

在地铁系统中,有一个设备可以控制用户进出通道,反之亦然。在这些设备中,有一个传感器可以检测旋转栅门用户的接近程度。
当用户靠近闸机时,需要他通过您的卡才能进入地铁系统。
但是在这些系统中,很多时候用户并不知道存在一个传感器,当用户靠近旋转门时允许访问。
因此,在本文中,您将学习如何实现人机界面,以更好地与地铁用户交互信息。
该项目的开发得益于PCBWay 公司为我们的项目生产印刷电路板的支持。
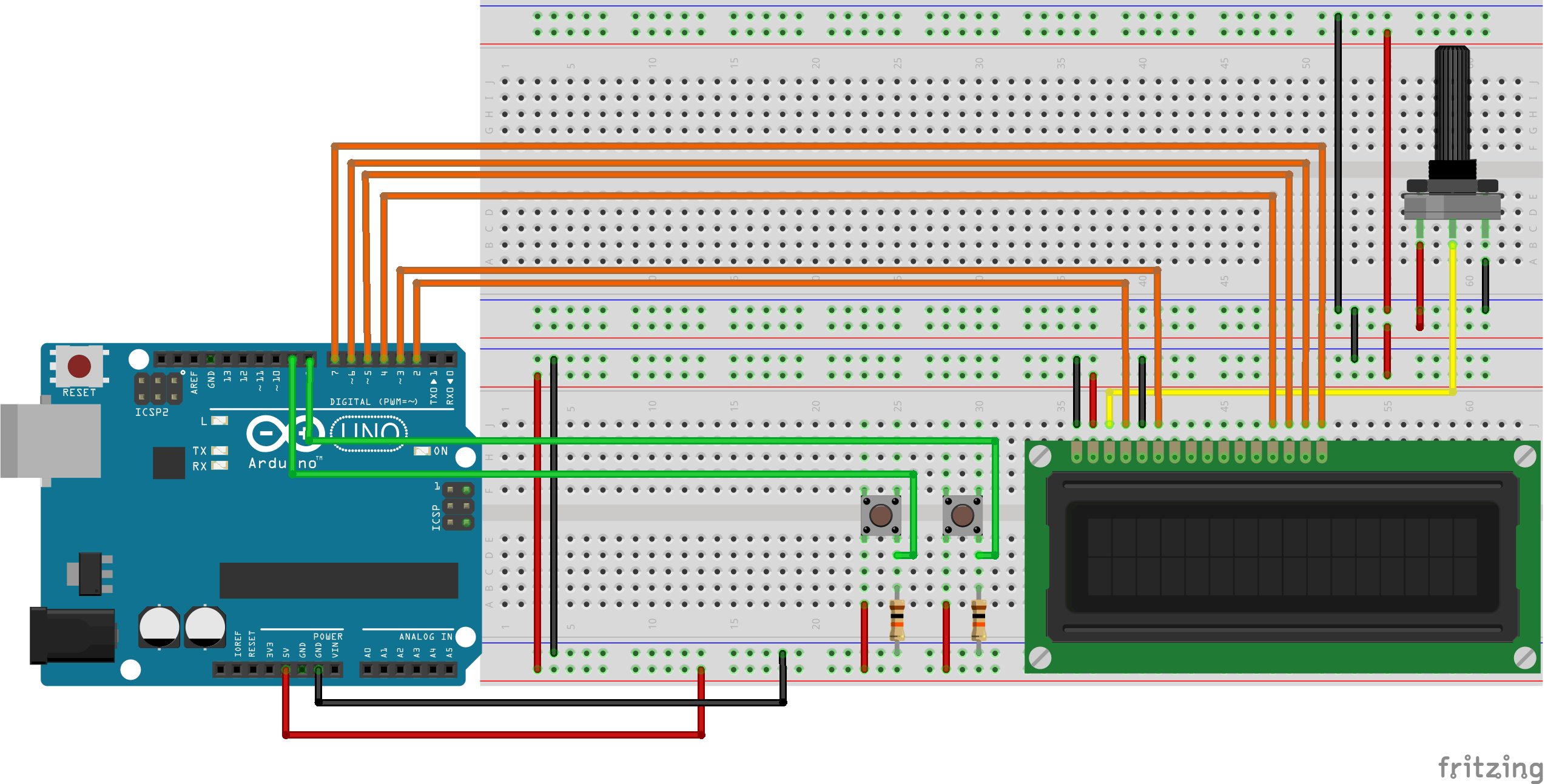
要开发此项目,请参见图 1,您将了解电路是如何开发的。可以看出,电路非常简单。连接在数字管脚 8 中的按钮用于模拟机器中的传感器,连接在数字管脚 9 中的另一个按钮用于模拟卡的通过过程。

#include
LiquidCrystal lcd(2,3,4,5,6,7); //LiqyuidCrystal lcd(RS, EN, DB4, DB5, DB6, DB7)
#define PinoSensor 9
#define PinoCartao 8
bool sensor = 0, cartao = 0, controle = 0, EstadoSensor = 0, EstadoCartao = 0;
void setup()
{
for(byte pinos = 2; pinos < 8; pinos++)//Configuracao dos pinos do LCD como saida
{
pinMode(pinos, OUTPUT);
}
lcd.begin(16,2); //Inicializa o display de LCD 16 x 2
lcd.clear();//Limpa a tela do LCD
}
void loop()
{
// put your main code here, to run repeatedly:
sensor = digitalRead(PinoSensor);
cartao = digitalRead(PinoCartao);
delay(50);
if((sensor != EstadoSensor)||(cartao != EstadoCartao))
{
controle = 0;
}
if(sensor == 0 && cartao == 0 && controle == 0)
{
lcd.clear();
lcd.setCursor(1,0);
lcd.print("Metro-Silicios");
lcd.setCursor(6,1);
controle = 1;
}
if(sensor == 1 && cartao == 0 && controle == 0)
{
lcd.clear();
lcd.setCursor(2,0);
lcd.print("Insira o seu");
lcd.setCursor(4,1);
lcd.print("Cartao!");
controle = 1;
}
if(sensor == 0 && cartao == 1 && controle == 0)
{
lcd.clear();
lcd.setCursor(1,0);
lcd.print("Aproxime-se da");
lcd.setCursor(4,1);
lcd.print("Catraca");
controle = 1;
}
if(sensor == 1 && cartao == 1 && controle == 0)
{
lcd.clear();
lcd.setCursor(5,0);
lcd.print("Catraca");
lcd.setCursor(4,1);
lcd.print("Liberada");
controle = 1;
}
EstadoSensor = sensor;
EstadoCartao = cartao;
}
在代码的开头,代表用户的接近传感器和检测卡通过的传感器的两个按钮的状态被读取,如下面的代码所示。
sensor = digitalRead(PinoSensor);
cartao = digitalRead(PinoCartao);
delay(50);
“delay(50)”用于通过代码去抖动。在此之后,我们有一个条件来验证传感器或卡的状态是否发生变化。为此,条件将使用卡和传感器的先前状态。
如果传感器的实际状态或卡的实际状态与之前的状态不同,则变量“控制”它将为零。
这个使用变量状态“Controle”的概念用于允许流代码在每个条件下仅输入一次,以在LCD 16 x 2上显示消息。
下面,您可以看到显示命令的代码部分。
if((sensor != EstadoSensor)||(cartao != EstadoCartao))
{
controle = 0;
}
将检测到卡或传感器状态的任何变化,并更改“控制”变量的值。
为方便起见,我们使用16 x 2 LCD来改善用户与系统之间的通信。这将使用户更容易使用机器。
为了改善沟通,我们创建了用户在接近和使用棘轮时可能发生的 4 个条件。这4个条件是:
当条件发生时,命令块由系统执行。
if(sensor == 0 && cartao == 0 && controle == 0)
{
lcd.clear();
lcd.setCursor(1,0);
lcd.print("Metro-Silicios");
lcd.setCursor(6,1);
controle = 1;
}
并且“Subway - Silicios”信息将显示在LCD 16 x 2上。
当条件发生时,命令块被执行。
if(sensor == 1 && cartao == 0 && controle == 0)
{
lcd.clear();
lcd.setCursor(2,0);
lcd.print("Insira o seu");
lcd.setCursor(4,1);
lcd.print("Cartao!");
controle = 1;
}
当条件发生时,将执行下面的命令块。
if(sensor == 0 && cartao == 1 && controle == 0)
{
lcd.clear();
lcd.setCursor(1,0);
lcd.print("Aproxime-se da");
lcd.setCursor(4,1);
lcd.print("Catraca");
controle = 1;
}
当条件发生时,将执行下面的命令块。
if(sensor == 1 && cartao == 1 && controle == 0)
{
lcd.clear();
lcd.setCursor(5,0);
lcd.print("Catraca");
lcd.setCursor(4,1);
lcd.print("Liberada");
controle = 1;
}
感谢PCBWay支持我们的 YouTube 频道并生产和组装质量更好的 PCB。
Silícios 实验室感谢UTSOURCE提供电子元件。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !