

当我们决定使用由按钮控制的 Arduino Uno 构建一个小型机械臂时,这个项目就诞生了(以控制掉落的伺服器)
钢球)和一个操纵杆(里面有两个电位器,每个电位器“驱动”一个舵机)。
我们在网上观看并决定制作一种“不寻常”的机械臂:SCARA。
组装技巧 可能 3D 打印部件上的孔对于热嵌件而言太小(这取决于它们的外径,因此建议使用直径为 3、5 毫米的嵌件),因此您必须在打印件上钻孔零件,让孔达到刀片的深度和直径。在我们的例子中,法兰的孔也太小了,所以我们不得不用 3mm 的钻头钻孔。
组装这个 Scara 机器人的所有部件并不难。这些是主要步骤:
1. 3D 打印 Scara 的塑料部件(我们使用笛卡尔 3D 打印机);

2.安装插件(最简单的方法是用烙铁加热);
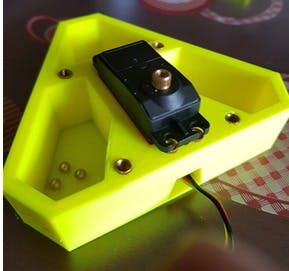
3.将第一个DS3218MG舵机放在“Base”中,然后将“Top”部分放在上面,然后用M4x10螺丝(舵机)和M4x20螺丝(“Top”)将这些部件挡住;

4. 用四个 M3x15 螺钉和螺母将“Arm”下侧的法兰卡住(螺母将留在舵机和法兰之间)。然后在中间的孔中放上一个垫圈和一个M3x15的螺丝;
5. 将钢珠放入其座中,然后将“Arm”放在上面(“Dispenser”部分重复这两个步骤(4-5));

6、将另一个DS3218MG舵机用四颗M4螺丝固定在“点胶机”上;
7.将SG90(倒置)放在点胶机的支架上,用热胶粘住;

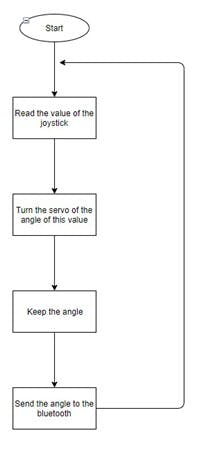
工作原理
这款 Scara 的操作过程非常简单。在操纵杆中有两个电位器(也有一个按钮,但我们决定在这个项目中使用一个单独的)并且在机器人的整个机制中有三个伺服系统(两个“大”和强大的和一个较小的), 所以我们决定用一个电位计驱动每个 DS3218MG,用按钮驱动另一个伺服:更具体地说,每次电位计到达其一端时,伺服将向右或向左转动 5°(取决于到达的一侧)电位器),每次按下按钮时,较小的伺服器都会掉下一块钢

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !