

在某些系统上,例如 3D 打印机,存储卡用于保存打印文件。因此,在打印开始和打印过程中检查存储卡连接非常重要。
因此,在任何连接或卡故障的情况下,系统必须能够检测到故障并在系统LCD 屏幕上通知用户。
除了 3D 打印机,这种方法还可以用于任何使用存储卡的系统或设备。
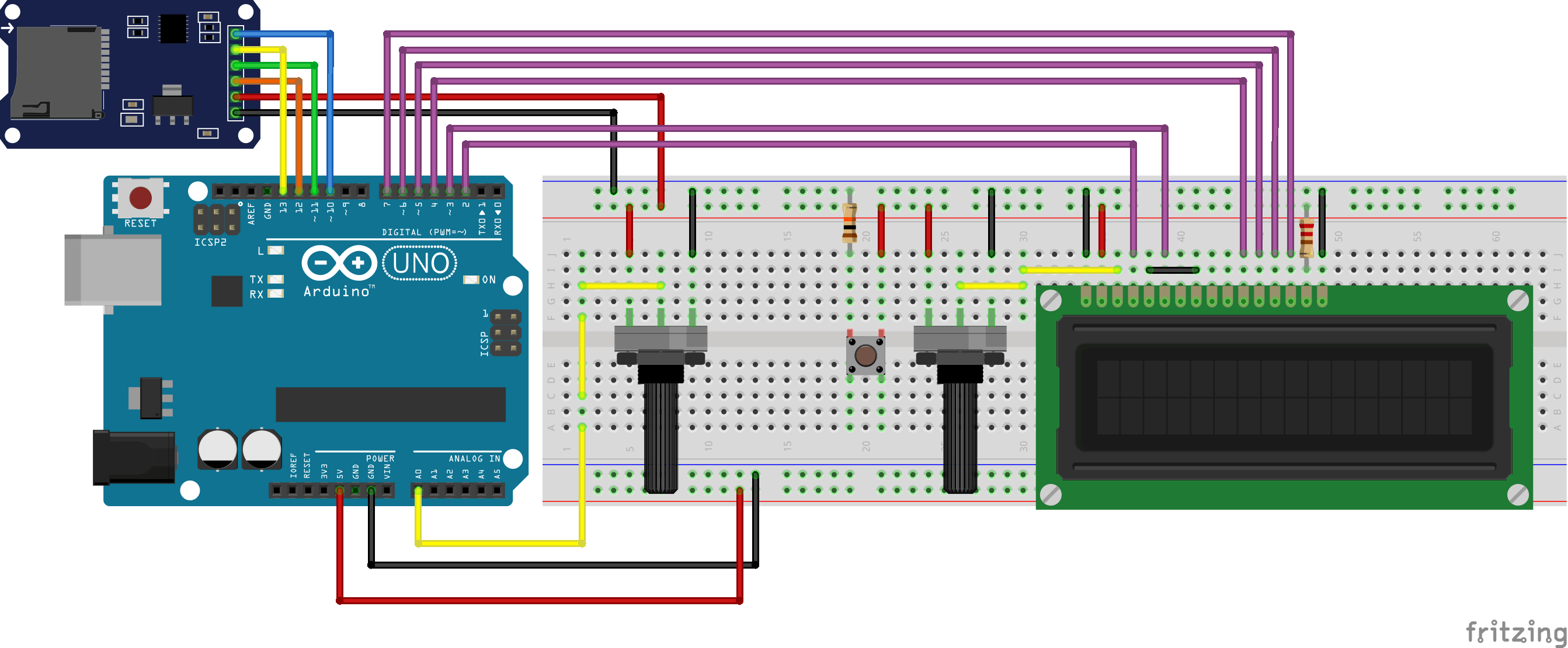
因此,我们提出了一个电路来测试解决方案,如图 1 所示。
接下来,我们将创建并解释一种算法,用于在系统执行过程中检测存储卡的故障或未连接。

构建代码的逻辑非常简单。我们需要在开始(void setup 函数)和代码执行期间(循环函数内部)检查卡是否已连接。
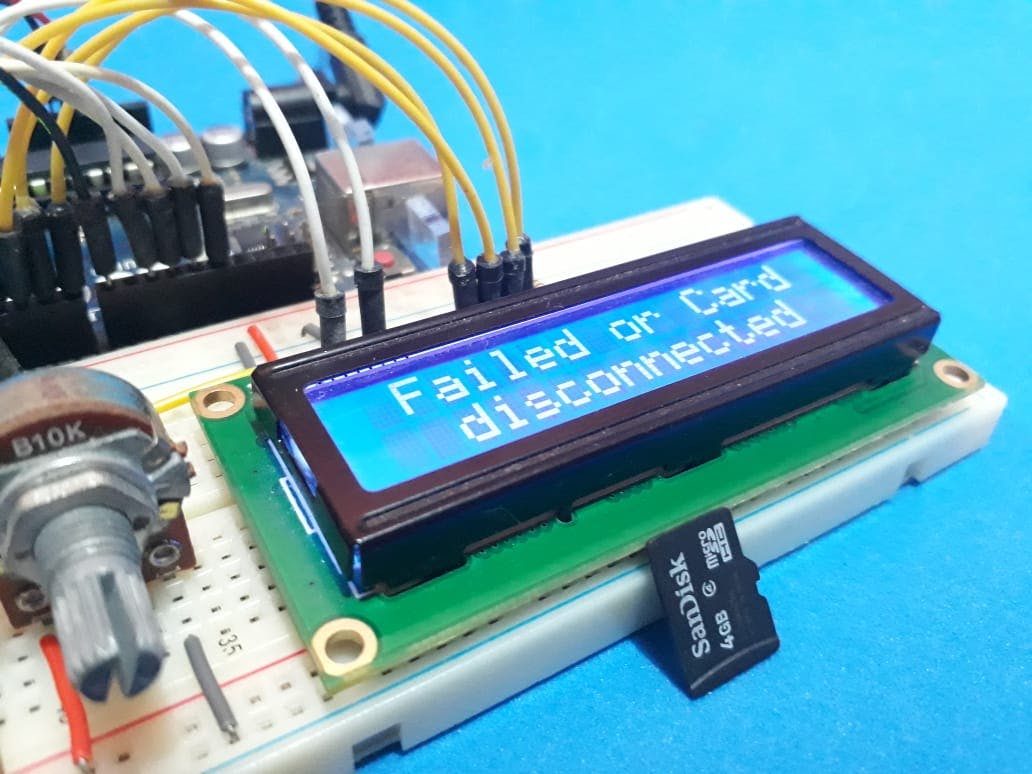
如果未检测到卡,则必须在LCD屏幕上输入一条消息以通知用户,如图 2 所示。

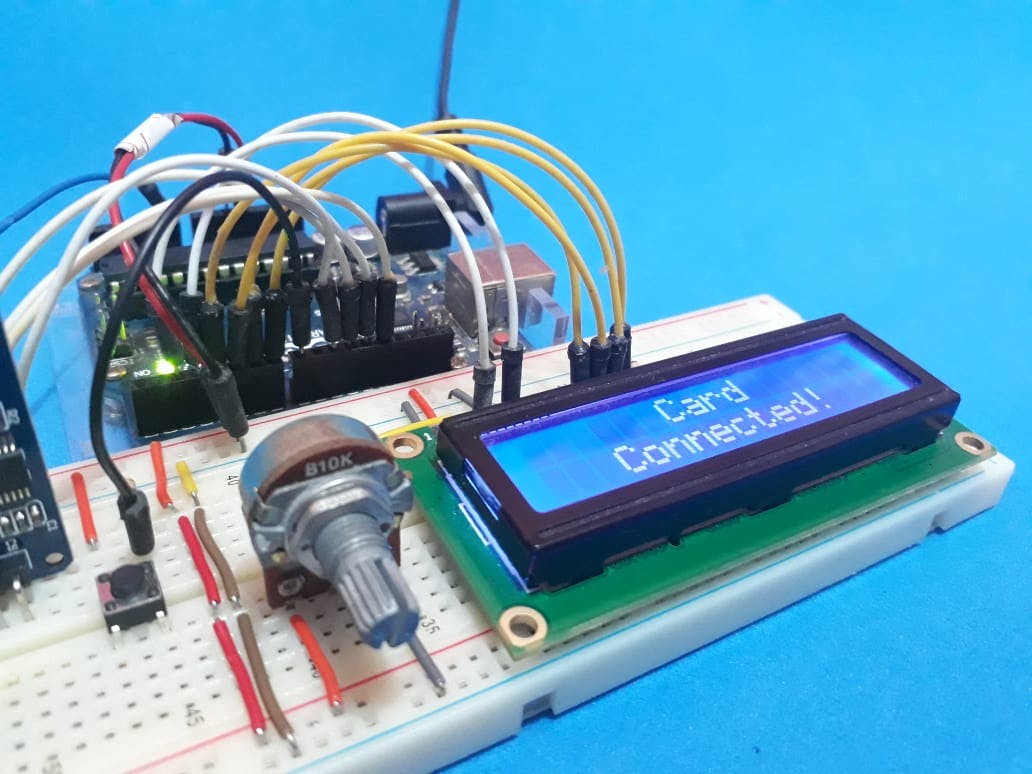
这样,用户将卡片插入,系统将再次重新运行,并显示“卡片已连接!”的消息,如图 3 所示。

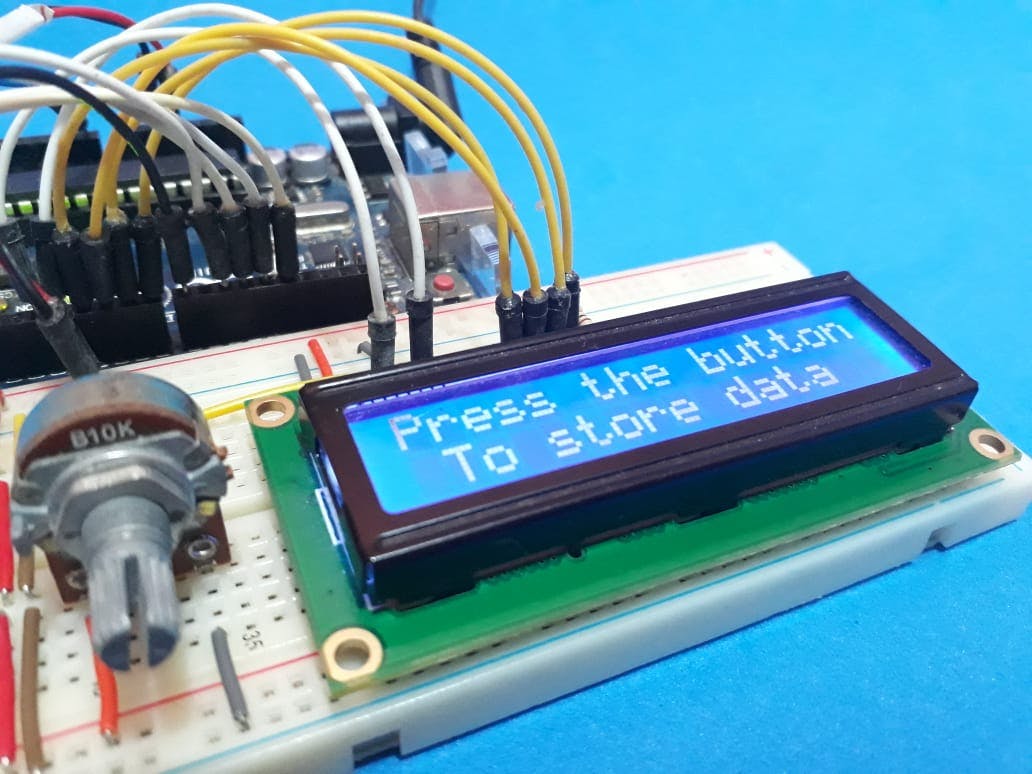
系统验证SD卡状态后,系统将等待用户按下按钮,开始对10个ADC值在SD卡中的存储处理。此时,它将显示如图 4 所示的消息。

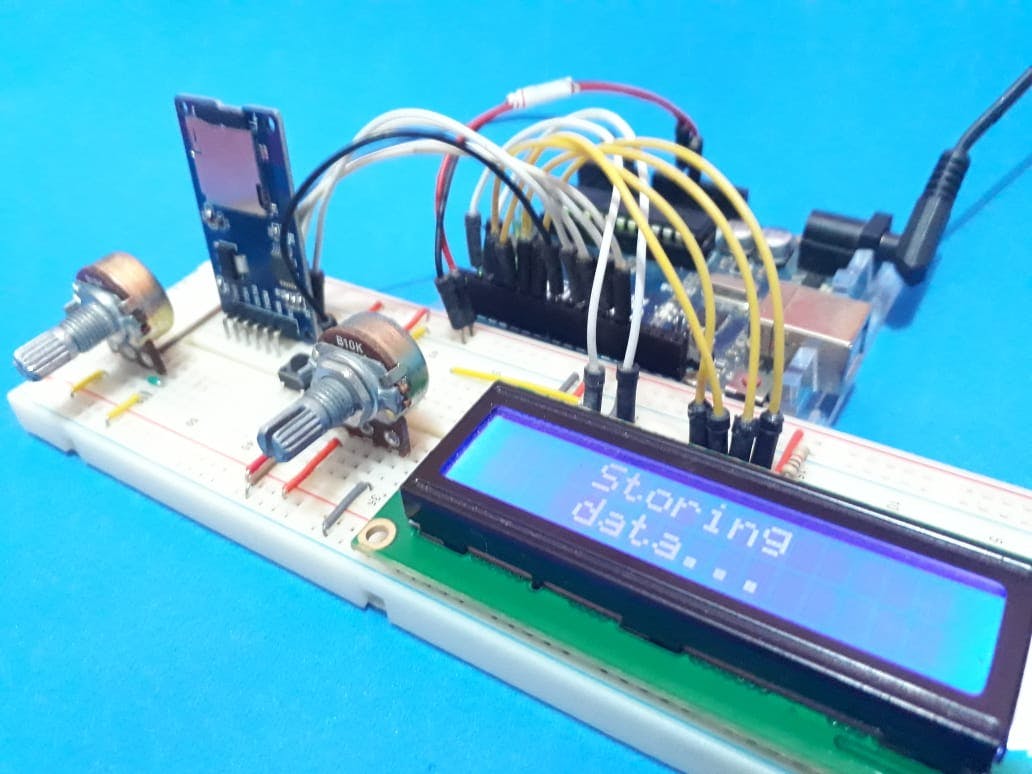
用户按下按钮后,系统会在SD 卡中存储 10 个单位的 ADC 值,并在屏幕上显示信息:“正在存储数据...”和“成功完成”,通知存储过程结束。这些消息如下所示。

在所有这些过程之后,系统回到循环的开始并再次启动所有逻辑。
此后,我们将介绍和讨论为解决该问题而开发的代码。
根据下面的代码,插入了所用元素的库:LCD 显示器、SD 卡并声明了代码的所有变量。
#include <SD.h>
#include <SPI.h>
#include <LiquidCrystal.h>
File myFile;
const int rs = 2, en = 3, d4 = 4, d5 = 5, d6 = 6, d7 = 7;
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
#define AnalogPin A0
int pinoSS = 10; // Pin 53 para Mega / Pin 10 para UNO
int DigitalValue = 0;
byte samples = 0;
bool SDCardTest = 0, ControlState = 0, LCDControl = 0;
在这个代码块之后,我们将在下面展示 void 循环函数。可以看到,Display LCD和 Serial 已初始化。之后,进行了第一次测试以验证我们的SD 卡是否已连接或失败。
void setup()
{
Serial.begin(9600); // Define BaundRate
lcd.begin(16, 2);
pinMode(pinoSS, OUTPUT); // Declara pinoSS como saída
delay(500);
lcd.clear();
do
{
if (SD.begin())
{ // Inicializa o SD Card
lcd.setCursor(6,0);
lcd.print("Card");
lcd.setCursor(3,1);
lcd.print("Connected!");
delay(2000);
SDCardTest = 1;
}
else
{
lcd.clear();
Serial.println("imprimindo segunda mensagem de erro.");
lcd.setCursor(1,0);
lcd.print("Failed or Card");
lcd.setCursor(2,1);
lcd.print("disconnected");
SDCardTest = 0;
}
}while(SDCardTest == 0);
lcd.clear();
lcd.setCursor(0,0);
lcd.print("Press the button");
lcd.setCursor(1,1);
lcd.print("To store data");
}
有一个 do-while 循环来验证SD 卡。在此过程中,系统会对 SD 卡进行初始化。如果初始化过程正常发生,那么SD卡就没有问题了。但是,如果出现任何问题,系统将初始化SD 卡。
这种方式将在显示 LCD中显示“失败或卡断开”消息,并且变量 SDCardTest 将接收值 0。该变量将用于控制循环执行。
解决问题并重新连接SD卡后,将显示消息“按下按钮存储数据”。
在此之后,将执行 void 循环函数中的命令。void 循环函数的代码如下所示。
void loop()
{
bool Button = digitalRead(8);
if(LCDControl == 0)
{
lcd.setCursor(0,0);
lcd.print("Press the button");
lcd.setCursor(1,1);
lcd.print("To store data");
LCDControl = 1;
}
if(Button == 0 && ControlState == 1)
{
ControlState = 0;
}
if(Button == 1 && ControlState == 0)
{
myFile = SD.open("silicioslab.txt", FILE_WRITE); // Create/Open File the txt
delay(500);
lcd.clear();
lcd.setCursor(4,0);
lcd.print("Storing");
lcd.setCursor(4,1);
lcd.print("data...");
do
{
DigitalValue = analogRead(AnalogPin);
myFile.println(DigitalValue);
delay(400);
samples++;
}while(samples < 10);
samples = 0;
lcd.clear();
lcd.setCursor(4,0);
lcd.print("Finished");
lcd.setCursor(2,1);
lcd.print("Successfully");
delay(2000);
myFile.close(); //Close file
LCDControl = 0;
ControlState = 0;
}
do
{
if (SD.begin())
{
SDCardTest = 1;
}
else
{
lcd.clear();
lcd.setCursor(1,0);
lcd.print("Failed or Card");
lcd.setCursor(2,1);
lcd.print("disconnected");
SDCardTest = 0;
LCDControl = 0;
Serial.println("Verificando problema...");
}
}while(SDCardTest == 0);
}
在 void 循环函数中,将读取按钮的状态以验证我们的用户是否按下了按钮。在要读取的按钮之后,有以下情况:
if(LCDControl == 0)
{
lcd.setCursor(0,0);
lcd.print("Press the button");
lcd.setCursor(1,1);
lcd.print("To store data");
LCDControl = 1;
}
此条件用于允许“按下按钮存储数据”消息仅显示一次。这可以防止文本多次显示,并可能在屏幕上产生奇怪的效果。
之后,如果按下按钮,文件将打开,10 个值将保存在SD 卡中,随后出现“Finishing Successfully”消息,通知该过程完成。
最后,文件将被关闭。因此,系统将多次验证SD 卡。
感谢PCBWay支持我们的 YouTube 频道并生产和组装质量更好的 PCB。
Silícios 实验室感谢UTSOURCE提供电子元件。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !