

我的弟弟在 Facebook 工作,在 14 号楼里,他们有一面很棒的乐高墙!我知道我家里需要一个!乐高一直是我晚上平静或放松的治疗方法。这是我放松的方式。
我决定使用裸导电触摸板和电动油漆让我的乐高墙互动并栩栩如生!
你不需要知道这个项目的任何编程。
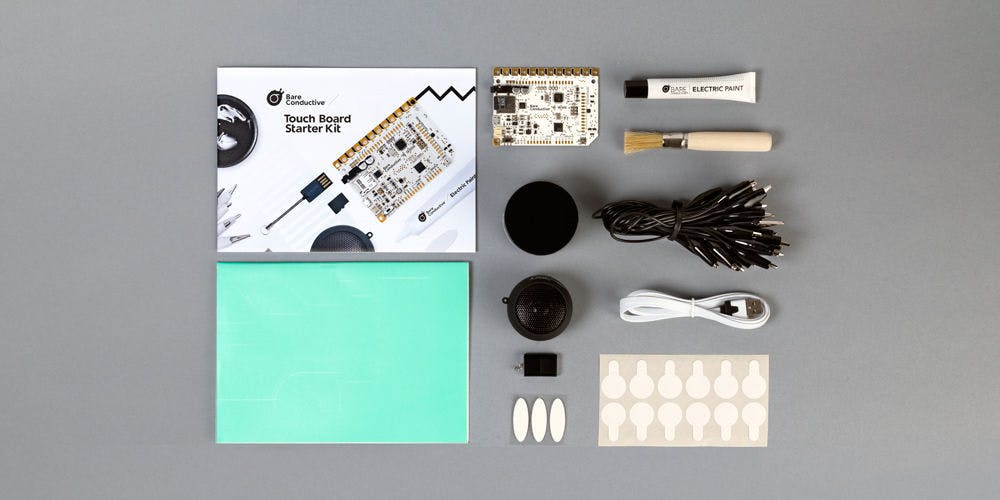
触控板套件包括:

我使用了 92 x蓝色乐高底板,尺寸为 32x32 螺柱或 10 英寸正方形。
你可以把墙做成你想要的任何尺寸。
您不必在墙上钻胶合板,只需使用液体钉子将乐高底板粘贴到墙上。我选择使用胶合板和一些螺丝,所以如果有一天我卖掉了我的房子,我就不必在试图拆除乐高底板时用石膏板砌墙了。
在我开始添加砖块设计和电子设备之前,我让墙壁完全干燥 24 小时。
充电

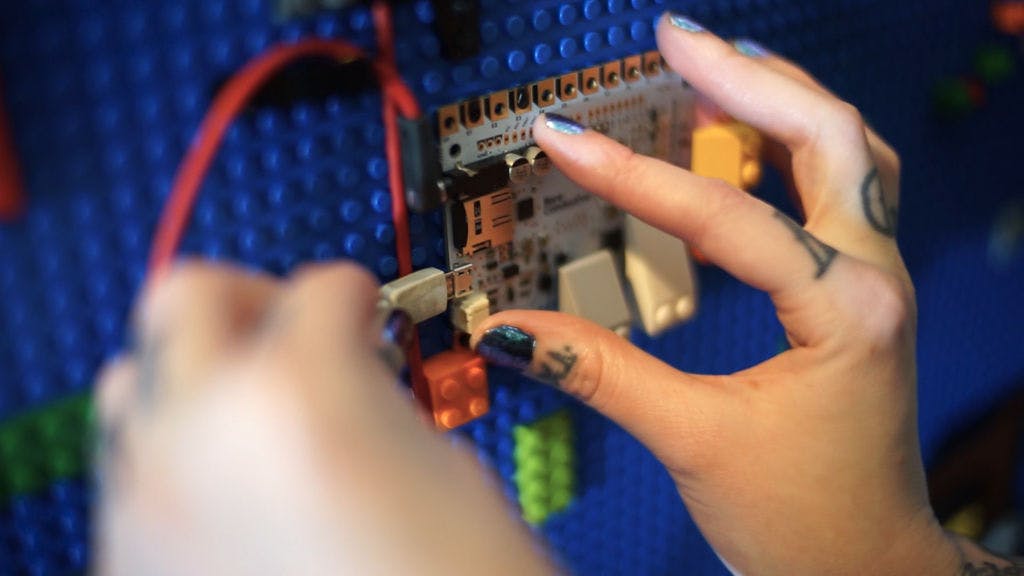
将微型 USB 数据线插入触控板。您可以直接从计算机或 USB 充电器为开发板供电。确保触控板左下角的开/关开关切换到开。您应该看到开/关开关旁边的绿灯亮起。这意味着您的触控板已上线。
音频插孔
将扬声器(或耳机)插入电路板左上角的音频插孔。
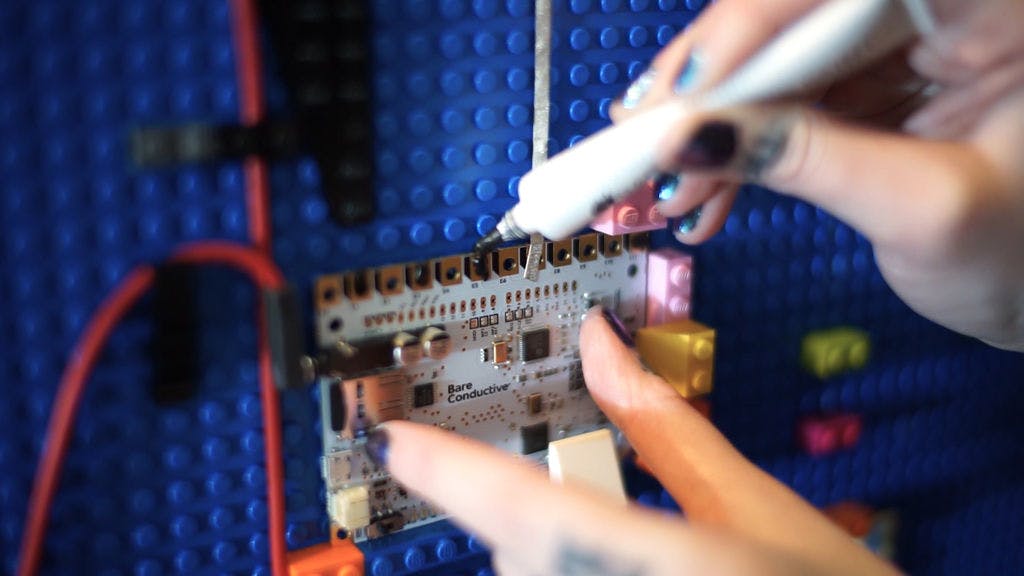
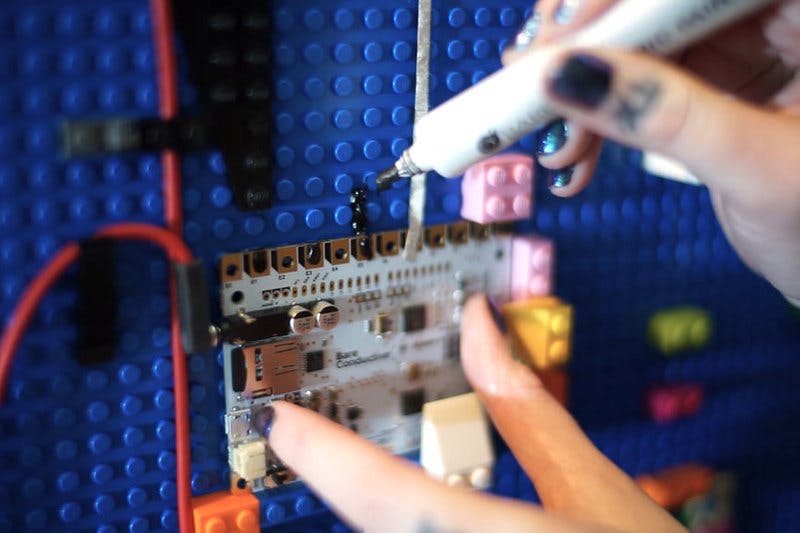
电极

现在,触摸电路板左上角的电极。你能听到贝基的声音吗?电极是沿着触控板顶部边缘延伸的十二个金色方块。它们的编号为 E0 到 E11。收听音频指南以了解有关触控板及其不同功能的更多信息。一旦你探索了它并准备好上传你自己的声音,就继续下一个教程。


触控板预装了音频指南,可帮助您使用它的所有功能。您可能想要做的第一件事是更改电极将触发的声音。通过将 micro SD 卡插入计算机来更改 Micro SD 上的声音,它应该以“TB AUDIO”的名称显示在您的桌面上。
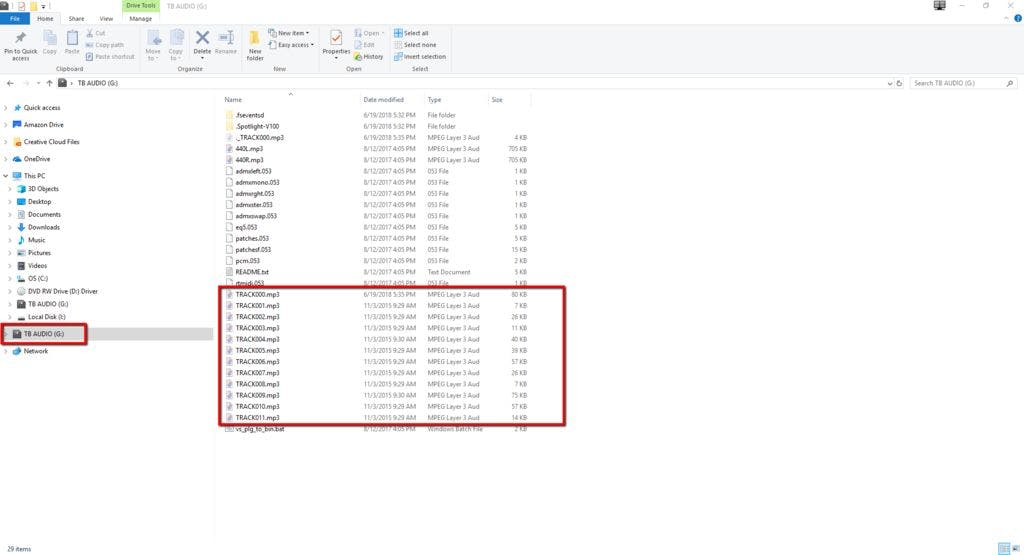
当您单击它时,您应该会看到一系列类似于右侧图像的文件。标题为“README.txt”的文档包含有关触控板音频的说明,以及书面形式的音频指南。除非您记住所有内容并且永远不会再忘记说明,否则请勿删除此文档。
艾米在游戏提示中:
将所有文件保存在 SD 卡的顶层很重要,其中很多文件与触控板的工作有关,因此删除或移动它们可能会影响触控板的功能。您将看到十二首曲目,标题为:
轨道000.mp3
轨道001.mp3
TRACK002.mp3 到 TRACK011.mp3
00 代表电极 0,01 代表电极 1,02 代表电极 3,每个 TRACK 名称必须与电极匹配。还要确保 SD 卡上没有倍数(例如 TRACK000.mp3 TRACK000.mp3)
这些是您需要替换以输入您自己的音频的文件。Bare Conductive 推荐使用mp3cut来剪辑您自己的 mp3 声音文件。它免费,简单且易于使用。确保文件在 sd 卡上的名称正确。

电漆干燥时导电。您可以绘画、模板或丝网印刷,它是风干无毒和无溶剂的。必须完全干燥才能工作。用肥皂和水轻松去除。用丙烯酸漆或喷漆密封。如果处理得当并保持干燥,可以使用数年。
适用于:
Bare Conductive Make中的其他项目示例和资源。




干燥需要 15-30 分钟。您可以看到油漆在干燥时开始呈现“哑光”外观。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !