

方案介绍
简介:基于D类数字功放芯片 TPA3116蓝牙功放,2.0双声道立体声无损播放 ,支持有线和蓝牙两种音源输入。 M18蓝牙4.2模块, 方便快速连接播放,蓝牙开关,随意切换。
描述
一,功能描述
AUX音频输入+蓝牙 二合一 HIFI级带滤波50Wx2蓝牙数字功放
TPA3116D2是TI公司推出的一款D类功放IC,具有非常高的指标参数。最高可以达到1.2MHZ的调制频率,大功率输出失真小于0.1%。
具有AUX和蓝牙两种音源输入方式,二合一;电位器调节音量,带开关,方便控制音量,非常适合DIY音箱。
4.2蓝牙版本,传输效率高,传输距离更远。
要在音频输入足够,电源电压和电流足够的情况下,才有足够的输出功率。电源电压高些相对功率会大些,不同阻抗的喇叭有不同的输出功率。
另外左右会有电平指示灯,会随音频的大小,亮不同数量的灯。
芯片描述
1,芯片是TI的D类数字功放芯片TPA3116,输出类型:2 通道(立体声)
2,不同负载时的最大输出功率 x 通道数:50W x 2 @ 4 欧姆
3,芯片电压 - 电源:4.5 V ~ 26 V
4,特性:差分输入,静音,短路和热保护,关机
参数描述
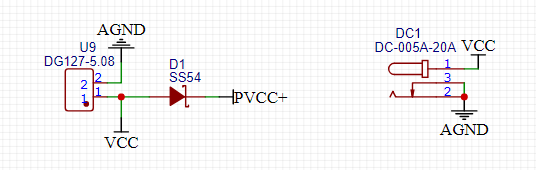
1,电源部分,采用DC-005接头和5.08-2P接线柱, 供电范围:12V~24V。 分别用LDO-7812给前级芯片NE5532供电,LDO-7805给蓝牙芯片供电。

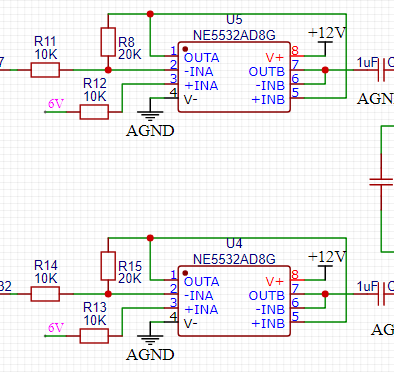
2,前级放大芯片为NE5532,高性能低噪声双运算放大器(双运放),电路没有加入任何混音和润色电路,基本保持了原有的声色。

3,TPA3116外围电路基本参照官方手册来设计的。(但注意的是电感和电容的选择,会影响音质)
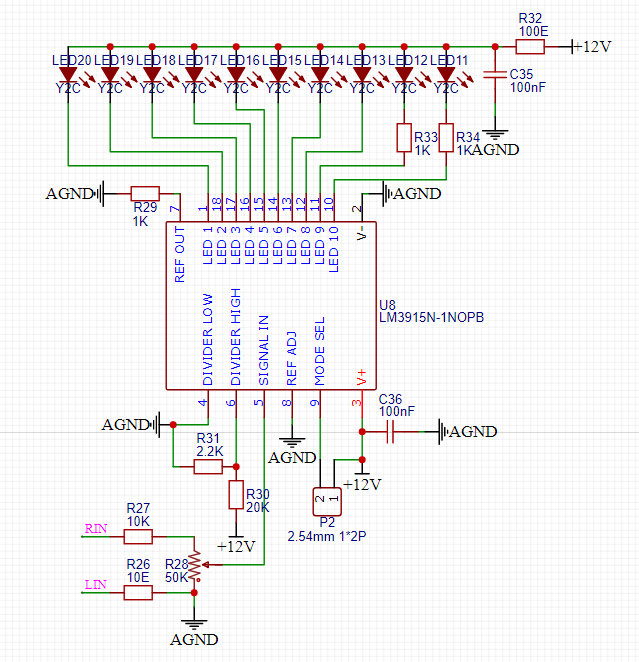
4,该电路增加了2路的LM3915的10颗LED做电平指示。

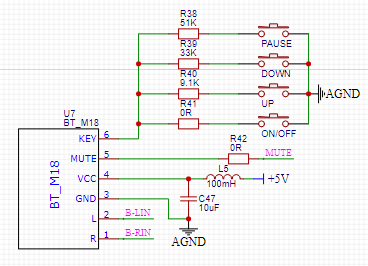
5,M18蓝牙模块是淘宝买的现有模块。电源供电加入了LC滤波电路,4按键调节电路。

接口描述
1,供电接口为DC-005接头和5.08-2P接线柱,注意的是该PCB为加入开关机功能,需要的话可以通过接线柱链接开关。
2,音源输入,分别是有线的3.5mm接口输入,和M18蓝牙输入。可以利用SW1经行手动切换。(本来是想做自动切换,可以没有找到相关的资料)
亲测发现,蓝牙和有线接口可以同时输入,会出现同时播放。
3,2.0双通道,还是采用2个2pin的5.08接线柱接到两个全频喇叭。
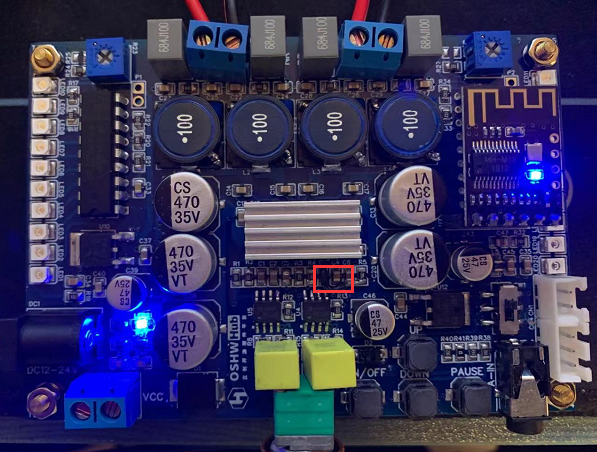
功能测试
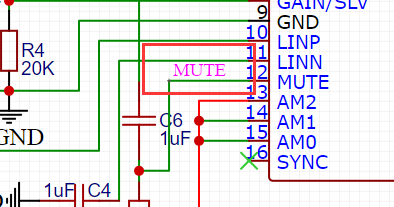
1,经过1周的时间,样品是终于回来焊接好了,焊接回来直接就是翻车,喇叭不能工作,经过一番研究。发现原理图的静音脚连接错了。
贴图说明,这个是正确的连接,原来版本连接到了上面。

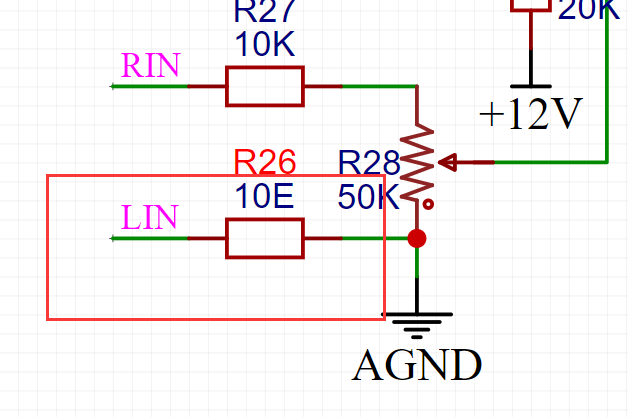
问题2,LM3915的原理图实在淘宝上看的,有问题,音源的输入电阻有问题,连接上之后喇叭声音很小,原因是电阻很小,左面声道基本对地,造成音响喇叭声音小。解决办法,不接10R的电阻或者将电阻阻止加大。

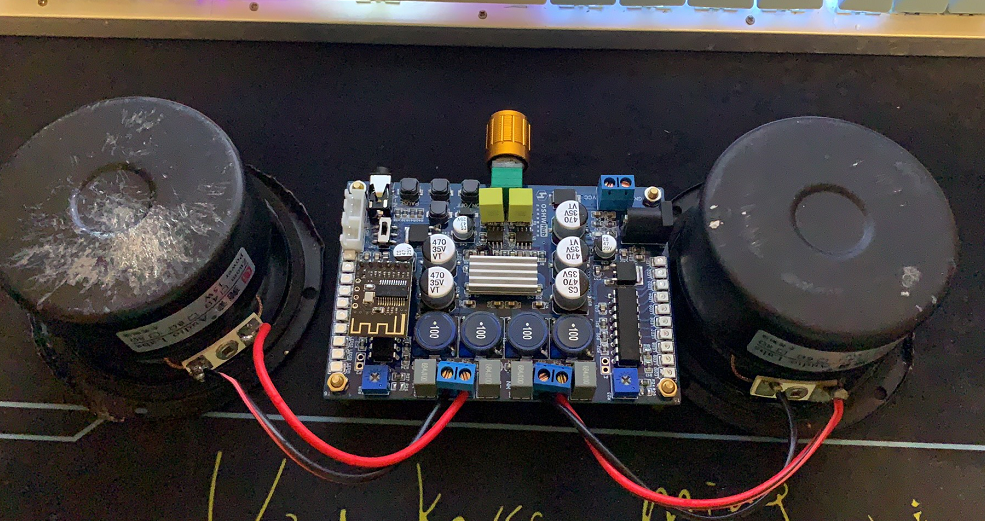
成品展示

1,这里手动拉线改掉静音脚电路。

1,下面我用的是陪伴我多年的喇叭,用来砸核桃,当锤子使用的。喇叭目前依然能够使用,状态良好。已经是伤痕累累,我是用的是15W 阻抗8欧

问题描述
1,最新的原理图和PCB已经更新.更新内容,1,修改静音脚电路.2,增加大电流的拨动开关。
2,用更好的电源给功放供电,推荐15V-24V、3A以上稳压电源。
3,如果要驱动大功率的喇叭,功放芯片应该选择大的铝片散热。图片上的太小,压不住。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部1条评论

快来发表一下你的评论吧 !