

Smart Tea Machine 简单演示了如何将以太坊集成到设备中,尤其是 Bolt IoT 等设备中。它显示了可用于在没有显示的标准机器中具有基本功能的相对容易和简单的代码。
这个项目的主要思想是制造一台可以与以太坊一起使用的机器。
现有的旧茶机用于证明这一概念。***
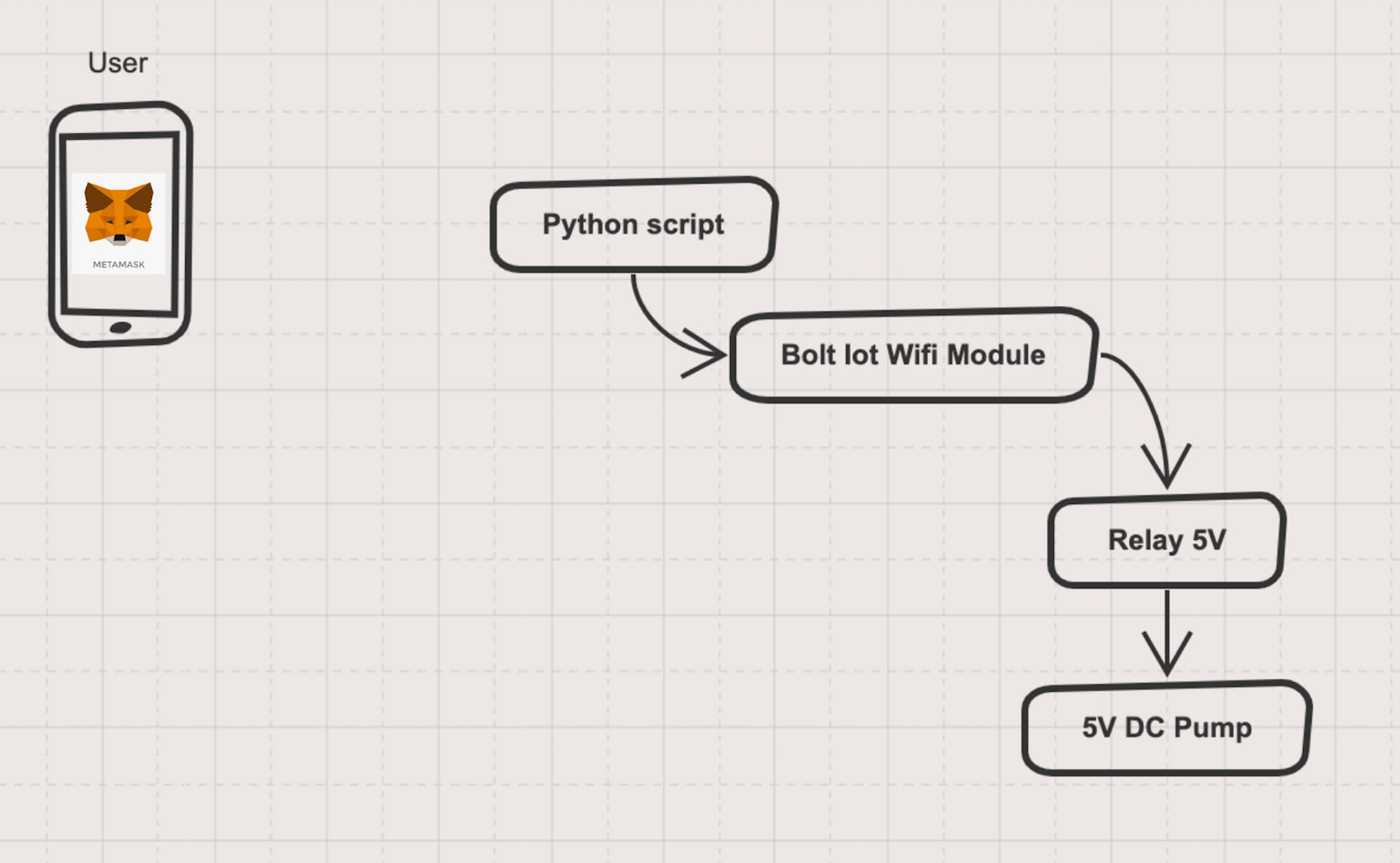
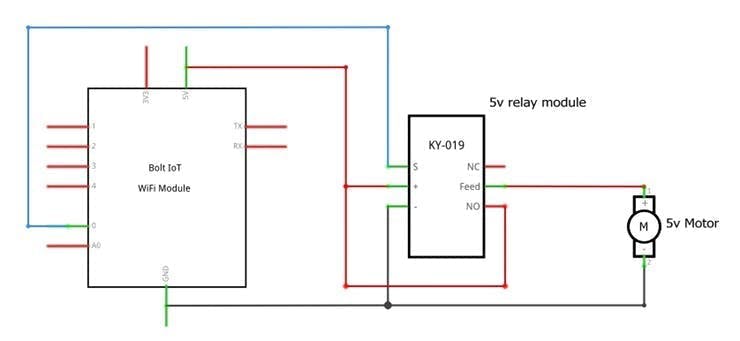
标准的旧茶机已被修改为由带有 5v 继电器的 Bolt IoT WiFi 模块控制。Bolt IoT WiFi 模块可以直接在茶机内部的分配 5V DC 泵上进行茶水。Bolt IoT WiFi 模块通过 WiFi 连接到 Bolt Cloud 和带有以太坊节点的 python 程序,并定期检查地址是否出现了新交易。当它找到一个时,它会唤醒茶机并分配茶。

在utsource.net上购买免费送货的电子元件




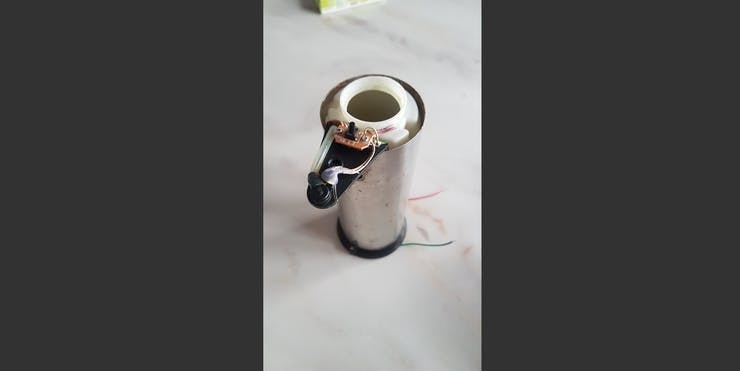
现在机器已经打开,我们将把 2 根电线焊接到 DV 泵上。如上图所示。


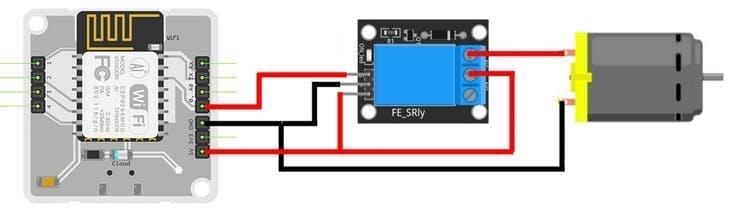
Relay 和 BoltIoT之间的连接是:
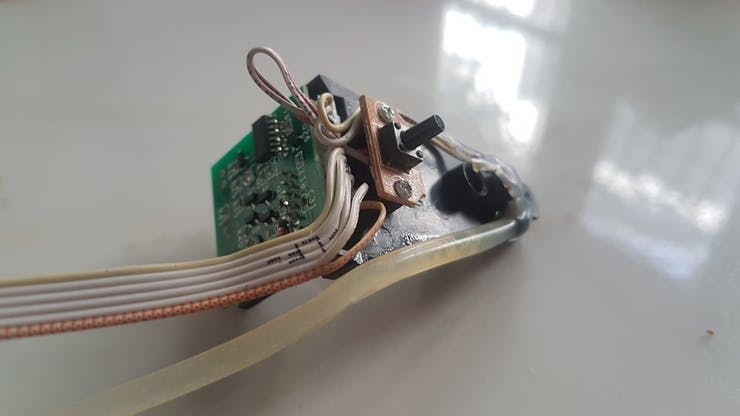
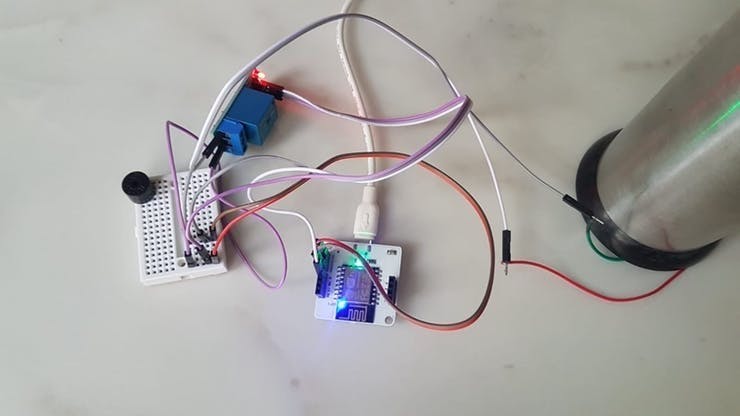
该项目的最终布线看起来有点混乱,但工作得很好。

全部接线后,我们只需使用基本的开关程序对其进行测试,然后继续检查继电器是否正在启动。
以太坊是一个开源、公共、基于区块链的分布式计算平台和操作系统,具有智能合约功能。它通过基于事务的状态转换支持中本聪共识的修改版本。
钱包是可以轻松持有和发送ETH以及与基于以太坊构建的应用程序交互的应用程序。
我正在为这个项目使用 MetaMask 钱包
要查看如何在 MetaMask 钱包中创建帐户,请访问https://metamask.io/
为了测试这台机器,您还需要一个个人钱包。我曾使用 Ropsten 测试网络进行测试。要为您的个人钱包收集免费的 ETH,我建议您查看以下链接:
为了与以太坊区块链交互,需要一个暴露 API 的 RPC 节点。在此示例中,我们将使用免费提供此服务的https://infura.io 。注册到他们的网站并记下您的 API 密钥。
Web3.py 是一个用于与以太坊交互的 python 库。它的 API 源自 Web3.js Javascript API,任何使用过web3.js.
1. 使用 pip 安装 Web3.py:
pip install web3
2. 使用 pip 安装 Bolt Python 库:
pip install boltiot
3.运行这个python代码。
import time
import decimal
from web3 import Web3
from boltiot import Bolt
api_key = "xxx15dxxx-xxxx-xxxx-xxxx-xxx1f7dfxxxx" # Your Bolt Cloud API key
device_id = "BOLTxxxxxx" # Bolt device id that you want to control
# Fill in your infura API key here
infura_url = "https://ropsten.infura.io/v3/xxx642xxx2exxxxxx571xxxf47ff0xxx"
web3 = Web3(Web3.HTTPProvider(infura_url))
print(web3.isConnected())
#print(web3.eth.blockNumber)
# Fill in your account here
success = False
preBal = 0
# Script actually runs continuously with 5 sec intervel
while True:
# API method to check balance
balance_m = web3.eth.getBalance("0xbD4B0a62a4Ab49D442A7fF6aD9DAE924569AD695")
balance = (web3.fromWei(balance_m, "ether"))
# response['balances'] is a list!
if web3.isConnected():
#print('Found the following information for address ' + str(my_address) + ':')
#print('Balance: ' + str(response['balances'][0]) + 'i')
current_balance = balance
print('Balance: ' + str(balance) + 'eth')
add_amt = decimal.Decimal('0.1')
if current_balance == preBal+add_amt:
print("Recived 0.1eth, processing in 1 seconds...")
preBal = current_balance
#mybolt = Bolt(api_key, device_id)
#response = mybolt.digitalWrite('1', 'HIGH')
#print(response)
#response = mybolt.digitalWrite('1', 'LOW')
#print(response)
mybolt = Bolt(api_key, device_id)
response = mybolt.digitalWrite('0', 'HIGH')
print(response)
time.sleep(15) # Wait for 15 seconds
response = mybolt.digitalWrite('0', 'LOW')
print(response)
success = True
else:
preBal = current_balance
else:
print('Not online checking after 30 sec')
time.sleep(30) # Pause for 30 sec.
time.sleep(5)
在用户转移了 ETH 之后,如果它得到了网络的确认。它会自动检查收到的金额,并在直流泵上按固定时间分配茶水。
(不幸的是,它不适用于 google colab)
最后,是时候启动 Bolt IoT WiFi 模块并检查所有例程是否按计划运行。
**验证 ETH 可能需要几秒钟时间**。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !