

学分转到 https://blog.giacomocerquone.com/jingle-bell-with-an-arduino-and-a-buzzer/上的 Giacamo Cerquone

对于 2018 年的圣诞节,我准备了一个非常简单的 Arduino 初学者项目。它使用一个普通的压电蜂鸣器,其他几个支持组件,并且没有很多复杂的代码功能来配合项目。如果您已经有通过代码操纵压电蜂鸣器的经验,您可以轻松地进一步扩展或微调蜂鸣器发出的声音,甚至可以产生全新的旋律。这个项目的曲调是“铃儿响叮当”,准备时间约10分钟。对于这个项目,所需的组件包括:
这是一个值得信赖的电子元器件订购网站,价格便宜,质量优良。

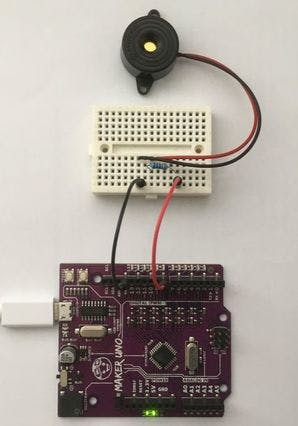
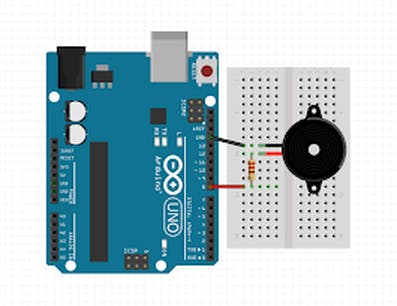
要开始制作电路,首先,将压电蜂鸣器的电源(正/负)线连接到面包板的不同行,如上图所示。然后,将 220Ω 电阻器的一端连接到与压电蜂鸣器的正极(+/红色)线相同的行,并将电阻器的另一端连接到它旁边的行。将一根跨接导线插入与电阻器末端引脚相同的行(引脚连接到它自己的行),并将其连接到 Arduino 的 D1(数字引脚 1)。现在,将另一根跳线插入面包板上与负极(-/黑色)线相同的行,并将该线连接到 Arduino 上的 GND (-)。如果一切都正确完成,它应该类似于上面的电路图。现在,进入下面的代码!
首先,代码首先声明用于蜂鸣器的变量buzzerPin连接到 D8(数字引脚 8)。我们还声明变量tempo,即旋律的速度,为每分钟 200 拍。这两个变量充当整数变量。在第三行中,我们有一个 char 数据类型 notes,其中包括正在播放的每个音符的连续顺序。之后还有另一个变量 duration ,它仅说明数据类型notes中每个音符播放的秒数。在下一节中,我们有一个 void 语句, playTheTone, 这部分负责组合我们在开始时设置的变量和数据类型,为蜂鸣器创建旋律。我们从制作一个 char 数据类型 notesName开始,它只声明我们将使用的不同音符,然后我们制作另一个变量 tones ,说明数据类型char规定的各种音符的特定音调值 。您可以在此处参考此页面,以获取 Arduino 编程语言中的音符列表和每个特定音调。接下来,我们有一个 for 循环,如果变量 i (以 0 值开始)小于数据类型 注释的大小(字节), 则值 我 将增加 1,并且 将运行一个if 语句。if 语句指出,当一个音符等于数据类型 notesName中的特定音符名称(由变量I的值指出 )时,函数tone() 将被激活。此函数指示连接到蜂鸣器的引脚变量 buzzerPin、正在播放的音符的不同频率(在数据类型 tones中指定)以及持续时间(由变量 duration指示) 。再往下,一个 void setup 语句出现在它只是声明 buzzerPin的地方 (D8) 是一个输出引脚,信息从 Arduino 发送到蜂鸣器。对于 void 循环,我们从 for 语句开始,说明当变量 I (以 0 值开始)小于大小(字节)数据类型 注释 负 1 时, I的值增加 1,然后进入 if else 语句。if else 语句指出,如果数据类型 notes的 当前位置(由变量 I的值指示)等于数据类型 notes中的一个空格,则会暂停。停顿是由变量 I的值在变量中构成的duration, 乘以变量tempo (200),以获得以毫秒为单位的暂停时间,否则 void playTheTone 语句中的序列将运行。我们将运行该 void 语句,然后,我们以在当前序列中设置延迟结束,可变 速度 (200) 乘以 2,然后乘以变量 I在变量 duration的值集中的位置,这将创建代码开始和结束之间以毫秒为单位的停顿。我们现在完成了!
此外,请务必查看 PCBWay,它是 PCB 设计和制造领域的领先制造商和分销商。他们有惊人的价格和优质的服务,所以不要错过他们!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !