

现在网络上有很多车库门开启器,每一个都有自己的特色。
那么这个有什么特别之处呢?以下,我希望:
您将在下面的代码部分找到分步说明。
自从我们家里的车库需要一个新的遥控器后,我就抵制了购买“经典”遥控器的诱惑。
这次我想要一个物联网 遥控器来通过我的手机打开和关闭我的车库门,我想自己建造它。不仅要和我的朋友和家人吹嘘它,还要了解这个物联网的疯狂运动。
啊,物联网!它使您能够将大量设备连接到互联网以记录它们的数据并从您想要的任何地方控制它们。
所以在这个项目中,“想要”连接到互联网的东西变成了车库门。开始了!
由于我是这个 Particle Photon(当时是 Spark Core)的新手,我想给自己一个简单的挑战来加速,所以我用我手头的创客工具包快速破解了一些东西。
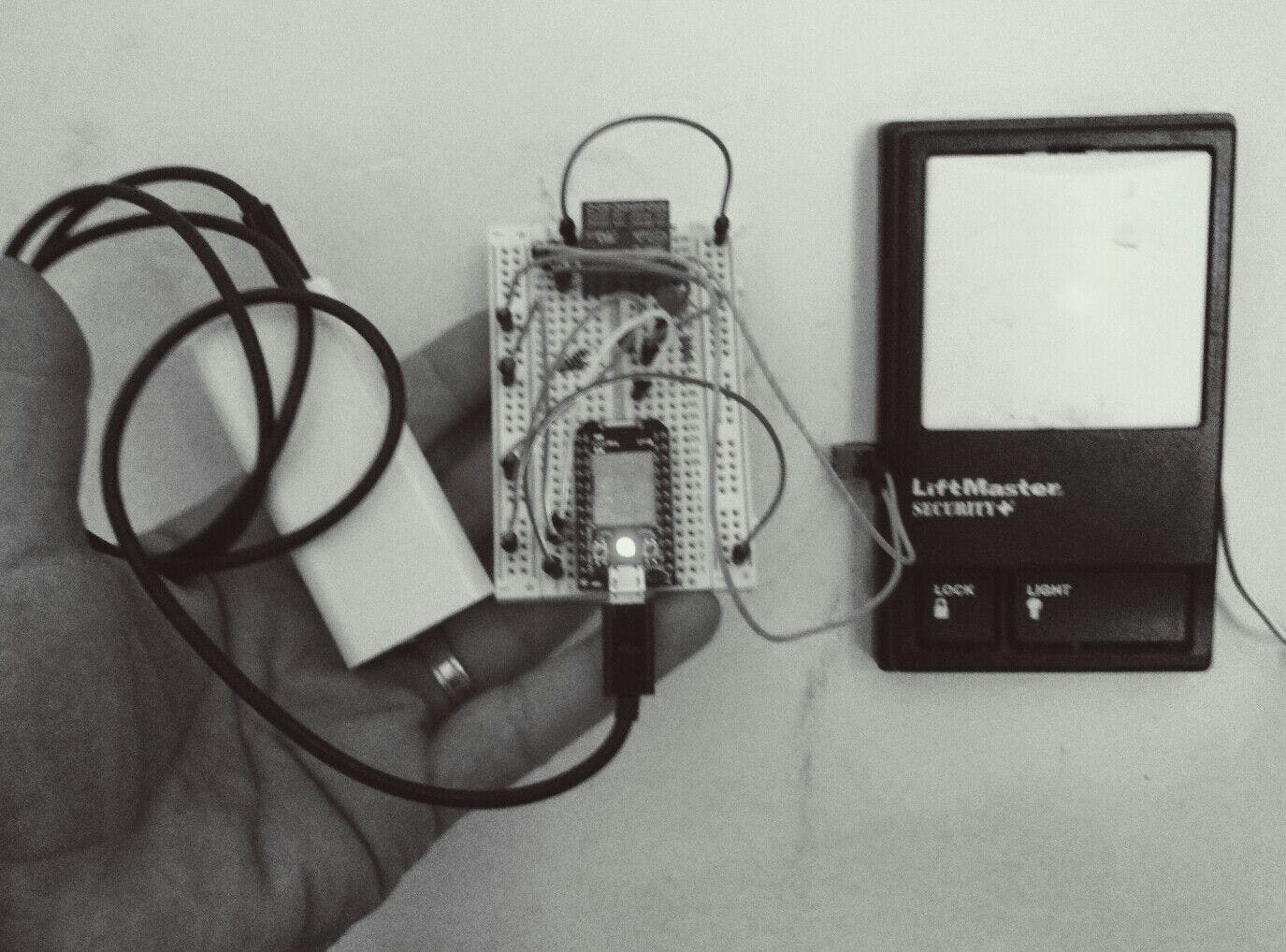
在面包板上,我安装了 Photon、一个继电器和一个 LED。我在墙上按钮上的微型按钮后面焊接了两根电线以打开车库,并在那里连接了继电器。
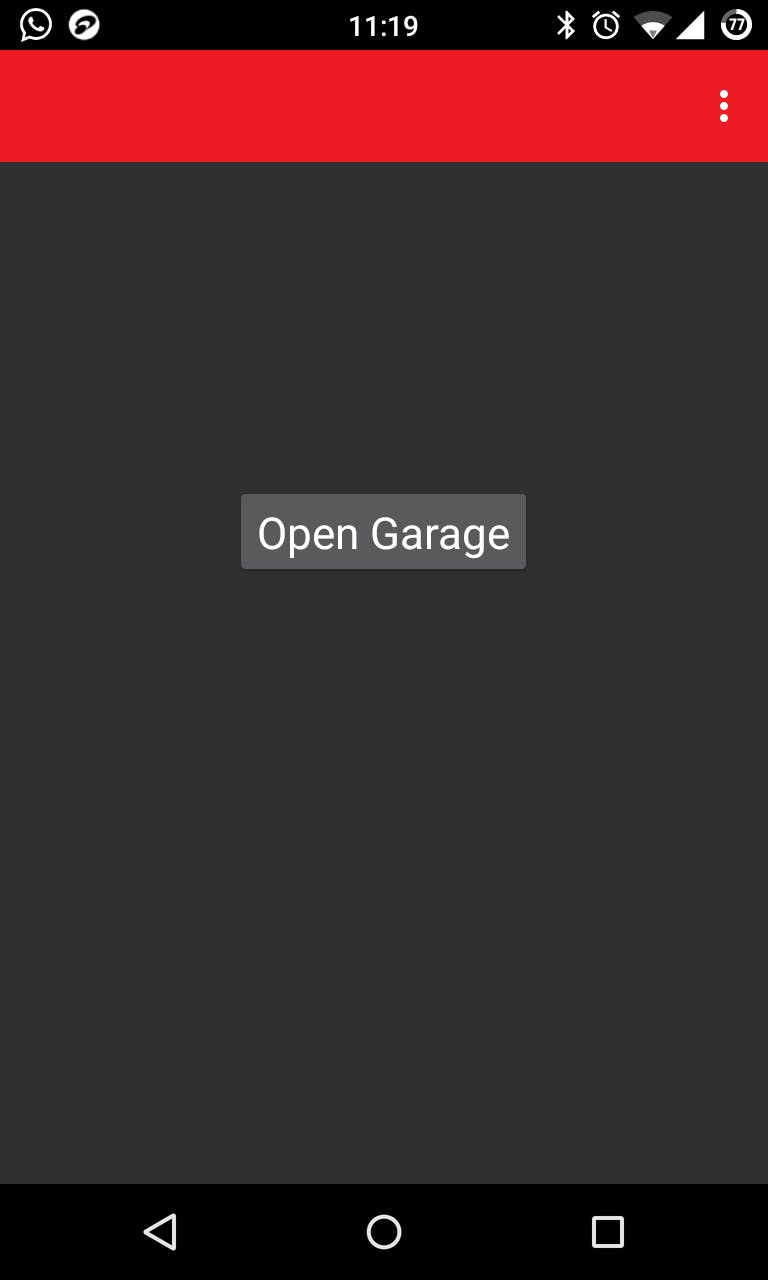
当时,我使用这个Android App向粒子云发送rest 请求 以激活中继。我用代码加载粒子以关闭继电器一秒钟然后释放它,以这种方式模拟一个人点击墙上的按钮。
车库门会随时打开和关闭!

第一个原型很好地向我展示了我可以构建我想要的东西,但它几乎没有限制。
首先,如果我不在,不小心点击了应用程序并发送了休息请求,我不知道门现在是开着还是关着。当朋友不在我家时,我吹牛的权利非常有限!
我也不知道请求是否有效,在我按下手机中的发送请求后门是否开始移动,除非我在房子前面。
换句话说,它缺少用户反馈......
通过在门完全关闭或打开时激活的开关,人们可以远程了解车库门的状态。
所以这就是我的项目所需要的。我选择并安装了两个簧片开关并将它们连接到我的项目板上。您也可以选择安装其他类型的开关,甚至是微动开关。
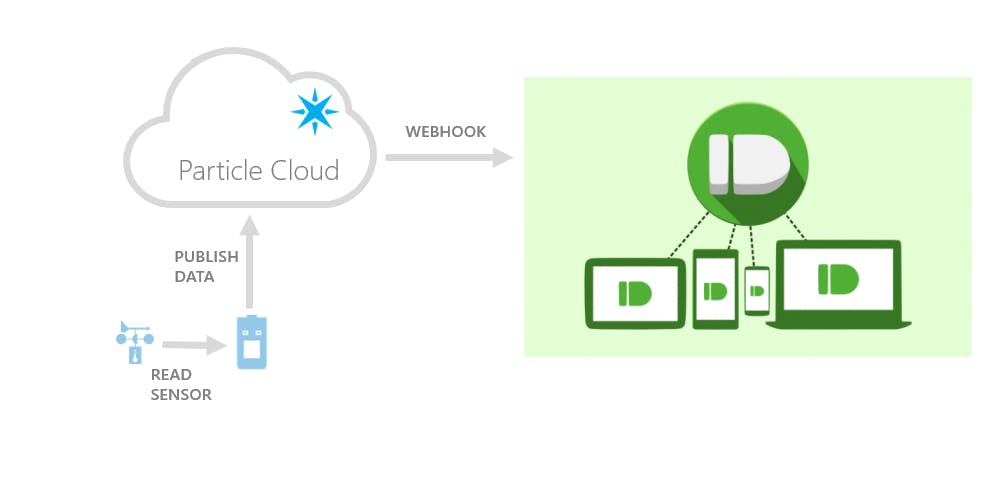
现在,我需要在手机上获取这些信息,所以有什么比使用 Pushbullet更好的了。
iOS 用户请注意:您可以使用 iPhone 或 Ipad 控制此项目,方法是使用 DO 按钮或 blynk 应用程序。
因为我也想学习 Android 编程,所以我开始创建我的第一个 Android 应用程序。该应用程序尚未完成或完善,但它已经让我学习了基础知识并从这个意义上说让我很开心。
您也可以使用 DO 按钮应用程序来控制您的车库门,您有这个项目和这个其他项目作为参考。当然,您也可以使用Blynk 应用程序。

在下面的软件部分找到应用程序的源代码。
我想在我的项目中加入一些类似于某些车库门侧面的小键盘的东西。
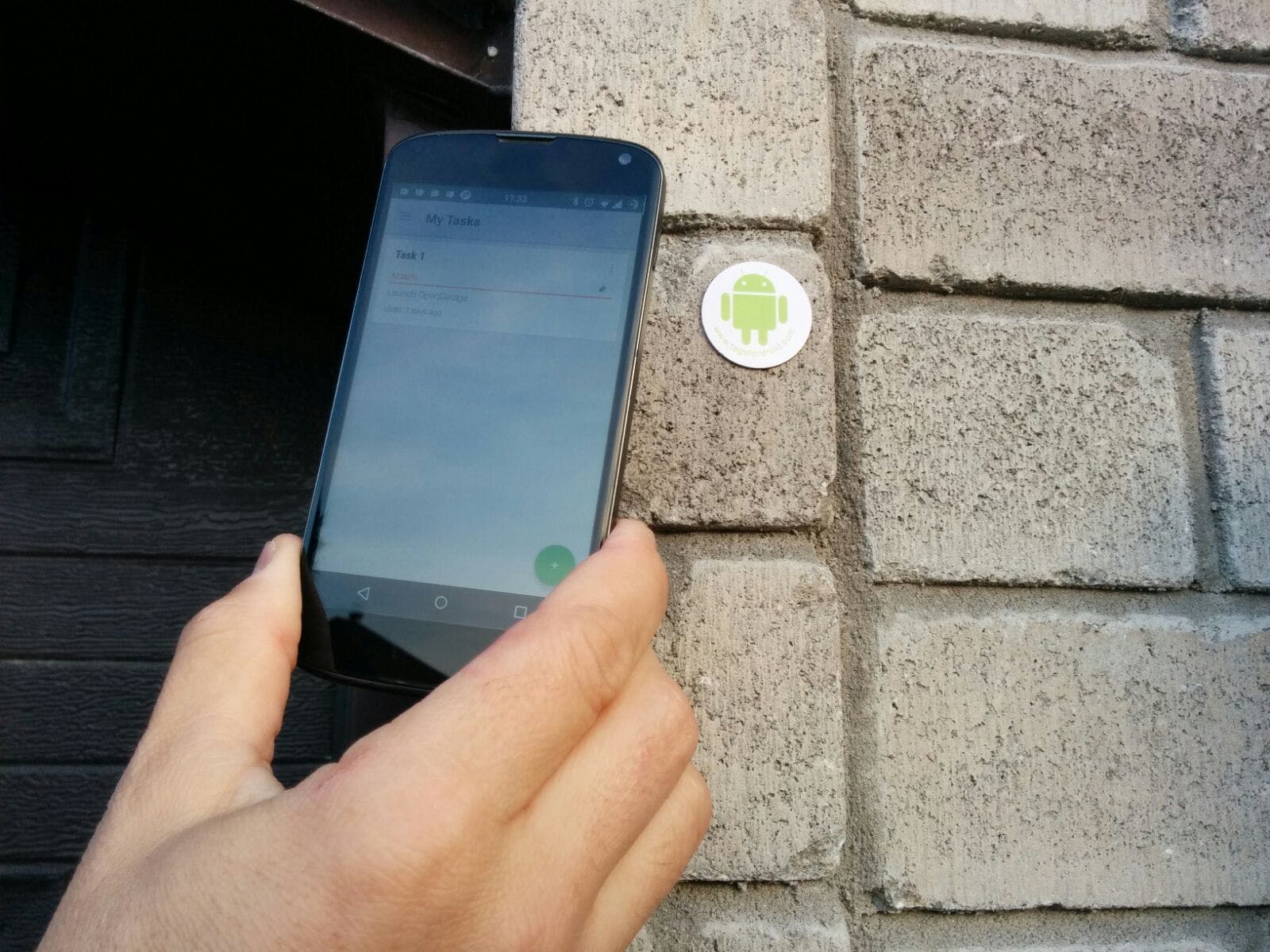
所以我在车库门的一侧贴了一个 NFC 标签,我可以轻拍我的手机进行扫描,然后门就会打开。
在 Android 世界中,这可以通过Tasker和Trigger来实现。
如果你知道 iOS 世界中类似的应用程序,请在下面发表评论。

在下面的软件部分中找到有关如何实施此功能的说明。我现在在这里写了一篇关于它的完整文章。
我想在我的项目中拥有的另一件事是可以用我的声音打开和关闭车库门。
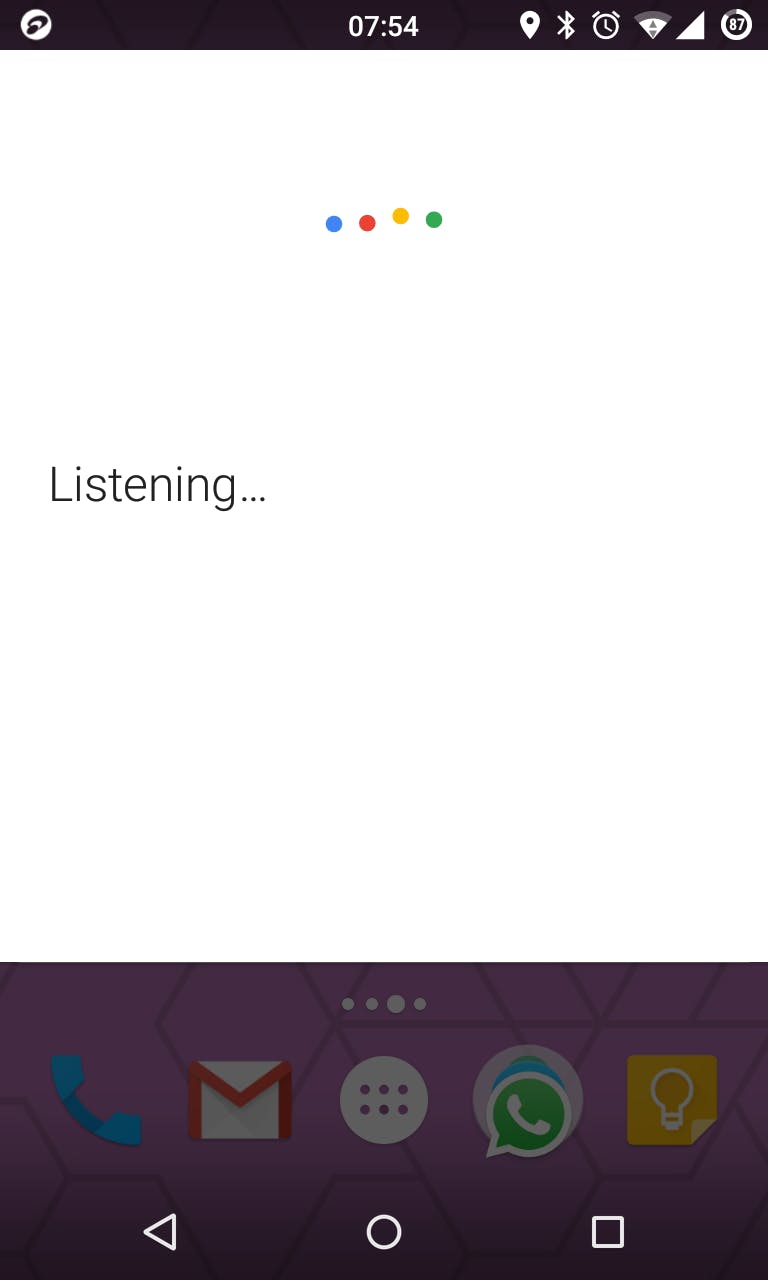
这将允许我开车回家,在一个街区外只需说“Ok Google”和“打开车库”,无需我触摸手机即可有效地打开车库门。
在 Android 世界中,这可以通过Google Now 、 Tasker和Autovoice来实现。
同样,如果您知道 iOS 世界中的类似应用,请在下方发表评论。

在下面的软件部分找到有关如何执行此操作的说明。您也可以参考我在这里发布的文章。
我们将使用与本项目中描述的相同的推送通知机制。请完全按照此处所示配置 pushbullet 和 webhook。
我现在还创建了一篇关于 pushbullet 通知的文章,您可以在此处找到它。
我们可以重用完全相同的 webhook 将不同的通知从不同的项目推送到我们的设备。这很好,因为我们最多可以在粒子云中创建 20 个 Webhook。

簧片开关:我发现这些小动物需要精确对齐才能正常工作。是的,它们必须靠近——我认为你可以在它们之间留出最大 5mm 的间隙——但不仅如此,你还必须真正水平对齐它们!其他人用 Super Neodymium Disc Magnet替换了簧片开关的磁铁侧,我认为这是个好主意。
NFC 标签:注意你把这些东西粘在哪里。例如,不要将它们放在金属表面上,因为您的手机无法扫描它们。
那么,您是否构建了类似的东西?你打算吗?任何问题?
请随时在下面给我留言,
古斯塔沃。
Psst:请在这里找到我的其他项目。
如果您的项目需要专业帮助,请随时通过 gusgonnet@gmail.com 写信告诉我您的需求。谢谢!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !