

2020年,世界面临着一种名为Corona Virus的隐形怪物。这种病毒使人们病得很重,很虚弱。许多人失去了他们的好人。
最初有一个大问题,问题是没有适当的医疗设备,如监测血氧水平、呼吸机和消毒剂。在这个需要的时刻,我们觉得我们可以帮助每个人教他们如何制作一个 DIY 血氧仪。该项目献给在 2020 年帮助我们的士兵、医生和所有政府官员。
这里提到的所有材料都可以在您当地的市场以及在线商店中轻松获得。

这是一个 DIY 项目,旨在创建用于监测个人血氧水平的自制解决方案。这个项目的成本不到15美元。
该项目的主要组成部分是:

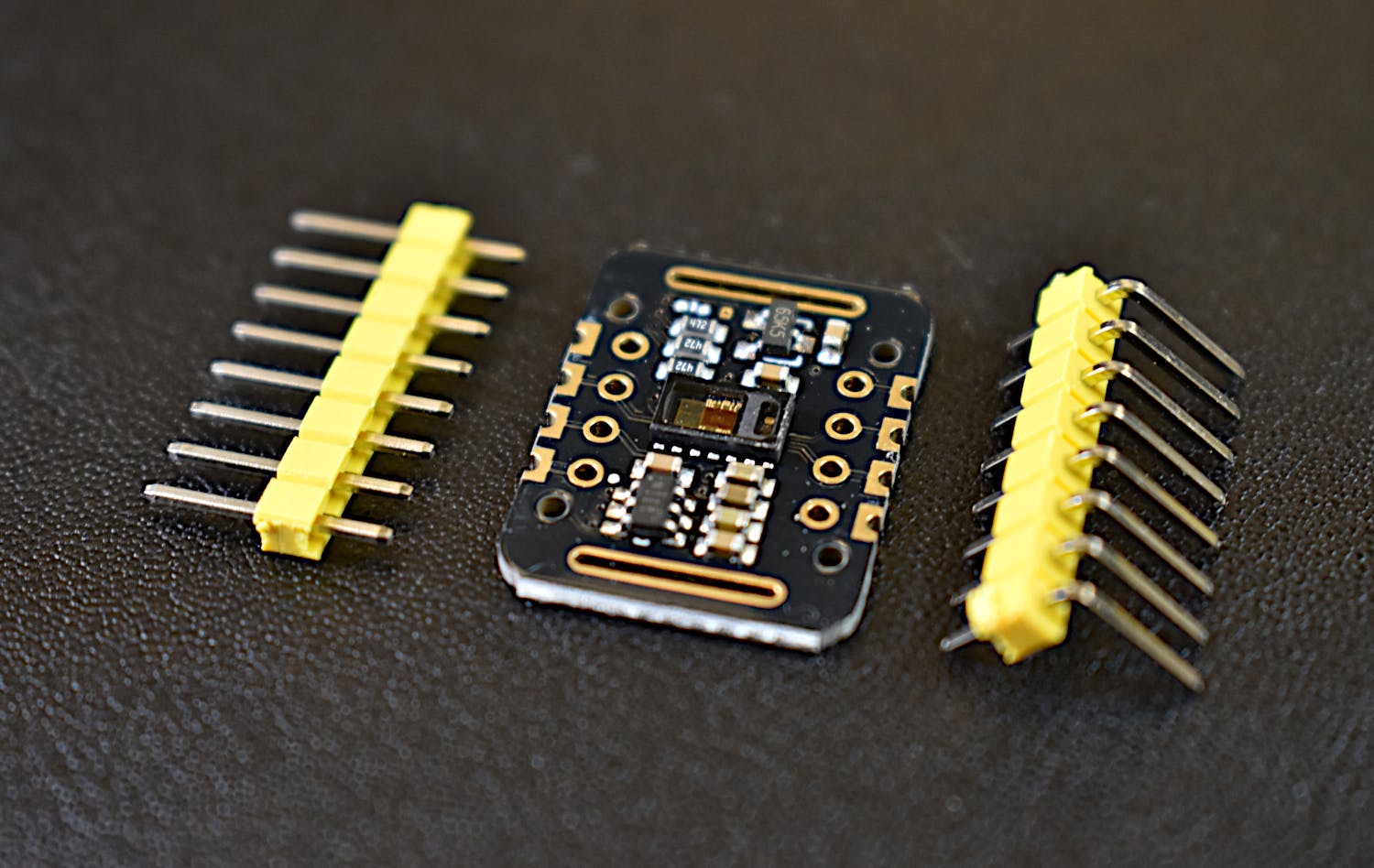
Max30102 血氧计传感器:MAX30102 是一款集成脉搏血氧计和心率监测器生物传感器模块。它集成了一个红色 LED 和一个红外 LED、光电探测器、光学元件和具有环境光抑制功能的低噪声电子电路。- MAX30102 具有一个 1.8V 电源和一个独立的 5.0V 电源,用于内部 LED,用于在可穿戴设备中采集心率和血氧,佩戴在手指、耳垂和手腕上。
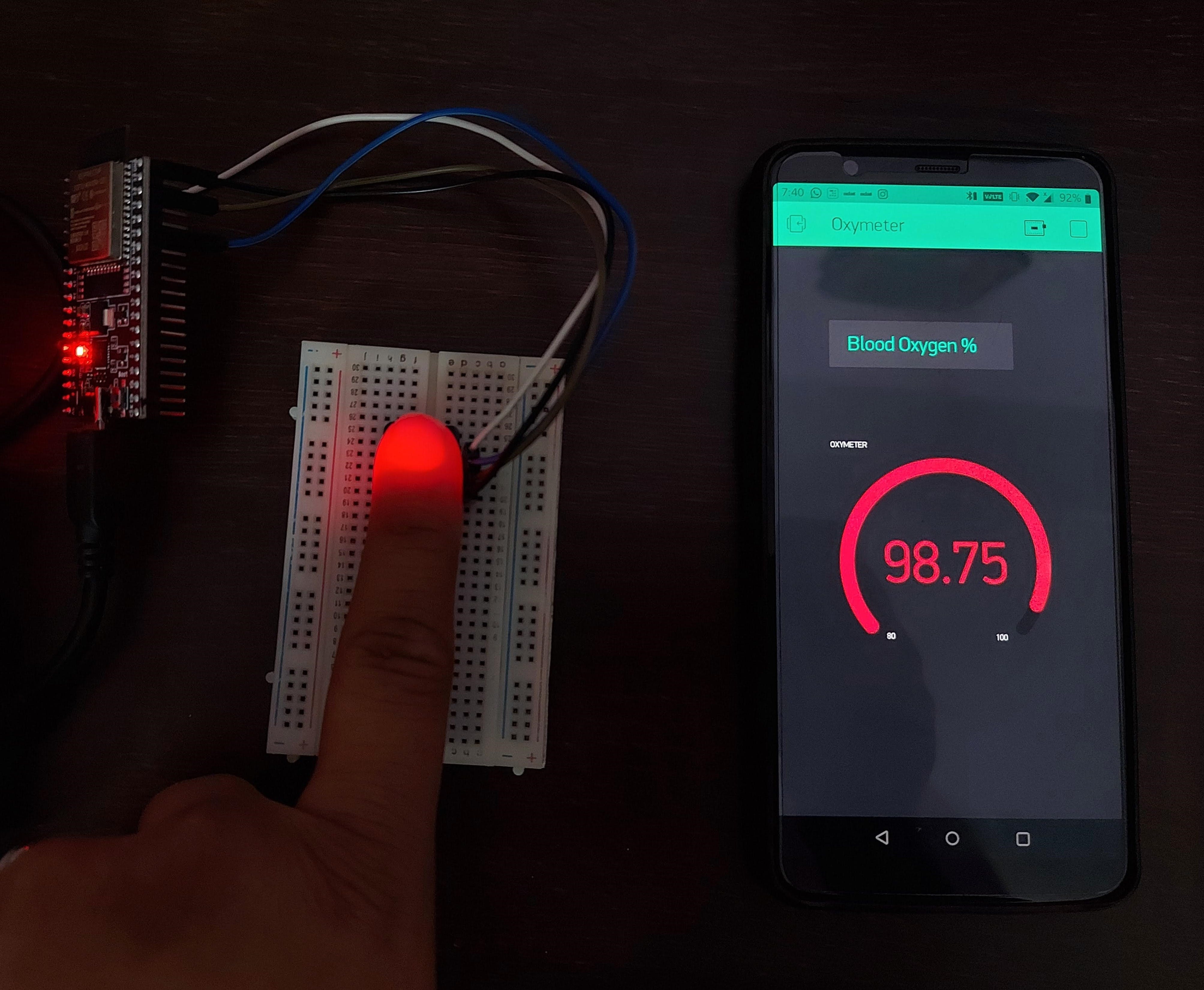
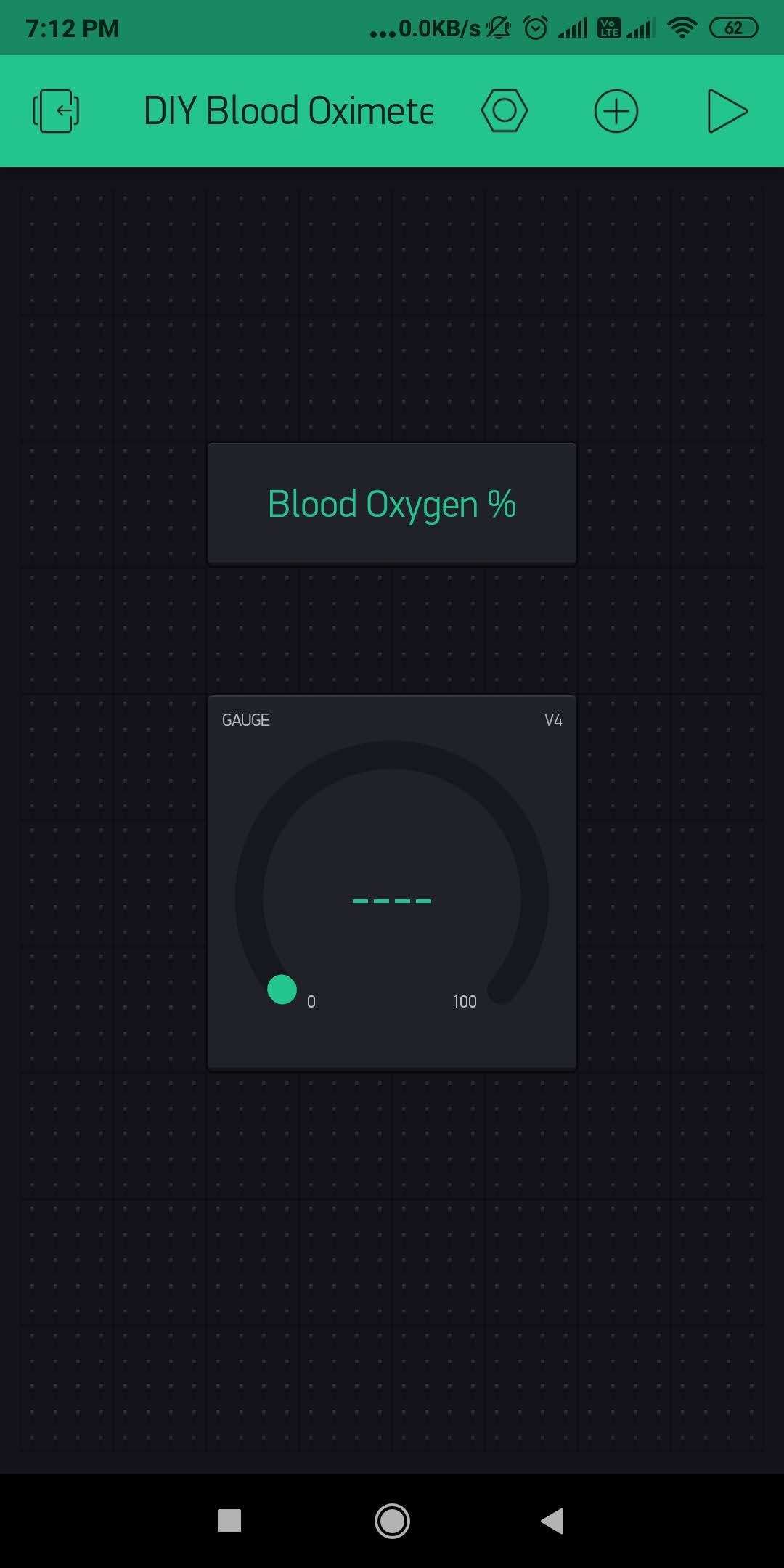
我们将把传感器与 ESP32 板连接起来,以获取输入并在智能手机上的 Blynk 应用程序中显示监测到的氧气水平。

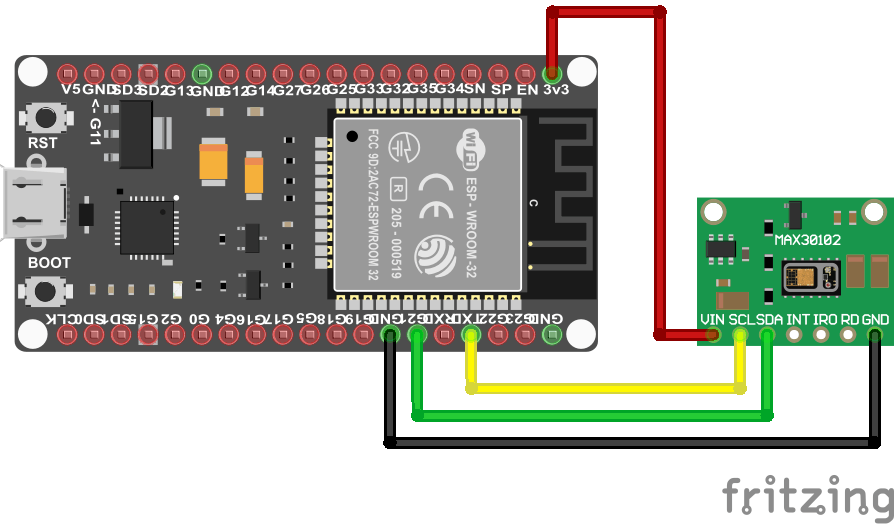
只有很少的联系,即;(请参阅电路图像中的连接)
连接完成后,我们可以开始设置 Blynk 项目。
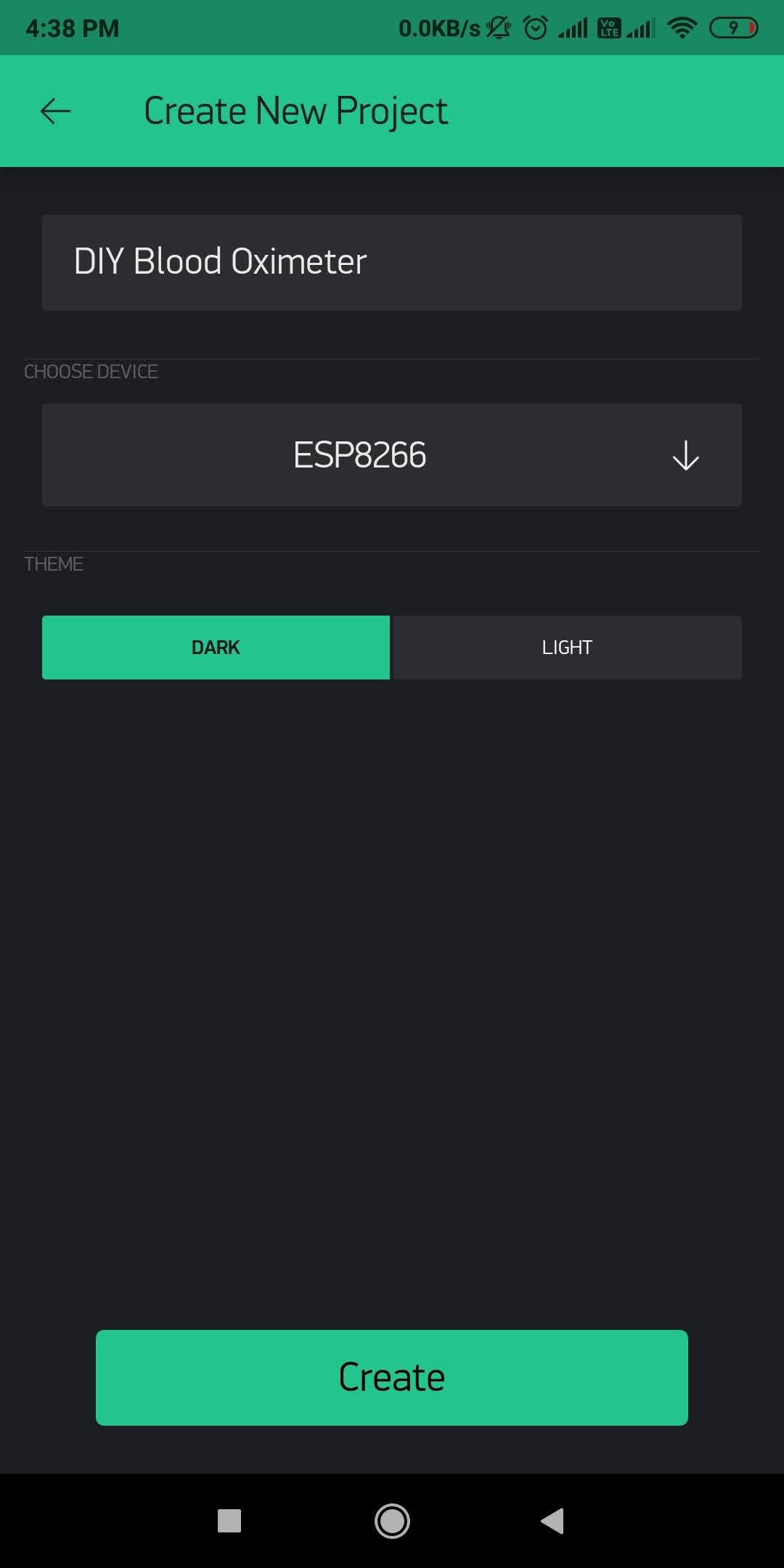
您需要在智能手机上安装 Blynk 应用程序。创建一个帐户或登录(如果已创建)。
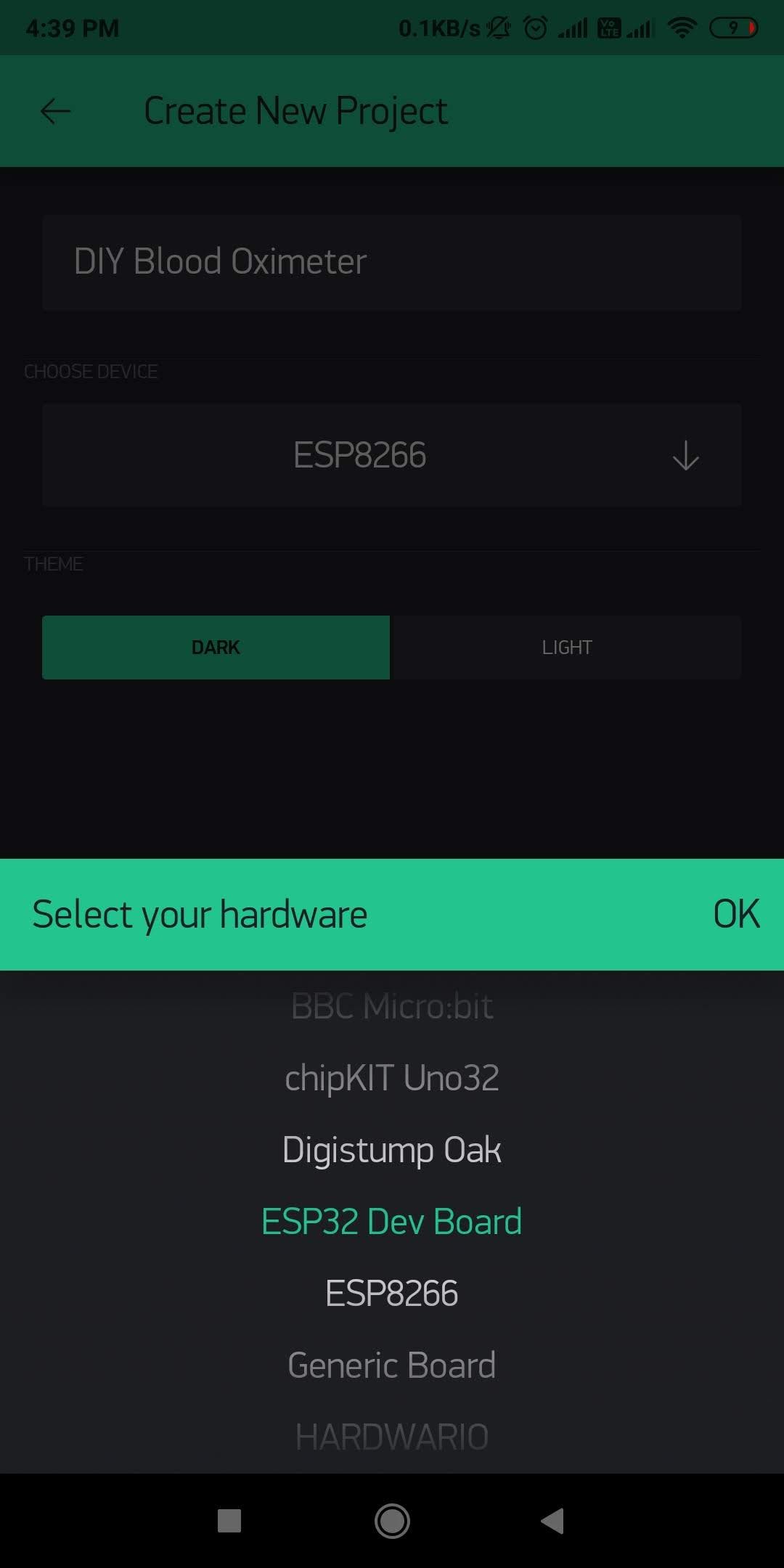
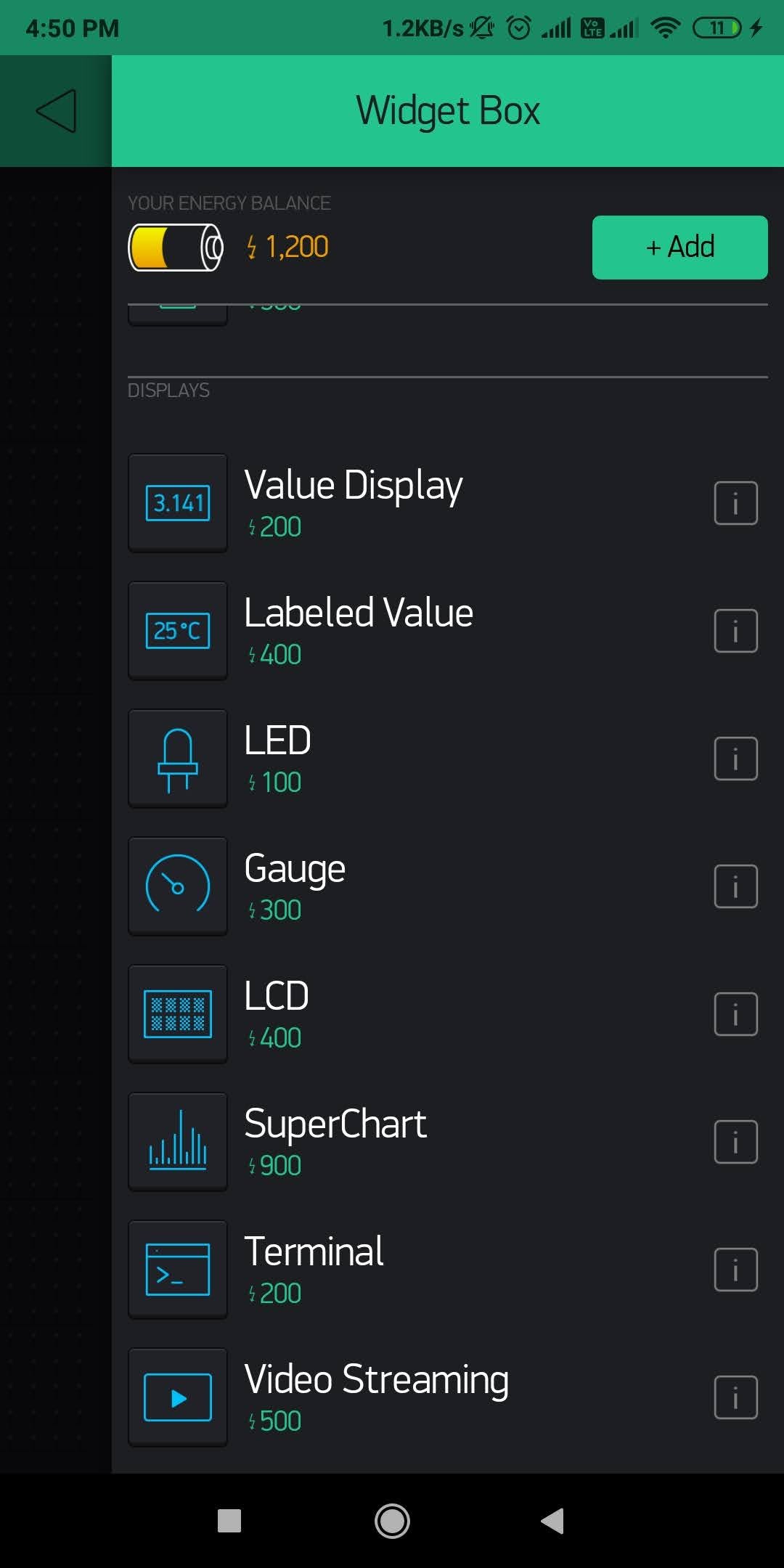
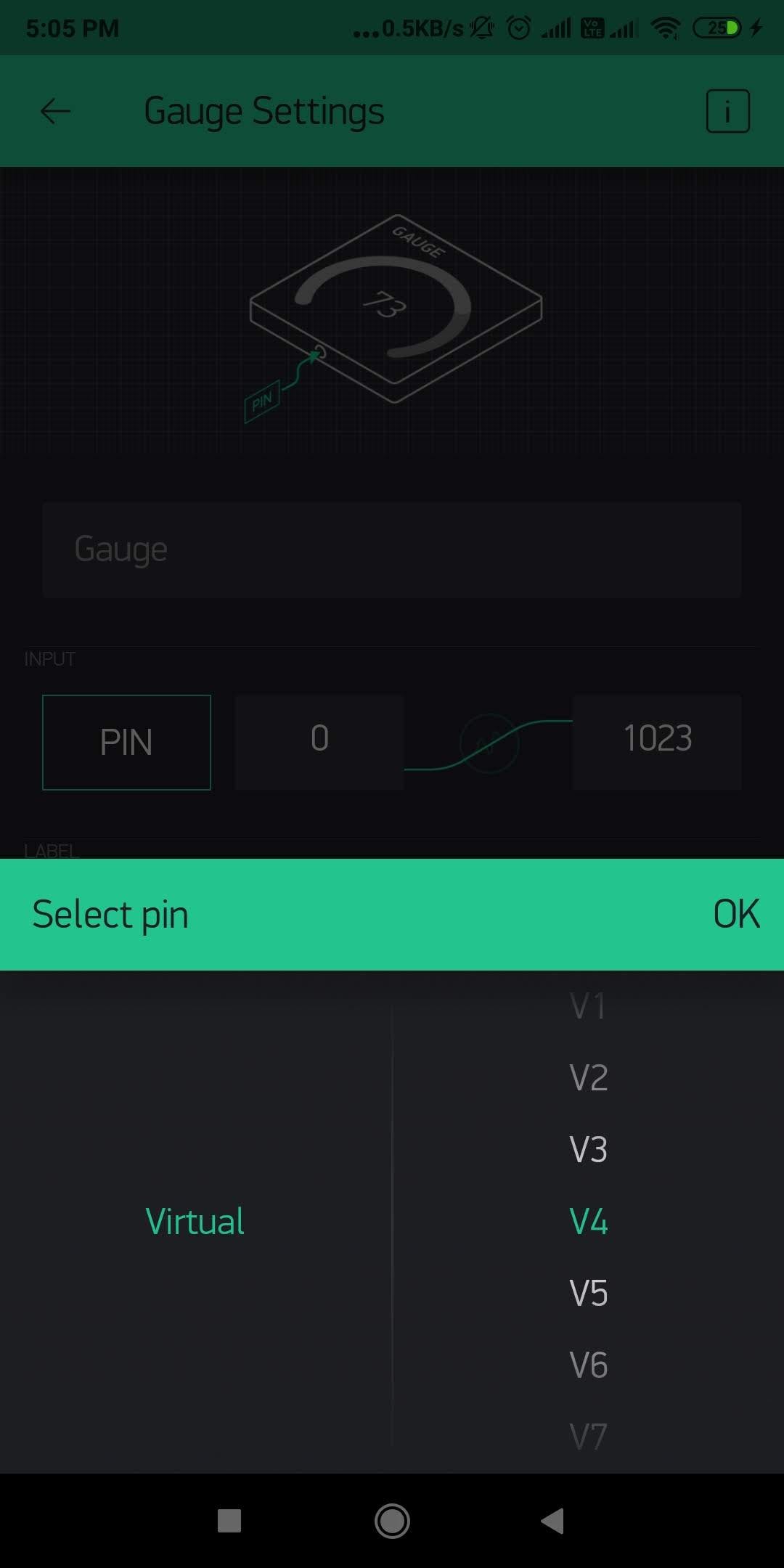
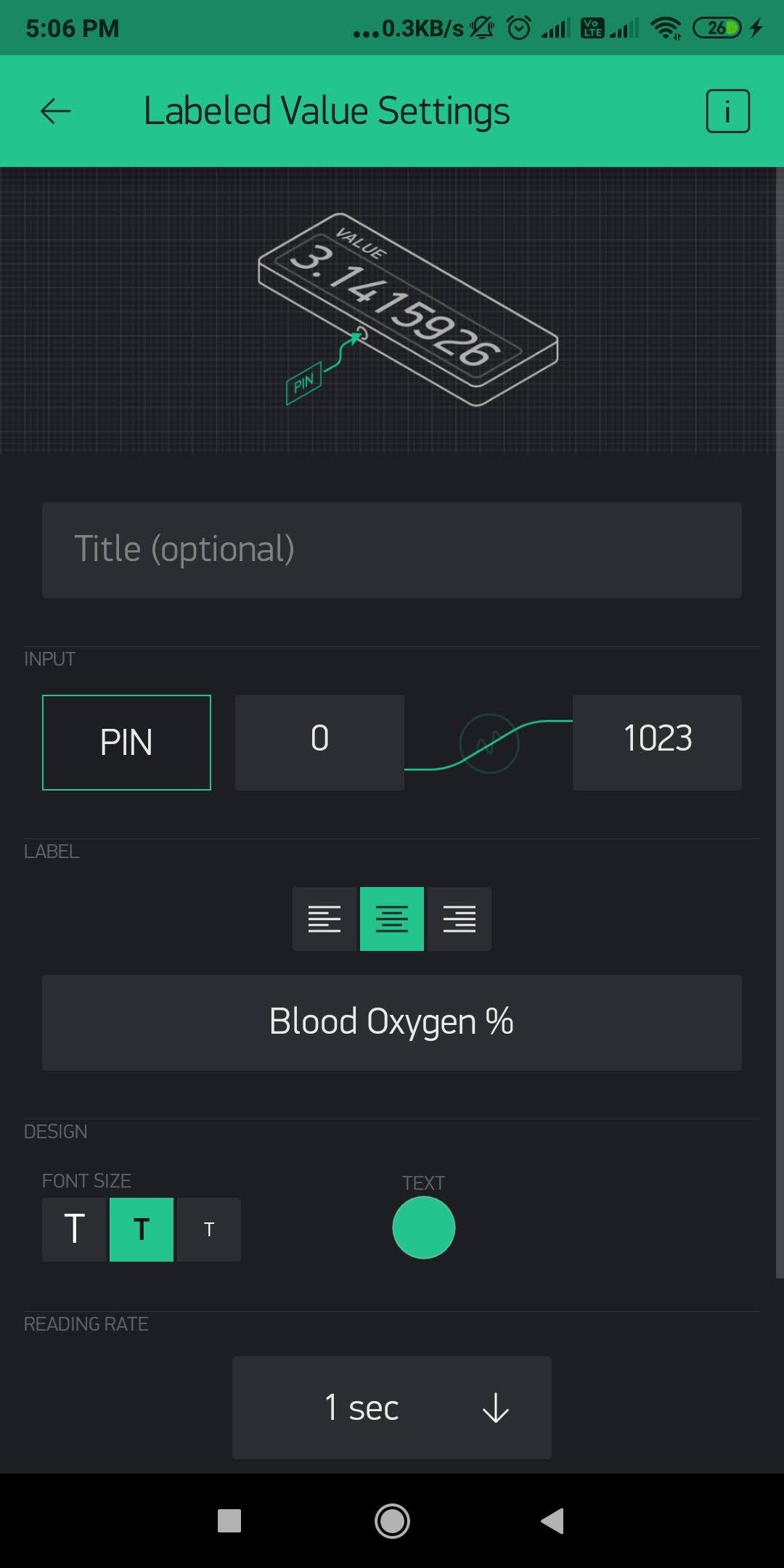
按照步骤:







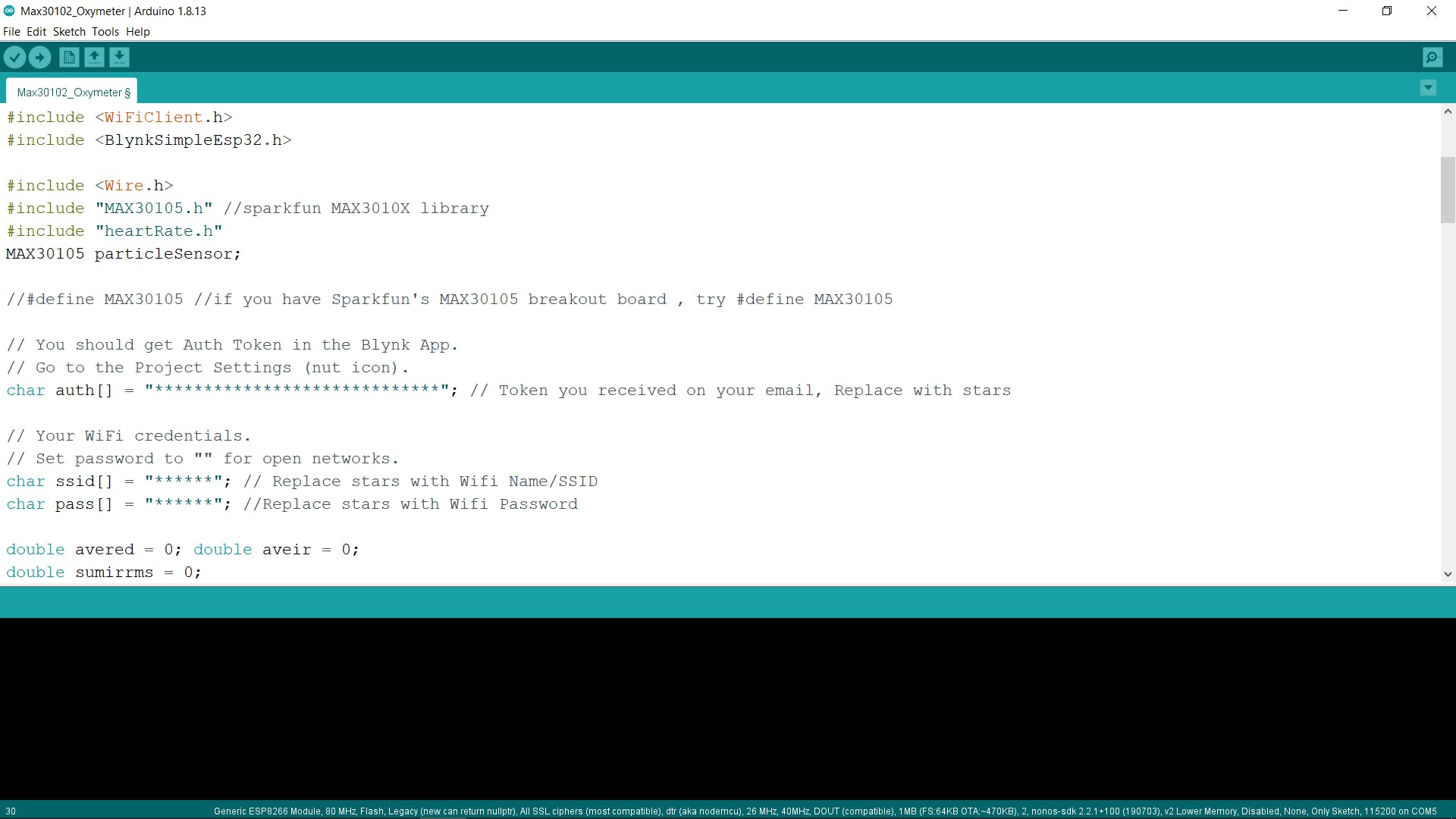
这里附上的代码是完整的。您只需要根据您的“Blynk Auth Token”和 Wifi 设置进行一些更改。使用 Arduino IDE 上传。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部2条评论

快来发表一下你的评论吧 !