

按照本教程,您将构建一个带有多个传感器的小塔,并将其连接到 Arduino Cloud 以可视化实时数据。
创建一个帐户并登录到 Arduino Cloud 。
如果这是您第一次使用 Arduino Cloud,我们建议您按照入门流程下载Arduino Cloud Library并创建您的第一台设备。

继续,创建一个新事物并将其命名为“sensorTower”(不带引号)。
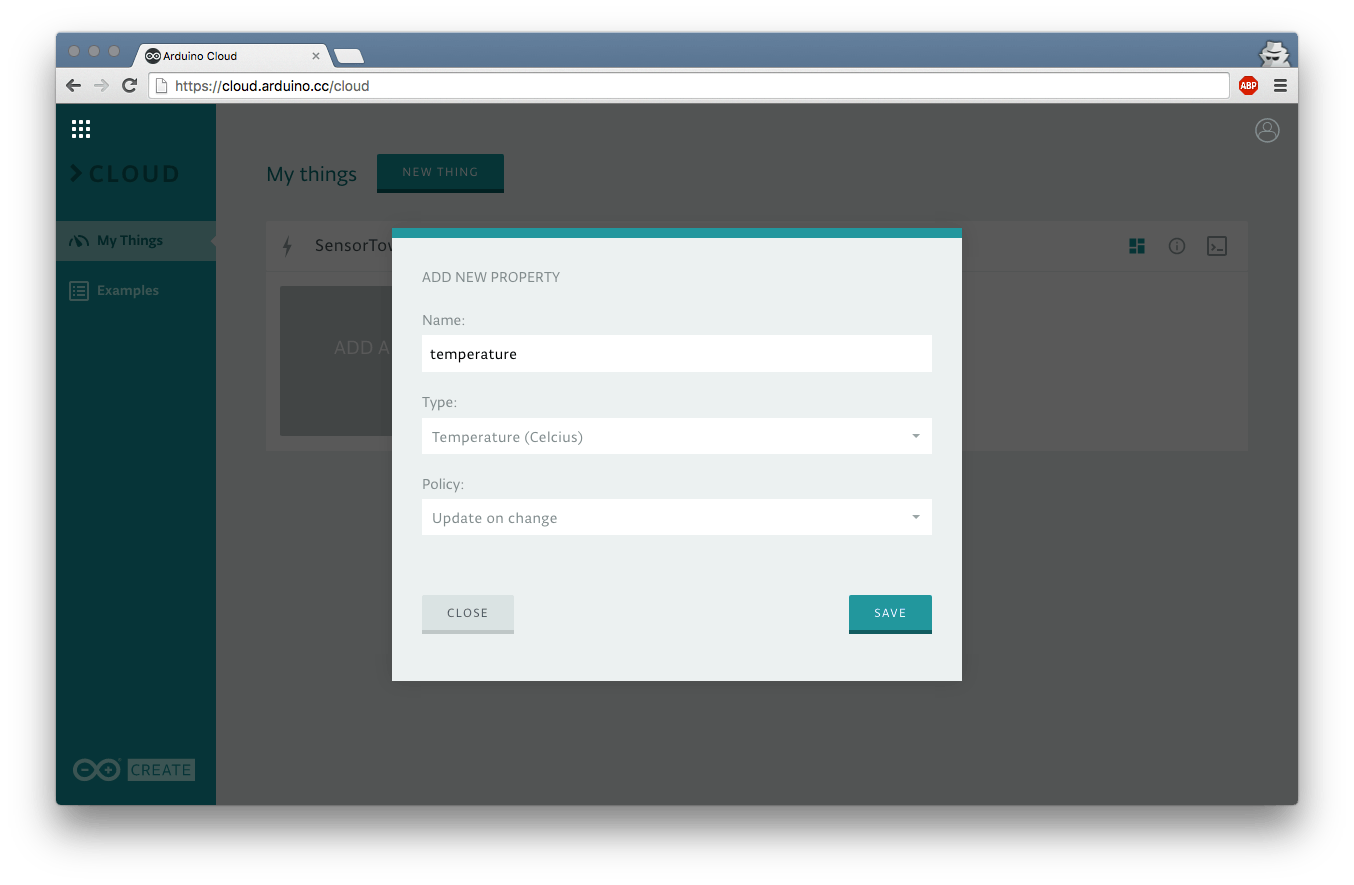
现在您可以创建一个属性。
属性定义了您想要从 Arduino Cloud 仪表板监控的数据类型。
指定:

对于这个项目,我们需要的属性与我们要监控的数据一样多:温度、湿度、气体检测、运动检测和光强度。
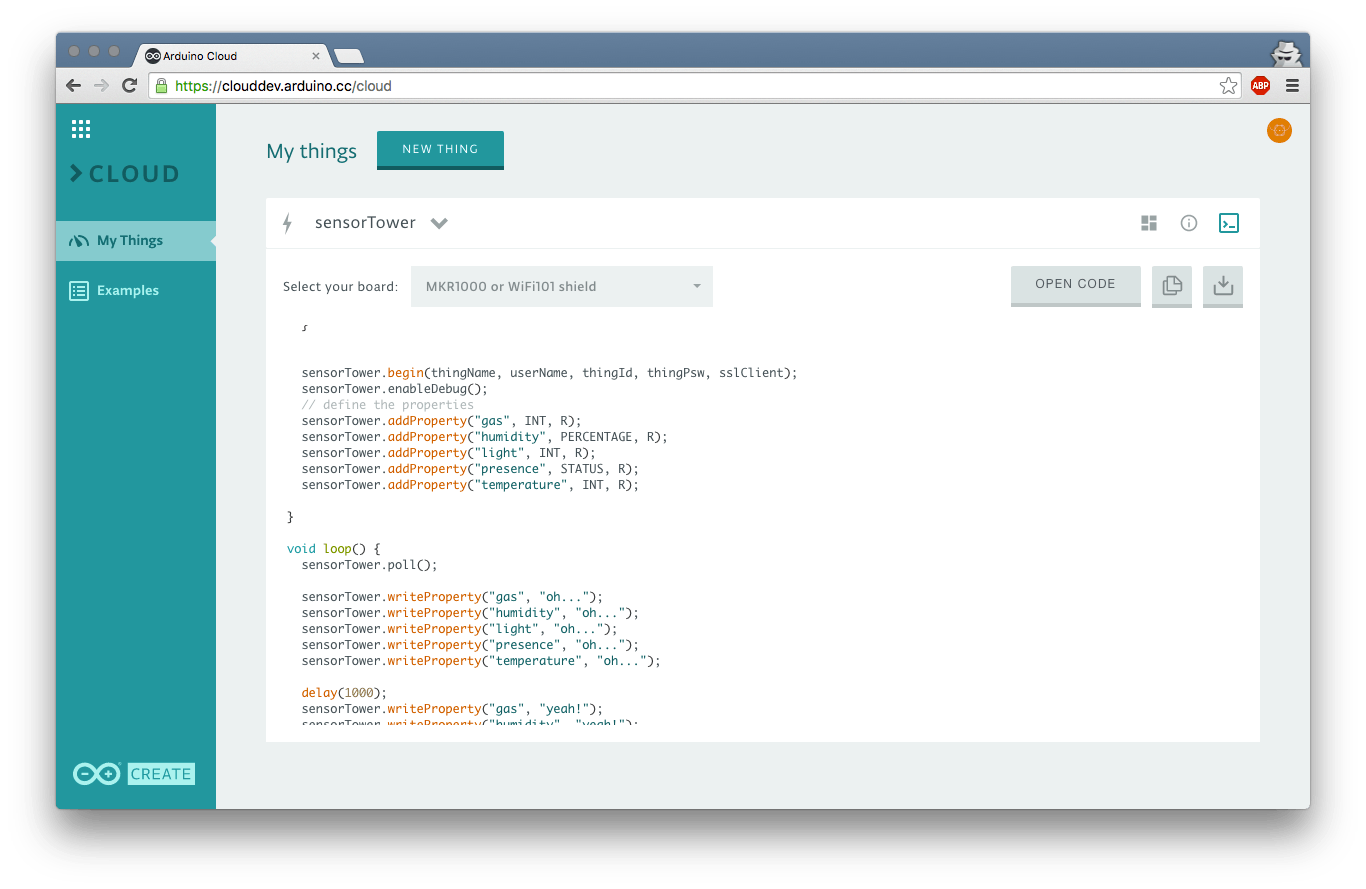
创建所有 5 个属性后,单击“代码”按钮并可视化预填充草图。

如您所见,生成的代码已包含创建 ArduinoCloudThing 对象 () 所需的代码:
创建对象
ArduinoCloudThing sensorTower;
使用设备凭据对其进行初始化
sensortower.begin(thingName, userName, thingId, thingPsw, sslClient);
启用调试器(这是可选的)
sensortower.enableDebug();
生成的草图还包含属性配置。
sensortower.addProperty("temperature", FLOAT, R);
为了更改您可以使用的属性的值
sensortower.writeProperty("temperature", "val");
下载生成的代码并将其上传到您的电路板。
!!!记得填写连接网络所需的数据!!!
/////// Wifi Settings ///////
char ssid[] = "";
char pass[] = "";
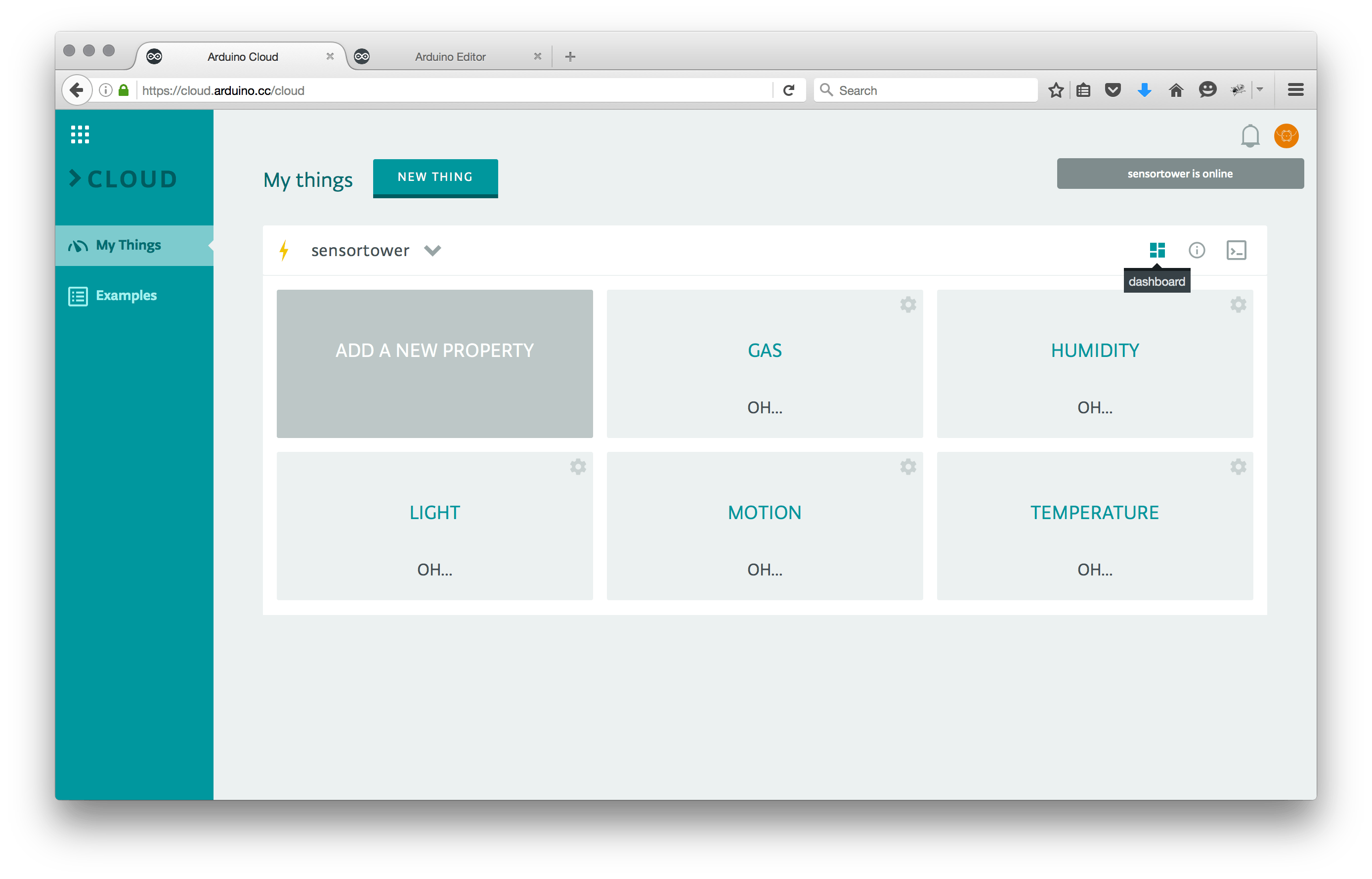
切换回仪表板视图。如果一切正常,您应该会在屏幕上看到一些值发生变化。哦耶!!!

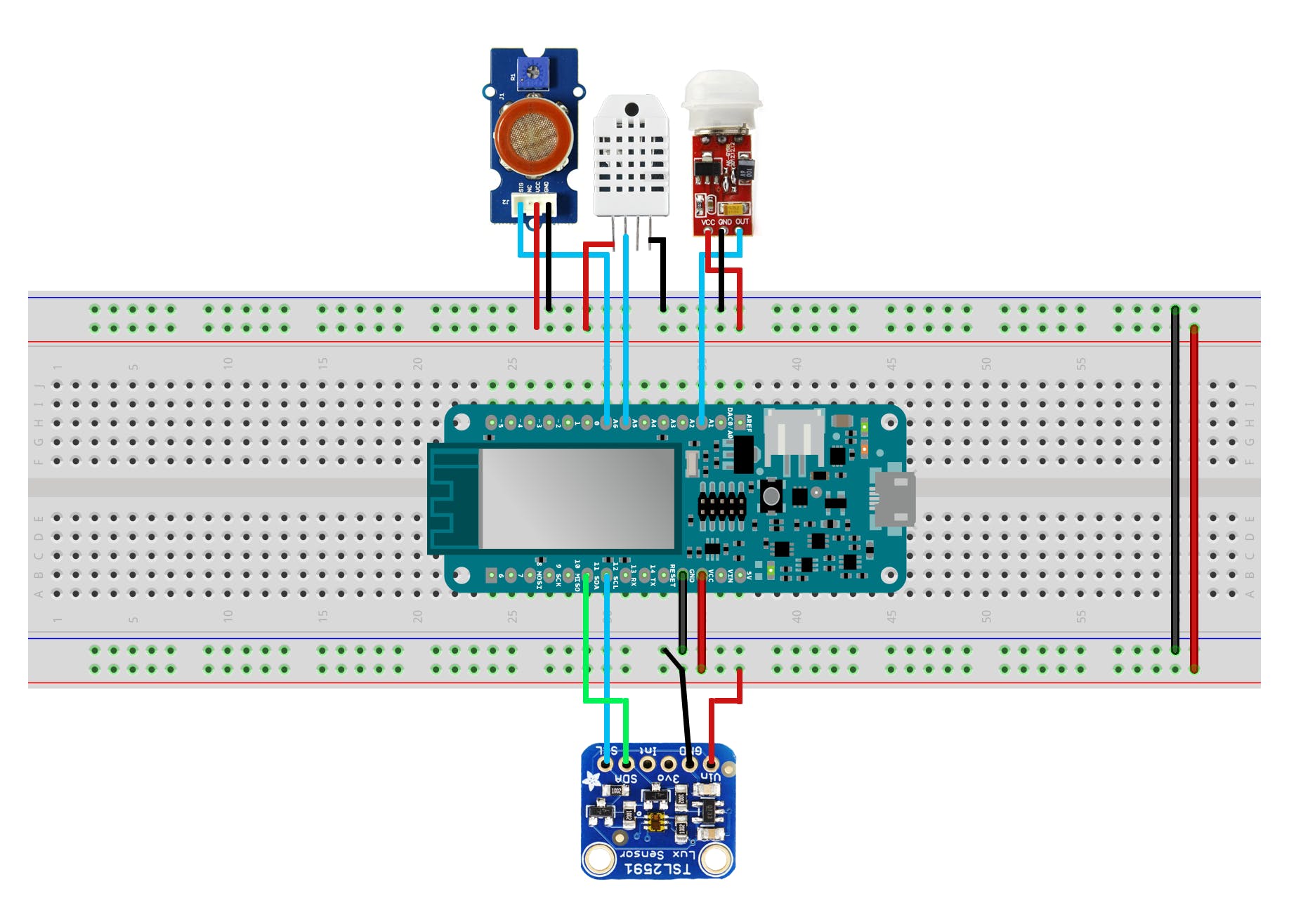
按照数据表将传感器连接到 Arduino。
要重现与本教程完全相同的设置,只需查看下图中的接线即可。

从您在 Arduino Cloud 仪表板中收到的代码开始,您只需添加插入传感器的引脚声明,以及读取特定传感器所需的代码。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !