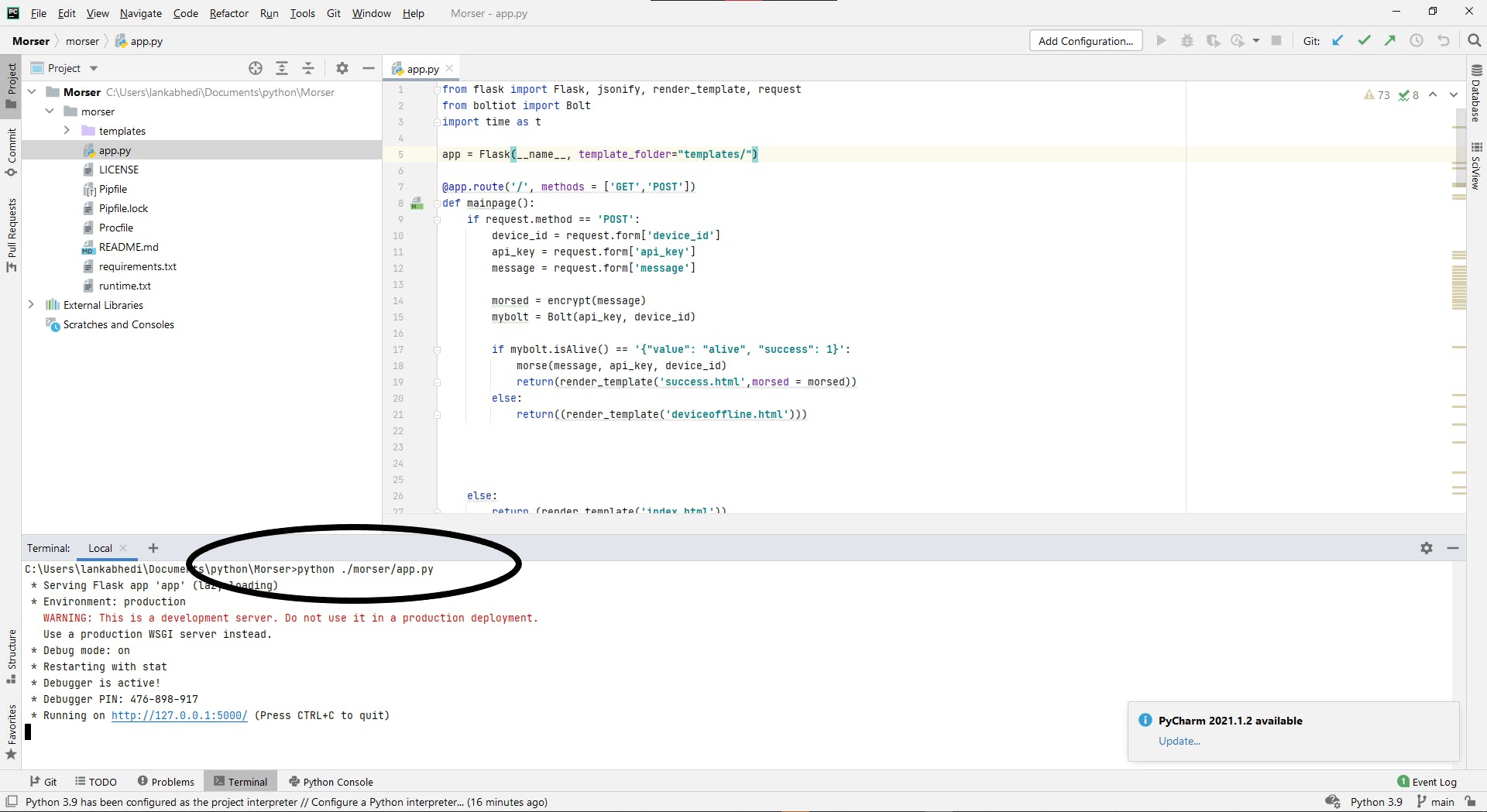
第 6 步:在同一终端中,运行以下命令。
python ./morser/app.py

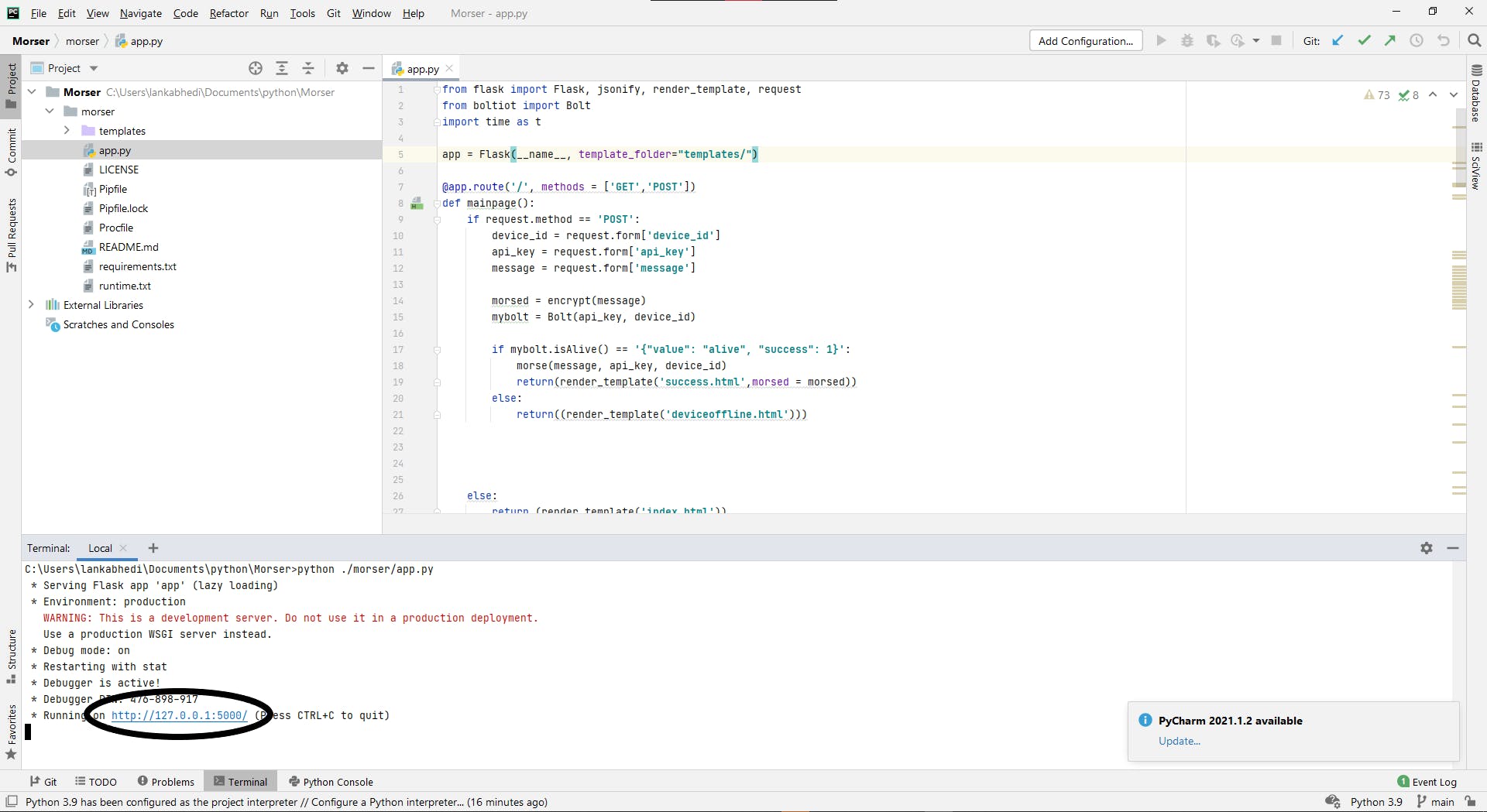
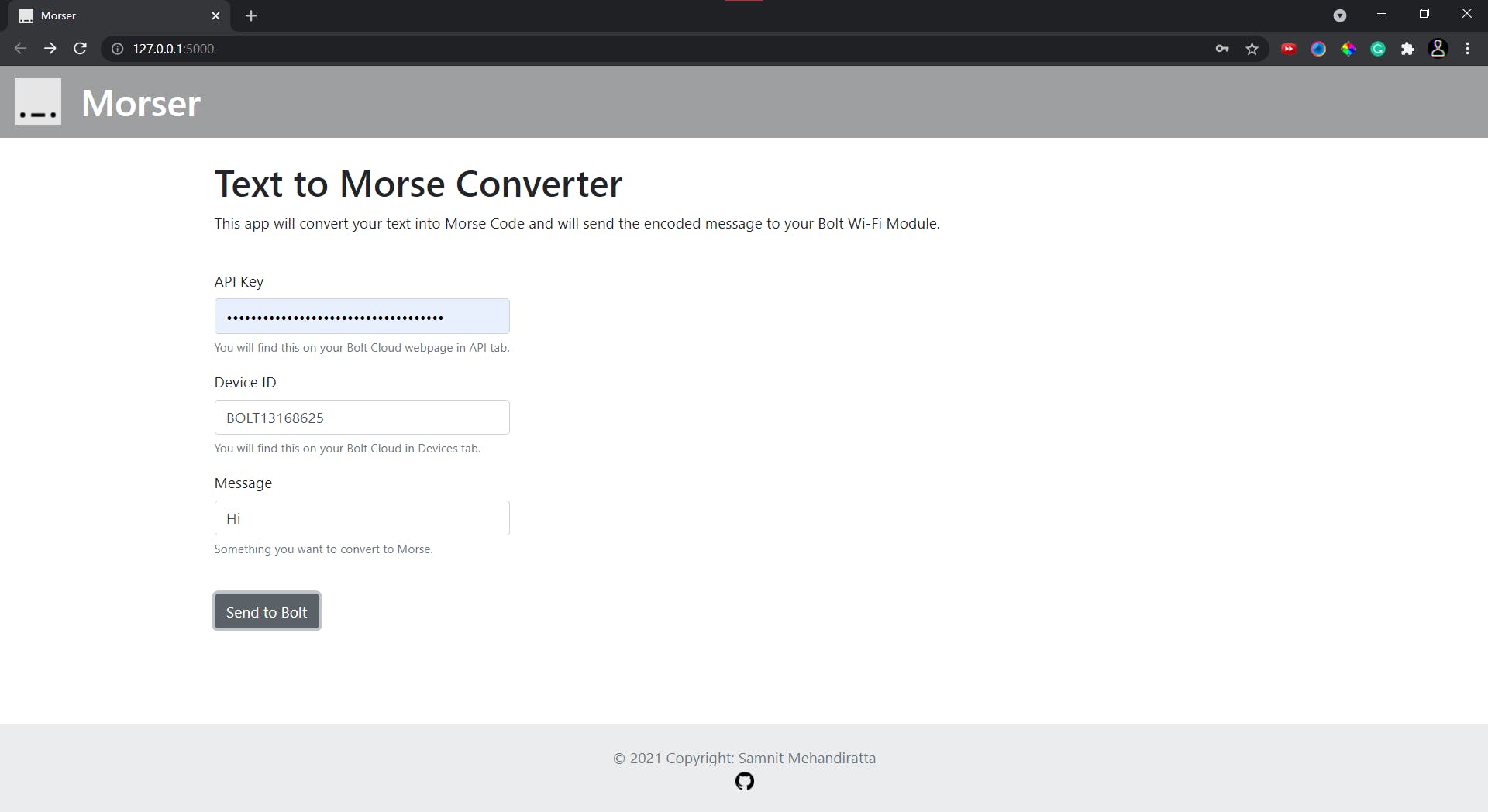
第 7 步:单击蓝色的 IP 地址,您的应用程序将在您的默认 Web 浏览器中打开。


输入您的详细信息,然后按“发送到螺栓”。

如果您的螺栓设备离线,它将显示错误屏幕。

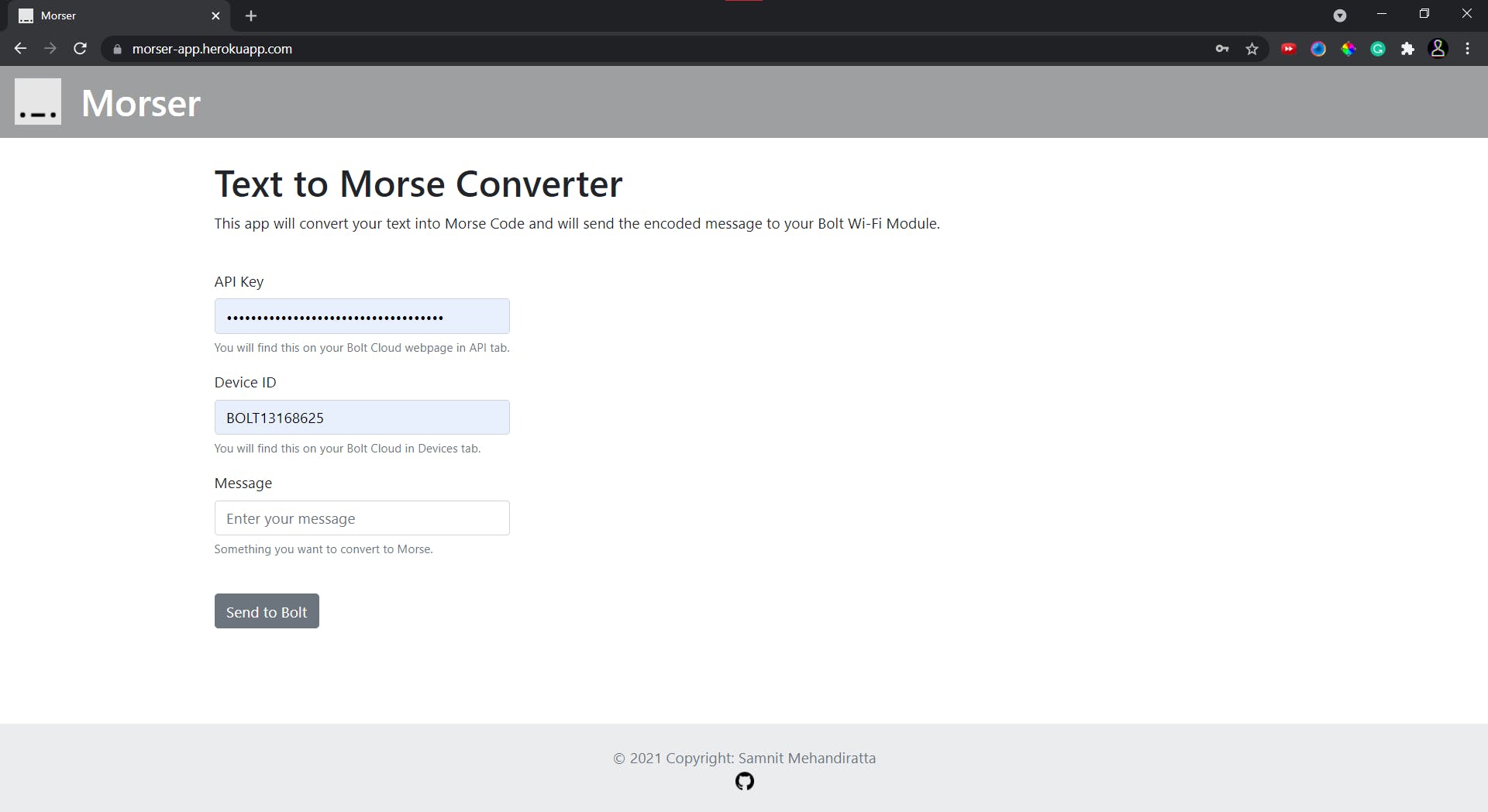
出于测试目的,我在 Heroku 上部署了这个应用程序。
网站:http://morser-app.herokuapp.com/

我为此开发了一个 API,我们需要将其连接为 IFTTT 网站上的 Webhook。由于我的应用程序托管在“免费层”上,因此您的 API 请求可能会超时。
API 请求的格式为:
https://morser-app.herokuapp.com/api?api_key=bolt-api-key&device_id=bolt-device-id&message=your-message
您需要用您自己的值替换“bolt-api-key”、“device-id”和“your-message”。
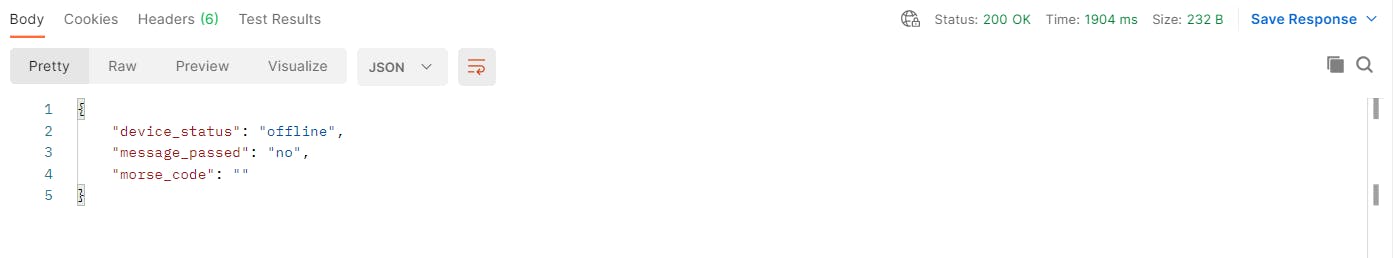
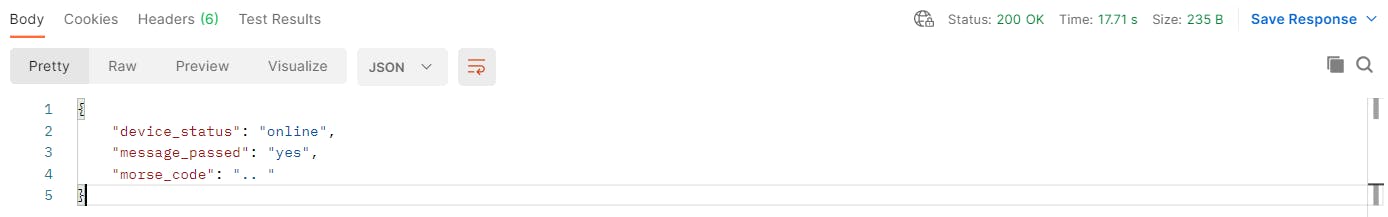
根据设备状态,它将为您提供以下输出。
{
"device_status": "offline",
"message_passed": "no",
"morse_code": ""
}

{
"device_status": "online",
"message_passed": "yes",
"morse_code": ".. "
}

请注意,除非设备打开,否则“morse_code”不会返回任何内容。
要将其与 Google Assistant 一起使用,请按照给定的步骤操作。
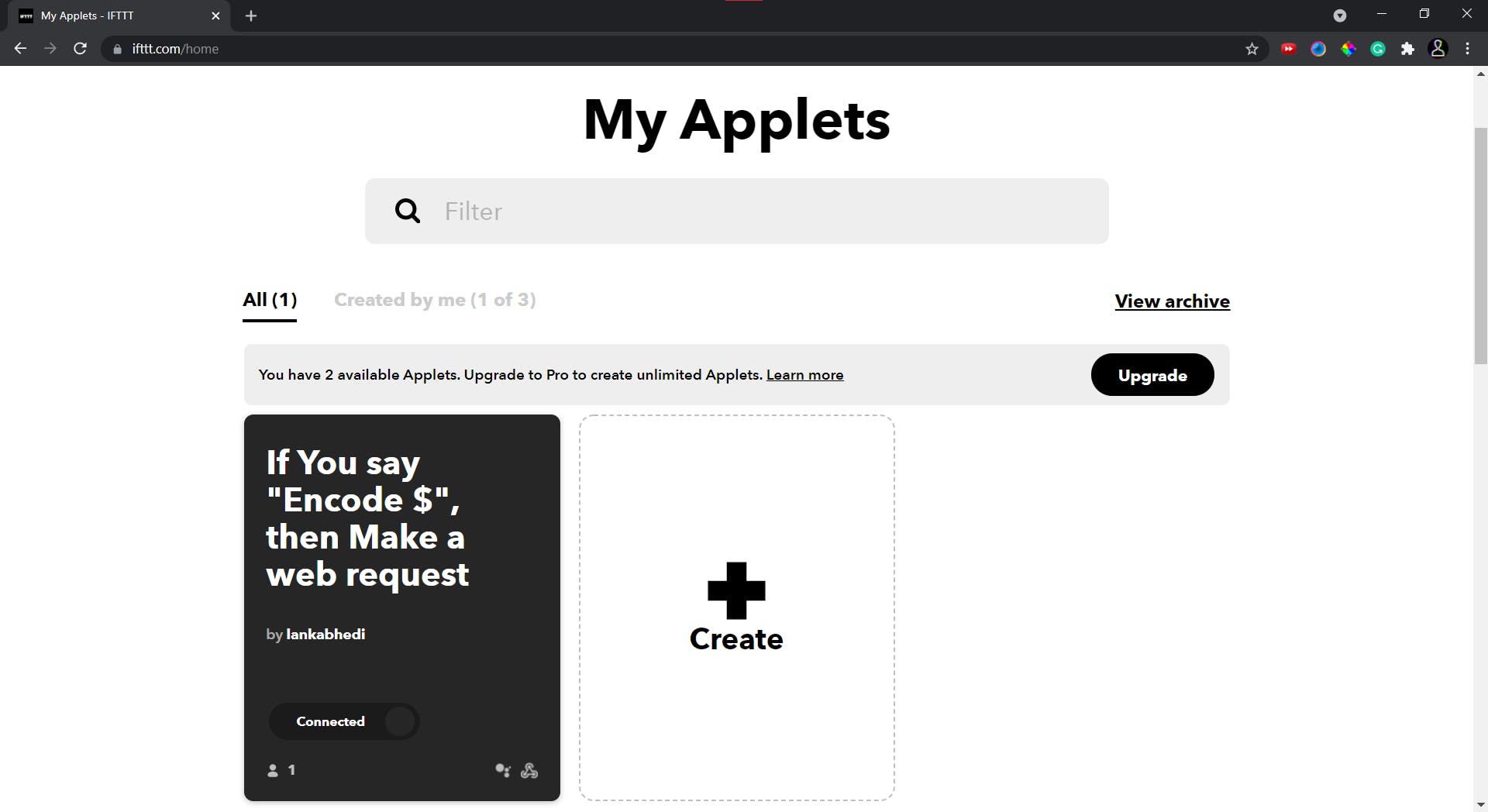
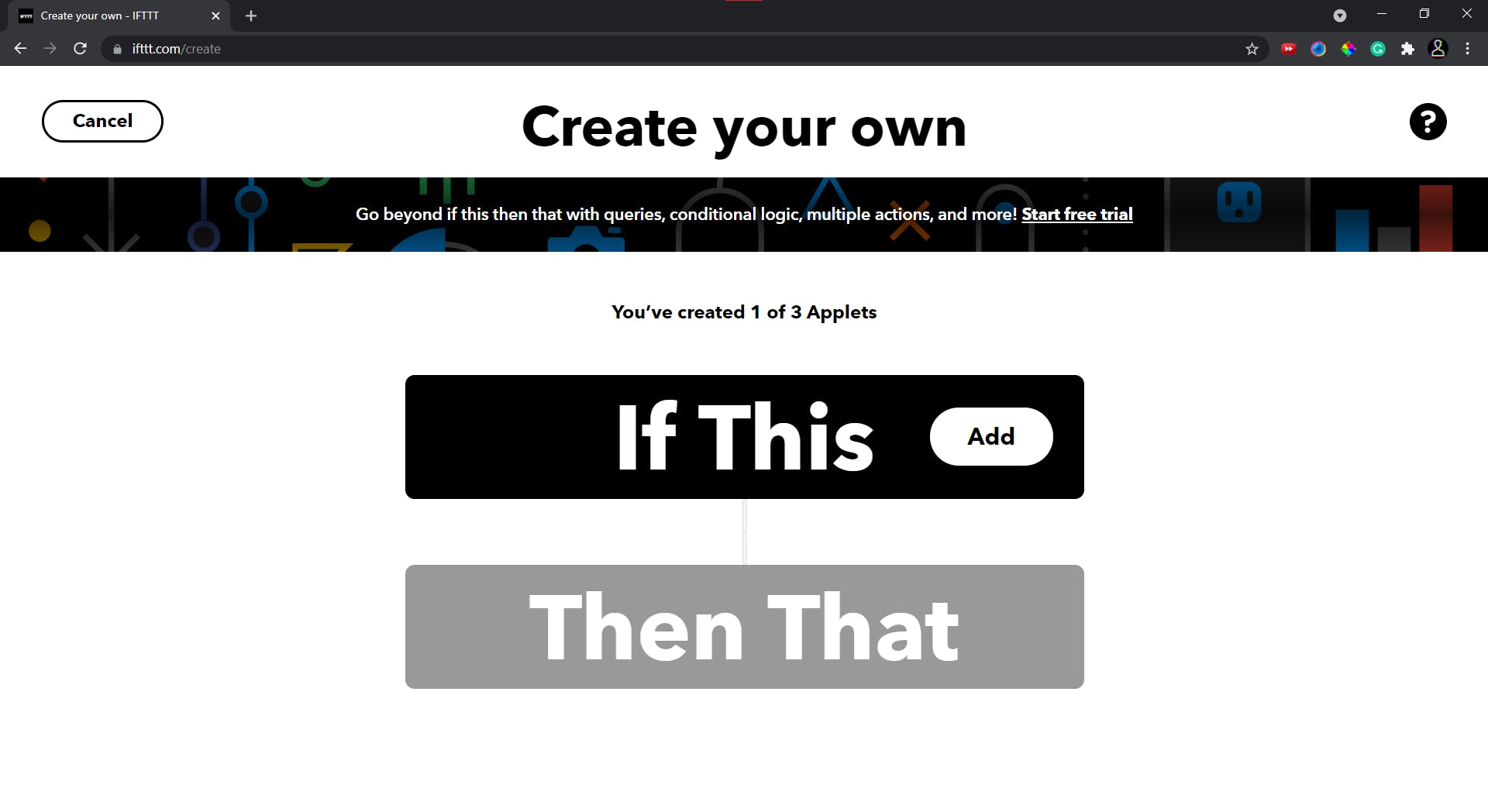
第 1 步:登录您的 IFTTT 帐户,然后单击“创建”。
网站:https://ifttt.com/home

第 2 步:单击“添加”。

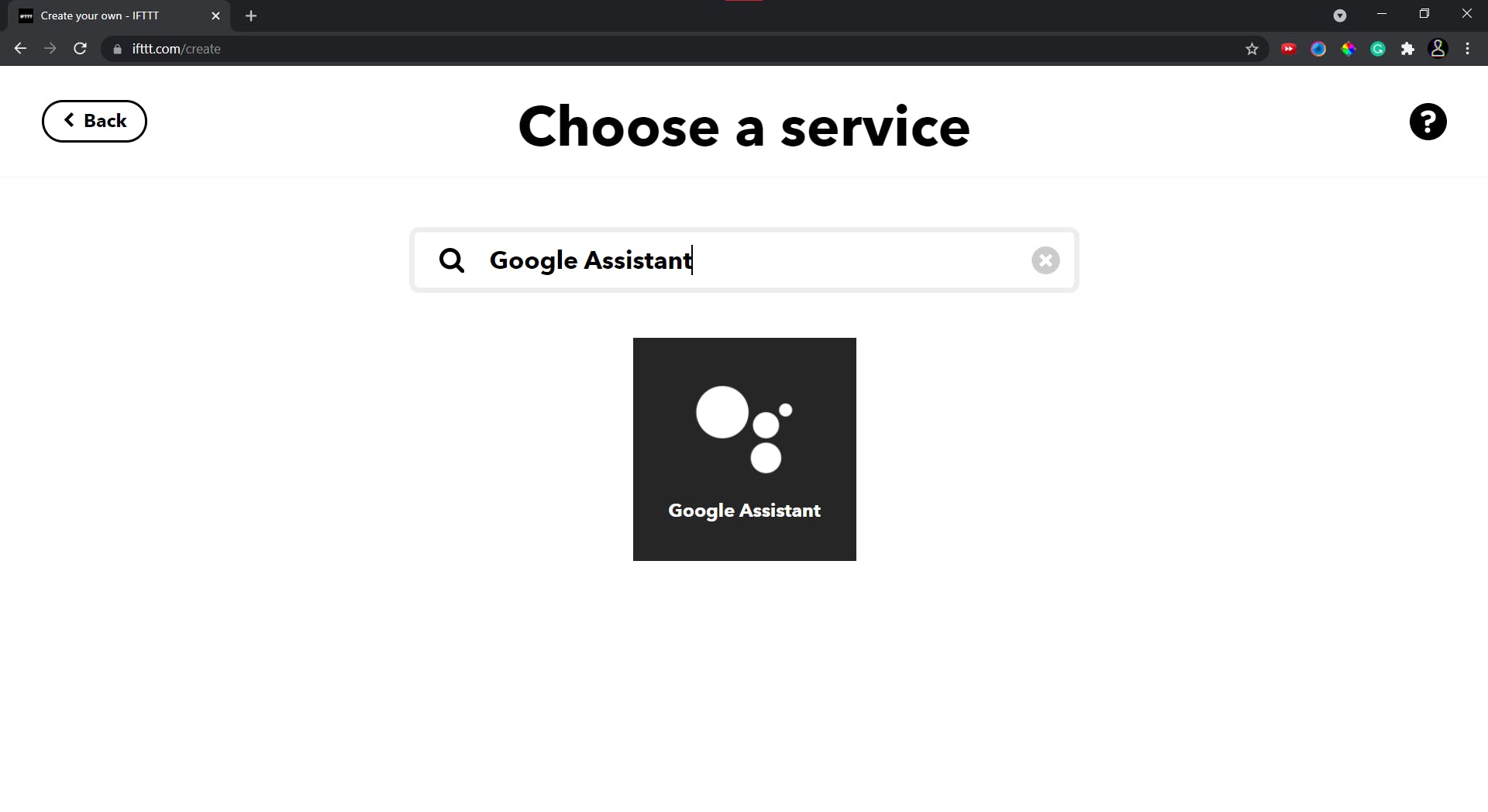
第三步:点击“谷歌助手”。

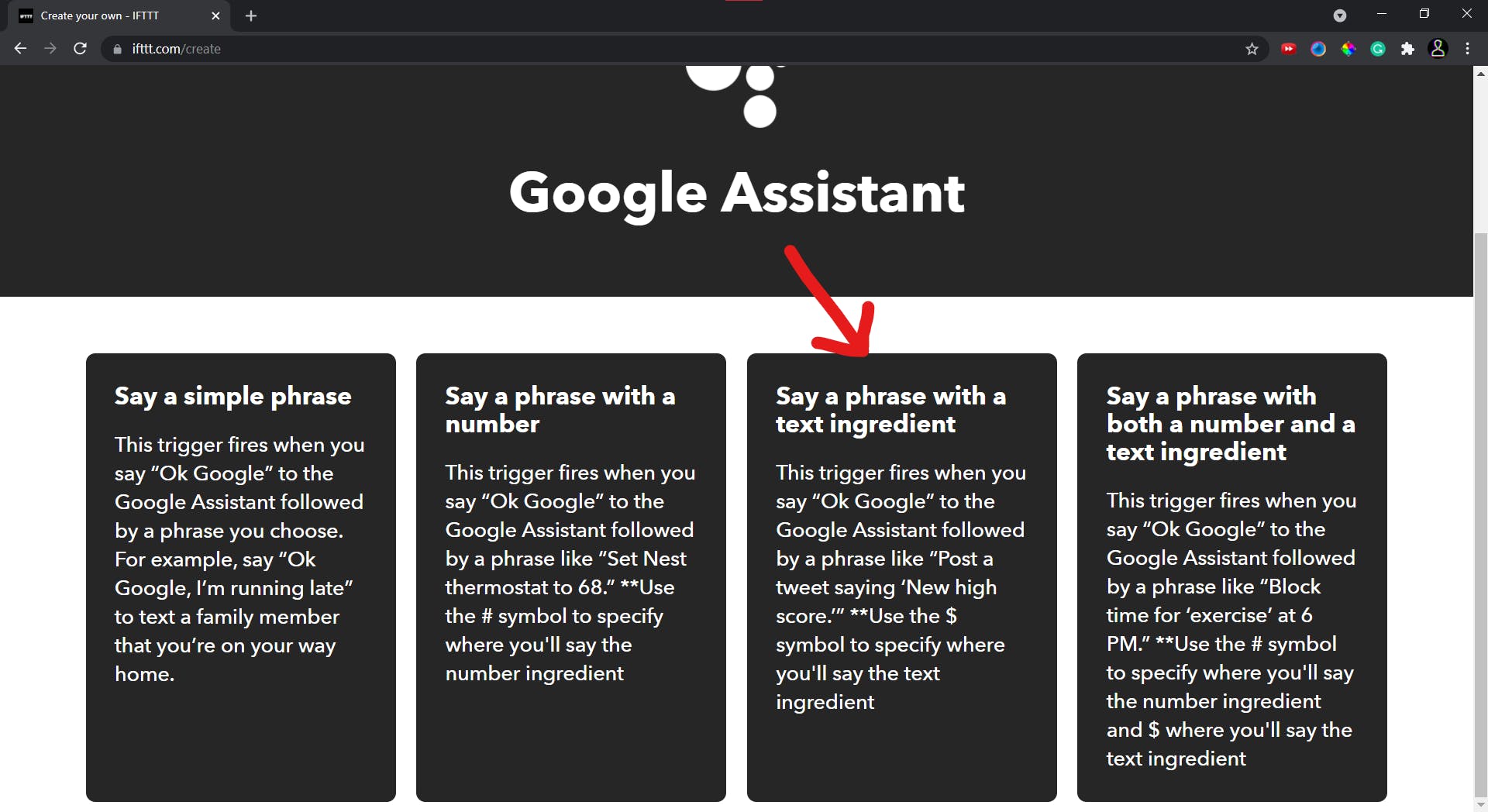
第 4 步:选择以下选项。

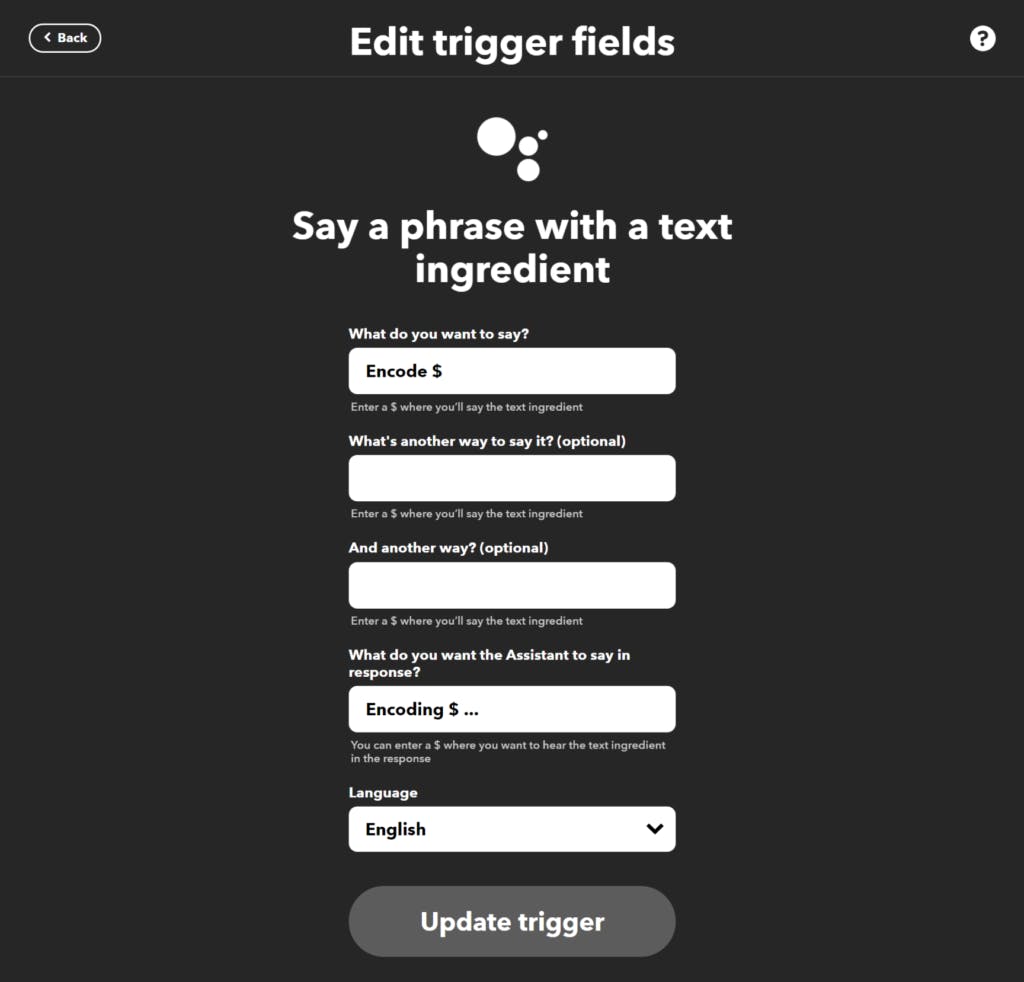
第 5 步:输入以下值。

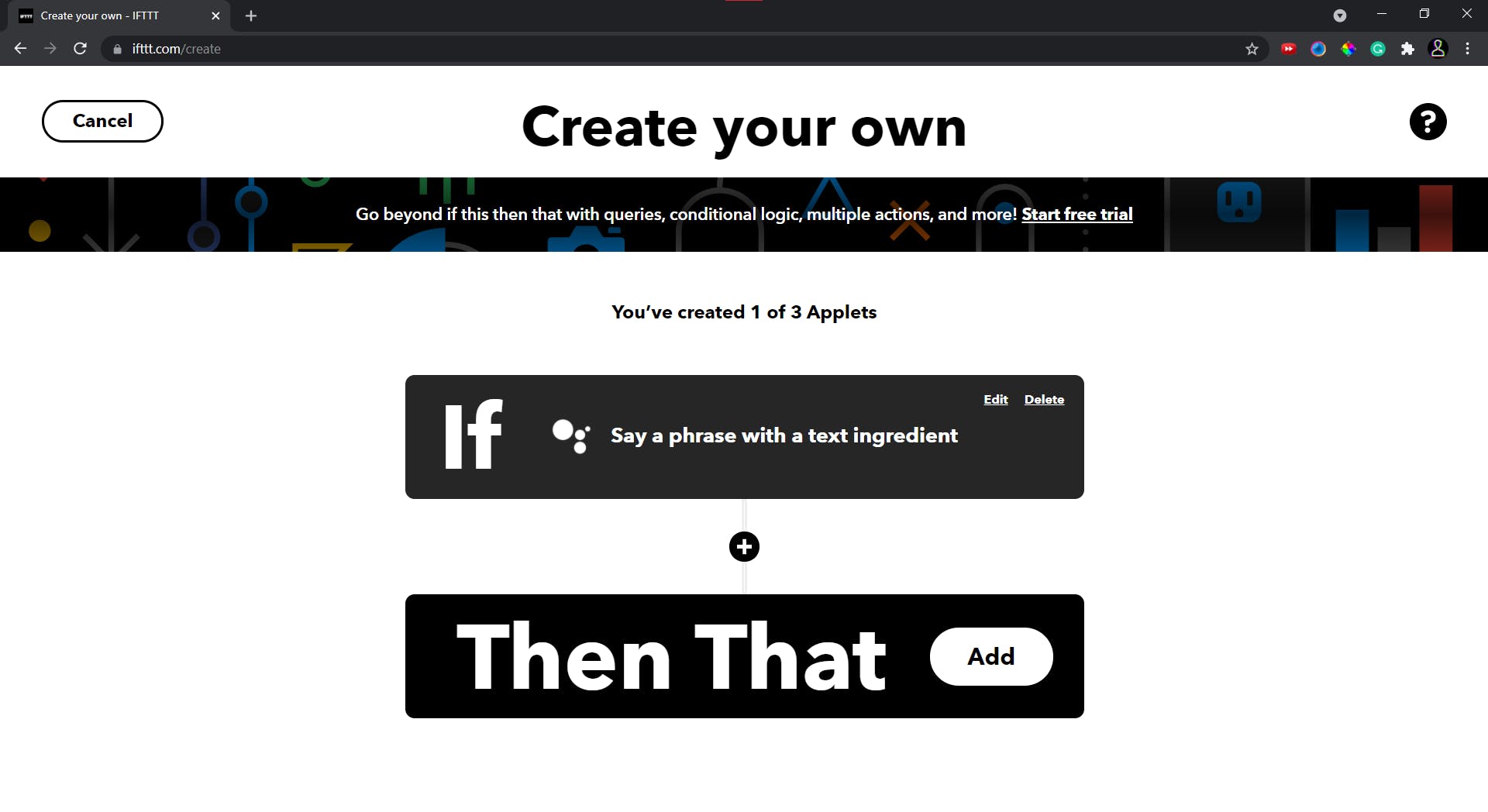
第 6 步:点击“添加”

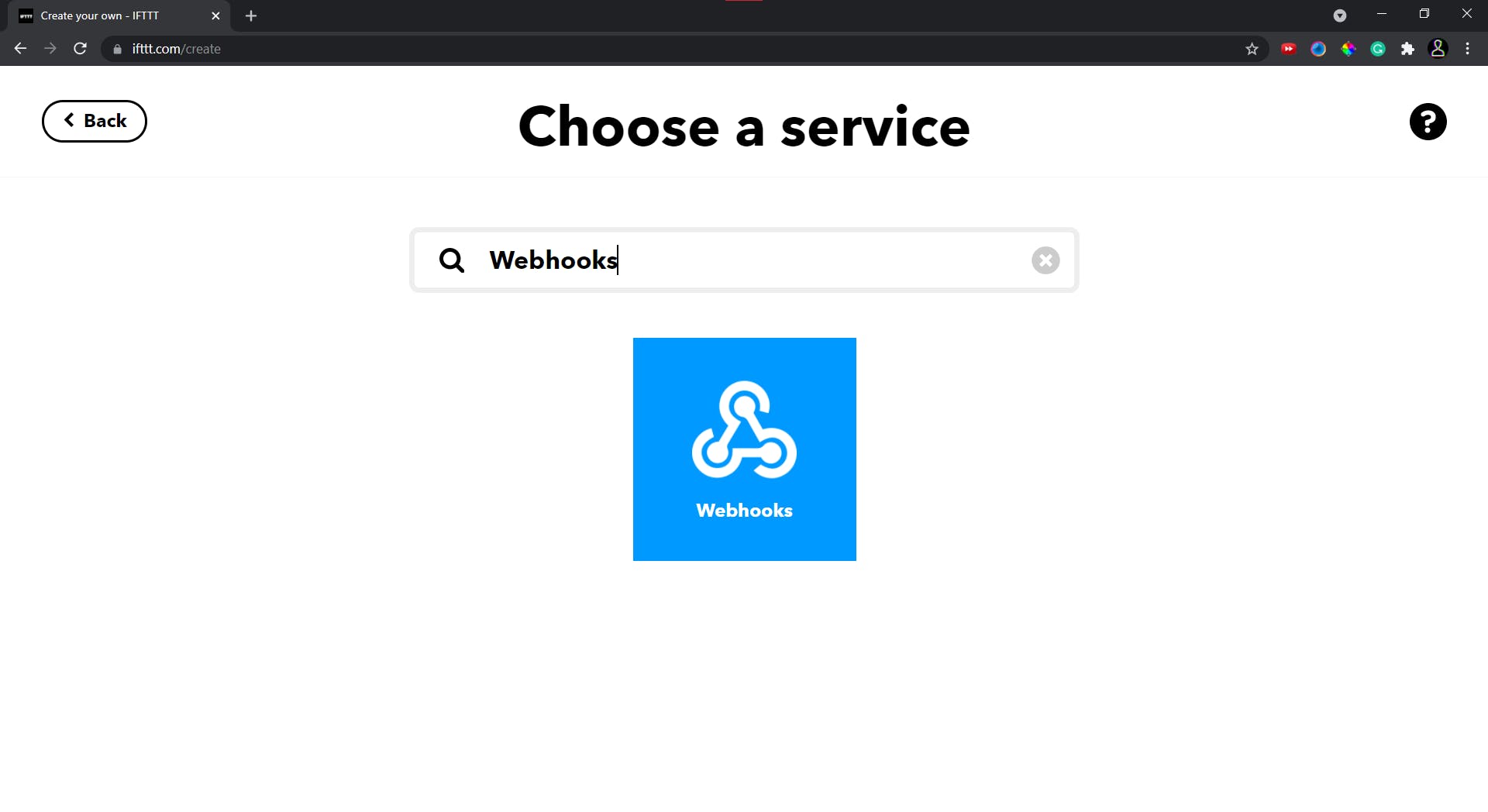
第 7 步:选择“网络钩子”。

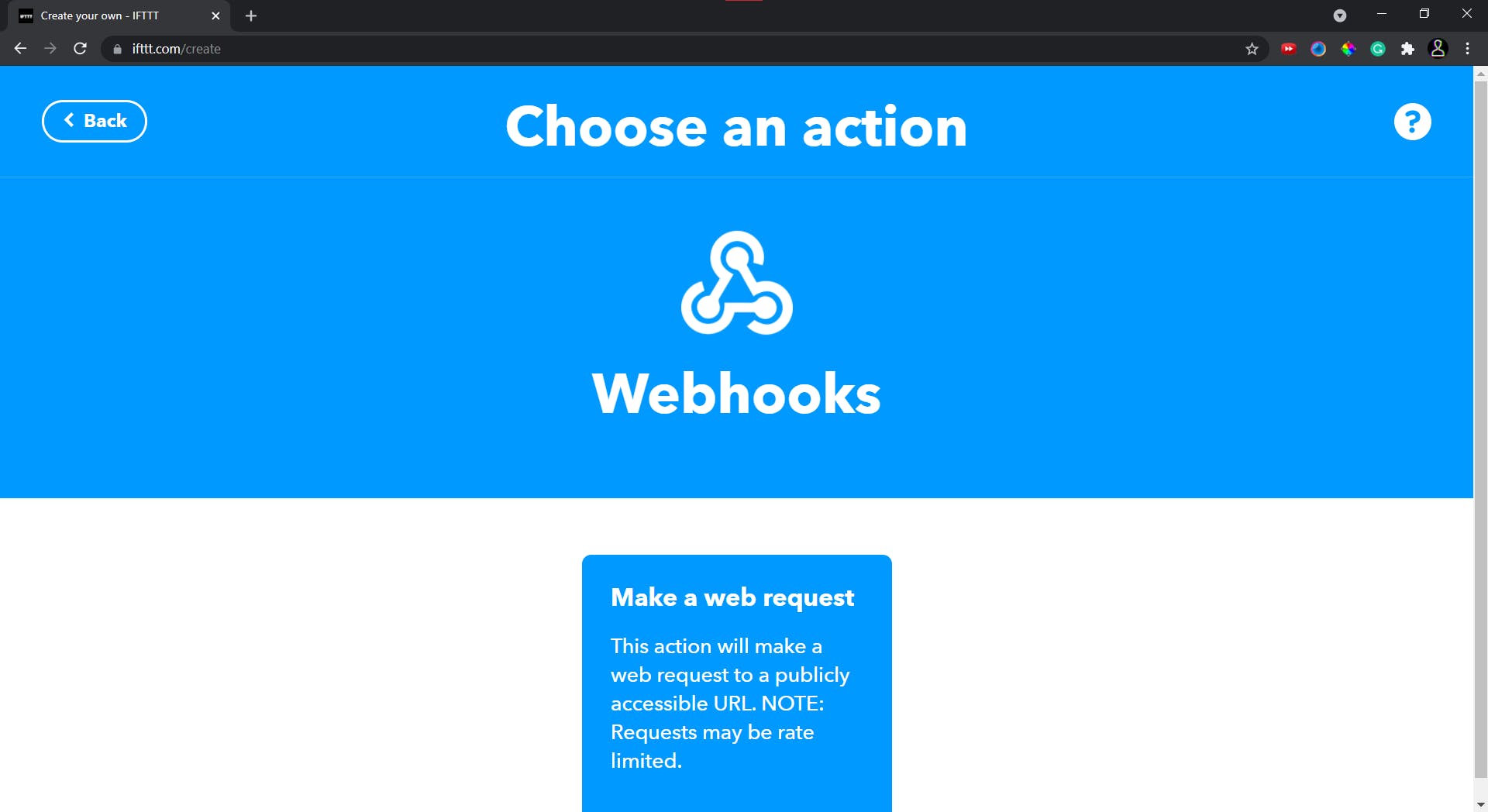
第 8 步:选择“发出网络请求”。

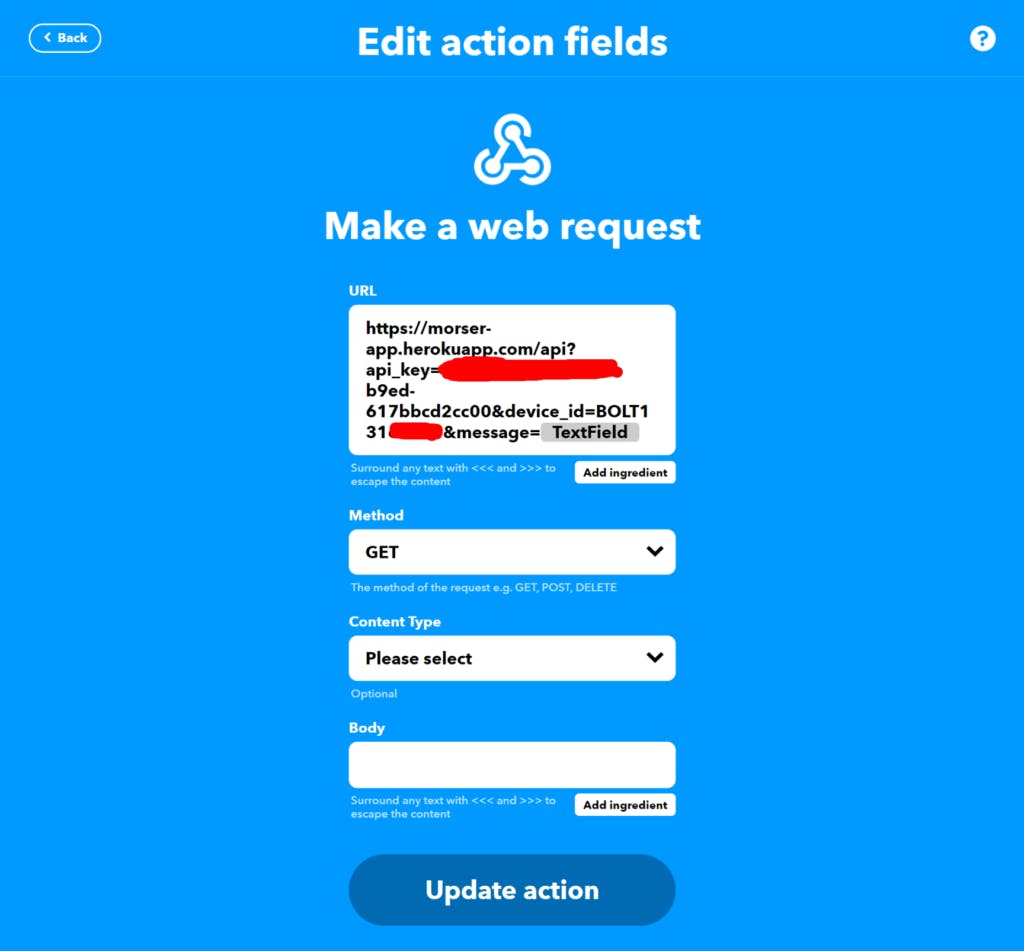
第 9 步:将“bolt-api-key”和“device-id”替换为您自己的。

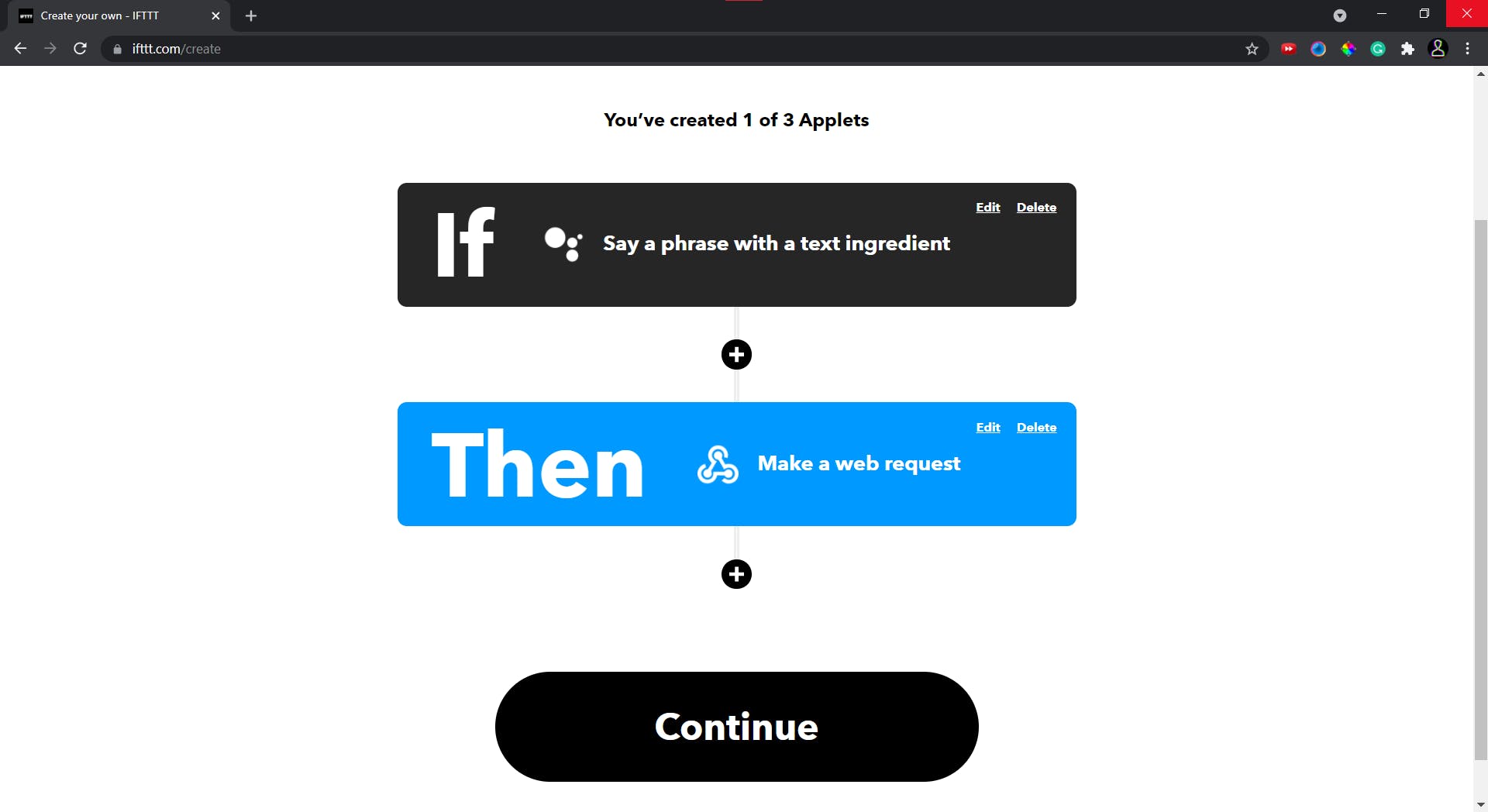
第 10 步:选择“继续”。

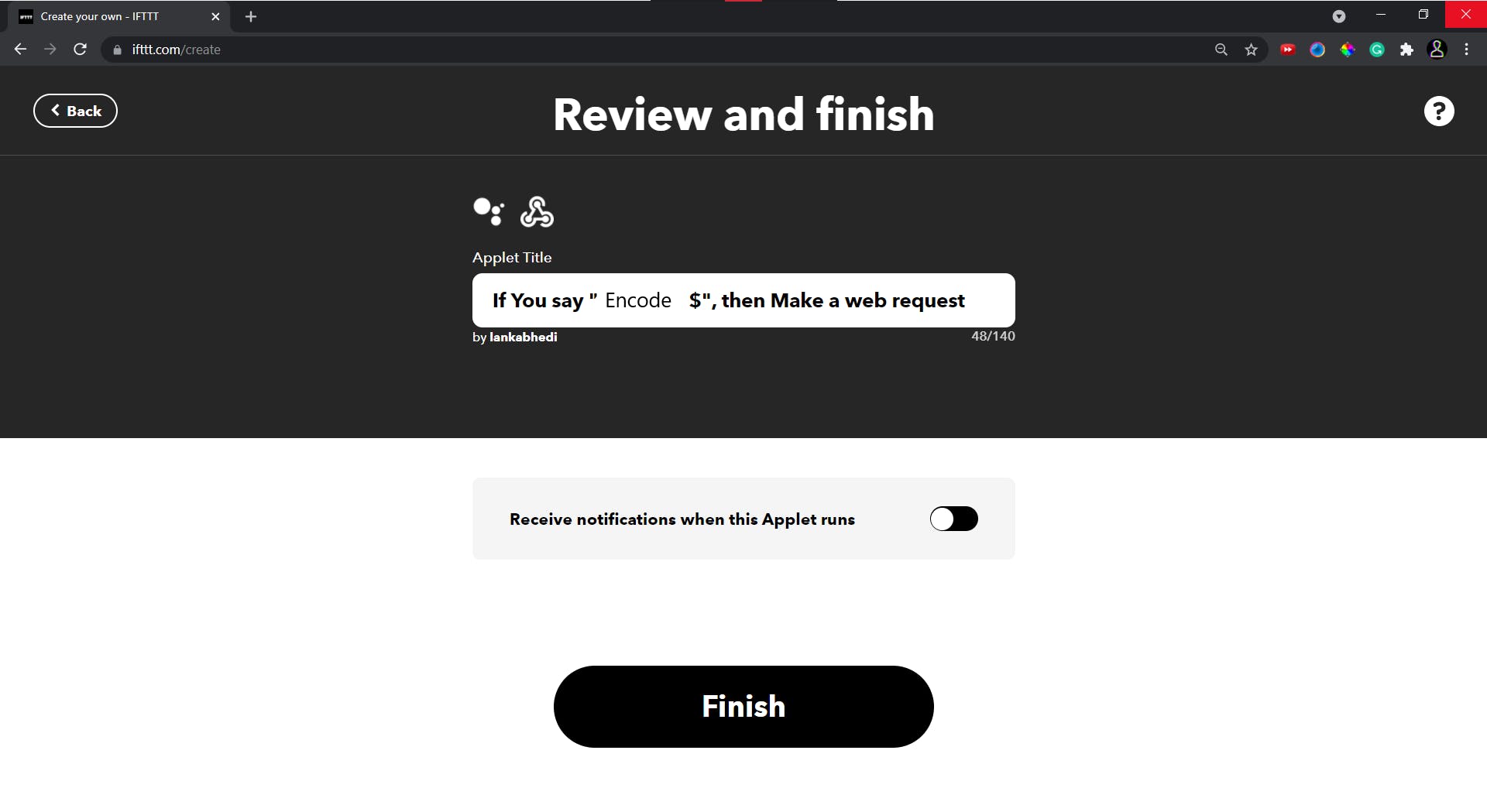
第 11 步:查看并单击“完成”。

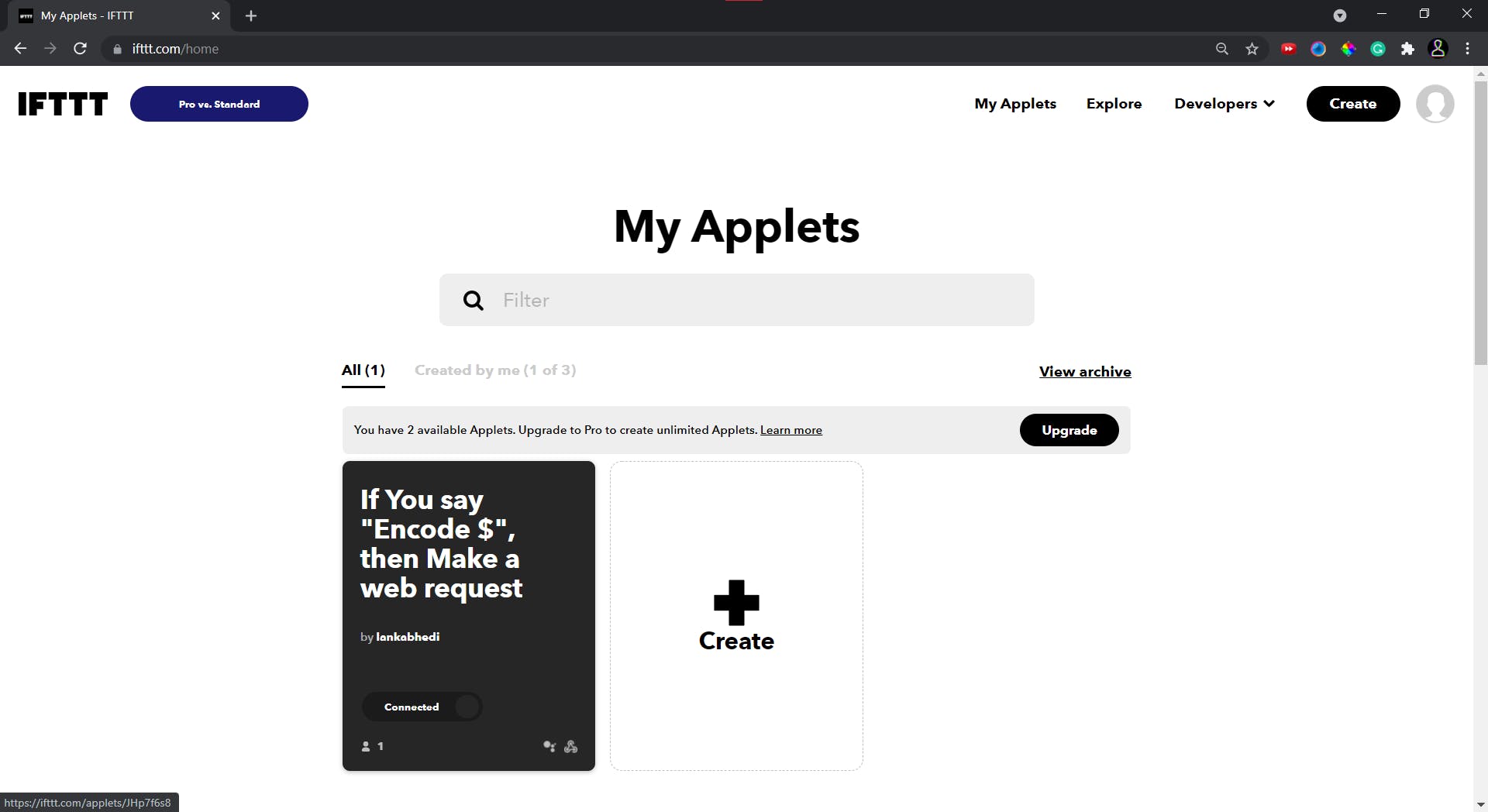
您将看到您的小程序,如下所示。

如果您不想使用任何 Web 应用程序并且只想从单个 python 脚本运行它,您可以使用以下代码。
from boltiot import Bolt
import time as t
api_key = input("Enter your API key:")
device_id = input("Enter your Bolt Device ID:")
mybolt = Bolt(api_key, device_id)
MORSE_CODE_DICT = { 'A':'.-', 'B':'-...',
'C':'-.-.', 'D':'-..', 'E':'.',
'F':'..-.', 'G':'--.', 'H':'....',
'I':'..', 'J':'.---', 'K':'-.-',
'L':'.-..', 'M':'--', 'N':'-.',
'O':'---', 'P':'.--.', 'Q':'--.-',
'R':'.-.', 'S':'...', 'T':'-',
'U':'..-', 'V':'...-', 'W':'.--',
'X':'-..-', 'Y':'-.--', 'Z':'--..',
'1':'.----', '2':'..---', '3':'...--',
'4':'....-', '5':'.....', '6':'-....',
'7':'--...', '8':'---..', '9':'----.',
'0':'-----', ', ':'--..--', '.':'.-.-.-',
'?':'..--..', '/':'-..-.', '-':'-....-',
'(':'-.--.', ')':'-.--.-'}
def encrypt(message):
cipher = ''
for letter in message.upper():
if letter != ' ':
cipher += MORSE_CODE_DICT[letter] + ' '
else:
cipher += ' '
return cipher
def main():
message = input("Enter you message:")
result = encrypt(message.upper())
print(message.upper())
print(result)
mybolt.digitalWrite("1", "LOW")
mybolt.digitalWrite("1", "HIGH")
t.sleep(0.01)
mybolt.digitalWrite("1", "LOW")
mybolt.digitalWrite("1", "HIGH")
t.sleep(0.01)
mybolt.digitalWrite("1", "LOW")
mybolt.digitalWrite("1", "HIGH")
t.sleep(0.01)
mybolt.digitalWrite("1", "LOW")
mybolt.digitalWrite("1", "HIGH")
t.sleep(0.01)
mybolt.digitalWrite("1","LOW")
for char in result:
if(char == "-"):
mybolt.digitalWrite("0", "LOW")
mybolt.digitalWrite("0", "HIGH")
t.sleep(3)
mybolt.digitalWrite("0", "LOW")
elif(char == "."):
mybolt.digitalWrite("0", "LOW")
mybolt.digitalWrite("0", "HIGH")
t.sleep(1)
mybolt.digitalWrite("0", "LOW")
elif(char == " "):
mybolt.digitalWrite("1", "LOW")
mybolt.digitalWrite("1", "HIGH")
t.sleep(0.2)
mybolt.digitalWrite("1", "LOW")
t.sleep(0.1)
else:
continue
if(__name__ == '__main__'):
main()
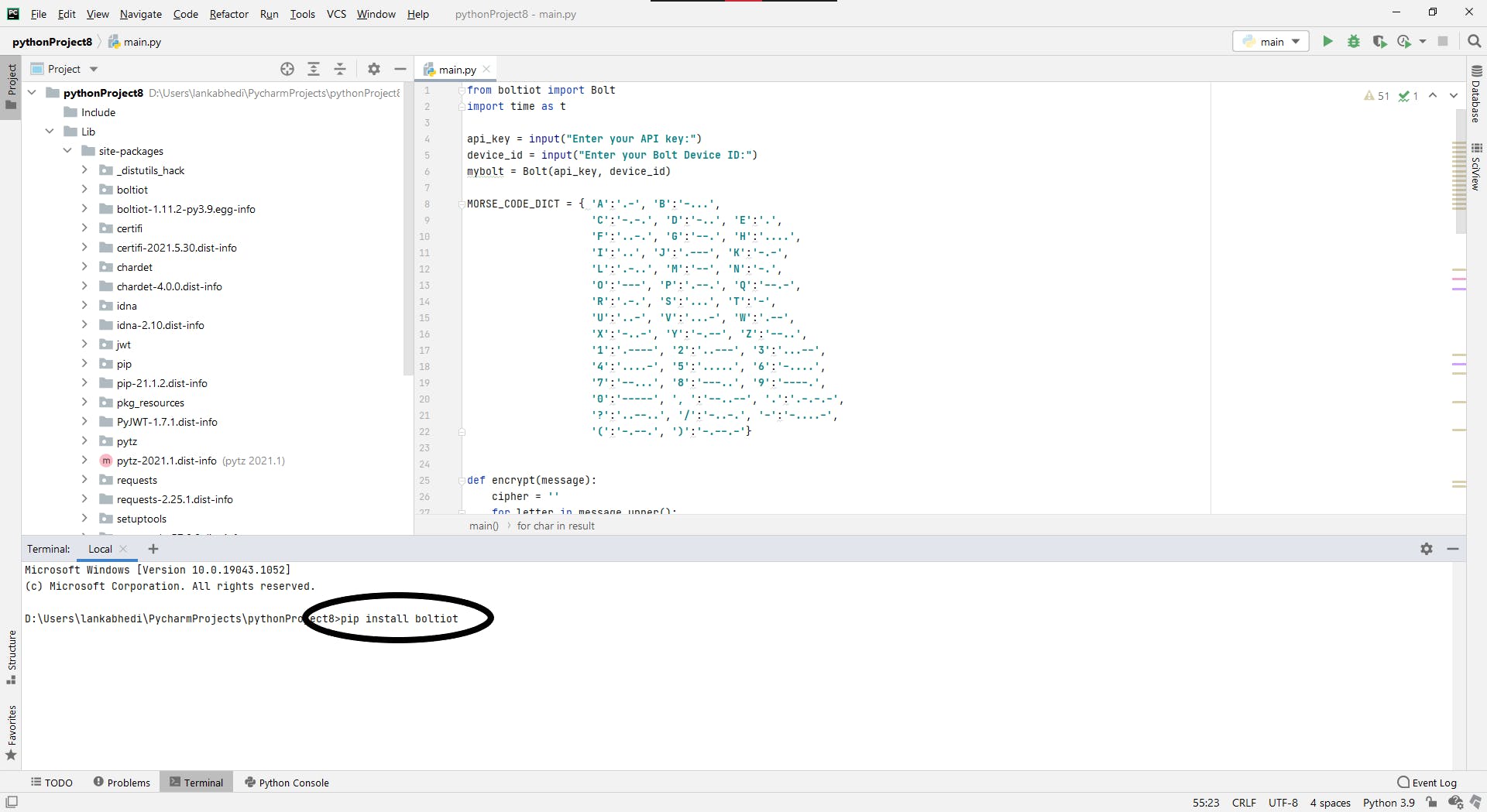
请确保boltiot在终端窗口中使用以下命令安装模块。
pip install boltiot

如果你坚持到底,高五!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !