

本教程展示了如何使用 AVNET Azure Sphere 套件来:
这些 I2C 模块没有用于 Azure Sphere 的公共软件驱动程序,因此我们将开发基于 Arduino 库的库。
作为将所有东西组装在一起的一部分,我们将构建自己的 microBUS 兼容空气质量模块。
我们会将数据发送到 Azure Cloud。无论如何,我不会详细介绍如何设置 Azure Sphere 设备并将其与 Azure IoT Central 连接,因为这里已经有很棒的教程可供遵循:
*将 Azure Sphere 连接到 Azure IoT Central
* Azure Sphere 和 Mikroe 空气质量发送到 IoT Central
最后但并非最不重要的一点 - 我们会将整个项目放在适合婴儿的情况下.. :)
我对廉价的 I2C arudino 模块有一些经验,所以我想用 Azure Sphere 板试试它们。对于室内空气质量监测设备,我将使用 CCS811 传感器和 BME280 传感器。为了控制 RGB LED 模块,我将使用 PCA9685 控制器。LED 指示灯将是显示实际室内空气质量水平的简便方法。将有3个级别。
CCS811 是一种超低功耗数字气体传感器解决方案,集成了金属氧化物 (MOX) 气体传感器,可通过微控制器单元 (MCU) 检测各种挥发性有机化合物 (VOC),用于室内空气质量监测,其中包括模数转换器 (ADC) 和 I2C 接口。
CCS811 支持智能算法处理原始传感器测量值,以输出等效的总 VOC (eTVOC) 和等效的 CO2 (eCO2) 值,其中 VOC 的主要原因来自人类。
eCO2 CCS811 的等效 CO2 (eCO2) 输出范围为 400ppm 至 29206ppm。CCS811 的等效总挥发性有机化合物 (eTVOC) 输出范围为 0ppb 至 32768ppb。
CCS811支持温湿度变化补偿。对于温度和湿度检测,我们将使用 BME280 传感器模块。
更多信息:CCS811 数据表
我们可以在 eBay 上购买的廉价分线模块看起来像这样:

连接到 Azure Sphere 很简单:
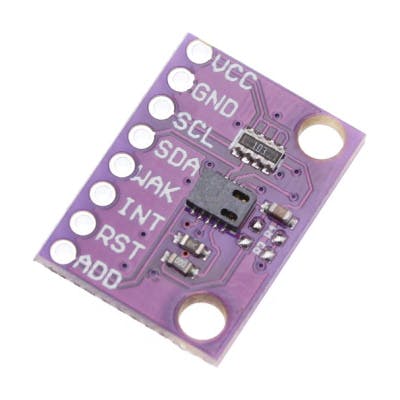
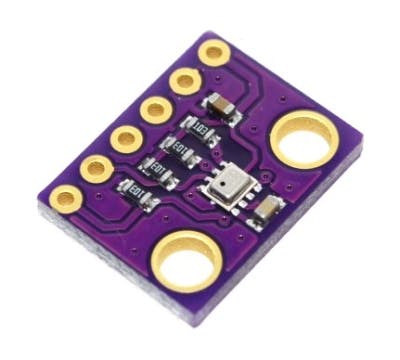
BME280 是一款组合式数字温度、湿度和气压传感器。它同时提供 I2C 和 SPI 接口。
更多信息:BME 数据表
便宜的分线模块,你可以在 eBay 上买到,看起来像这样:

连接到 Azure Sphere 很简单:
PCA9685 是一款 I²C 总线控制的 16 通道 LED 控制器,针对红/绿/蓝/琥珀色 (RGBA) 彩色背光应用进行了优化。每个 LED 输出都有自己的 12 位分辨率(4096 级)固定频率独立 PWM 控制器,以可编程频率运行,典型频率为 24 Hz 至 1526 Hz,占空比可在 0 % 至 100 % 范围内调节,以允许LED 被设置为特定的亮度值。所有输出都设置为相同的 PWM 频率。每个 LED 输出都可以关闭或打开(无 PWM 控制)或设置为其单独的 PWM 控制器值。
更多信息:PCA9685 数据表
可以在 eBay 或 Aliexpress 上购买的廉价分线模块如下所示:

模组采用5050全彩超高亮LED,并带有限流电阻,防止烧毁LED。LED驱动方式可以:共阴极(-)驱动或共阳极(+)驱动。

您可以在此处找到有关使用共阴极/共阳极 RGB LED 的更多信息。
好的,我可以直接用杜邦线将 I2C 模块与 Azure Sphere 连接起来,但是如何制作自己的“mikroBUS”板呢?我们是黑客,所以让我们来吧。我只需要通用 PCB、单排公头易断排针、电线、焊锡丝和烙铁。
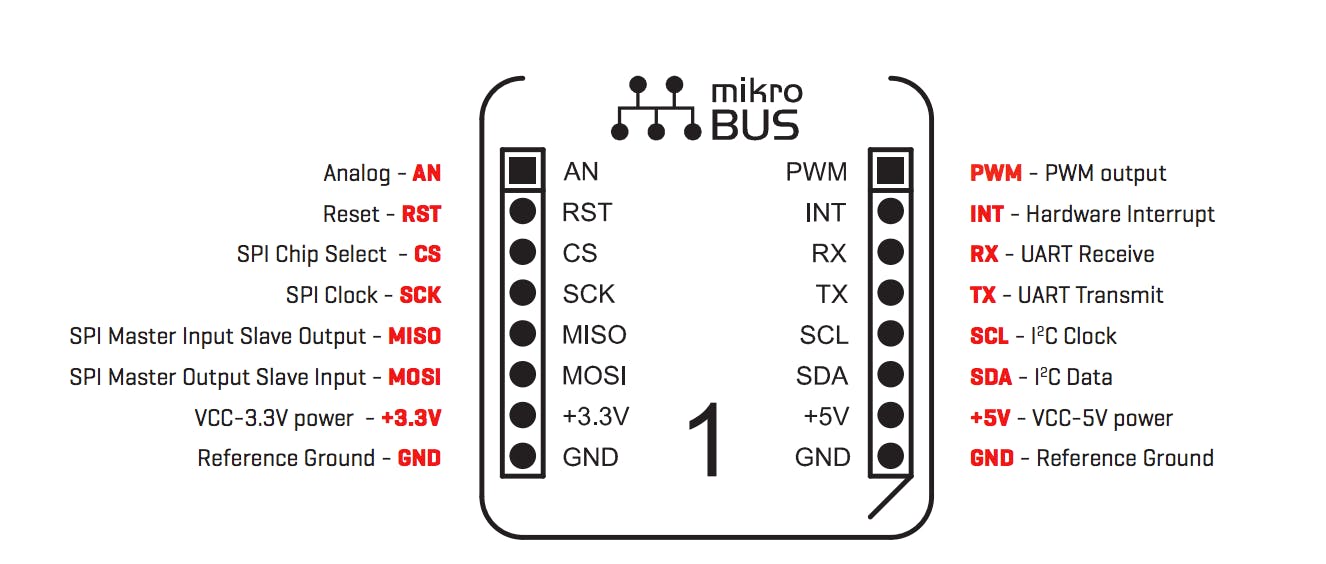
MicroBUS 引出线:

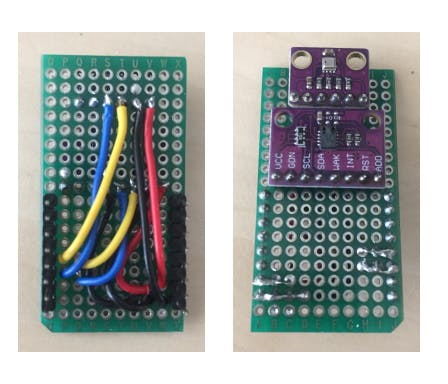
焊接很容易,我只是用分线模块连接了 SDA、SCL、+3.3V 和 GND。我还将 GND 连接到 CCS811 的 WAK 引脚。务必打磨右下角以获得正确的模块方向。
结果:

对于住房,我将使用宜家的儿童灯。

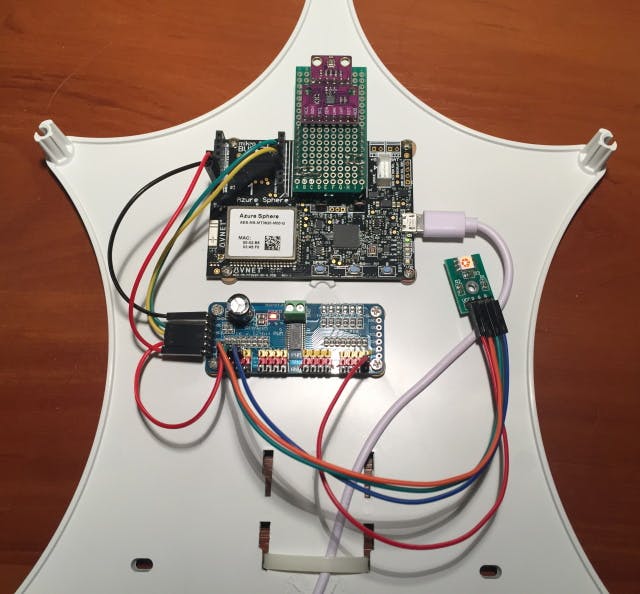
我用螺丝固定电路板,但你也可以使用扎带或胶水。结果看起来像这样:

我们将附加到“窗口”区域内的 RGB LED 模块。
这些 I2C 模块没有适用于 Azure Sphere 的公共软件驱动程序,因此我必须开发库。首先,为了了解传感器的工作原理,我研究了规格表。但为什么要从零开始重新发现一切!?我可以基于 Arduino 库为 CCS811/BME280/PCA9685 创建自己的库。
我的 Azure Sphere 驱动程序有几个公共函数:
bool ccs811_begin(void);
用于传感器初始化
uint8_t ccs811_readData(void);
用于读取测量值(它同时读取 eCO2 和 eTVOC,为了获取值,我还有其他功能。
uint16_t ccs811_geteCO2(void);
得到eCO2。输出范围从 400ppm 到 29206ppm。
uint16_t ccs811_geteTVOC(void);
获取 eTVOC。输出范围从 0ppb 到 32768ppb。
void css811_setEnvironmentalData(double humidity, double temperature);
设置因温度和湿度变化而引起的环境数据。用于补偿。
我的 Azure Sphere 驱动程序有几个公共函数:
bool bme280_begin(void);
用于传感器初始化。
double bme280_readTemperature(void);
double bme280_readPressure(void);
double bme280_readHumidity(void);
获取温度、压力和湿度。
void pca9685_begin(void);
用于传感器初始化。
void pca9685_setPWM(uint8_t num, uint16_t on, uint16_t off);
设置 PCA9685 引脚之一(0 到 15)的 PWM 输出 - 在 4096 部分周期中的哪个点打开和关闭 PWM 输出。
关于连接到 Azure Sphere IoT Central 的精彩教程在这里。
我也是这样做的,只是将 i2c.c 中的遥测 json 消息修改为:
snprintf(pjsonBuffer, JSON_BUFFER_SIZE, "{\"temperature\": \"%.2f\", \"pressure\": \"%.2f\", \"humidity\": \"%.2f\", \"eco2\": \"%d\", \"etvoc\": \"%d\"}", temperature, pressure, humidity, eCO2, eTVOC);
对于这个项目,Avnet 提供的演示代码是一个很好的起点:
https://github.com/Avnet/AvnetAzureSphereStarterKitReferenceDesign
我对 main.c、i2c.c 进行了自己的修改,并添加了传感器驱动程序(sensor_ccs280.c、sensor_ccs280.h、sensor_bme280.c、sensor_bme280.h、sensor_pca9685.c 和 sensor_pca9685.h)。
在主要。根据实际 eCO2 值控制 RGB LED 有变化:
/* LED color based on eCO2 */
airQuality = geteCO2();
if (airQuality > 0 && airQuality < 800) {
// blue
GPIO_SetValue(userLedRedFd, GPIO_Value_High);
GPIO_SetValue(userLedGreenFd, GPIO_Value_High);
GPIO_SetValue(userLedBlueFd, GPIO_Value_Low);
pca9685_setPWM(0, 0, 4095); // red off
pca9685_setPWM(1, 0, 4095); // green off
pca9685_setPWM(2, 0, 0); // blue on (common anode)
}
else if (airQuality >= 800 && airQuality < 1200) {
// green
GPIO_SetValue(userLedRedFd, GPIO_Value_High);
GPIO_SetValue(userLedGreenFd, GPIO_Value_Low);
GPIO_SetValue(userLedBlueFd, GPIO_Value_High);
pca9685_setPWM(0, 0, 4095); // red off
pca9685_setPWM(1, 0, 0); // green on (common anode)
pca9685_setPWM(2, 0, 4095); // blue off
}
else if (airQuality >= 1200) {
// red
GPIO_SetValue(userLedRedFd, GPIO_Value_Low);
GPIO_SetValue(userLedGreenFd, GPIO_Value_High);
GPIO_SetValue(userLedBlueFd, GPIO_Value_High);
pca9685_setPWM(0, 0, 0); // red (common anode)
pca9685_setPWM(1, 0, 4095); // green
pca9685_setPWM(2, 0, 4095); // blue
}
else {
GPIO_SetValue(userLedRedFd, GPIO_Value_High);
GPIO_SetValue(userLedGreenFd, GPIO_Value_High);
GPIO_SetValue(userLedBlueFd, GPIO_Value_High);
// no measurement yet
pca9685_setPWM(0, 0, 4095); // red off
pca9685_setPWM(1, 0, 4095); // green off
pca9685_setPWM(2, 0, 4095); // blue off
}
在 i2c.c 中有代码,它从传感器读取值并将值发送到 Azure IoT Central。
最终代码可在 GitHub 上获得。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !