

我的侄女喜欢音乐。她两岁了,她听音乐的方式是通过智能手机。为了让她远离智能手机并保留她喜欢的歌曲,我为她制作了一个教育收音机作为今年圣诞节的礼物。
当然,我可以买一个中国 MP3 设备,但作为一个优秀的制造商,这不仅是一个普通的小收音机,而且是一个教育玩具的机会,这样她就可以听到她最喜欢的歌曲、儿童故事,甚至是一个小游戏猜测声音和摇篮曲功能,同时发展运动协调能力。
有了这些要求,我开始寻找解决方案(并玩得开心)。
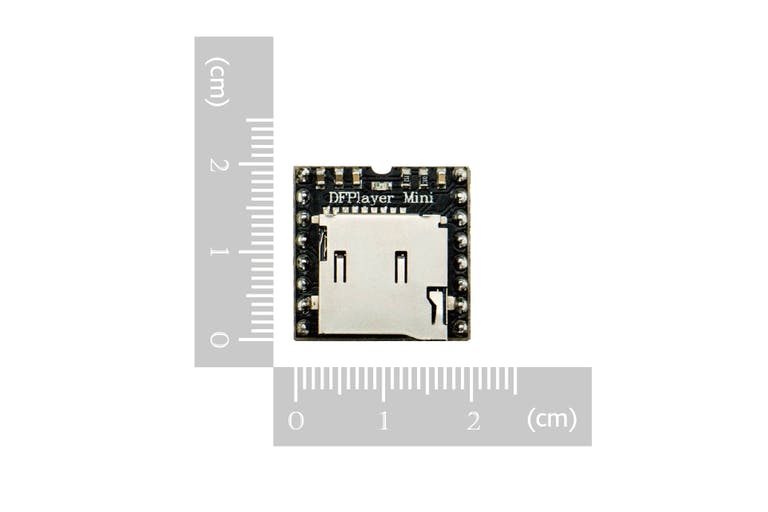
具有定制选项的最实惠的解决方案是将 DFPlayer Mini 与 Arduino 结合使用。

我用FranzBoy 板做了一些验证测试,它帮助我定义了所需的按钮、OLED 显示屏的使用和 DFPlayer Mini 的操作模式:
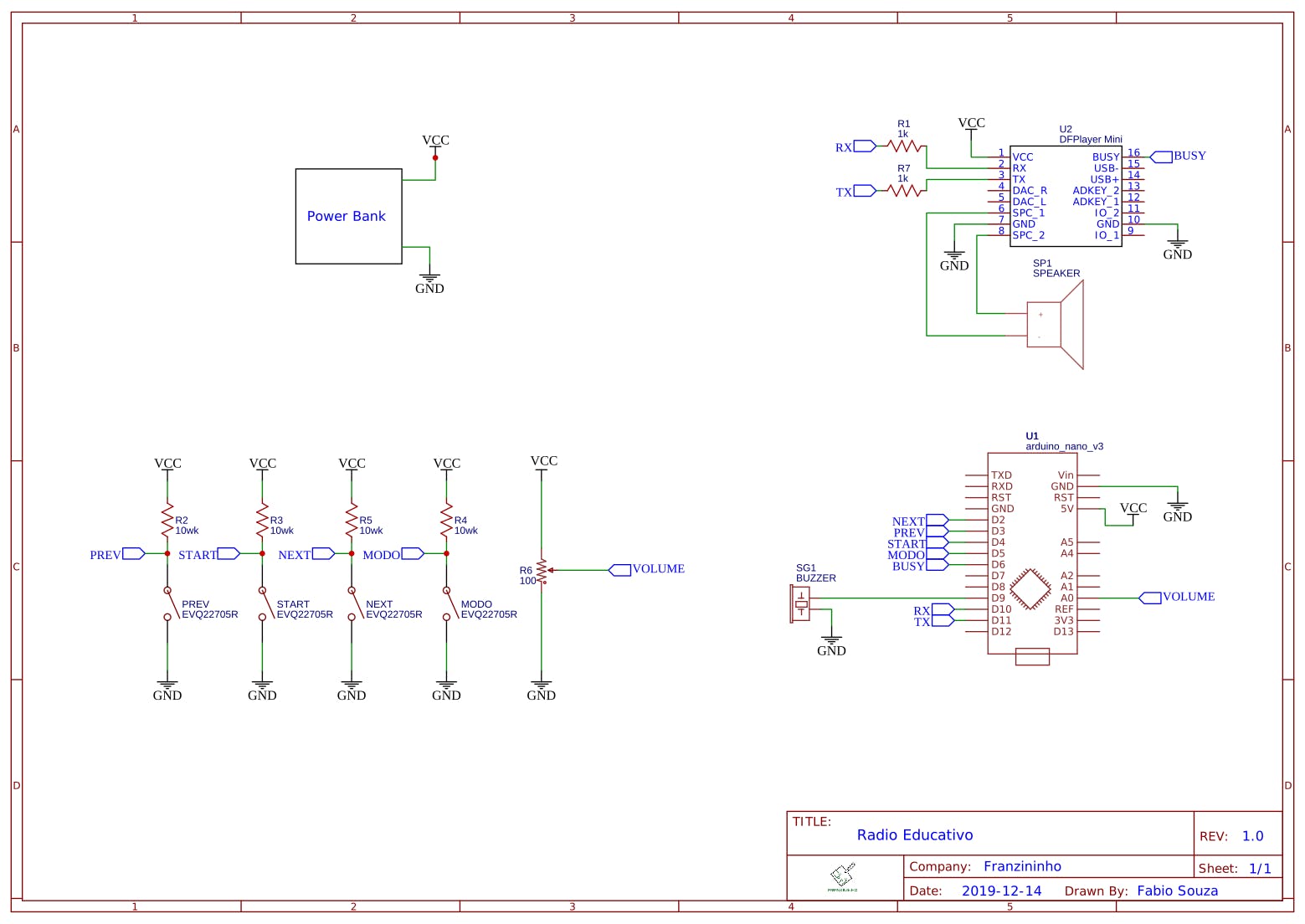
所以我设计了我的项目的原理图:

我买了旋钮和电位器,方便孩子使用。
然后挑战是制作盒子。起初,我考虑过使用激光切割 MDF,但目前我无法轻松获得激光。看着我的小饰品,我发现了一个旧的智能手机盒子,非常适合这个项目。

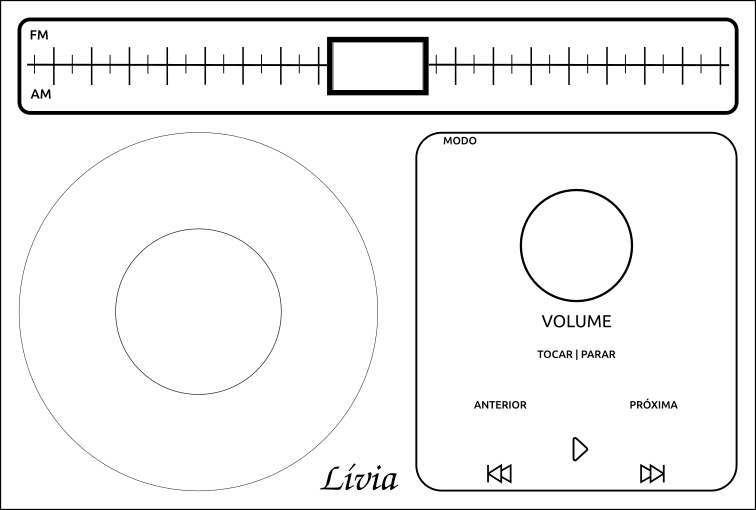
基于这个盒子,我设计了收音机的正面。

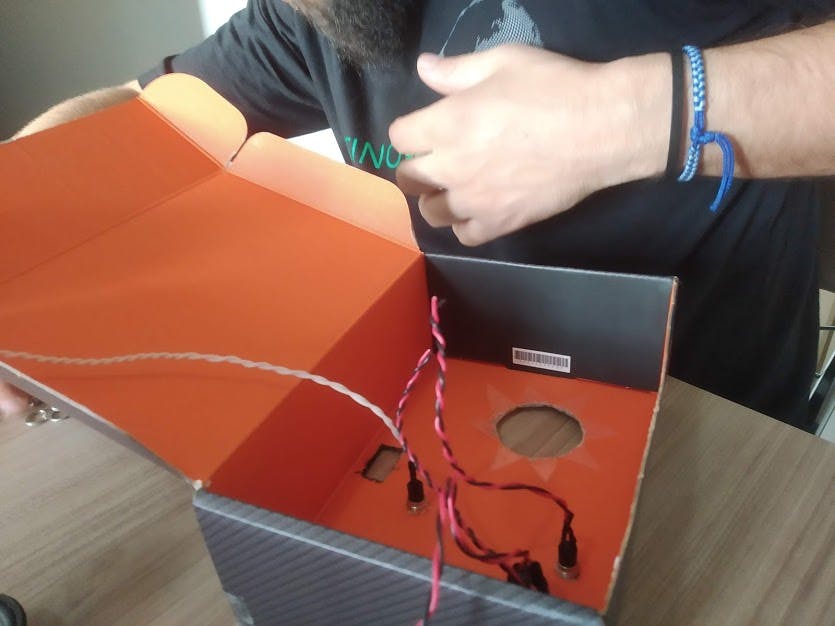
设计完成后,下一步是在盒子上钻孔以安装扬声器、旋钮、电位器和 OLED。

控制板和 DFPlayer Mini 安装在标准板上。

我用热胶固定了扬声器、控制板和接线。

对于外部整理,我使用了接触纸。作为把手,我使用了抽屉拉手。

结果非常好!

源代码基于PlatformIO中的Arduino框架编写。所有代码都可以在我的GitHub 上找到。
这是我对父母,叔叔和朋友们为孩子们制作玩具的鼓励。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !