

当某件事让你非常恼火时,你只需要解决它,特别是如果其他人都在唠叨你。我们的电视遥控器属于这一类,它是“Dick Smith”品牌单元,并且有一个狡猾的间歇性遥控器。在对它们进行编程数小时之前甚至之后,我都使用过通用遥控器,它们并不那么闪光。那么该怎么办?我们使用的松下 DVR 内置了足够多的通用部分,但尽管与 100 多种其他设备通话,但我们的电视并不是其中之一。要是它会说行话就好了!
您是否知道即使是最小的 Arduino 也可以通过几个部件接收、分析和发送 IR 代码?因此,只需示例草图,您就可以计算出从遥控器为每个按钮发送的协议中的哪些代码。使用更多几行代码,您可以发送另一个代码来替换第一个代码。
因此,您很快就为自己构建了一个转码器。接收一个遥控器的代码并像从另一个遥控器一样重新传输它们。“Pi 片”还是 Arduino?我什至启动了覆盖功能,因此如果原始设备关闭,我可以使用电视的所有遥控器按钮,我使用 RGB LED 指示灯显示您何时处于该模式以避免用户混淆。
无论如何,现在剩下的就是将遥控器交给家庭成员,以便在您注意错误的同时进行测试和建议。
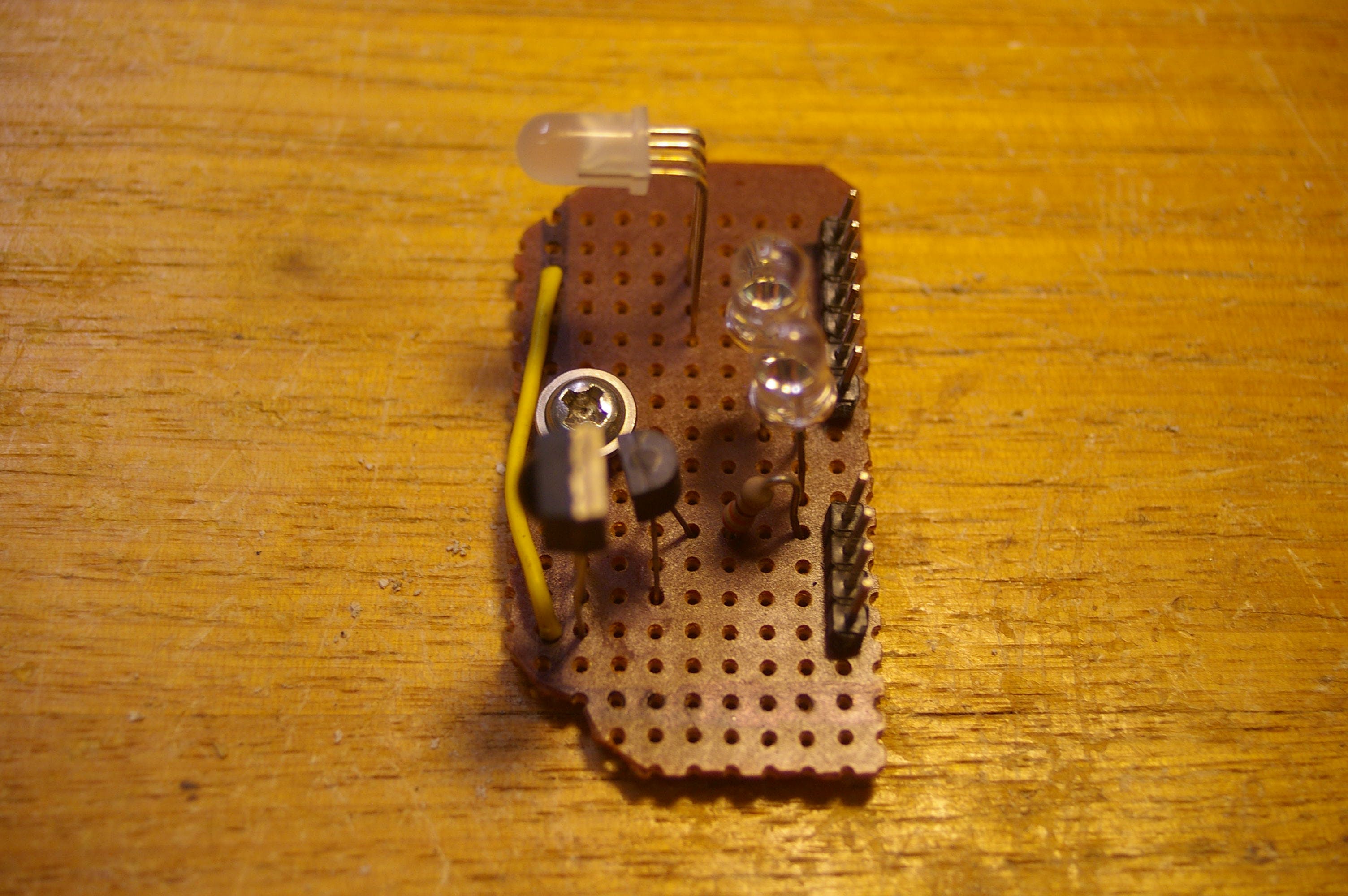
非常简单,因为红外接收器做了很多繁重的工作。它具有自动增益控制和成功解调传递给 Arduino 的 38 kHz 信号所需的许多其他项目。两个 IR LED 上没有限流电阻。我在测试时期待沙发上有烧焦的痕迹,但我买的 LED 在 5V 下似乎可以正常工作。尝试这是对 20 ma 的可悲范围的回应,“Igor 更强大!”

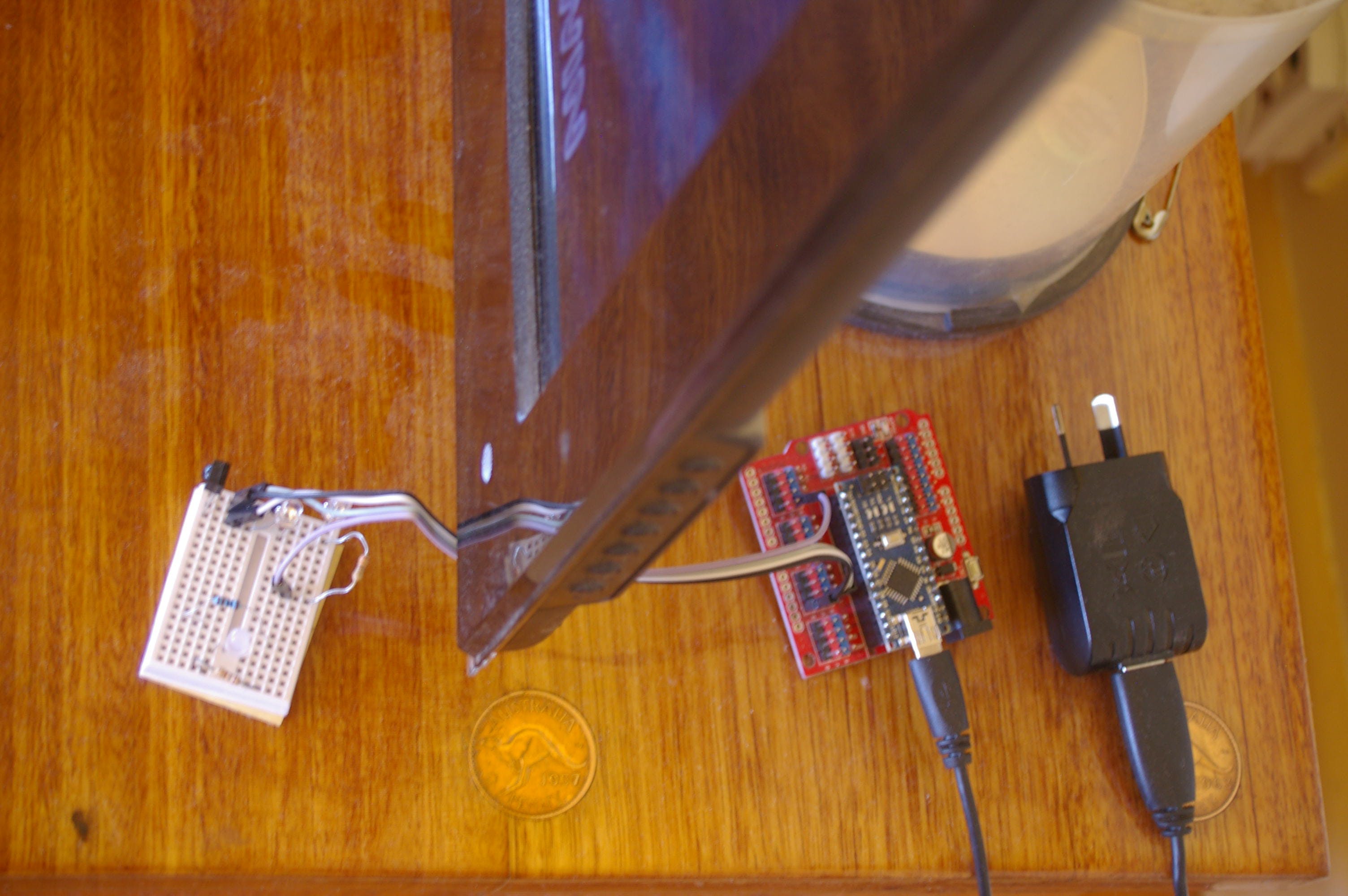
您可以在我们的电视左侧看到带有面包板的概念验证测试单元。Arduino Nano 安装在右侧的原型护罩上。这些原型盾牌很整洁,因为任何工具包都不应该没有!
项目中有一些微妙的事情在起作用,这一切都在新代码的接收和传输时间上。但与往常一样,“谷歌教授”拥有您所寻求的大部分答案。
当然,我只需要一个我不必购买的遥控器。如果我愿意,我可以更改功能(包括一些宏)。最重要的是我学到了很多关于红外遥控器的知识。
最终构建的所有部件在我的工作台上坐了 12 个月,在使用烙铁和实际的电视遥控器取得一些成功后,被分配到次要设备。与此同时,我了解了 ESP8266。所以当它可以把这个单元放在一个盒子里时,我想为什么不让它在 NodeMCU 板上运行。所以带着这个想法,最后一章和构建开始了。

因此,软件被重新安排和重构,以适应 ESP8266 的新的更好的 IR 库。三色LED的使用如下。红外发射红闪,WiFi接收蓝闪,红外接收绿闪。在尝试登录 WiFi 时,蓝色 LED 在启动阶段也会快速闪烁。内置 LED 用作置信度计/心跳。
该单元同时具有软 AP 和 WiFi 客户端,这使得配置更容易,因为始终有一个可用的配置端口。
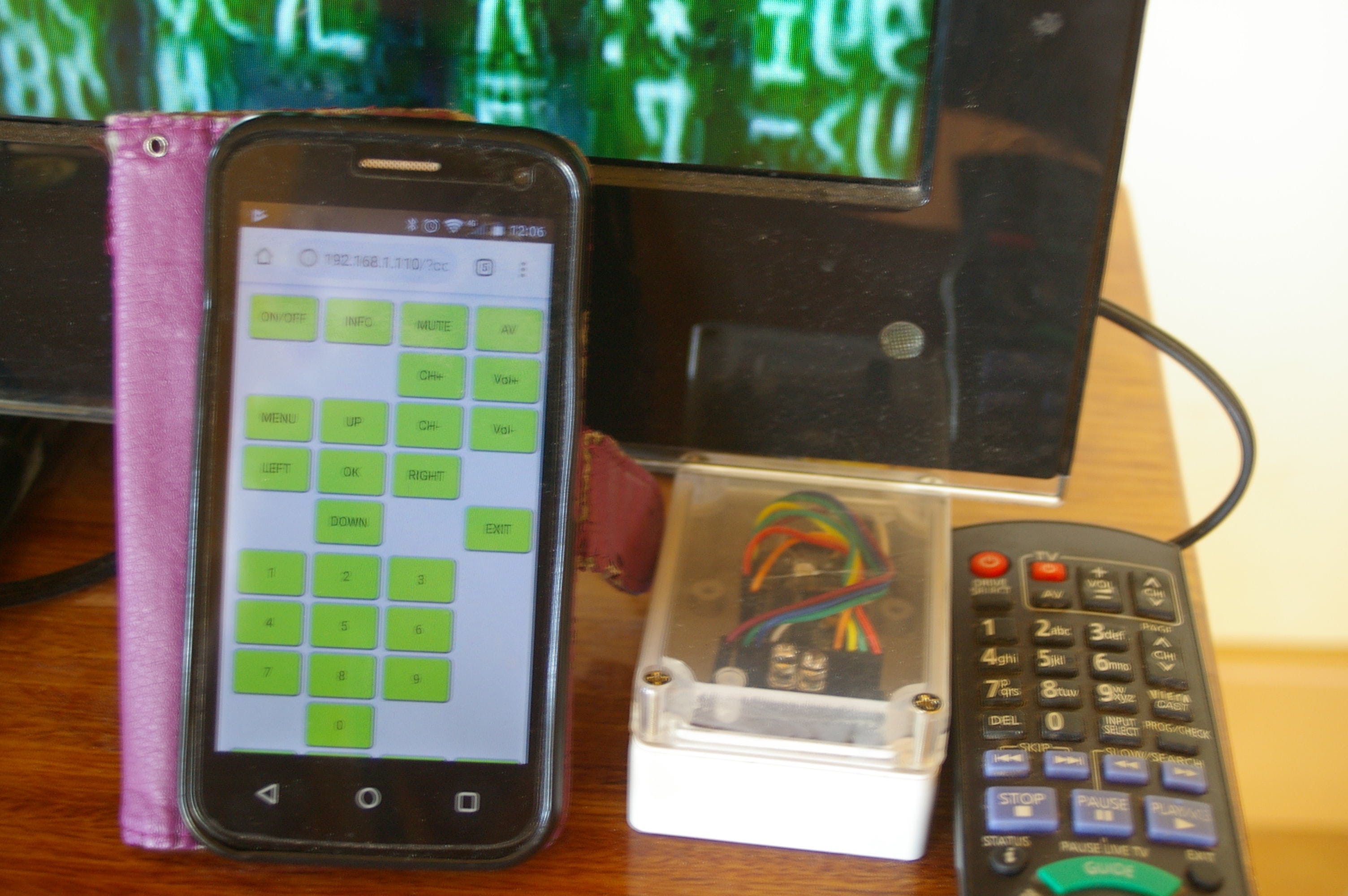
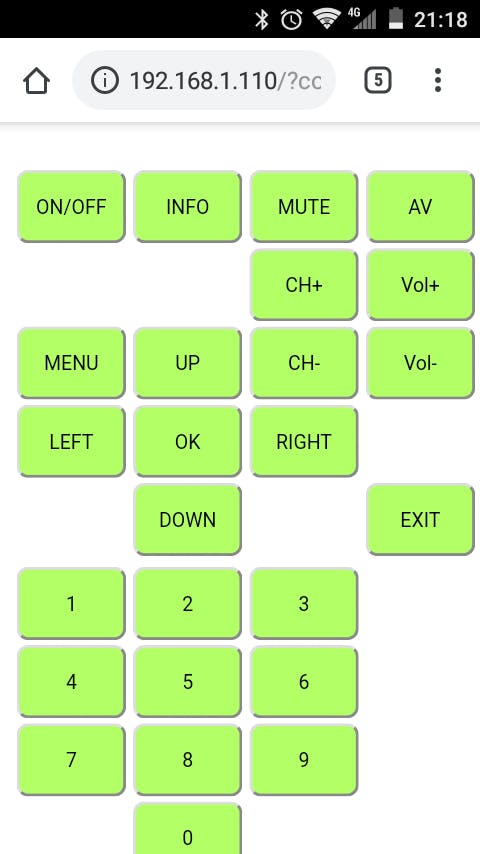
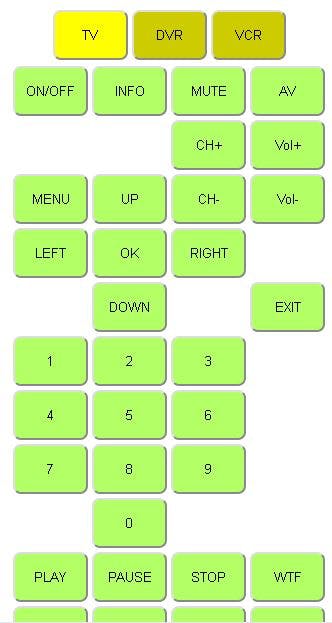
远程控制页面使用 Web 响应中的一些内联 CSS 来设置表单按钮的样式,这些表单按钮构成远程控制页面的基础。由于“viewport”命令可以帮助手机更好地“透视”它应该如何显示内容,因此该页面在手机上运行良好。这些代表了与我通常的网络 MO 的不同,但我正在尝试“提高技能”一点。
但是等等……我怎么能构建一个有 WiFi 的遥控器,并通过 WiFi 和 IR 端口使其可编程。所以设计了一个新的网页和界面,这样我就可以捕获一个 IR 代码并将其分配给控制矩阵中的一个按钮。事实上,你可以通过这个界面重新编程。如果您完全松懈,可以恢复出厂设置以将其恢复到原始状态。

实际上,我发现移动网页上的虚拟遥控器比噱头要方便得多。每个家庭成员都有某种设备,现在即使遥控器已经跑到沙发最深处,也可以操作电视。

嗯....效果很好,但可能会更好。我发现自己想要虚拟遥控器上的更多设备。有足够的 EEPROM 内存,因此可以实现 3 页 48 个按钮 (4 x 12)。这并不会真正影响其余代码,实际上只是增加了转码功能的查找表。所以这无疑是下一个改进..

奇怪的是,这个小转码器盒帮助照亮了我们麻烦的电视遥控器。我的印象是它根本没有传输。但是我注意到绿灯闪烁(收到代码)但电视没有响应。那么是什么好奇让我进入了设置页面,在那里我发现遥控器发送了错误的代码!难怪电视没有响应,但有了知识,我可能就在眼前了。
像往常一样,感谢所有帮助和快乐编码的人!
是的,我已经完成了上面显示的 multipad 版本的代码,它在 GitHub 中列出,并且在我们的客厅中运行。欢迎提出建设性意见。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !