

婴儿摇椅是适合婴儿坐下、摇晃和放松的好产品。但是,新生儿(0-3 米)不能自己摇晃,因此必须由成人帮助推动。
IOTA Powered Baby Rocker 通过为每个摇杆动作发送 IOTA 代币,为您提供额外的动力来帮助宝宝摇摆。
摇杆必须有一个帐户,其中包含一些可用的 IOTA 代币
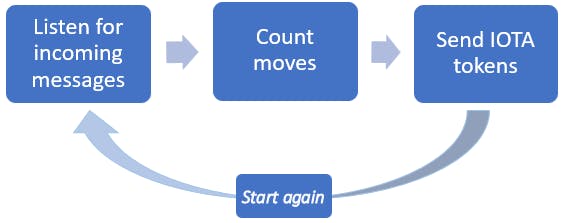
1) 用户将他的接收 IOTA 地址连同一条消息发送到 Rocker 的打印地址
2)收到消息后,开始计数;OLED 显示屏显示动作,用户开始推动摇杆
3) 当用户停止推送时,摇杆将 IOTA 代币发送到用户的地址,具体取决于移动的次数。
4)终于,宝贝开心了,用户赚到了一些IOTA代币!双赢局面!:-)
首先将 GPIO 排针焊接到 Pi Zero W,或者您可以使用已预焊接 GPIO 排针的 Pi Zero WH。
对于这个项目,我们需要 2 个模块,一个 MPU6050 加速度计+陀螺仪,用于计算摇杆的移动,一个 OLED 屏幕,用于向用户显示消息。两个模块都连接到 Pi Zero 的 I2C 总线。
对于 Raspberry Pi Zero W,引出线是:
PIN1 -> VCC
PIN3-> SDA
PIN5 -> SCL
PIN9 -> 接地
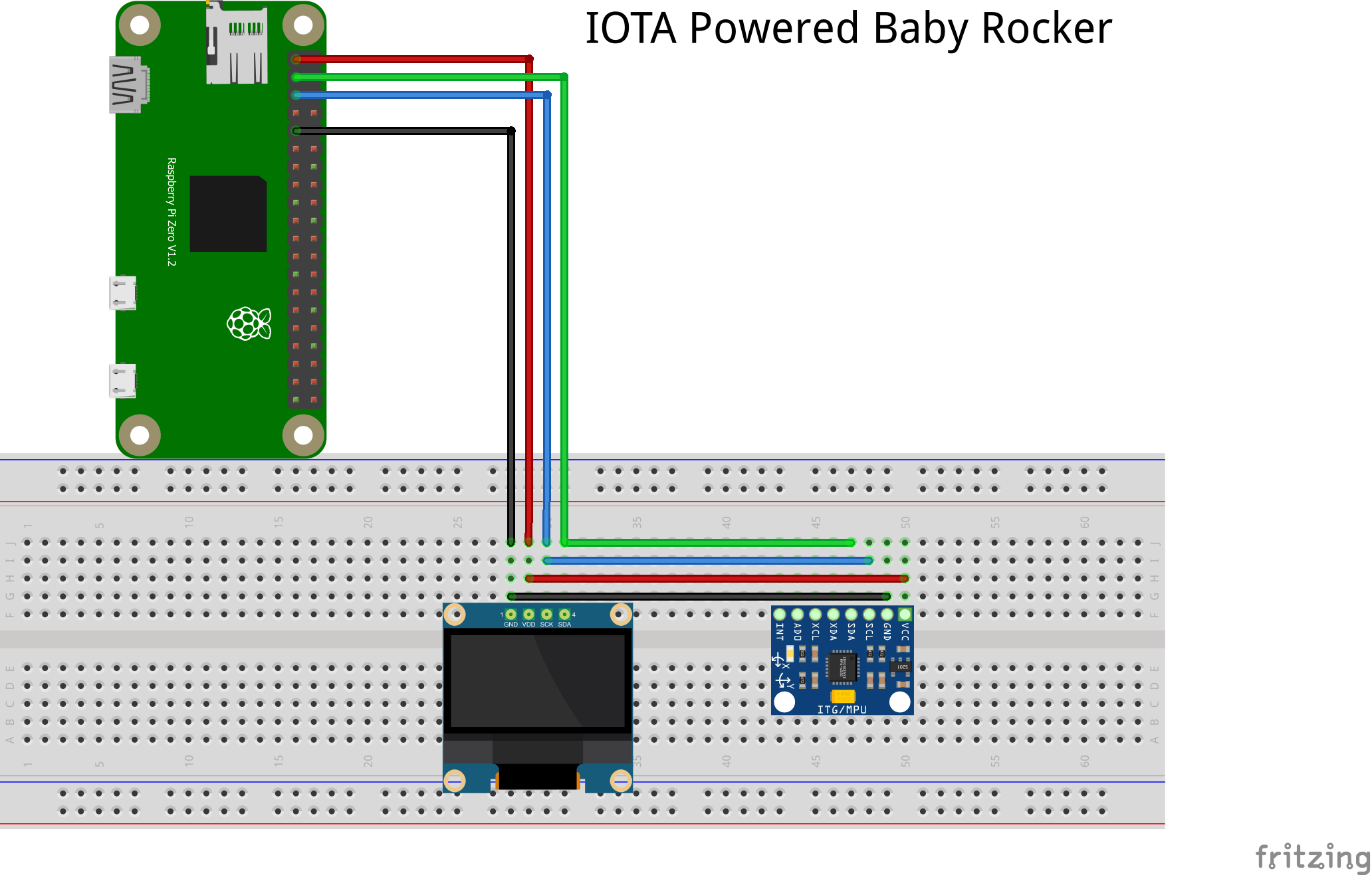
可以根据下图连接组件。


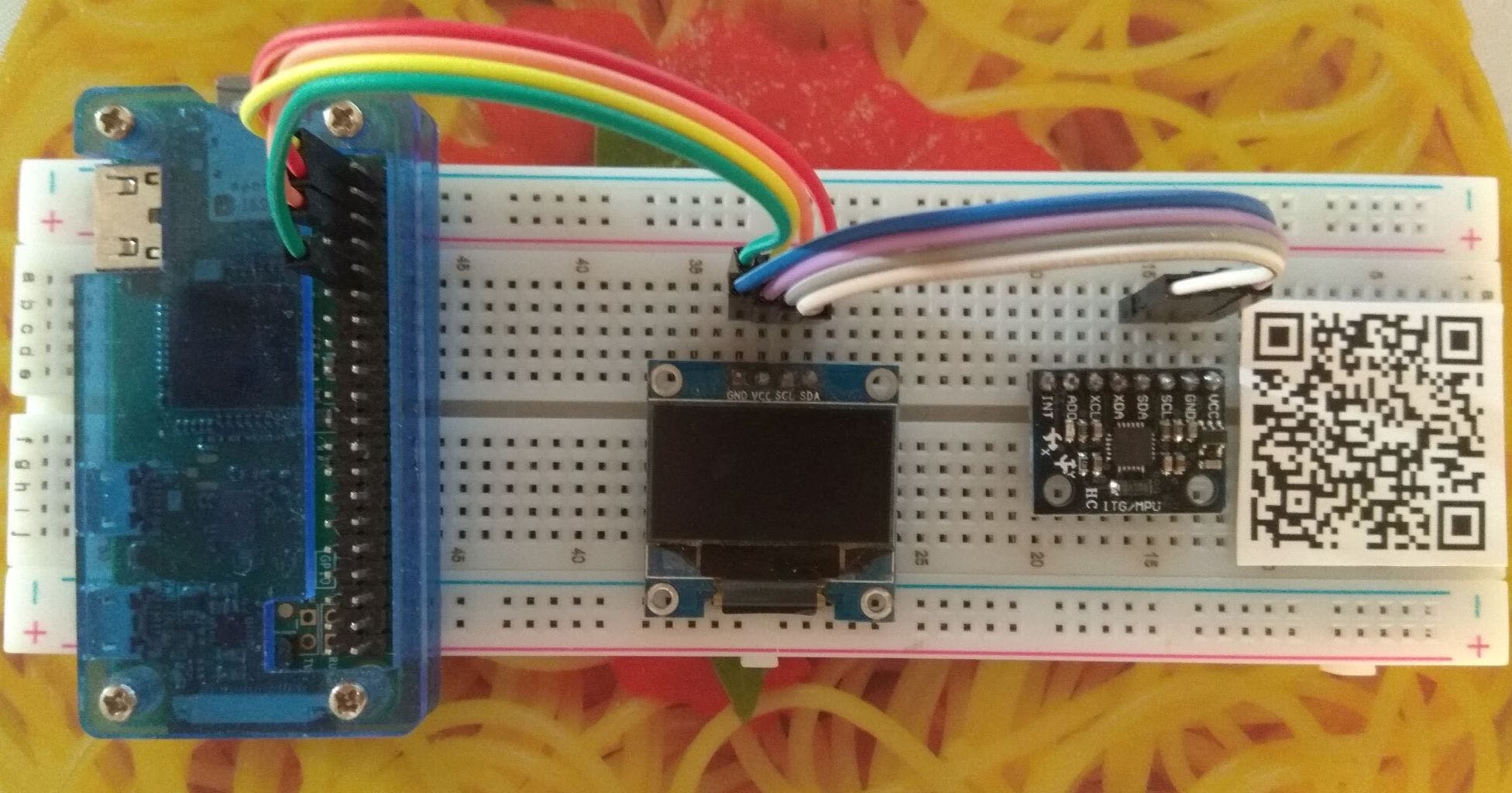
最后,将组件连接到摇杆上。我用双面胶带将它们固定到位。

必须安装 Raspbian 和 Node.js。如果您还没有安装它们,请按照以下教程进行操作:
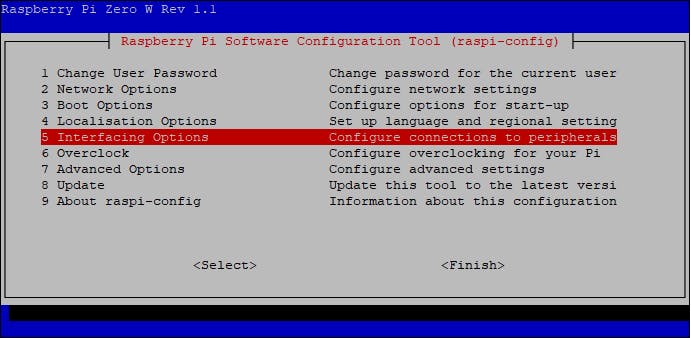
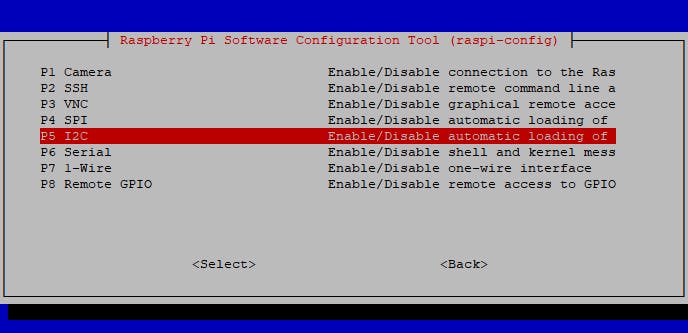
您还必须按照以下说明启用 I2C 总线以与 OLED 显示器和 MPU6050 陀螺仪进行通信。
sudo raspi-config


获取项目存储库
项目文件在 github 上公开可用。您可以通过以下方式克隆存储库
git clone https://github.com/simvoulos/IOTArocker.git
安装所需的库
npm install @iota/core
npm install i2c-bus
npm install oled-ssd1306-i2c
npm install oled-font-5x7
npm install i2c-mpu6050
为摇杆创建 IOTA 地址
Raspberry Pi Zero 的处理能力有限,从标准地址(安全级别 2)发送 IOTA 代币需要花费大量时间来签署传输。因此,为了让我们的 Pi Zero 更容易,我们必须使用安全级别 1 地址。要创建这些地址,我们可以使用我们项目的 CreateRockerAddress.js(不要忘记设置摇杆的种子)。CreateRockerAddress.js 将创建 2 个地址,一个用于接收用户消息的地址,一个用于为摇杆帐户提供资金的地址。
设定参数
在我们的主项目文件 IOTARocker.js 中,我们必须设置以下变量
代码(IOTARocker.js)
代码分为 3 个部分。第一部分是摇杆侦听传入消息事务的地方。该消息必须包含用户的 IOTA 地址,付款将发送到该地址。当一条消息到达时,代码移动到第二部分,它开始通过使用 MPU6050 模块检查摇杆的旋转来计算移动次数。当一段时间没有检测到移动时,代码的第三部分开始。在第三部分中,Pi Zero 将 IOTA 代币发送给用户。代币数量通过公式TokensToSend = moves * IOTAperMove 计算。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !