

这是我第二次使用 Elegoo UNO R3 将任何东西放在一起......

我决定加强一点,做一些比我第一次玩更复杂的东西,它只是一个风扇,由一个由 L293D 控制的电机驱动。
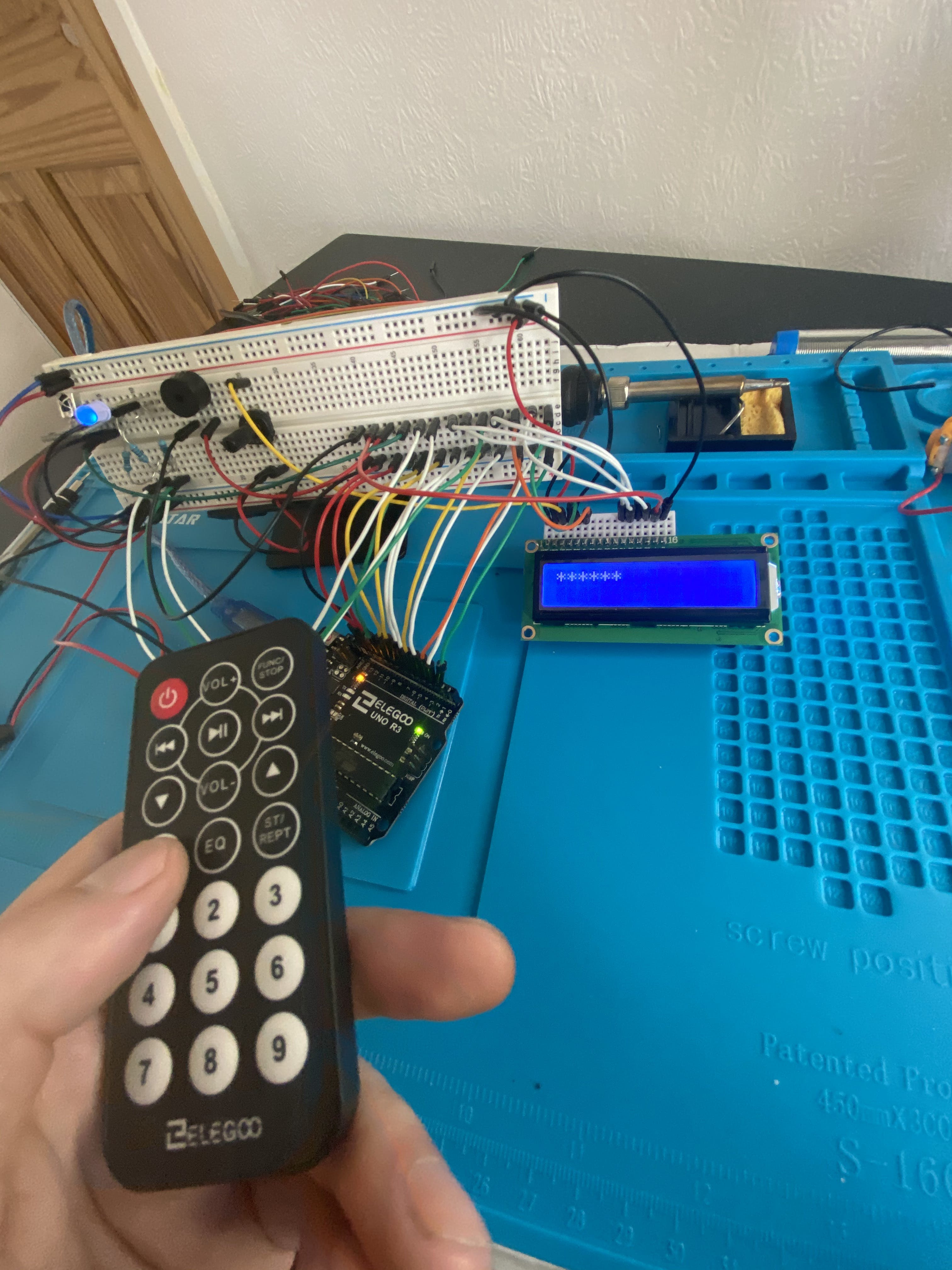
我认为尝试和设置密码锁会很有趣,尽管我没有开关,也没有任何东西可以真正锁定任何东西,所以我决定使用 LCD、LED 和无源蜂鸣器。

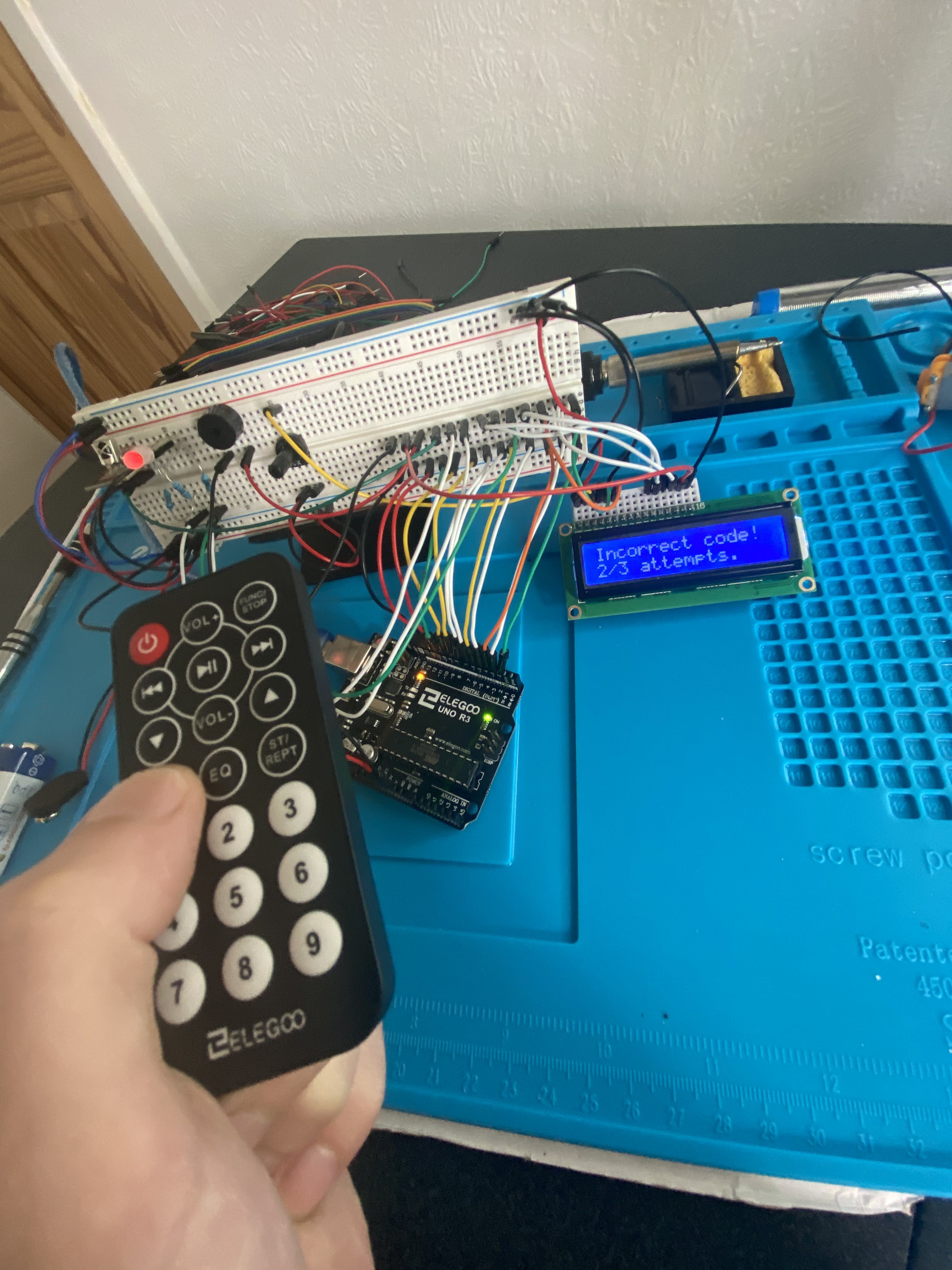
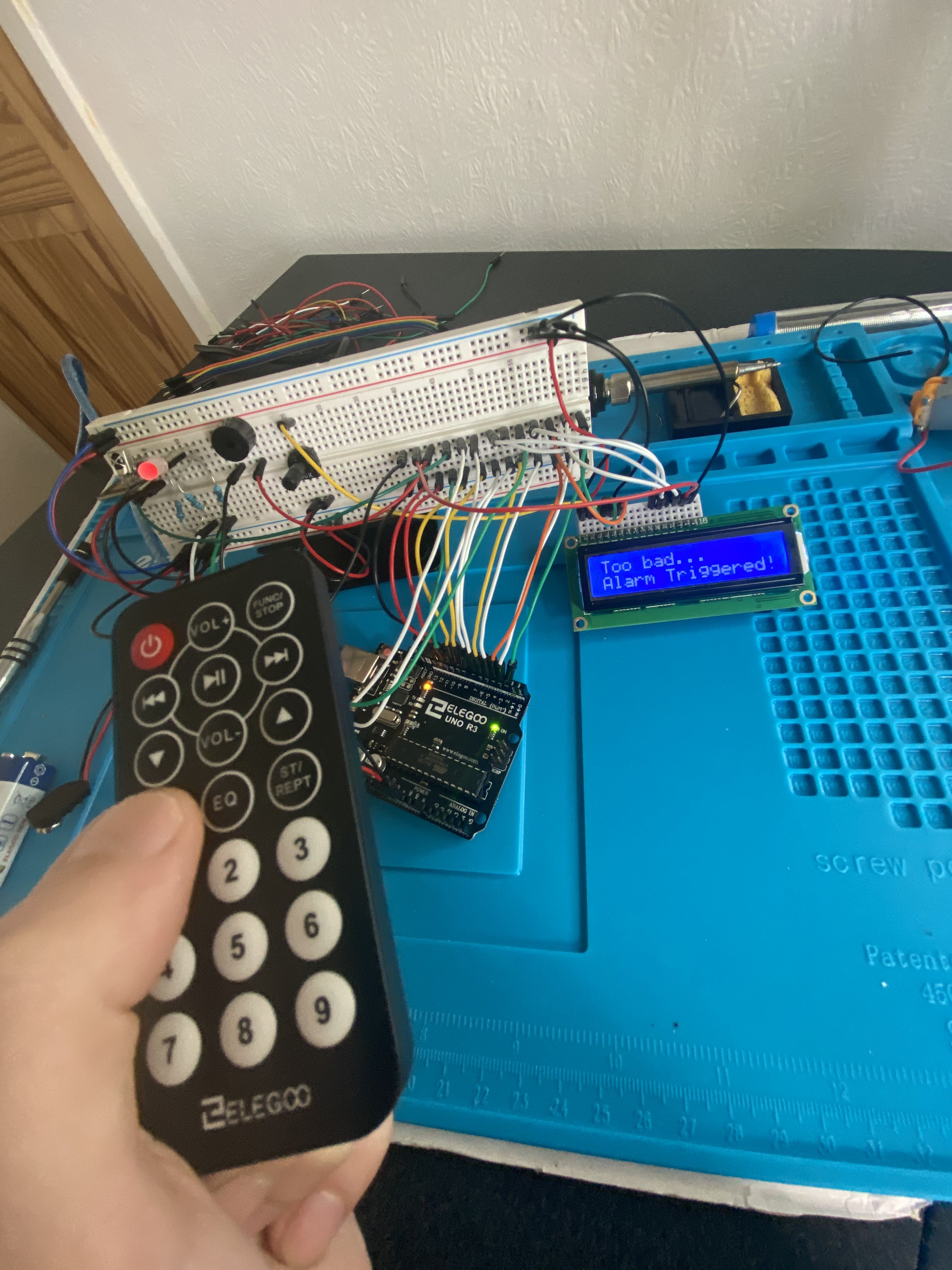
我可以输入 8 位数字,它让我尝试了 3 次才能正确输入。

就实际的密码锁而言,这是非常基本的编码方式,一旦输入了 8 个字符,它就会根据硬编码的字符串进行检查。



遥控器上的待机按钮还将关闭/打开 LCD、LED 和无源蜂鸣器的电压,并发出关闭/开启噪音。
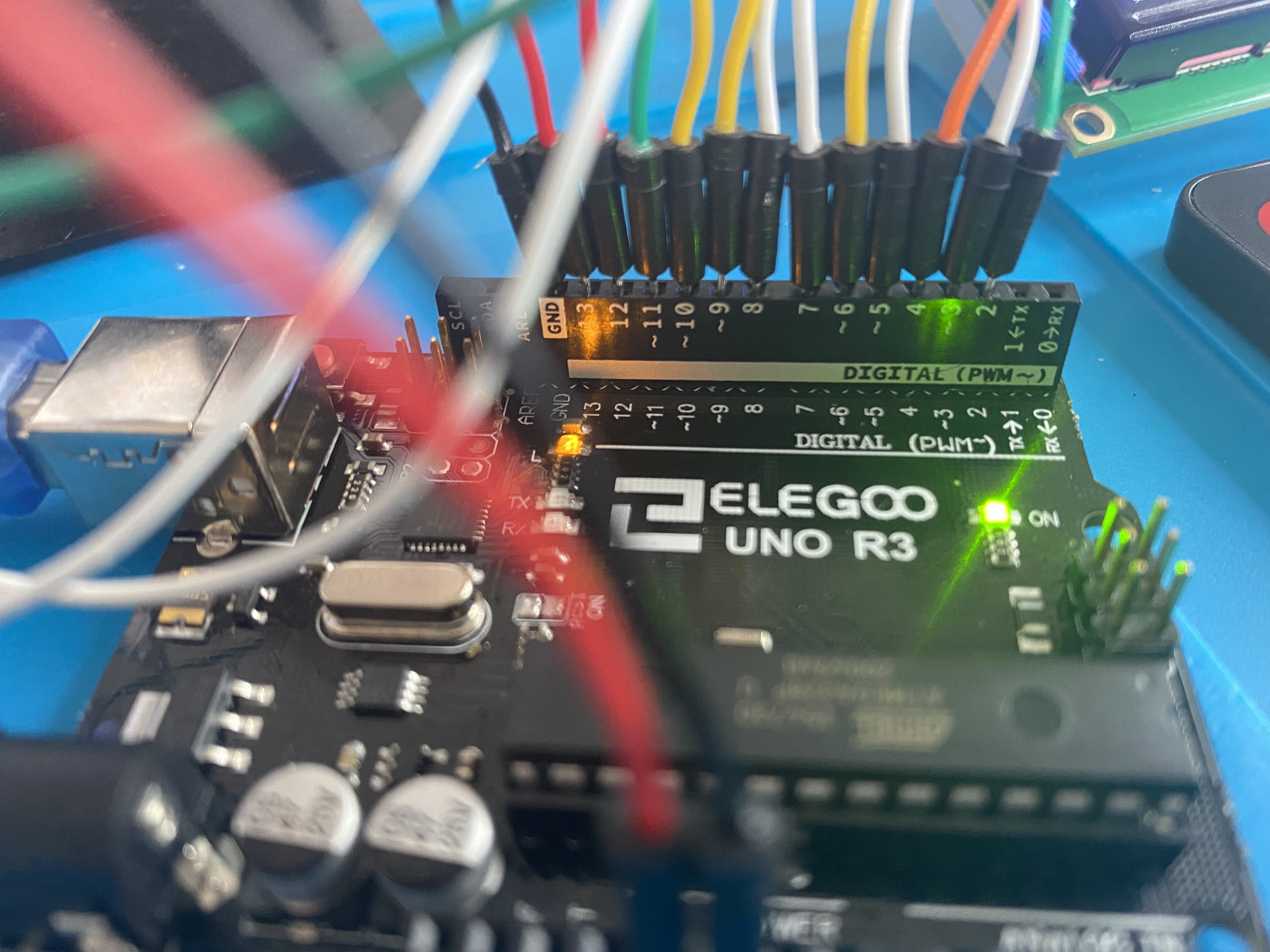
我花了一段时间才把布线弄得尽可能整齐。不过,我没有足够的电线让它看起来像示意图中那样整洁!
无源蜂鸣器比原理图中的小得多,IR 接收器在实际面包板上翻转,以防止电线阻塞它。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !