

我们将自动控制 LED 的亮度。但是我们需要了解一些关于我们朋友的基础知识...... OpAps。因此,我会给你一个提示。
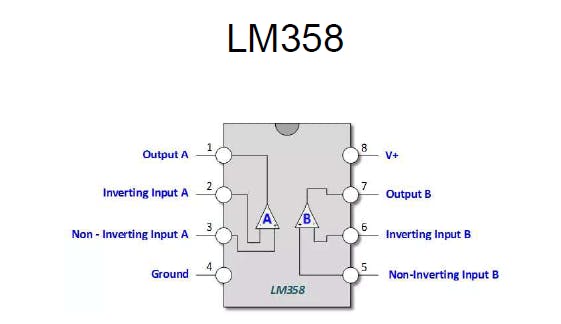
是线性器件,具有几乎理想的直流放大所需的所有特性,因此广泛用于信号调节、滤波或执行数学运算,如加法、减法、积分和微分。
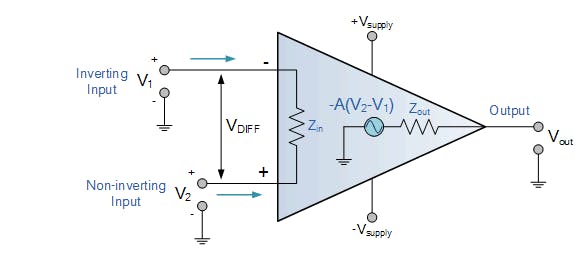
运算放大器基本上是一个三端器件,由两个高阻抗输入组成。其中一个输入称为反相输入,标有负号或“减号”( – )。另一个输入称为同相输入,标有正号或“加号”( + )。两个输入的差异将通过增益来增强。
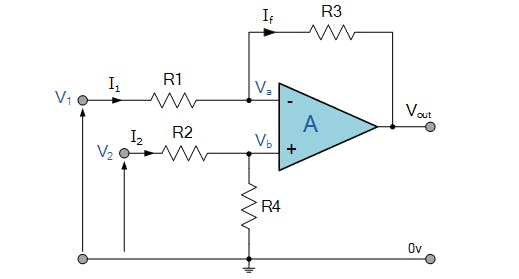
下面我们可以看到一种放大器。但是根据我们的目的,我们有许多不同类型的运算放大器。

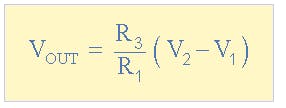
放大两个电压之间的差异,使这种类型的运算放大器电路成为减法器,这与将输入电压相加或相加的求和放大器不同。放大器的增益取决于我们使用的电阻器的价格。因此,我们可以控制我们可以在输出中放大的电压值。


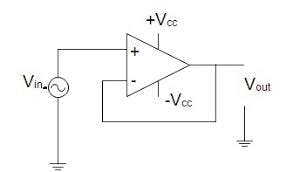
如果我们使反馈电阻器 Rƒ 等于 0,(Rƒ = 0),电阻器 R2 等于无穷大,(R2 = ∞),那么电路将具有固定增益“1”,因为所有输出电压将为存在于反相输入端(负反馈)。这将产生一种特殊类型的非反相放大器电路,称为电压跟随器或也称为“单位增益缓冲器”。

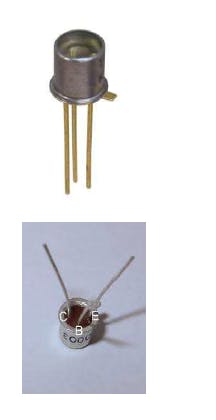
检测光学辐射和转换透视电信号的元件
分开:

顶部的“窗口”
• 对光敏感的底座通常不会
已连接(如在我们的电路中)并且仅用于发电
在晶体管中。
• 在我们的电路中,它的连接晶体管是公共集电极。这
发射极通过接地的一个负载和电压上的集电极连接。
出口在节目中。
• 该电路提供的输出电压范围从低价到高价
已连接(如在我们的电路中)
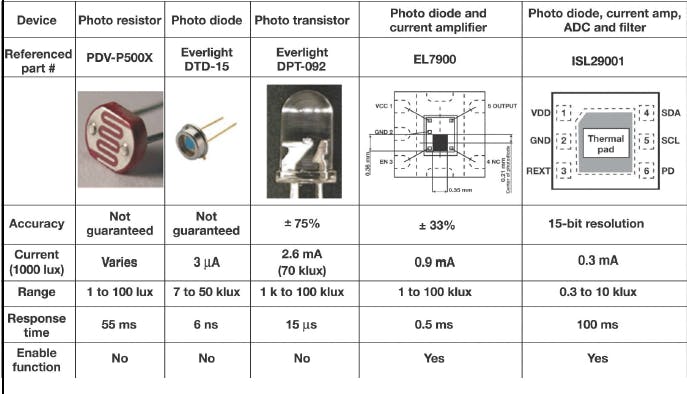
http://m.eet.com/media/1049853/C0086-Table1a.gif

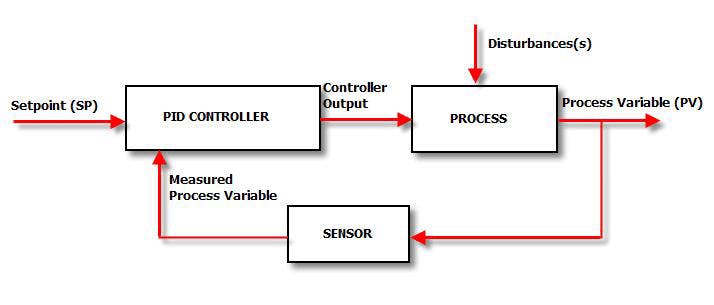
光敏电阻控制系统闭环。但首先,我们需要了解一些关于制造过程的重要信息。

作为输入,我们使用提供不同电压值的电位计。输出是光电晶体管接收的光并将其转换为电压的结果。这取决于 LED-光电晶体管对的几何特性和环境条件。例如影响布局的自然光。差分放大器起到控制器的作用,因为它控制为 LED 供电的电压。因此它控制 LED 和光电晶体管的操作。电压跟随器充当执行器,因为它将通过它为 LED 供电。
LED是我们想要控制其亮度的过程。光电晶体管扮演传感器的角色,因为它通过接收到的光子“感受”任何电压波动。因此,通过反馈,它会根据条件向控制器发送信号。
任何会阻止传感器进行测量的东西。任何障碍物(例如纸张)。噪音可以有很多种。根据我们的经验,我们在跳线中看到了由于它们作为天线的功能而产生的噪音。但这也可能是由于其他电子元件。
即使在可能干扰的不需要的电压中。
重要提示:将 LED 和光电晶体管安装在实际面包板上的相对闭合位置!

在 8 时需要 9 V 操作并在 4 时接地
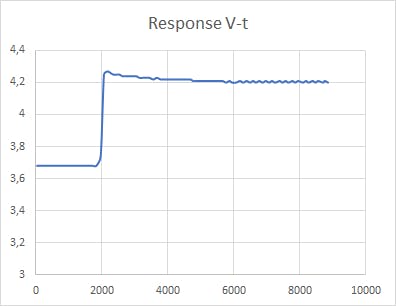
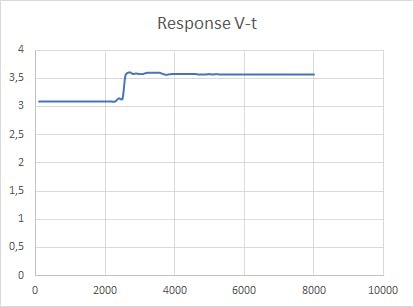
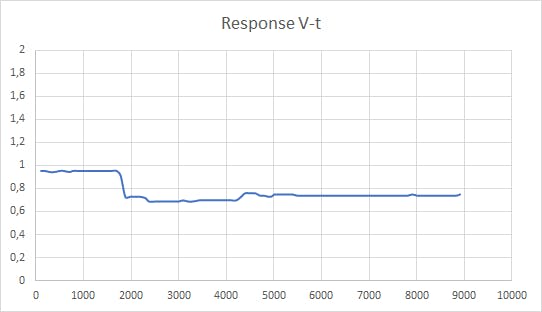
因此,我们可以从 arduino 电压表中看到图表。我们使用 arduino 对 LED 和光电晶体管的电压价格进行采样。下面可以观察系统在受到外部环境影响的情况下的效率。
您可以通过串行图轻松地将您的 arduino 转换为电压表。但我无法立即展示如何做到这一点。虽然,我会分享代码。很多教程,很多方法!试试看,玩得开心!



声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !