

您是否觉得别人未经您允许就进入您的房间很烦人?他们是如何把你布置得完美的房间弄得一团糟,然后随心所欲地离开?
我不了解你,但这肯定让我很生气。特别是当我的兄弟姐妹进入我的房间时,拿走我的东西并且永远不要告诉我!然后我花了好几个小时寻找它,最后才发现它是和我的兄弟姐妹在一起的。
所以我所做的是使用 Bolt IOT 模块制作了一个小项目,该模块会通知我,然后在我的房间里有不速之客时发出警报。根据我使用它的方式,我可以在我离开房间时用它来提醒自己,或者让它保持一定距离并在不受欢迎的人接近我的房间之前隐藏我正在做的任何事情。
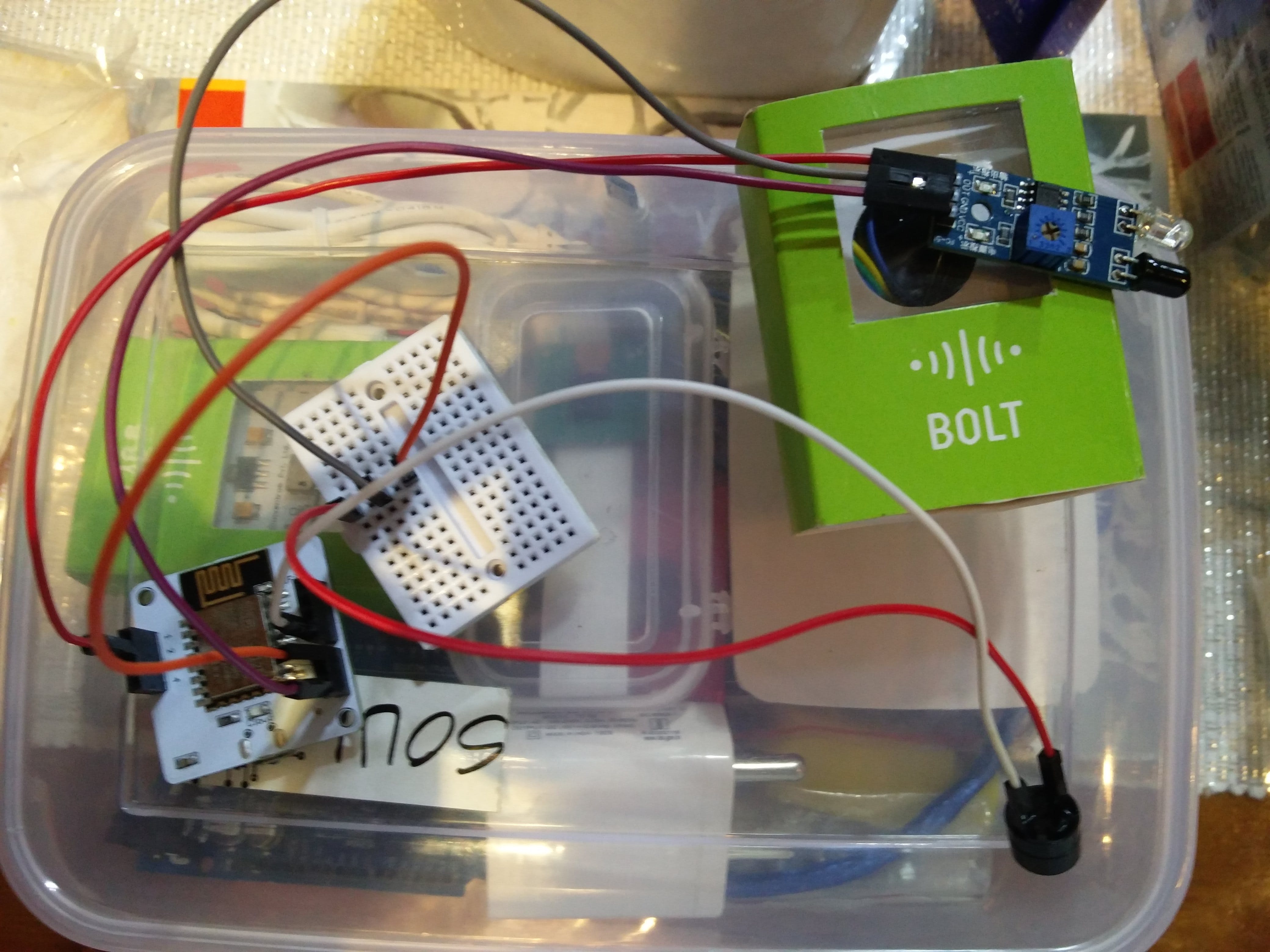
因此,对于本项目的硬件部分,如上所述。我使用的组件是螺栓、红外传感器和蜂鸣器,它们是该项目中最重要的组件。

如上所示,我使用了一个面包板作为跳线连接,这样它们就不会过多地挤在 Bolt 周围,而且我需要更多的接地点。这也让我的作品更像样,你不这么说吗?
所以对于红外传感器,我已经连接
对于蜂鸣器,它是
所以下面的项目是使用 Linux 命令行完成的,我用 python 语言编写了我的代码,因为我最熟悉这种语言。但如果您对它不满意,您可以在其他任何地方试用代码,例如 Arduino IDE 或 bolt 云平台。
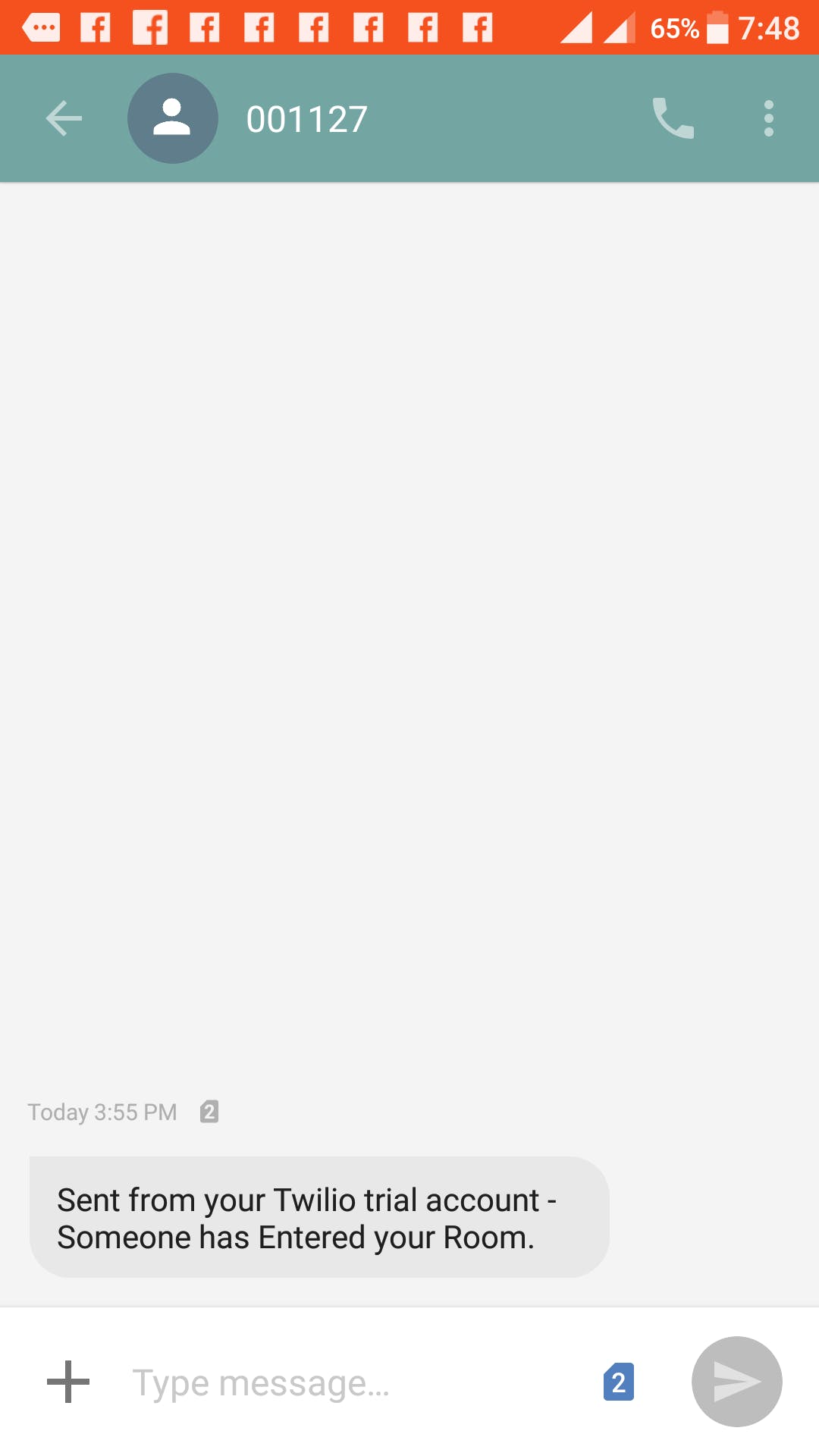
因此,我程序的第一部分包含我的所有凭据,例如我的 Bolt API、名称、我的 Twilio 凭据等。我将使用这些凭据通过互联网控制我的 Bolt,并在有人输入我的时向我的手机发送短信房间。
首先,我在这里创建了一个非常简单的 twilio 帐户。只需输入您的个人详细信息,然后创建一个项目帐户,然后您就可以尝试使用您唯一的令牌 ID、SSID 和电话号码发送消息或打电话。
在我的程序的第二部分,我使用了一个无限运行的连续 while 循环。我的传感器读数是从我的红外传感器读取的,当没有检测到任何东西时,它会给我一个输出说“没有人检测到”,当有人经过传感器时,它会给出一个输出说“有人检测到”。对于 IR 输出,我使用了一个“if-else”循环,所以当有人被检测到时,它会进入“else”循环,在这个循环中我给出了命令,向我的手机发送一条短信,并在设定的时间段内响起蜂鸣器的时间。

好吧,这就是项目的全部内容,很简单不是吗?这是一个几乎任何人都可以在家里尝试的低预算项目,您可以使用我在我的项目中使用的红外传感器的任何传感器进行尝试。如果你能理解的话,它的编码部分也很简单。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !